2023年05月14日
パンケーキをSLにアップする5
今回は、メッシュモデルをSLにアップしてマテリアルを設定します。最終回になります。

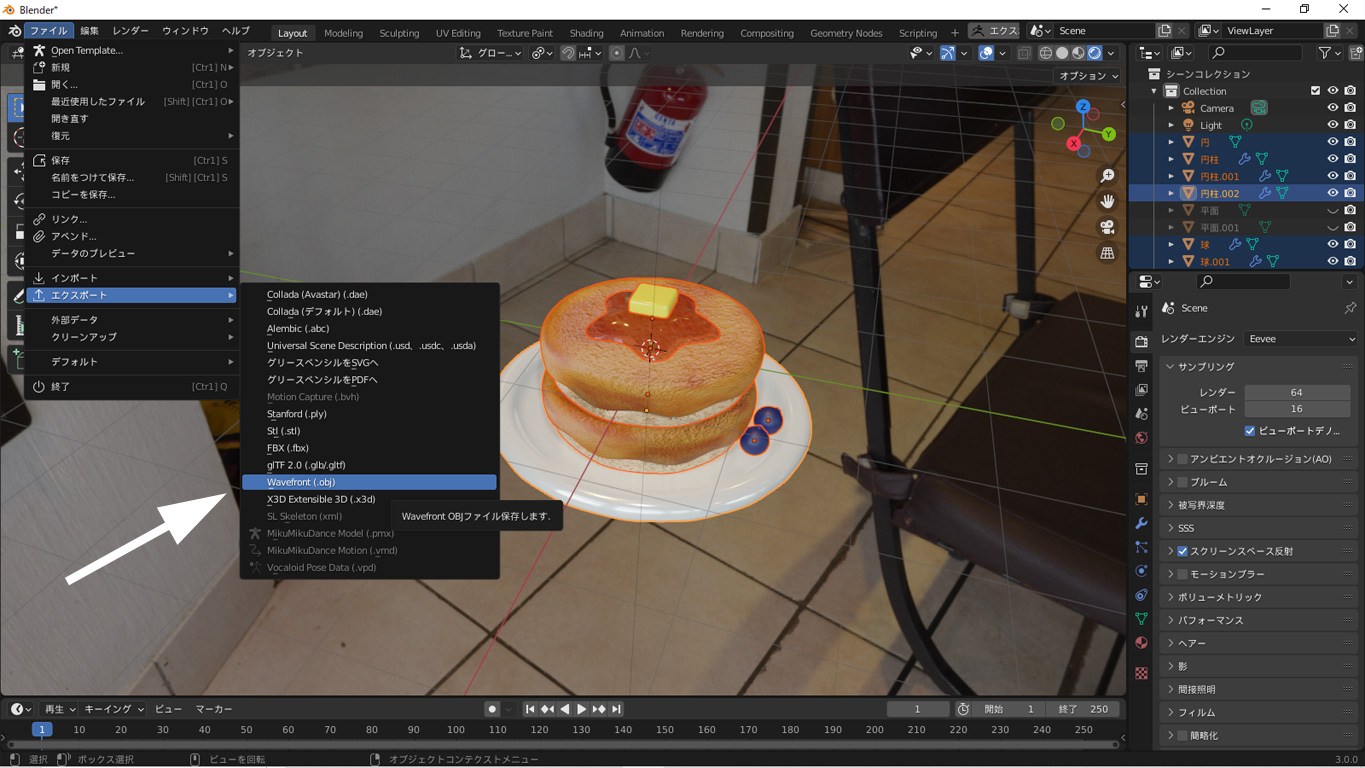
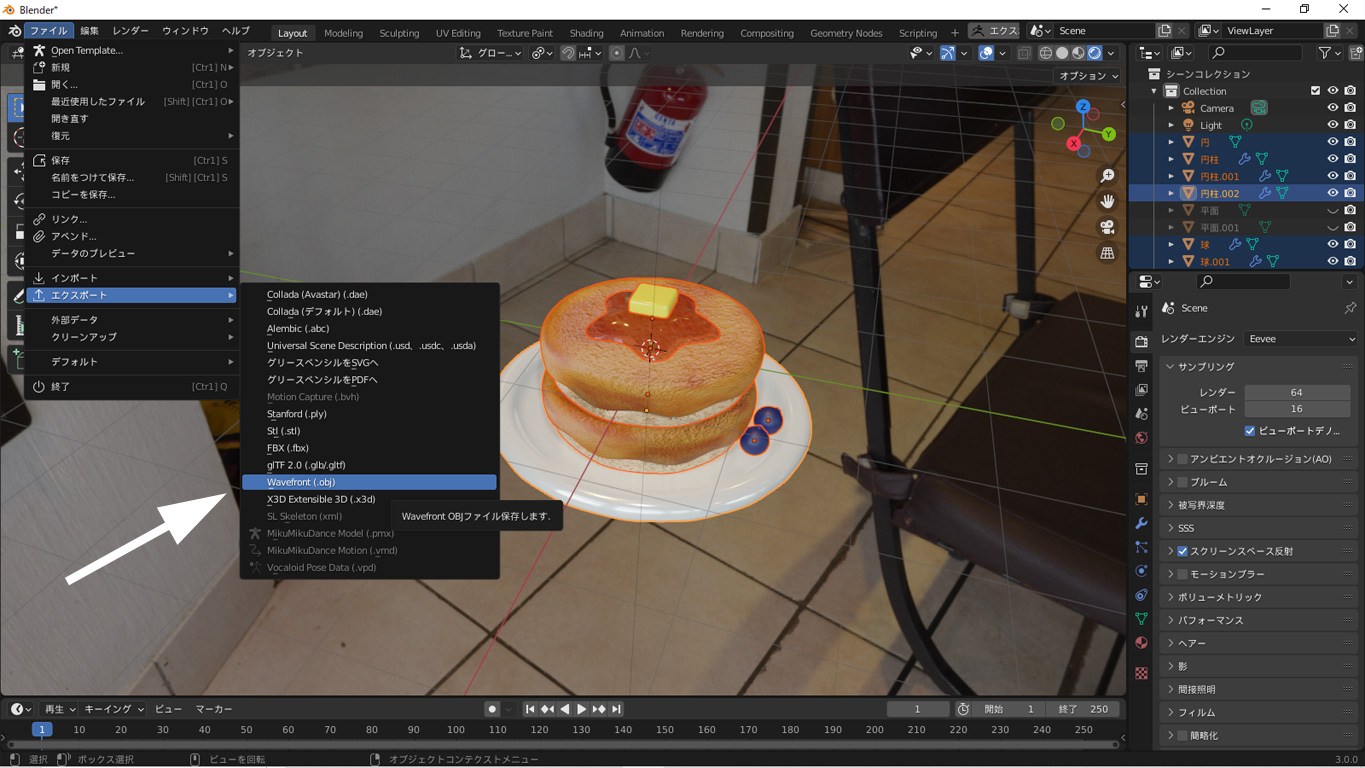
最初に、Blenderですべてのオブジェクトを選択して、Wavefront.objの形式でエクスポートします。
実はBlenderから直接Colladaデータをエクスポートできるのですが、うまくいかないこともあるからです。

Blenderを再起動して、エクスポートしたオブジェクトをインポートします。

インポートしたオブジェクトを選択して、エクスポート>Colladaをクリックします。
Avastarを導入済みでしたら、そちらでもOKです。

「選択物のみ」にチェックを入れてエクスポートします。

こちらが、SLにアップロードする画像です。
はちみつテクスチャーは、色が濃すぎなので、少し薄く加工しました。
パンケーキ用テクスチャーは、Blenderでベイクした2つの画像をまとめました。
あと2つ、スペキュラマップを追加作成しています。
スペキュラマップは、光り方を表したマップで、白いほど強く光ります。
パンケーキ用スペキュラマップは、ノーマルマップを白黒にして、少しコントラストを上げて作成してます。
その他用のスペキュラマップは、R:56、G:56、B:56で塗りつぶした画像ファイルです。

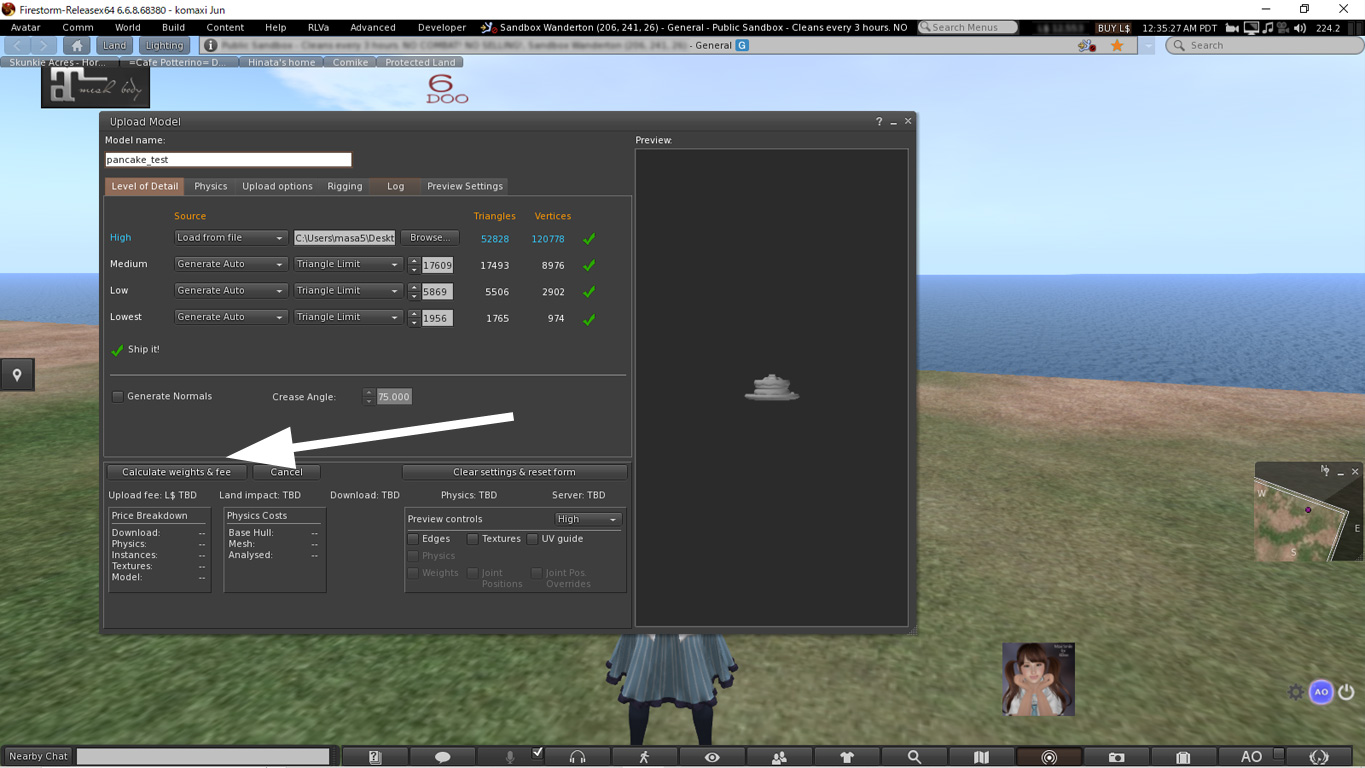
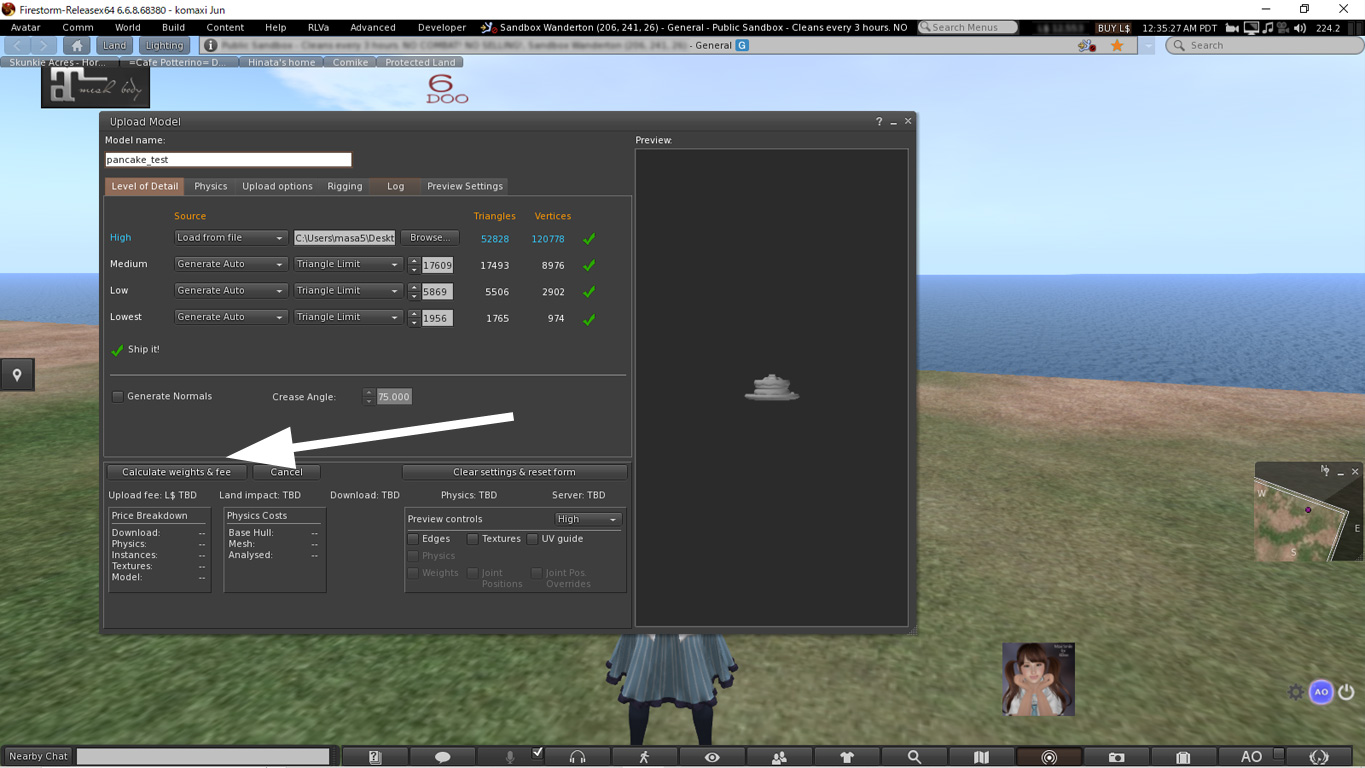
SLで、メッシュモデルをアップロードするのは、こちらから行います。Firestormビューアを使いました。
ちなみに、メッシュモデルのアップロードには、セカンドライフのサイトでレジストが必要です。

モデルがうまく表示されたら、ウェイトと手数料を計算します。

このメッシュでは、コストが99L、Land Impactが352で、モデルのメッシュが多すぎです。
また、アップして、縮小してもLand Impactが80もあり、これではSLでの実用に耐えません。
もっと削減できるのですが、今回はこのままアップロードをクリックします。

アップロードが終わるとインベントリに入るので、REZZして、大きさを縮小します。
次に画像のアップロードを行います。画像はBulkで一気にアップロード可能です。

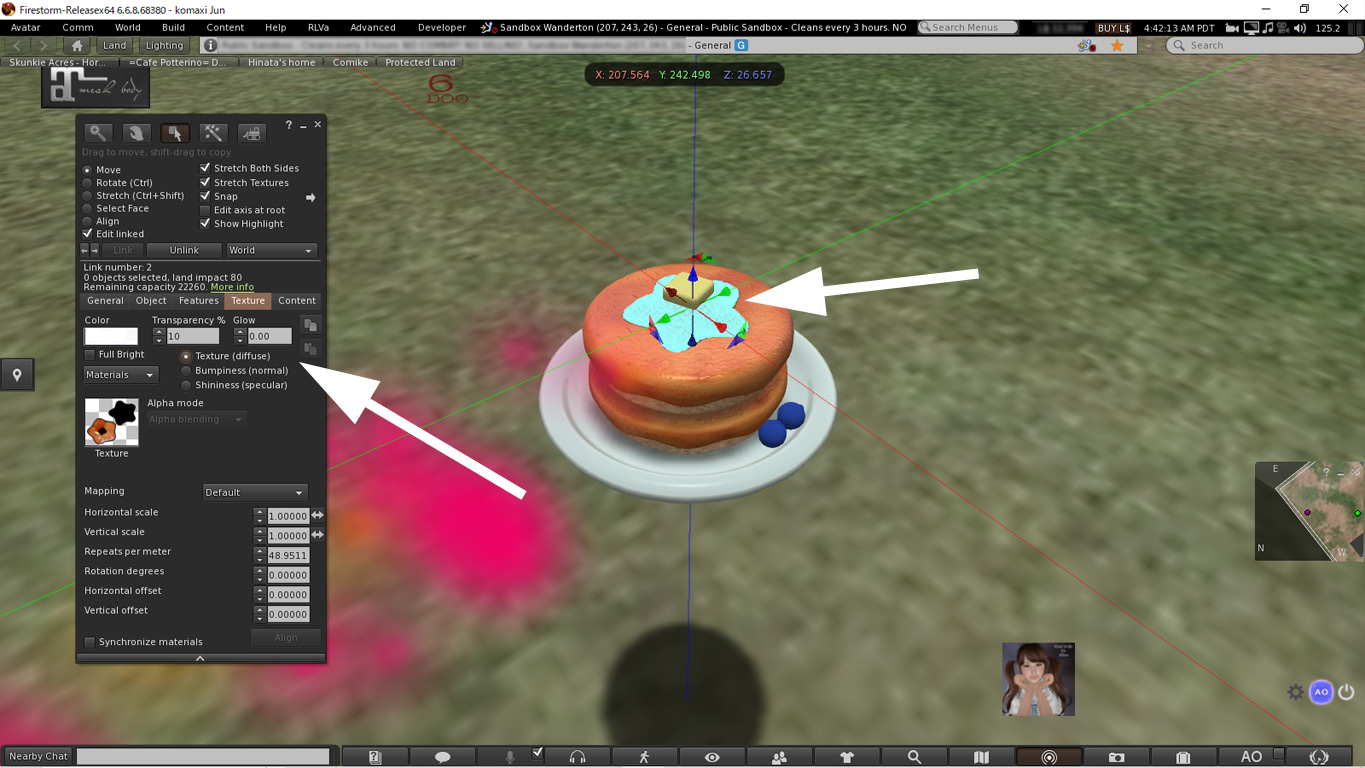
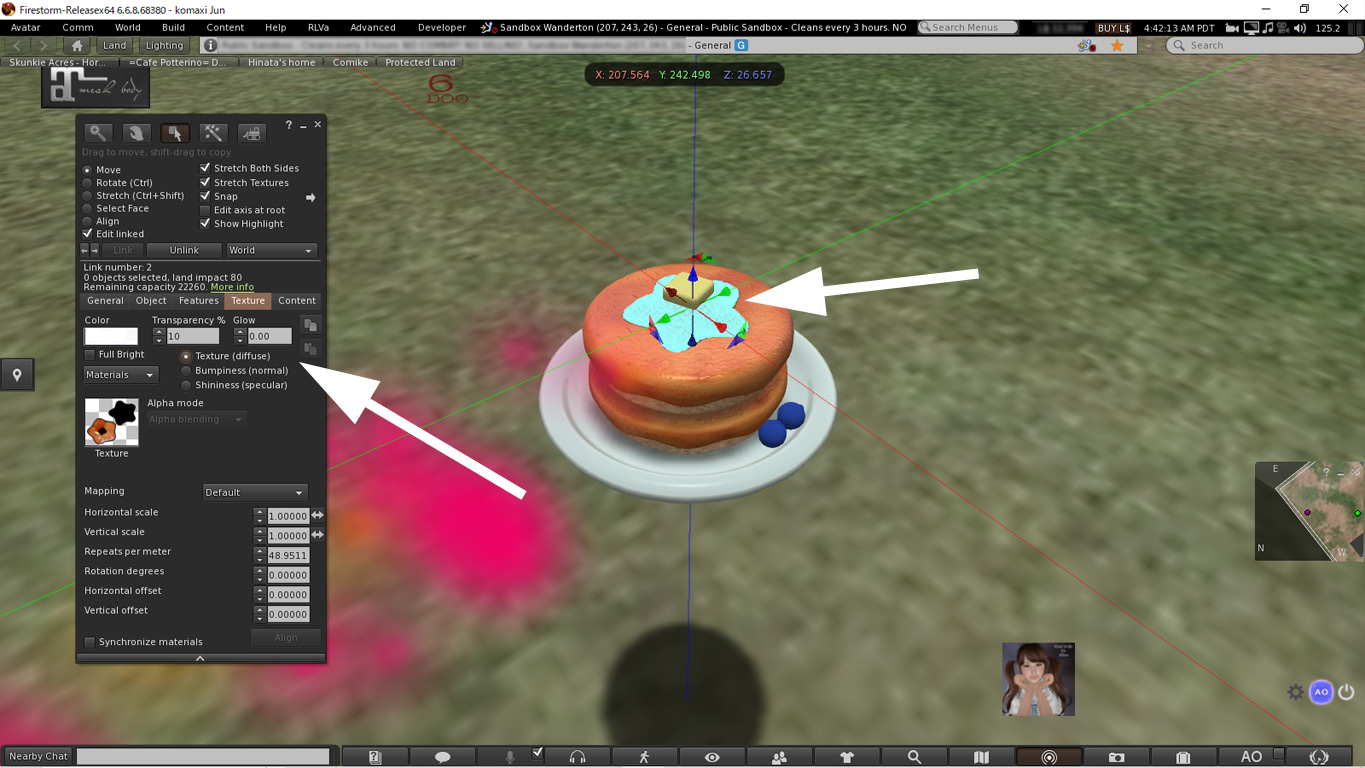
パンケーキ本体のマテリアルの設定をします。
最初にEdit Linkedにチェックを入れ(英語版使ってます。すみません、日本語に脳内変換お願いします。)Textureにアップロードした画像を指定します。

次にBumpness(normal)にチェックして、ノーマルマップを設定します。
Blenderで設定したように、画像の大きさを水平5.000、垂直5.000としました。
ノーマルマップの効き方は、調整できないので、もし修正が必要になれば、ローカルで修正して再アップロードになります。

最後に、スペキュラマップを設定します。
スペキュラマップでは、Grossinessと、Environmentの調整ができます。いろいろと試してみるとよいでしょう。
スペキュラマップの大きさも、水平5.000,垂直5.000とします。

次に、ハチミツのマテリアルを設定します。
テクスチャーを読み込みます。Transparencyを少し設定してもいいかもです。

ハチミツにはノーマルマップはありません。スペキュラマップは、パンケーキ本体用ではないものを設定しておきます。
こうすれば、光り加減などを調整できるようになります。設定値はこのくらいにしました。

ブルーベリーも同様ですが、テクスチャーはないので、Colorを設定して、スペキュラマップを設定しておきます。
Grossinessと、Environment設定値は、100くらいに。

お皿もスペキュラマップを設定します。Grossinessと、Environment設定値は、このようにしました。

バターもスペキュラマップを設定して、設定値をこのくらいにしました。
以上で、一応、マテリアルの登録が終わりました。
あと、ノーマルマップやスペキュラマップの表現ができるのは、グラフィック設定でAdvanced Lighting Modelを使用した時です。
最後に、Black Dragonビューアに変えて、SSを撮影しました。

ビューアや、空の設定によって、マテリアルの調整が必要になることもあります。
販売する場合には、このあたり悩ましいところでしょうね。
お疲れさまでした。以上で、投稿を終わります。^^

最初に、Blenderですべてのオブジェクトを選択して、Wavefront.objの形式でエクスポートします。
実はBlenderから直接Colladaデータをエクスポートできるのですが、うまくいかないこともあるからです。

Blenderを再起動して、エクスポートしたオブジェクトをインポートします。

インポートしたオブジェクトを選択して、エクスポート>Colladaをクリックします。
Avastarを導入済みでしたら、そちらでもOKです。

「選択物のみ」にチェックを入れてエクスポートします。

こちらが、SLにアップロードする画像です。
はちみつテクスチャーは、色が濃すぎなので、少し薄く加工しました。
パンケーキ用テクスチャーは、Blenderでベイクした2つの画像をまとめました。
あと2つ、スペキュラマップを追加作成しています。
スペキュラマップは、光り方を表したマップで、白いほど強く光ります。
パンケーキ用スペキュラマップは、ノーマルマップを白黒にして、少しコントラストを上げて作成してます。
その他用のスペキュラマップは、R:56、G:56、B:56で塗りつぶした画像ファイルです。

SLで、メッシュモデルをアップロードするのは、こちらから行います。Firestormビューアを使いました。
ちなみに、メッシュモデルのアップロードには、セカンドライフのサイトでレジストが必要です。

モデルがうまく表示されたら、ウェイトと手数料を計算します。

このメッシュでは、コストが99L、Land Impactが352で、モデルのメッシュが多すぎです。
また、アップして、縮小してもLand Impactが80もあり、これではSLでの実用に耐えません。
もっと削減できるのですが、今回はこのままアップロードをクリックします。

アップロードが終わるとインベントリに入るので、REZZして、大きさを縮小します。
次に画像のアップロードを行います。画像はBulkで一気にアップロード可能です。

パンケーキ本体のマテリアルの設定をします。
最初にEdit Linkedにチェックを入れ(英語版使ってます。すみません、日本語に脳内変換お願いします。)Textureにアップロードした画像を指定します。

次にBumpness(normal)にチェックして、ノーマルマップを設定します。
Blenderで設定したように、画像の大きさを水平5.000、垂直5.000としました。
ノーマルマップの効き方は、調整できないので、もし修正が必要になれば、ローカルで修正して再アップロードになります。

最後に、スペキュラマップを設定します。
スペキュラマップでは、Grossinessと、Environmentの調整ができます。いろいろと試してみるとよいでしょう。
スペキュラマップの大きさも、水平5.000,垂直5.000とします。

次に、ハチミツのマテリアルを設定します。
テクスチャーを読み込みます。Transparencyを少し設定してもいいかもです。

ハチミツにはノーマルマップはありません。スペキュラマップは、パンケーキ本体用ではないものを設定しておきます。
こうすれば、光り加減などを調整できるようになります。設定値はこのくらいにしました。

ブルーベリーも同様ですが、テクスチャーはないので、Colorを設定して、スペキュラマップを設定しておきます。
Grossinessと、Environment設定値は、100くらいに。

お皿もスペキュラマップを設定します。Grossinessと、Environment設定値は、このようにしました。

バターもスペキュラマップを設定して、設定値をこのくらいにしました。
以上で、一応、マテリアルの登録が終わりました。
あと、ノーマルマップやスペキュラマップの表現ができるのは、グラフィック設定でAdvanced Lighting Modelを使用した時です。
最後に、Black Dragonビューアに変えて、SSを撮影しました。

ビューアや、空の設定によって、マテリアルの調整が必要になることもあります。
販売する場合には、このあたり悩ましいところでしょうね。
お疲れさまでした。以上で、投稿を終わります。^^
2023年05月13日
パンケーキをSLにアップする4
Blender上でのイメージができあがったので、今回はいよいよテクスチャーを作ります。
これには、Blenderのテクスチャーベイクという仕組みを使います。
簡単に言うと、Blenderで見える3次元イメージを2次元テクスチャーに焼き付けるという感じです。

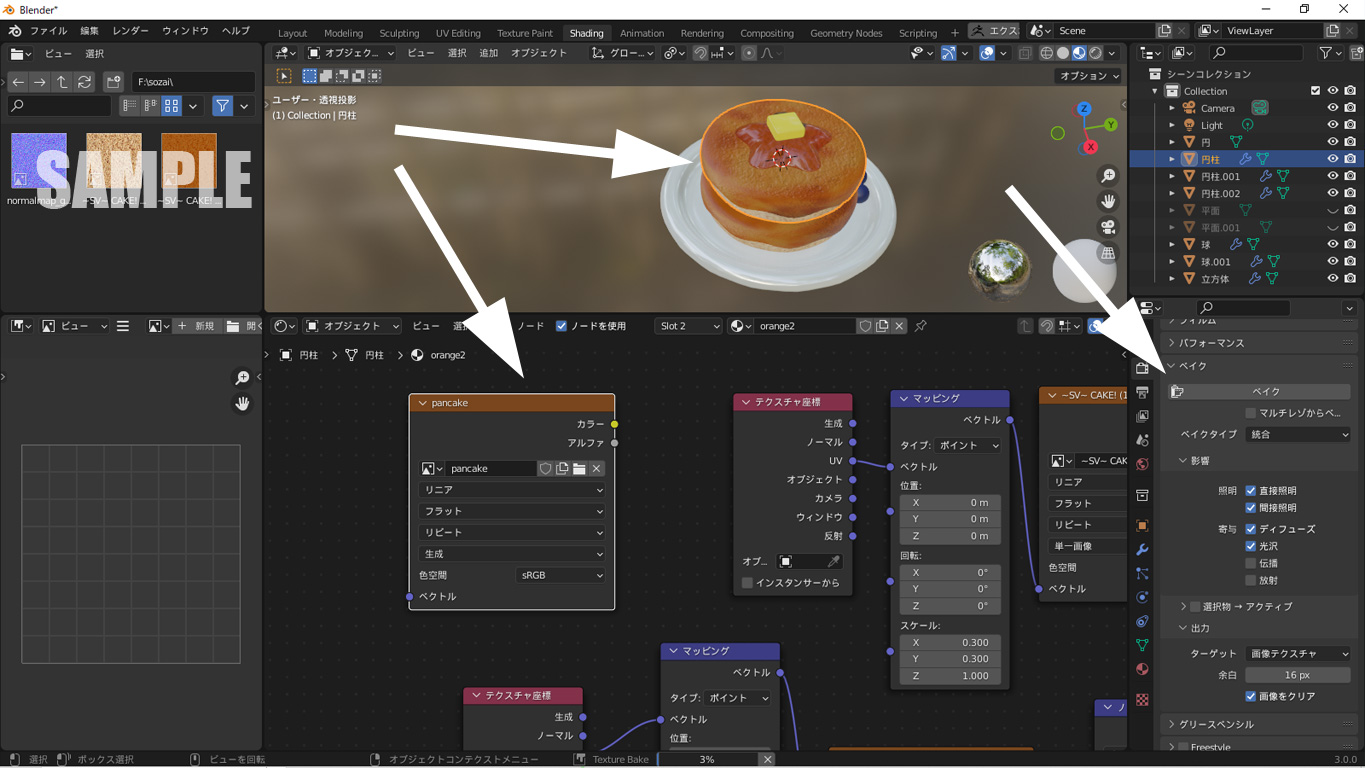
ベイクは、マテリアルごとに行うので、マテリアルタブでorange2を選択しておきます。
シェーダーエディタを開いておきます。

最初に、ベイクする画像テクスチャーを追加します。
シェーダーエディターの余白でShift+Aキーを押して、図のように画像テクスチャーを追加します。

新規をクリックします。

pancakeという名前とし、大きめの1024pxにしました。

右のレンダータブ?にして、レンダーエンジンをCyclesに変更します。
ちなみに、Eevee(ポケモンのイーブイw)は、リアルタイムレンダリングです。
今使用してるBlender3.0.0では、Cyclesにしないとベイクできません。新しいバージョンではできるらしいですが・・。

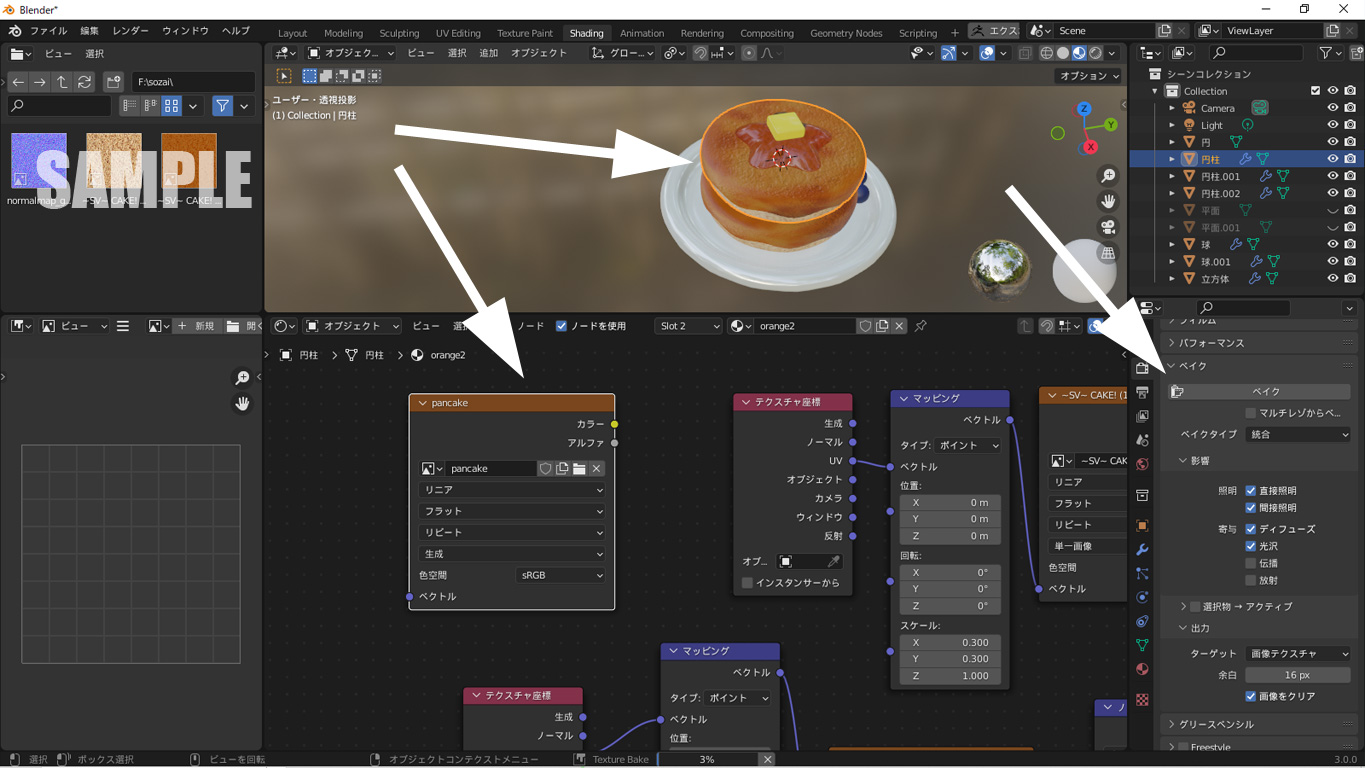
ベイクを開いてベイクする影響を設定します。
パンケーキは透明ではないし、発光しませんので、伝播と放射のチェックをはずしました。
照明は、現在見えてるイメージどおり、直接・間接照明にチェックしました。
直接照明は、Blenderのライトなので、チェックをはずしてもいいかもです。

ベイクするオブジェクト(上のパンケーキ)を選択し、ベイクする画像テクスチャーノードを選択(白枠になる)して、ベイクをクリックすると、処理が開始されます。

ベイクが完了すると、左に画像が表示されます。
パンケーキ本体やはちみつの陰影まで付いていることがわかります。
当方の非力なPCでは、6分かかりました。

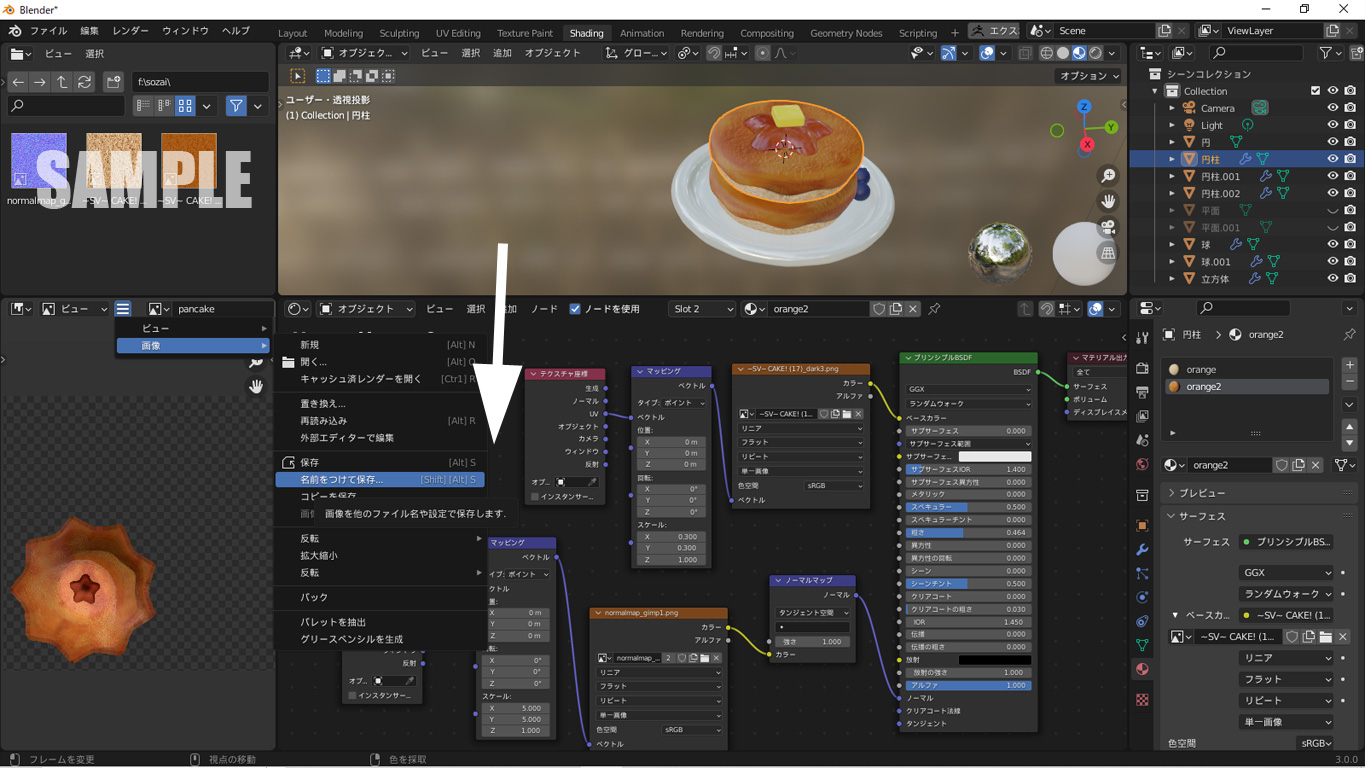
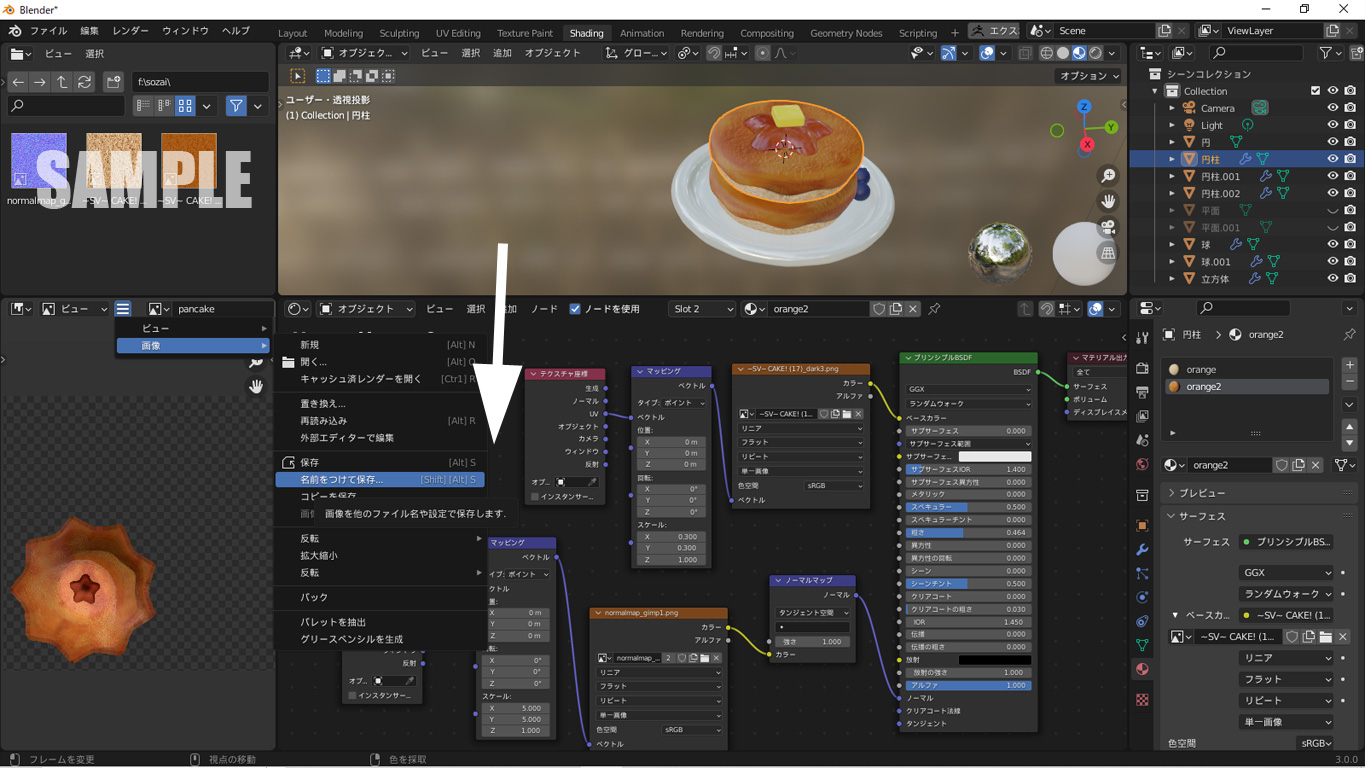
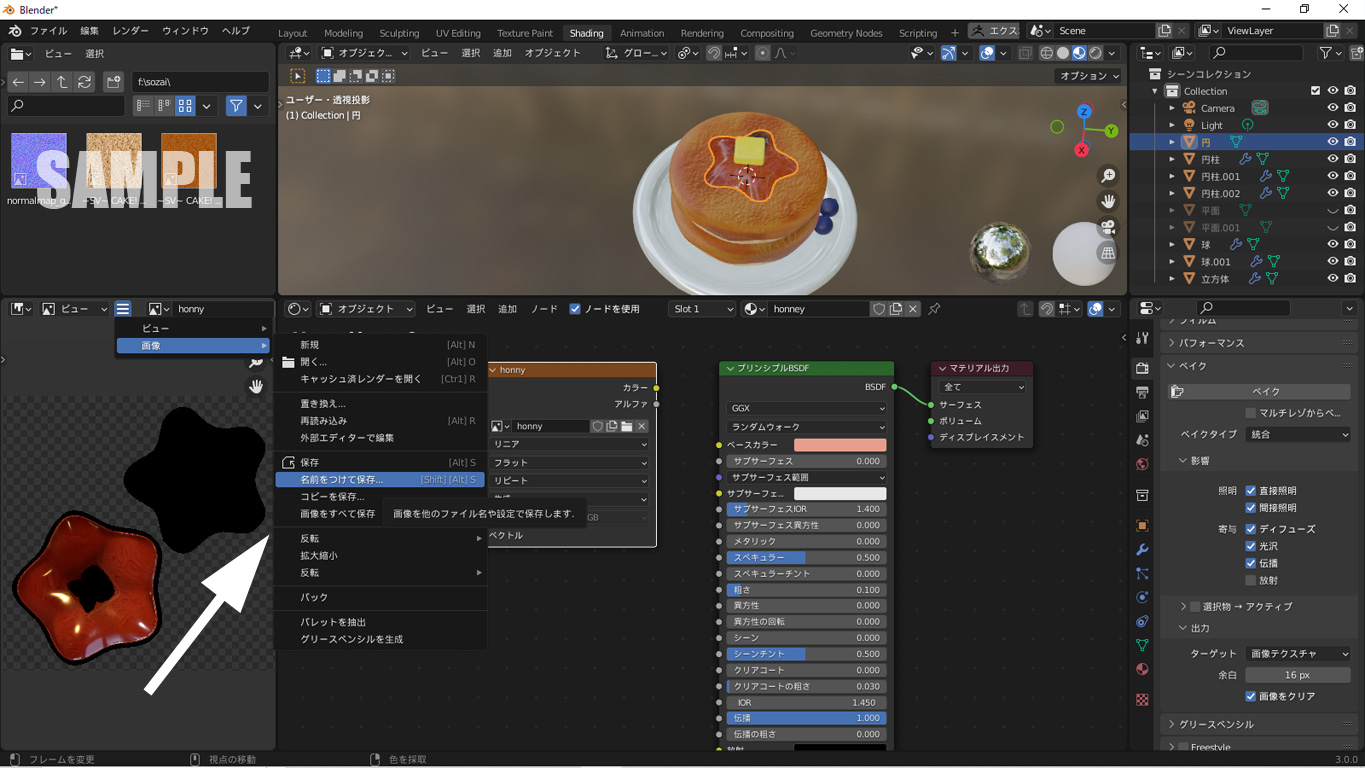
できた画像は、図のように保存しておきます。

マテリアルをorangeにして、同様のベイクを行います。
この時、ベイクする画像の名前は、誤って上書きしないように別のPancake2としました。
パンケーキの見え方がおかしくなったりしたら、元のブレンダーファイルを読み込んで今回記事の最初から処理するといいです。

orangeマテリアルのベイクが終わったら、図のように左に表示させます。

同様に、保存しておきます。うまく陰影付きのテクスチャーができてますね。
orange2とorangeの2枚のテクスチャーができました。これは後でGIMPなどを使って1枚にします。

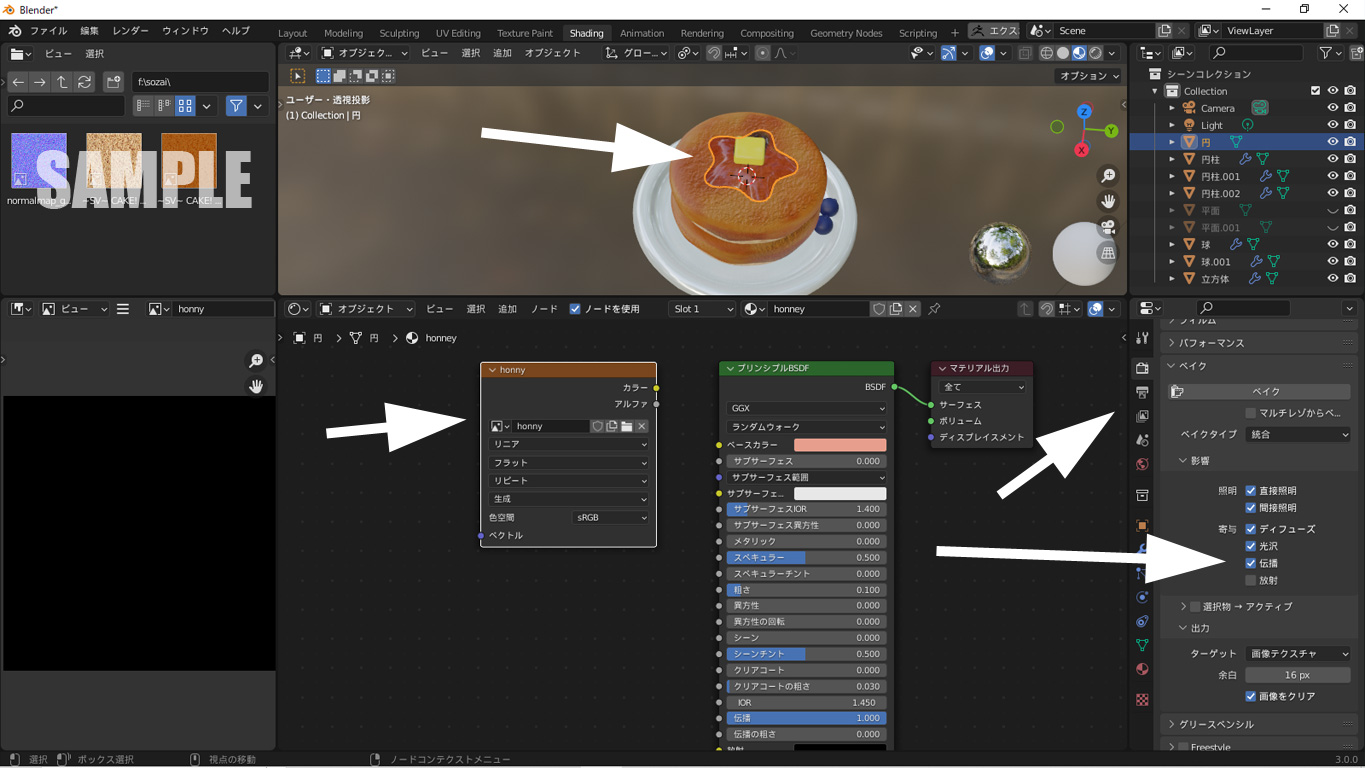
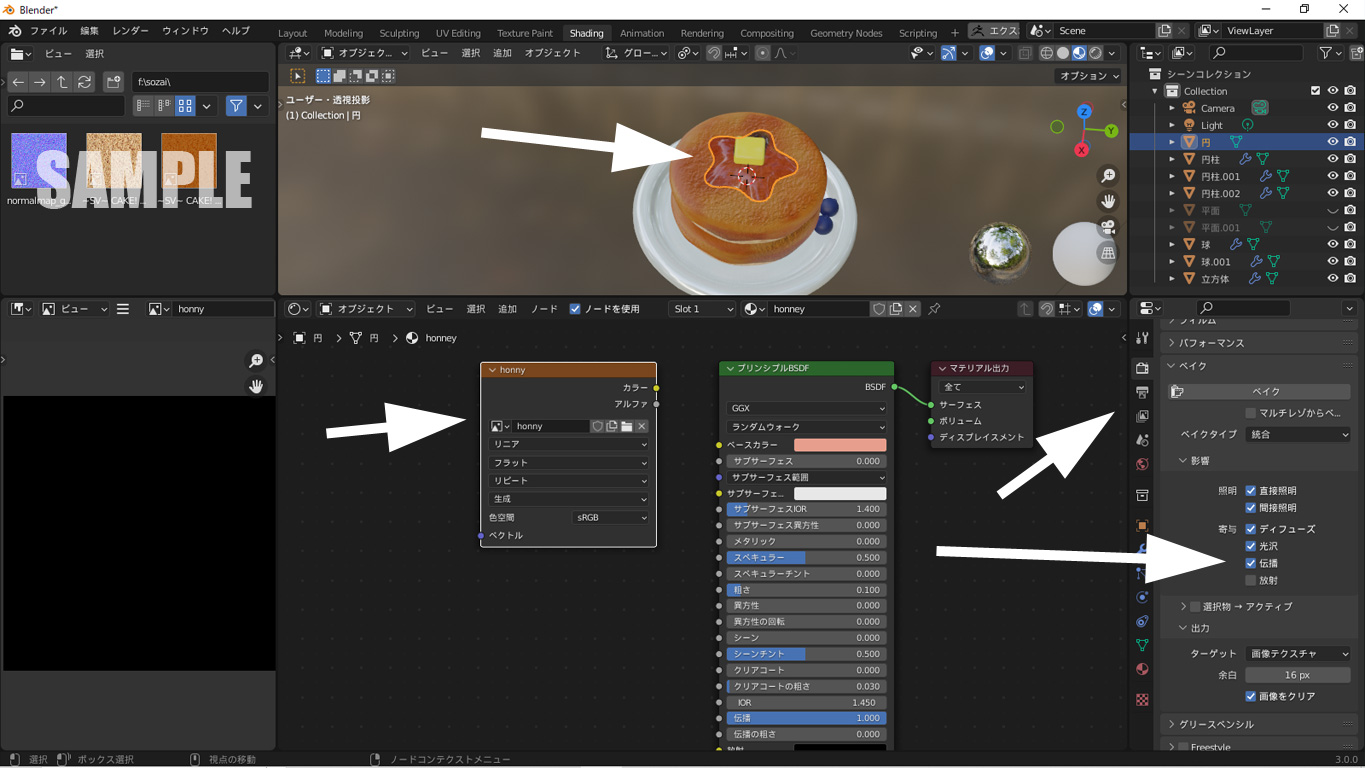
もう一つ、はちみつについてもベイクを行います。新たにhonnyという画像テクスチャーノードを追加しました。
ベイクの設定では、はちみつが透明であるため、伝播についてもチェックします。
はちみつオブジェクトと画像テクスチャーノードを選択して、ベイクをクリックします。

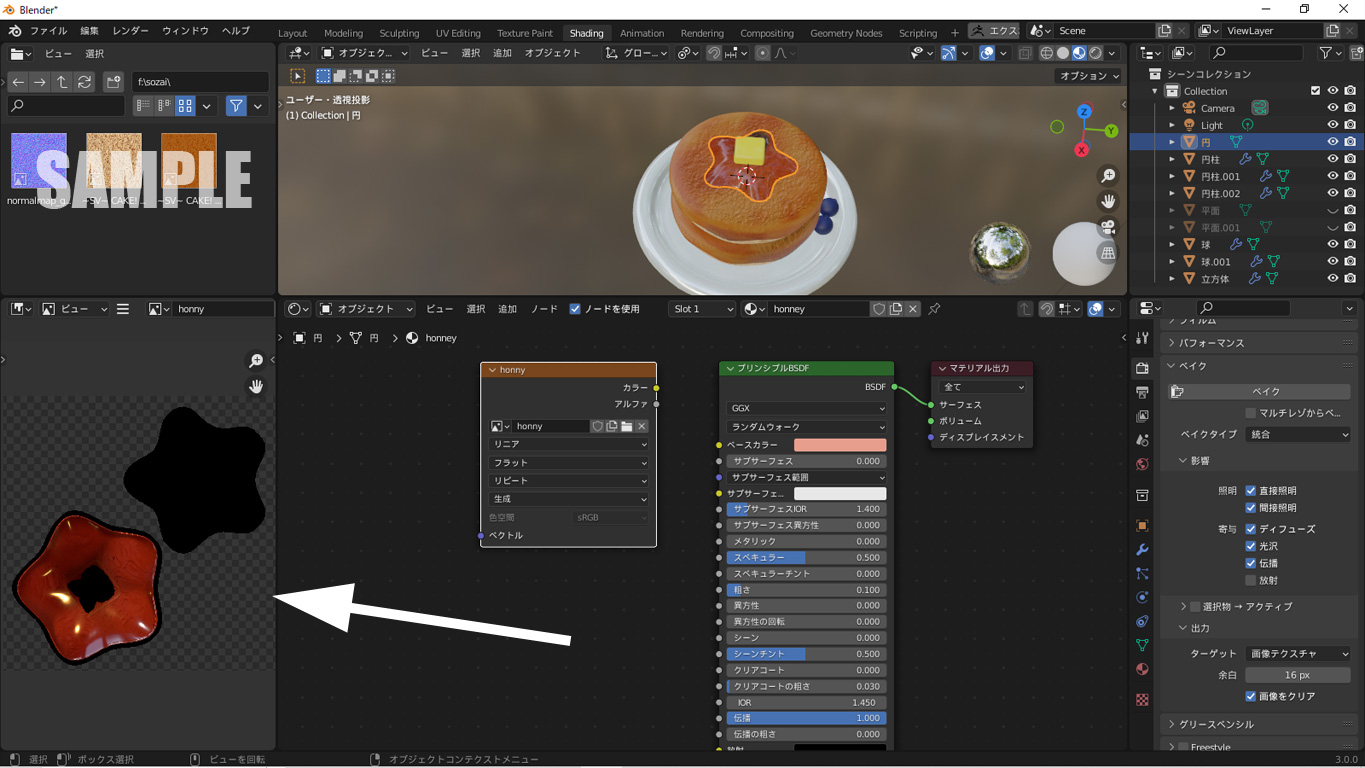
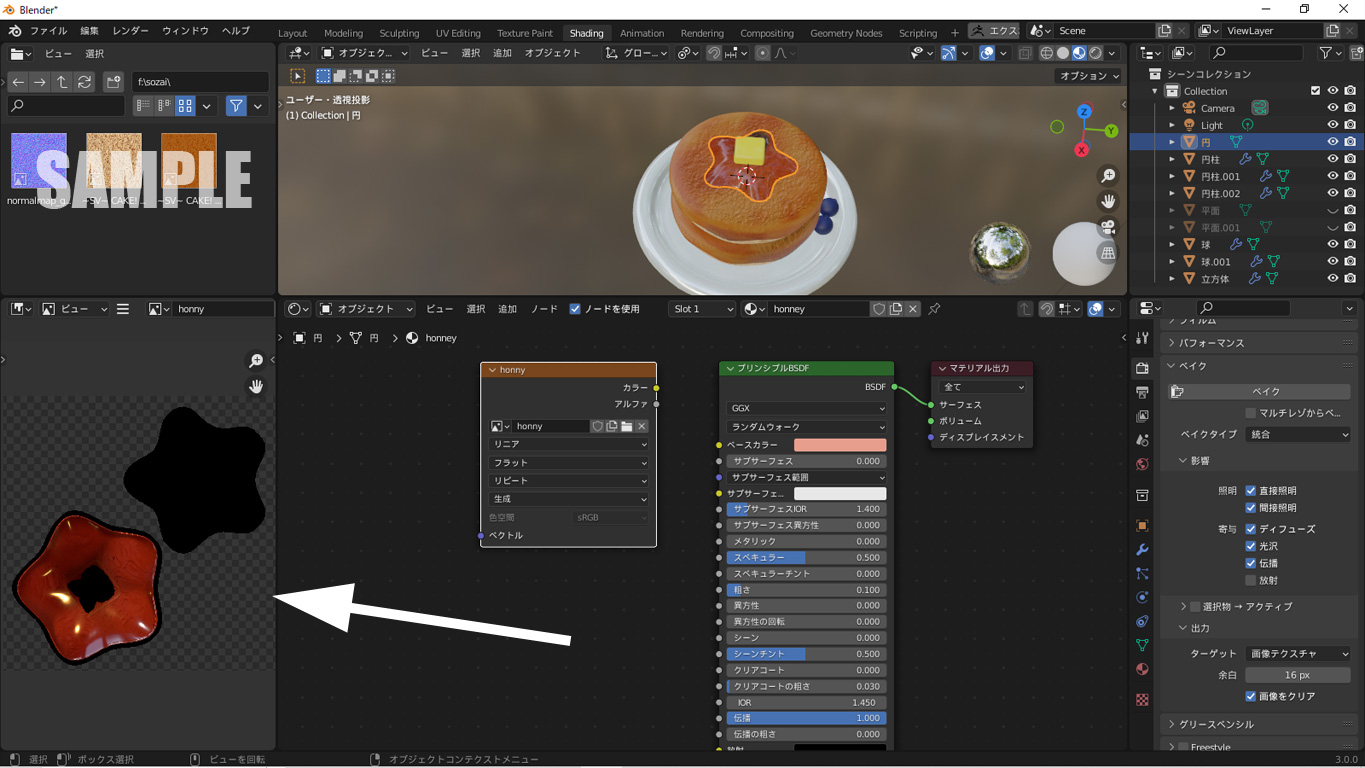
ベイク処理が終わると、こんな画像が表示されました。透明感や、光沢、バターの陰影も付いてます。
透明なオブジェクトだと、光の反射や屈折などを計算するため、レンダリングに時間がかかります。
当方のPCでは20分強かかりました。
SLでは、Blenderどおりには表示されないため、ここまで時間をかけずSLで調整するのもありですね。

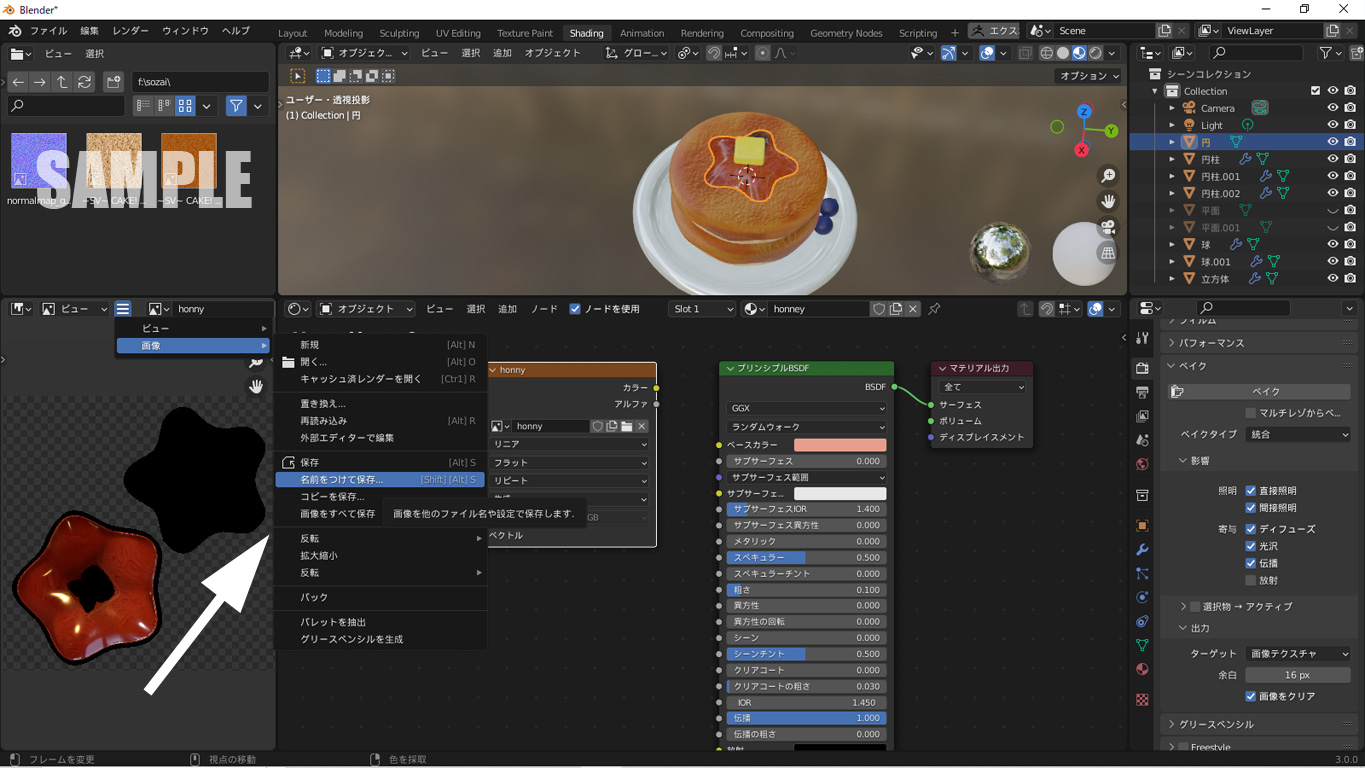
できた画像は、保存しておきます。
今回は、ここまでです。
次回最終回です。
これには、Blenderのテクスチャーベイクという仕組みを使います。
簡単に言うと、Blenderで見える3次元イメージを2次元テクスチャーに焼き付けるという感じです。

ベイクは、マテリアルごとに行うので、マテリアルタブでorange2を選択しておきます。
シェーダーエディタを開いておきます。

最初に、ベイクする画像テクスチャーを追加します。
シェーダーエディターの余白でShift+Aキーを押して、図のように画像テクスチャーを追加します。

新規をクリックします。

pancakeという名前とし、大きめの1024pxにしました。

右のレンダータブ?にして、レンダーエンジンをCyclesに変更します。
ちなみに、Eevee(ポケモンのイーブイw)は、リアルタイムレンダリングです。
今使用してるBlender3.0.0では、Cyclesにしないとベイクできません。新しいバージョンではできるらしいですが・・。

ベイクを開いてベイクする影響を設定します。
パンケーキは透明ではないし、発光しませんので、伝播と放射のチェックをはずしました。
照明は、現在見えてるイメージどおり、直接・間接照明にチェックしました。
直接照明は、Blenderのライトなので、チェックをはずしてもいいかもです。

ベイクするオブジェクト(上のパンケーキ)を選択し、ベイクする画像テクスチャーノードを選択(白枠になる)して、ベイクをクリックすると、処理が開始されます。

ベイクが完了すると、左に画像が表示されます。
パンケーキ本体やはちみつの陰影まで付いていることがわかります。
当方の非力なPCでは、6分かかりました。

できた画像は、図のように保存しておきます。

マテリアルをorangeにして、同様のベイクを行います。
この時、ベイクする画像の名前は、誤って上書きしないように別のPancake2としました。
パンケーキの見え方がおかしくなったりしたら、元のブレンダーファイルを読み込んで今回記事の最初から処理するといいです。

orangeマテリアルのベイクが終わったら、図のように左に表示させます。

同様に、保存しておきます。うまく陰影付きのテクスチャーができてますね。
orange2とorangeの2枚のテクスチャーができました。これは後でGIMPなどを使って1枚にします。

もう一つ、はちみつについてもベイクを行います。新たにhonnyという画像テクスチャーノードを追加しました。
ベイクの設定では、はちみつが透明であるため、伝播についてもチェックします。
はちみつオブジェクトと画像テクスチャーノードを選択して、ベイクをクリックします。

ベイク処理が終わると、こんな画像が表示されました。透明感や、光沢、バターの陰影も付いてます。
透明なオブジェクトだと、光の反射や屈折などを計算するため、レンダリングに時間がかかります。
当方のPCでは20分強かかりました。
SLでは、Blenderどおりには表示されないため、ここまで時間をかけずSLで調整するのもありですね。

できた画像は、保存しておきます。
今回は、ここまでです。
次回最終回です。
2023年05月12日
パンケーキをSLにアップする3
今回は、パンケーキのノーマルマップを作成します。
ノーマルマップというのは、オブジェクトの表面のでこぼこを表すマップのことです。
SLでも、マテリアル対応がされてますので、ノーマルマップを使用することができます。

ノーマルマップを作成する方法は、いろいろありますが、フリーで使用できてわかりやすいということから、GIMPのプラグインを使います。GIMPのバージョンが古いですが、問題なく使えました。
プラグインの入手方法および、インストールについては、こちらのサイトを参考にしてください。

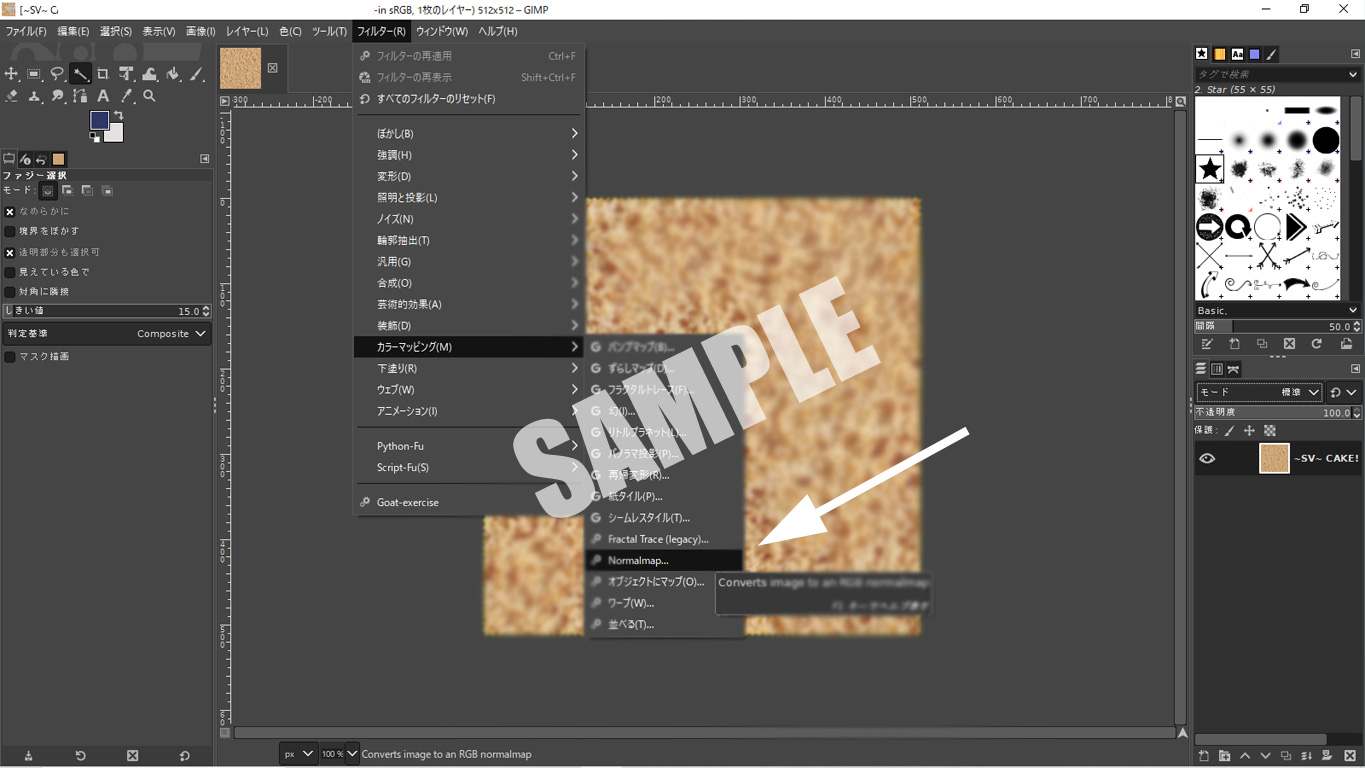
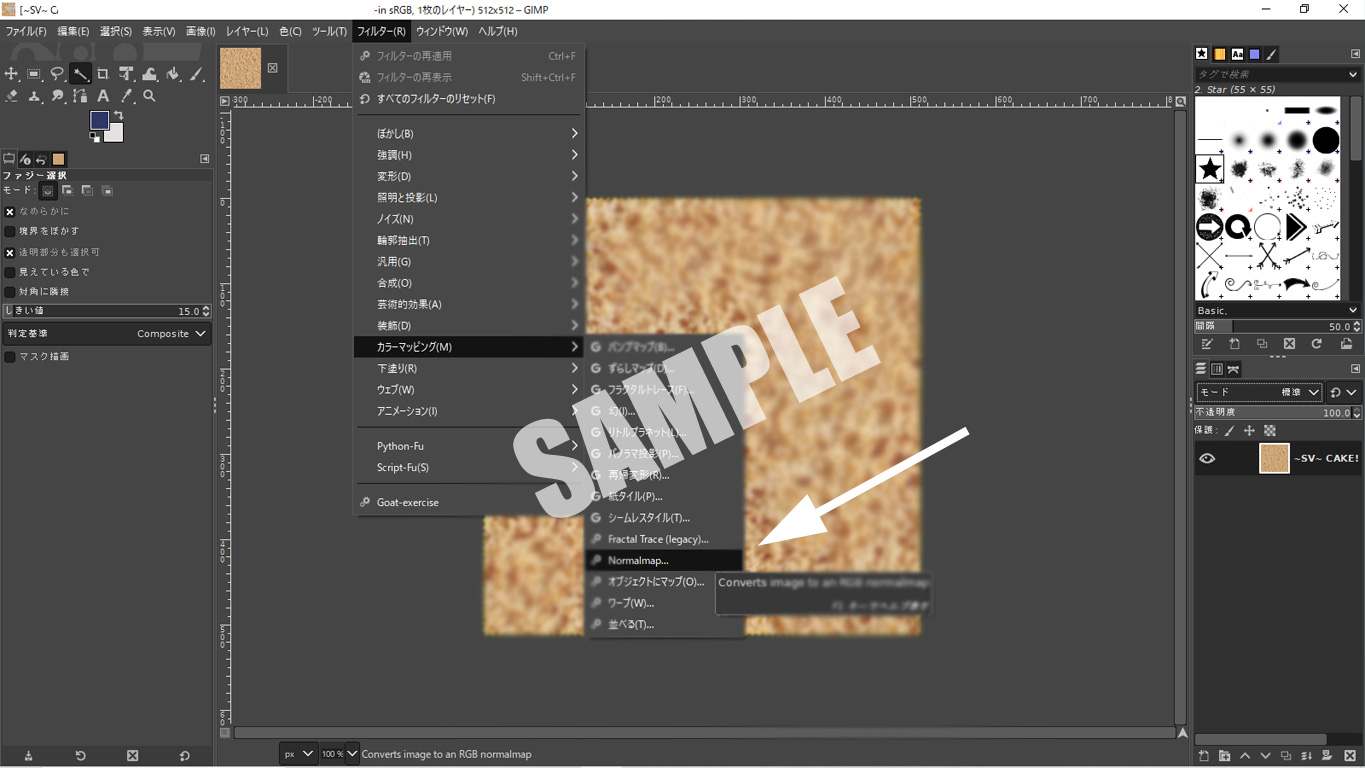
GIMPで元画像を開いて、フィルター>カラーマッピング>Normalmap をクリックします。

画像のように。Scaleを10にして、でこぼこ具合を大きくし、シームレス画像であるので、Wrapにチェックを入れました。
パラメーターの細かい説明は、こちらのサイトにあります。

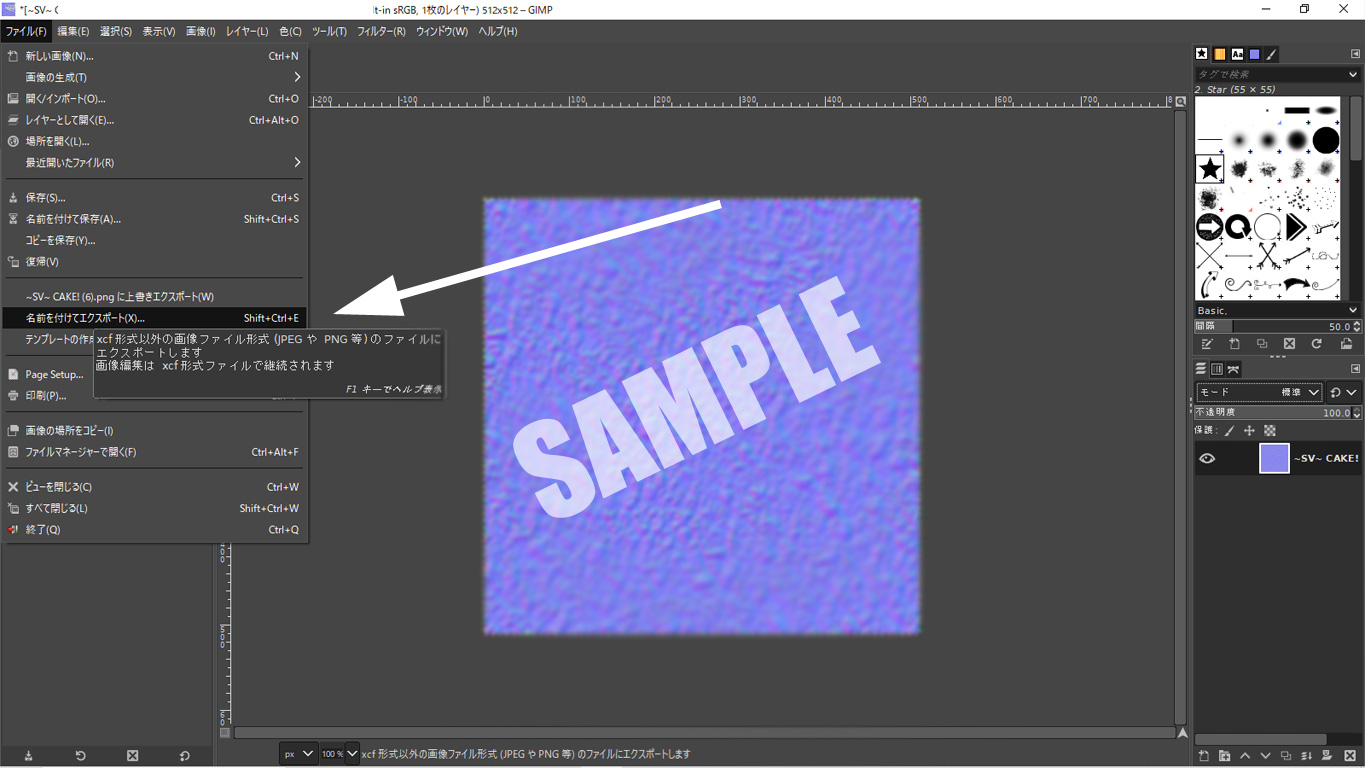
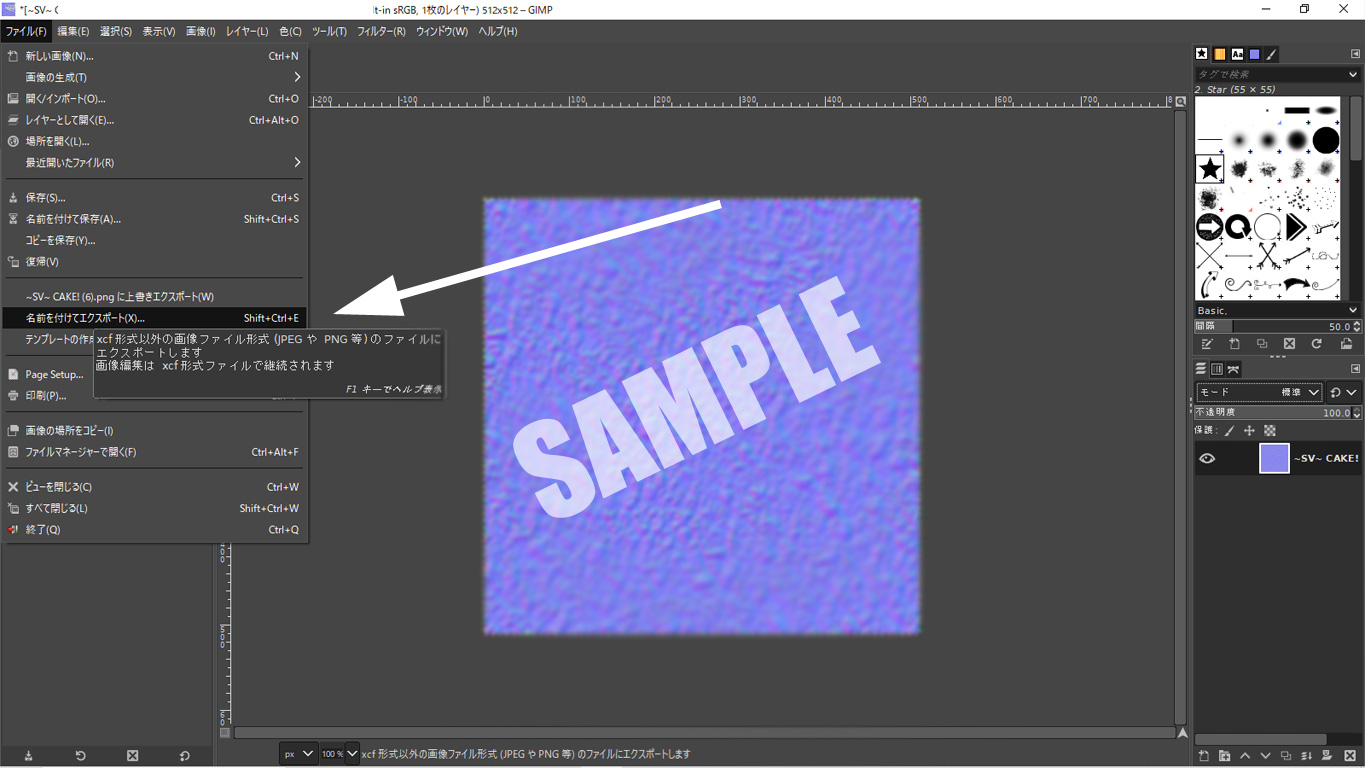
できたノーマルマップをエクスポートします。

Blenderに戻ります。
上のパンケーキを選択して、/キーを押して、それのみ表示します。
orange2マテリアルを選択してノーマルマップを適用します。
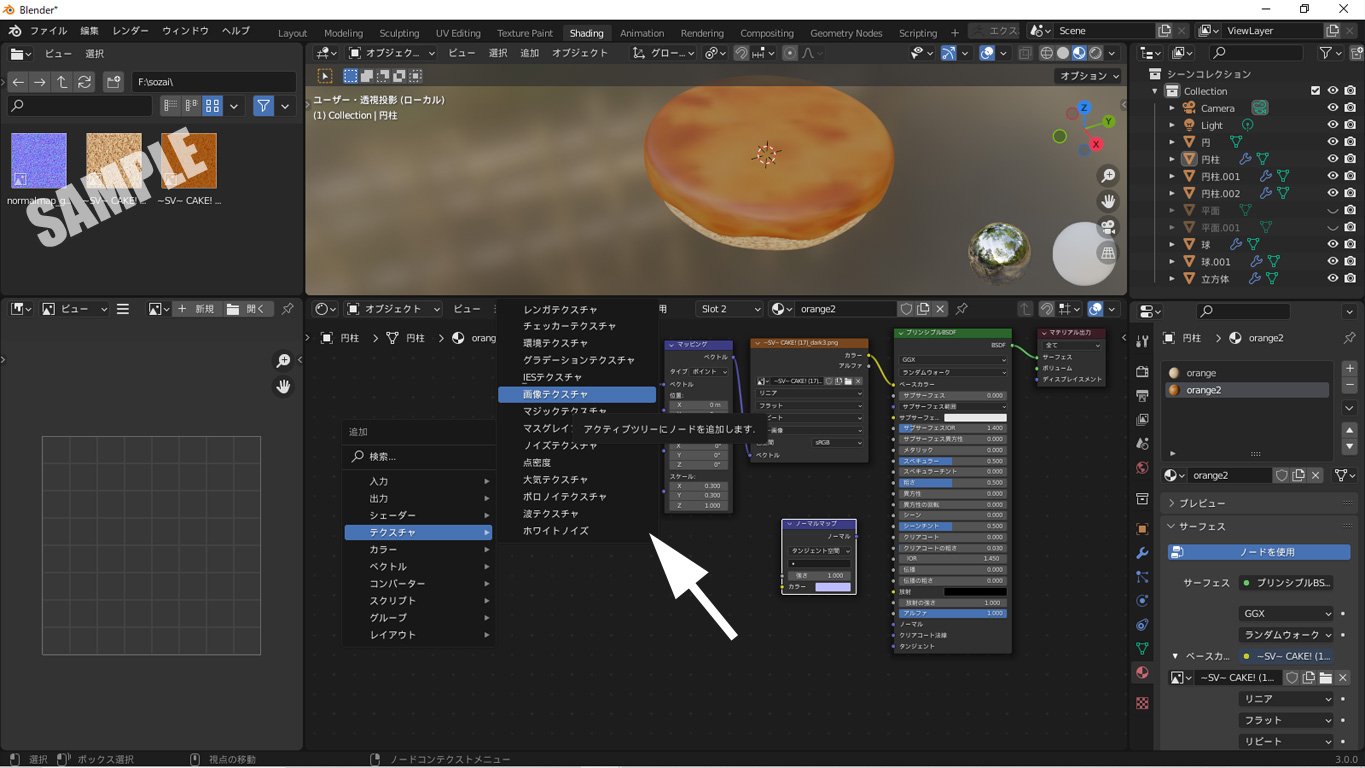
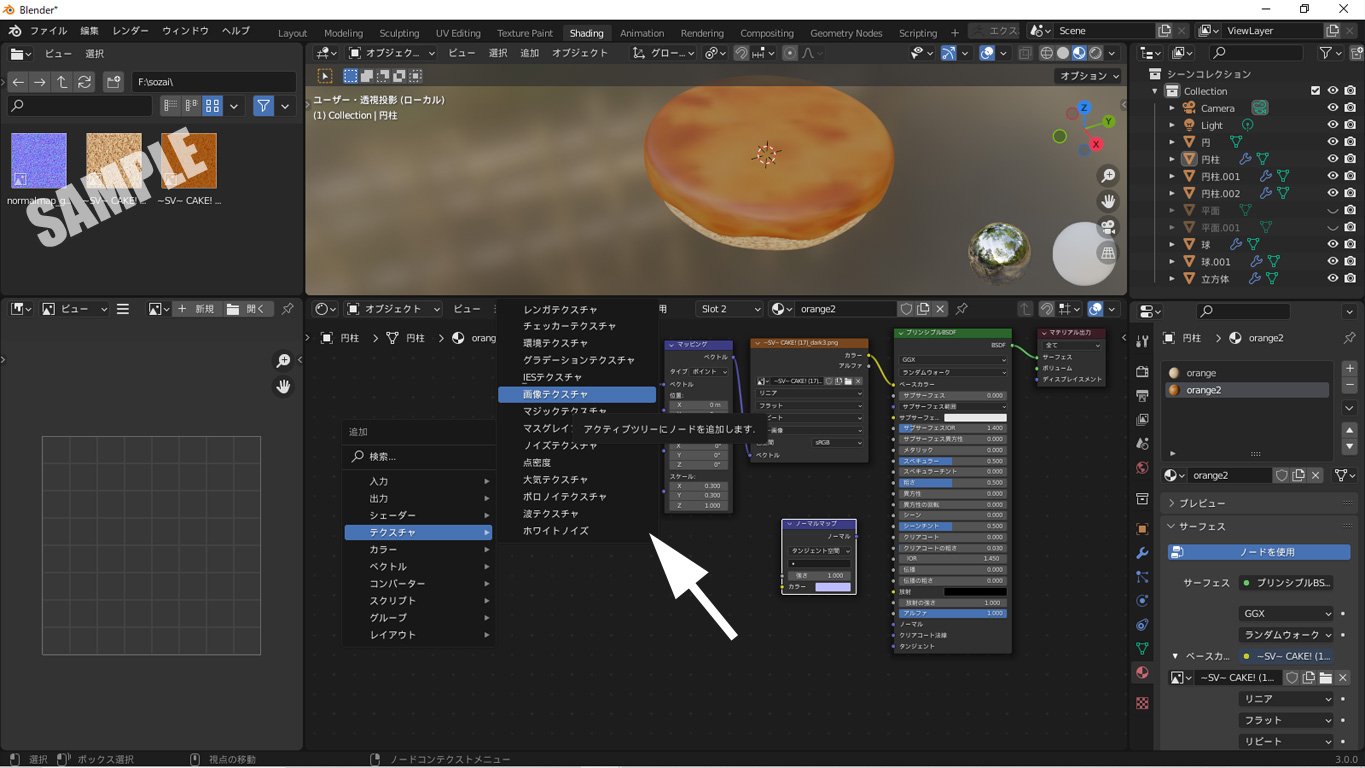
このためには、シェーダーエディターに新たにノードを追加する必要があります。
Shift+Aでノーマルマップをクリックします。

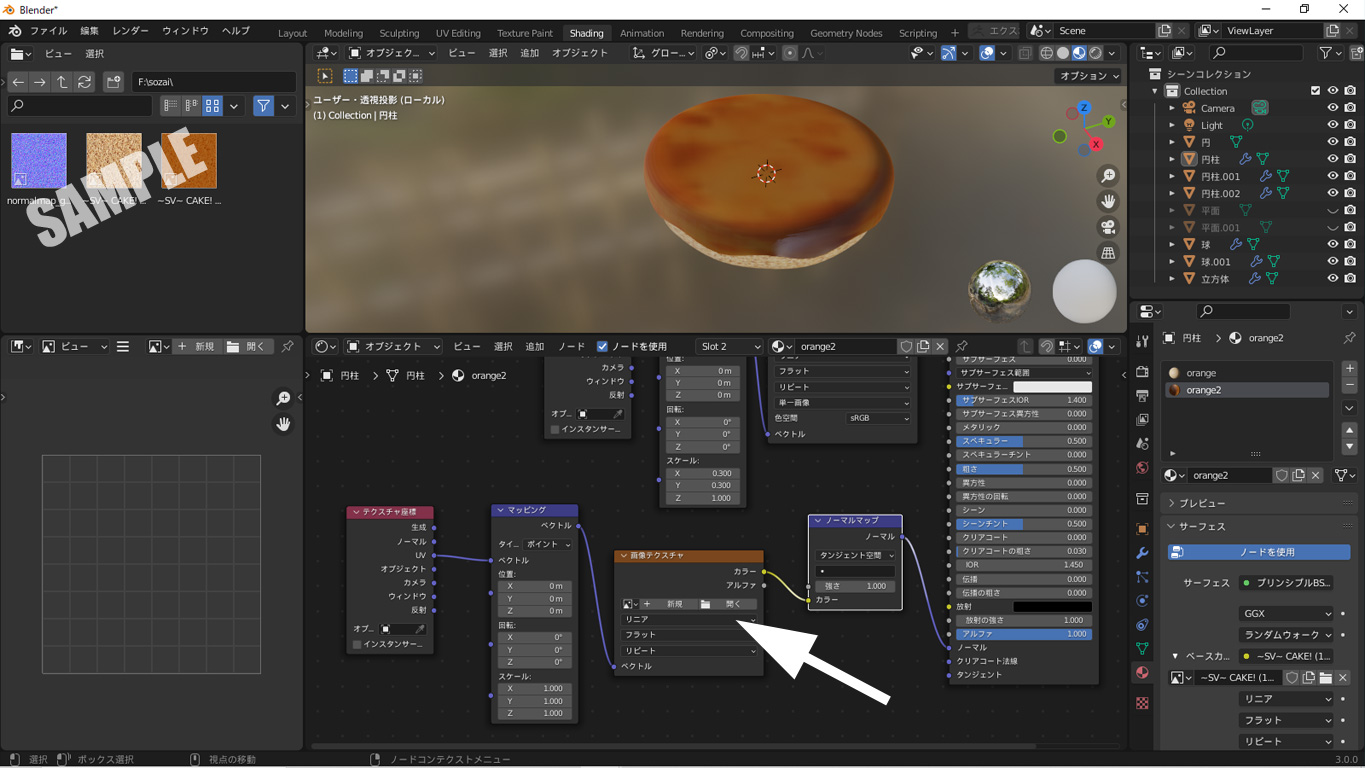
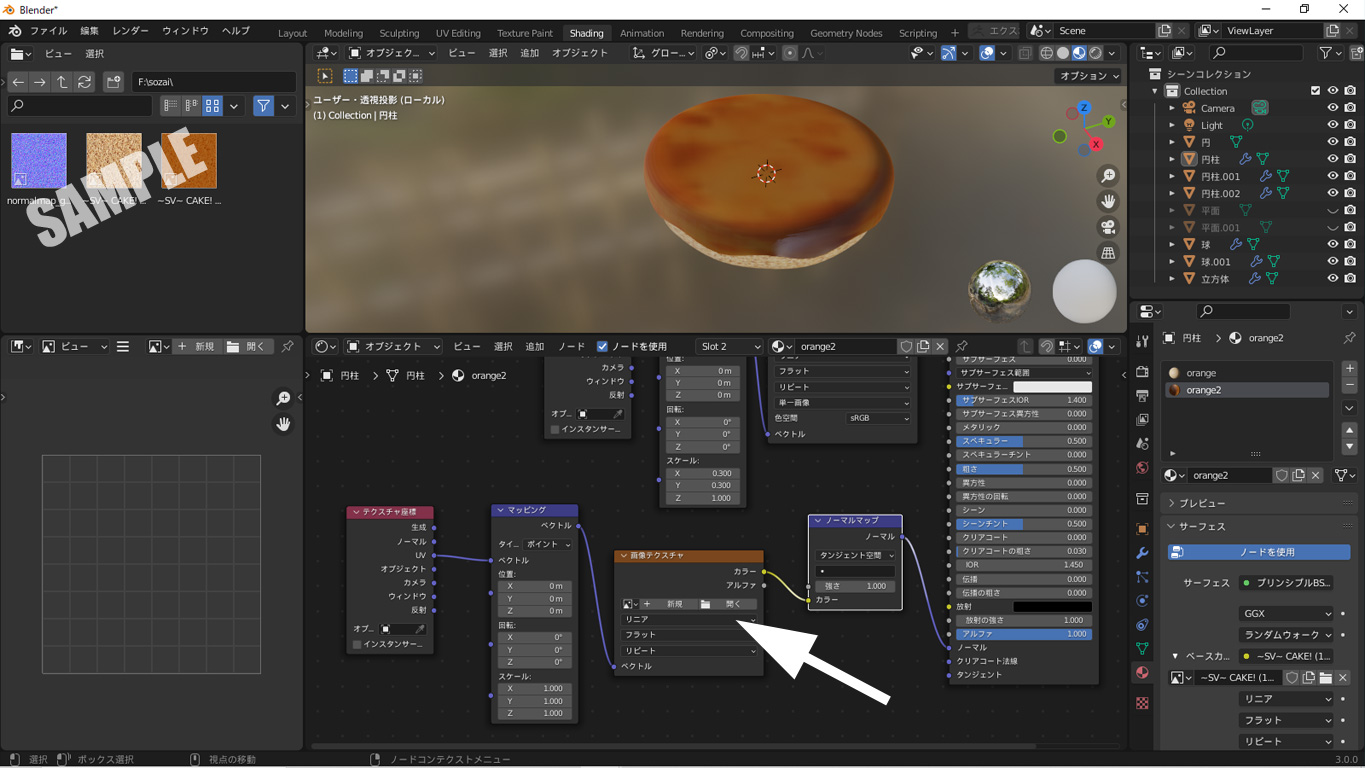
同様に画像テクスチャーを追加します。

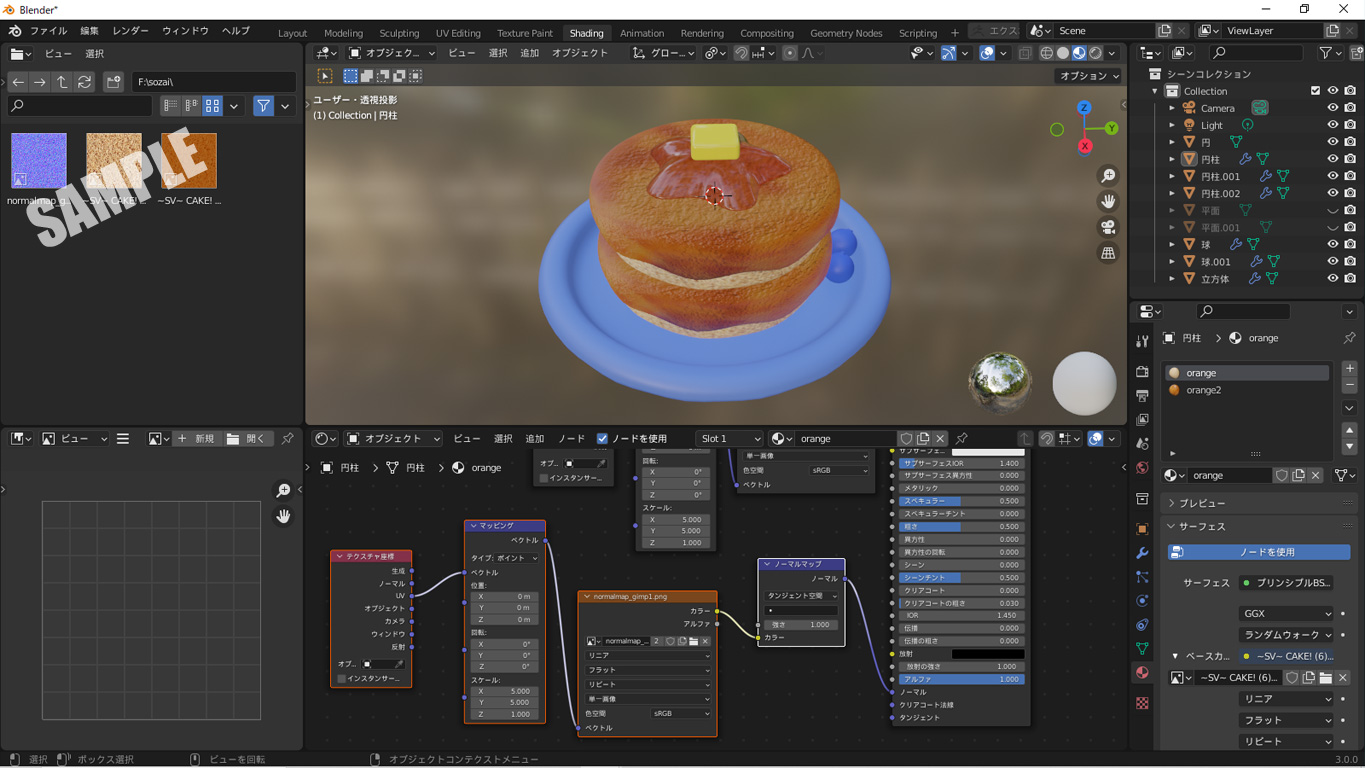
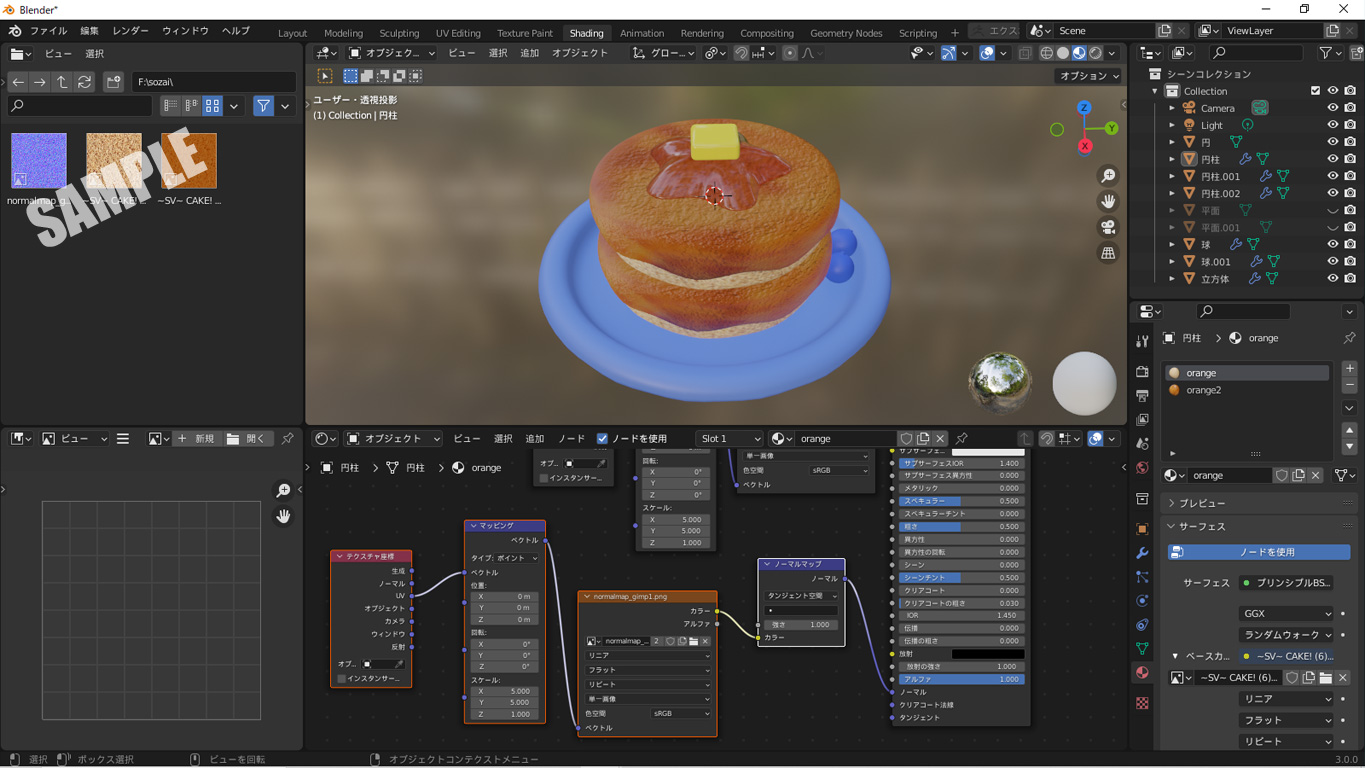
画像テクスチャーの時と同様に、マッピングと、テクスチャー座標ノードを追加して、上のようにつなぎます。
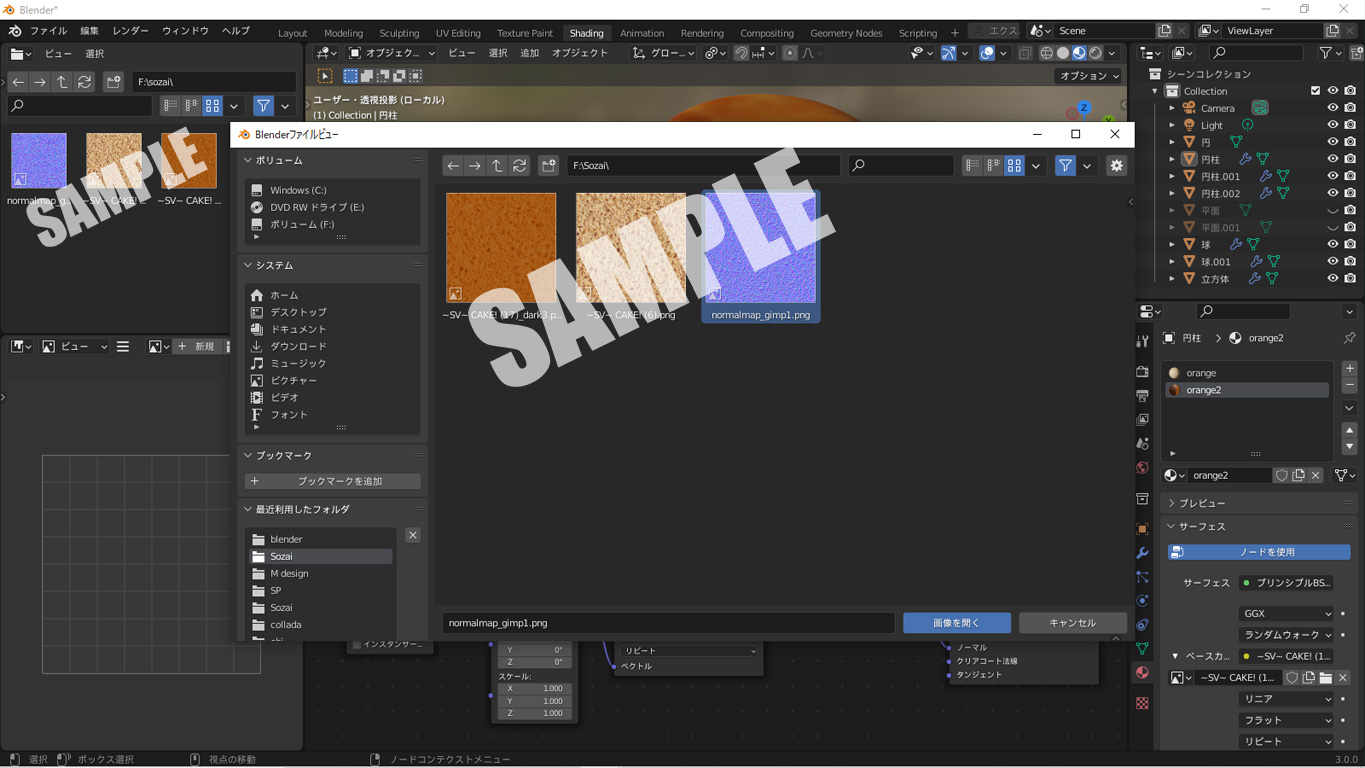
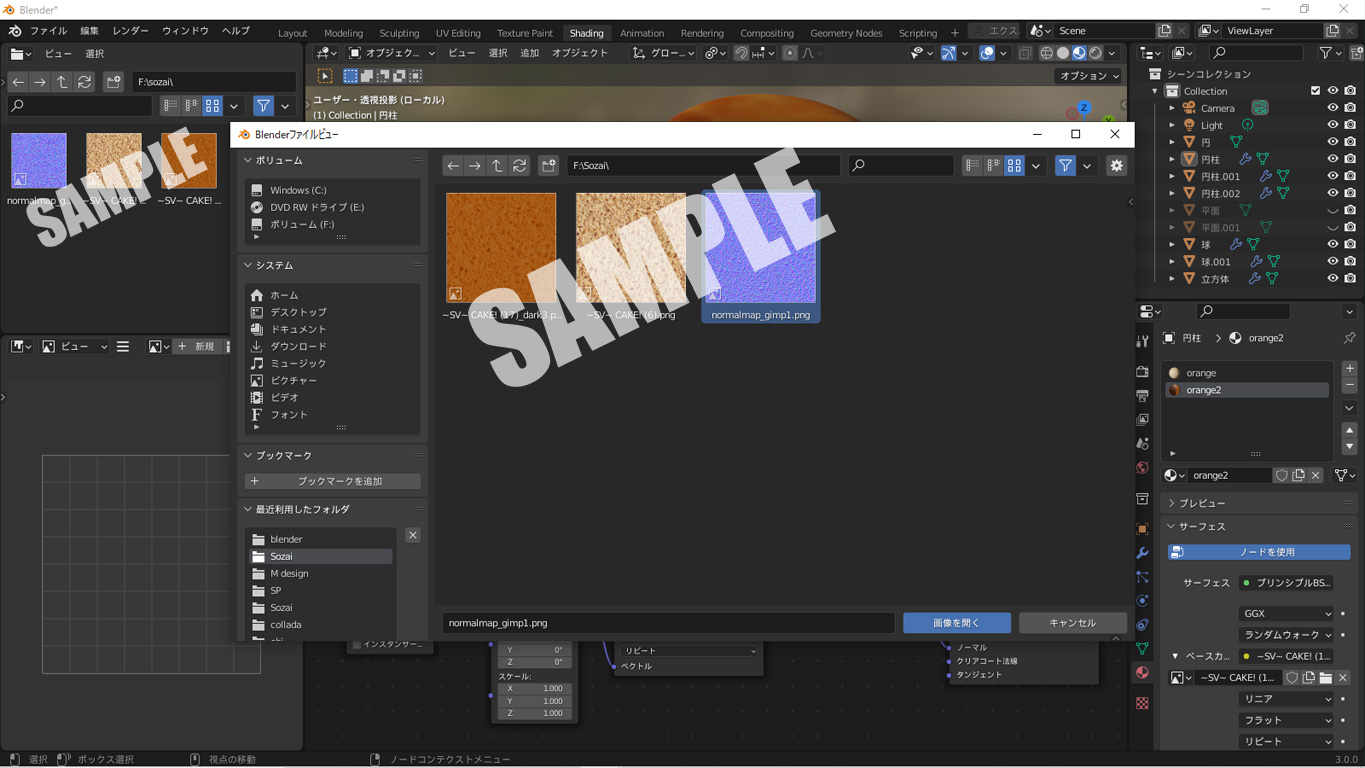
画像テクスチャーの開くをクリックして、ノーマルマップを読み込みます。

作成したノーマルマップを選択して開きます。

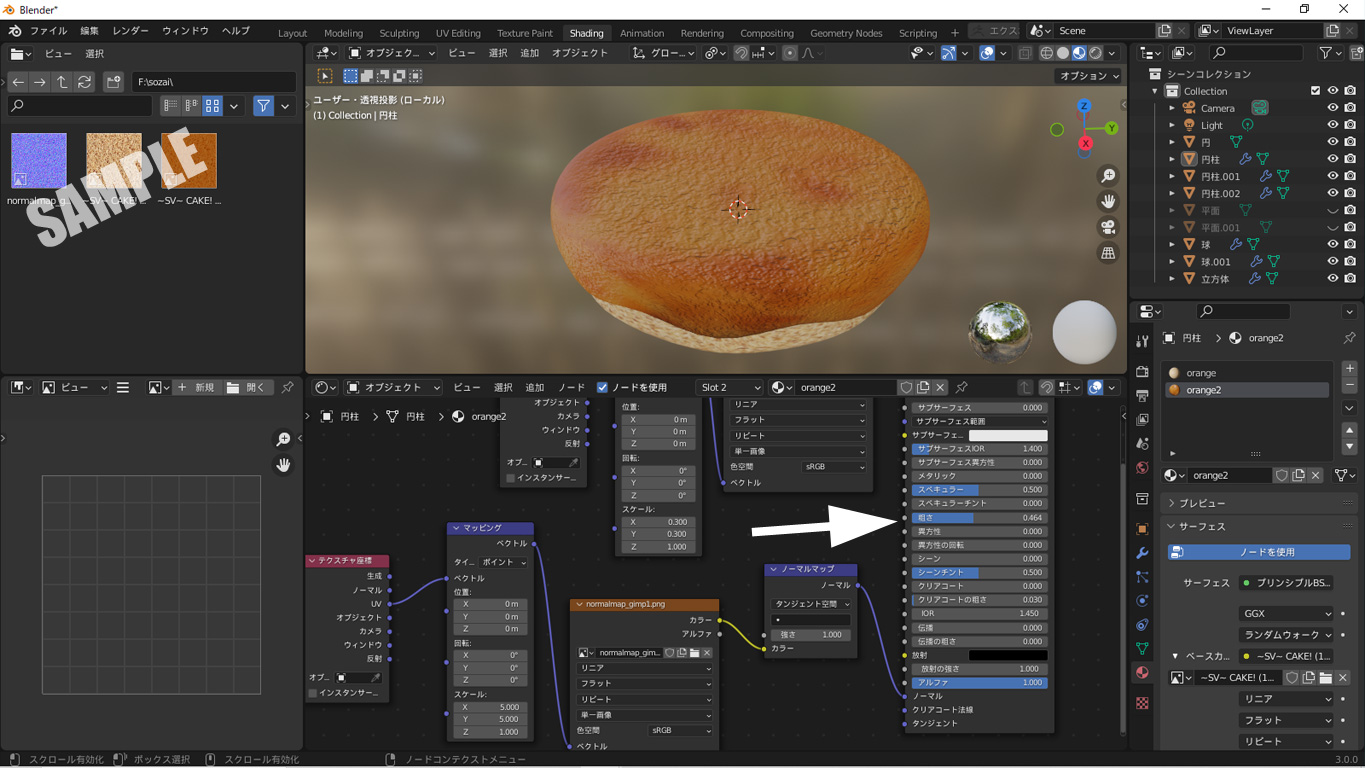
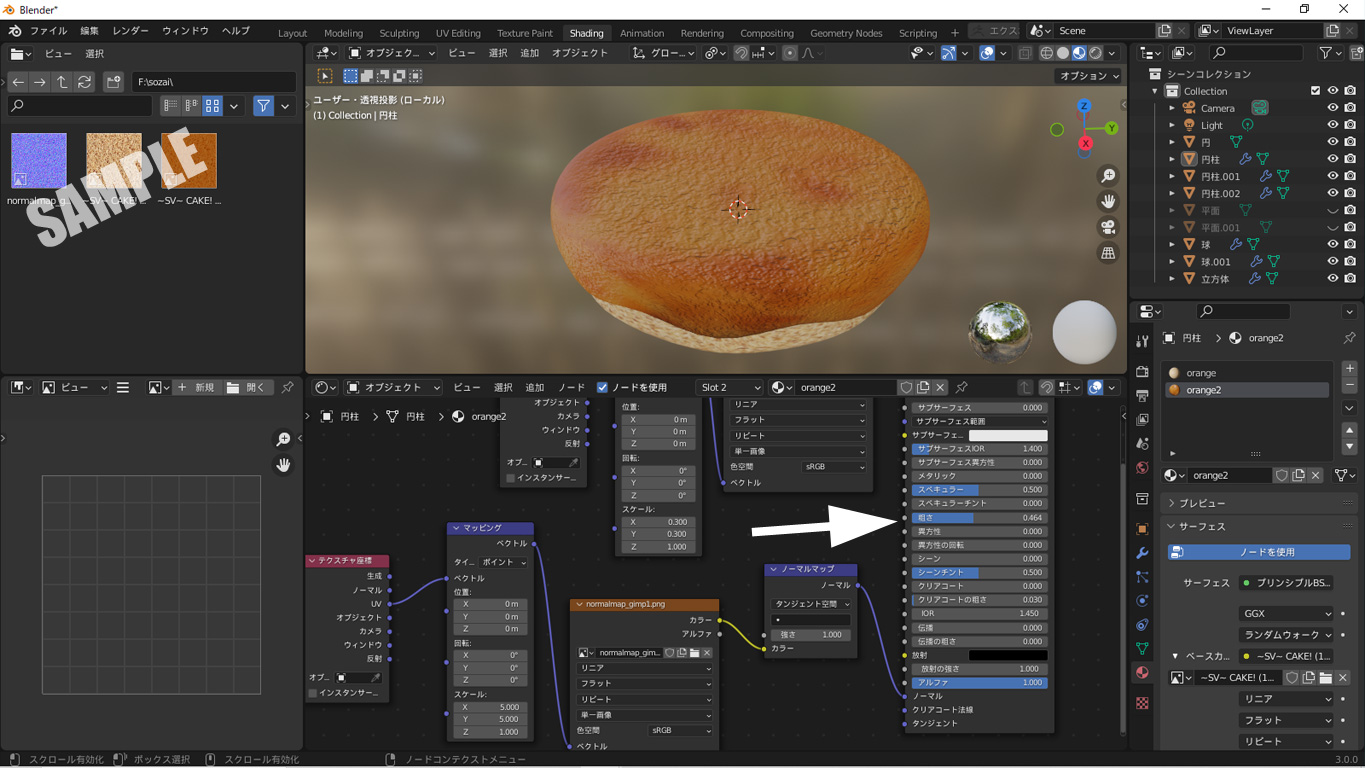
マッピングのスケールをX:5.000 Y:5.000に変更するとこのようになります。
スペキュラの粗さを少し調整してみました。いろいろやってみてください。
これで、orange2マテリアルへの適用が終わりです。

同じ作業をorangeマテリアルでも行います。
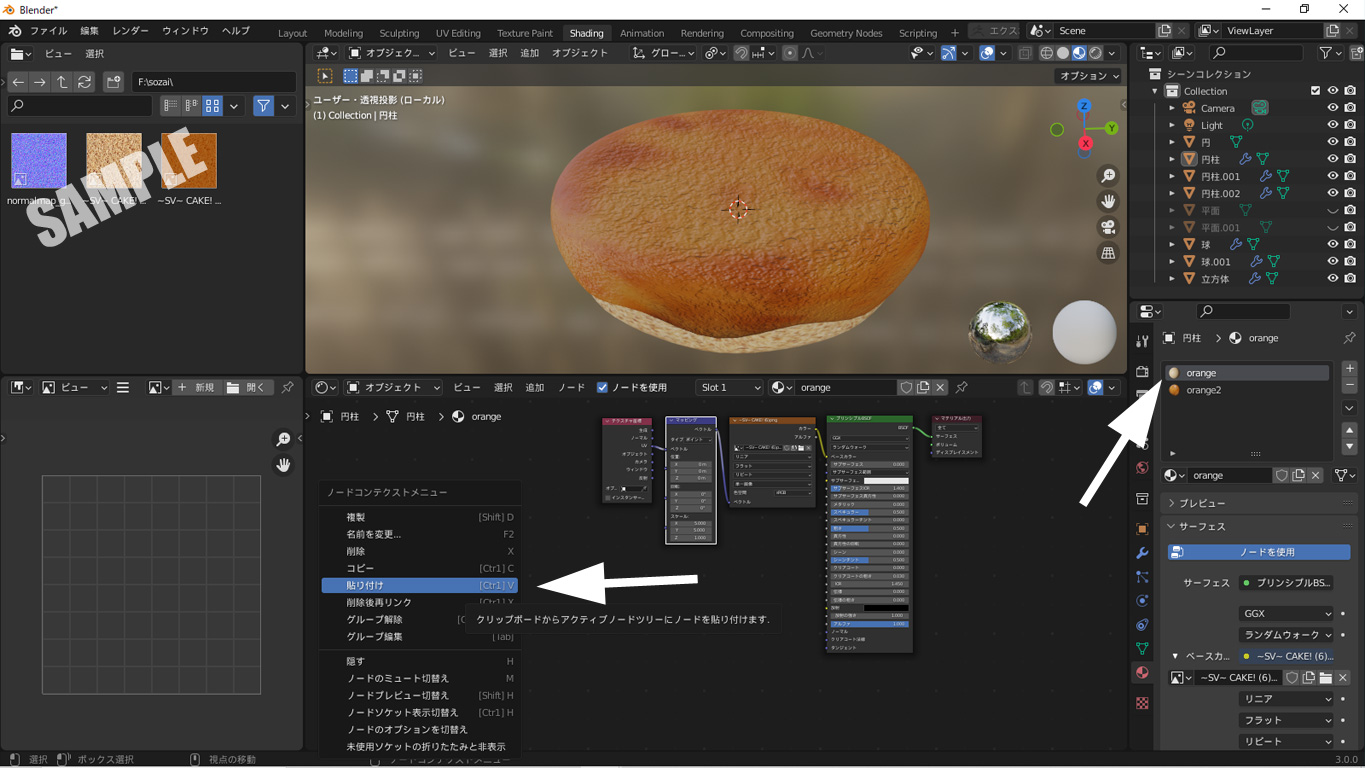
一からやってもよいのですが、ここではコピペを使います。
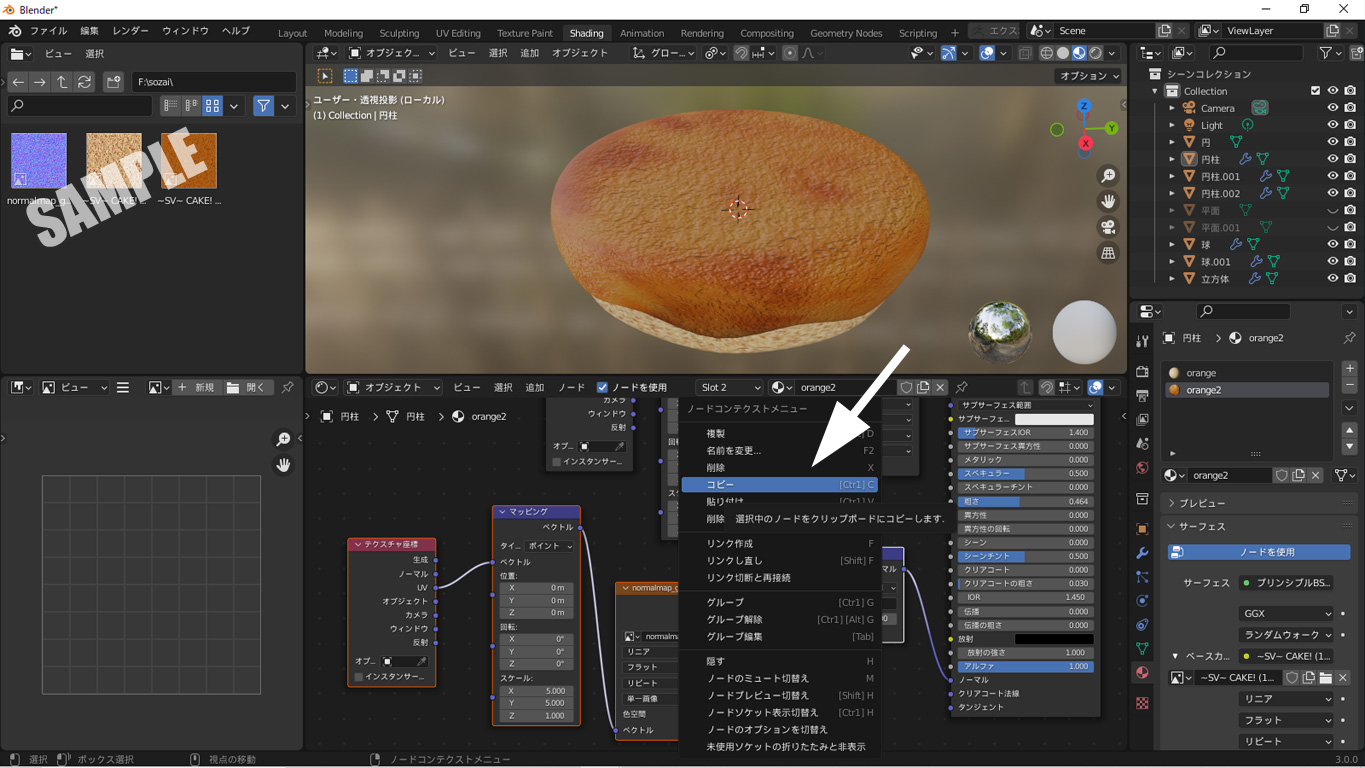
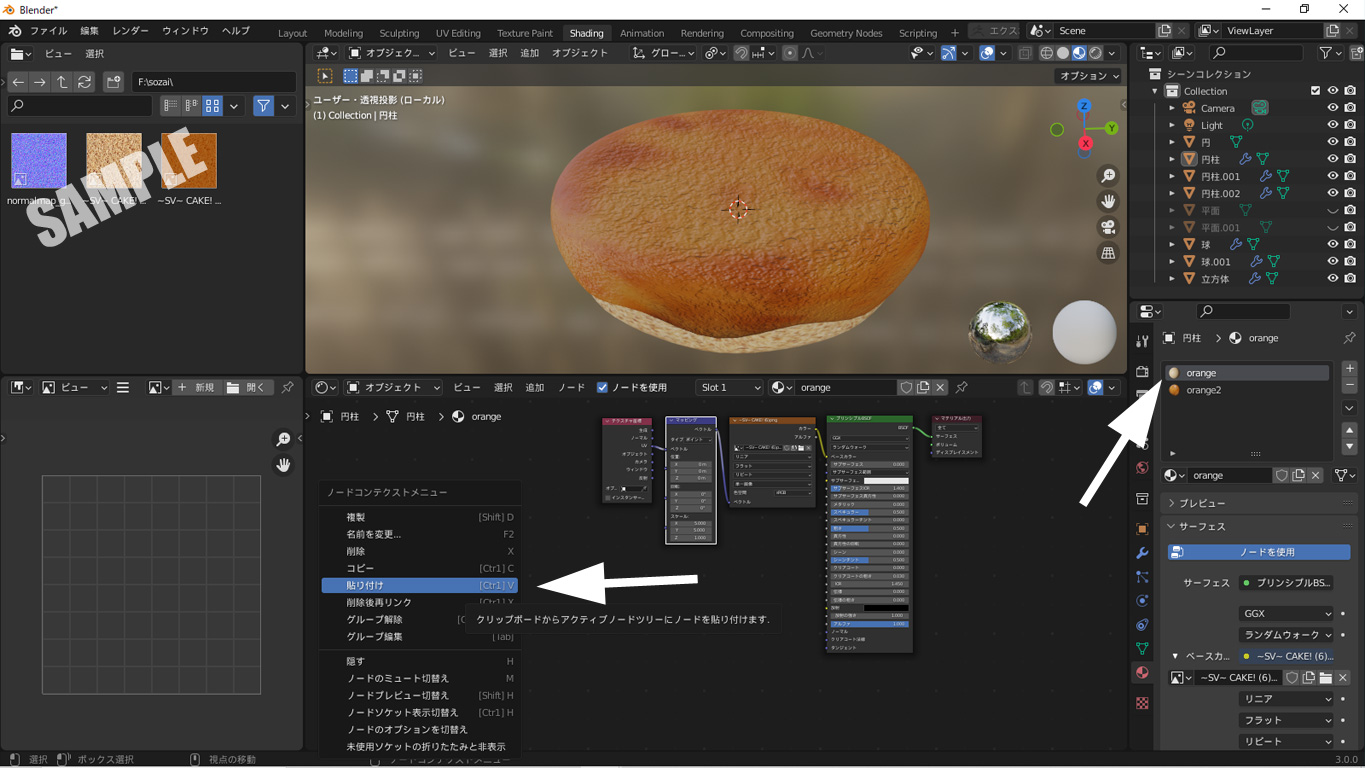
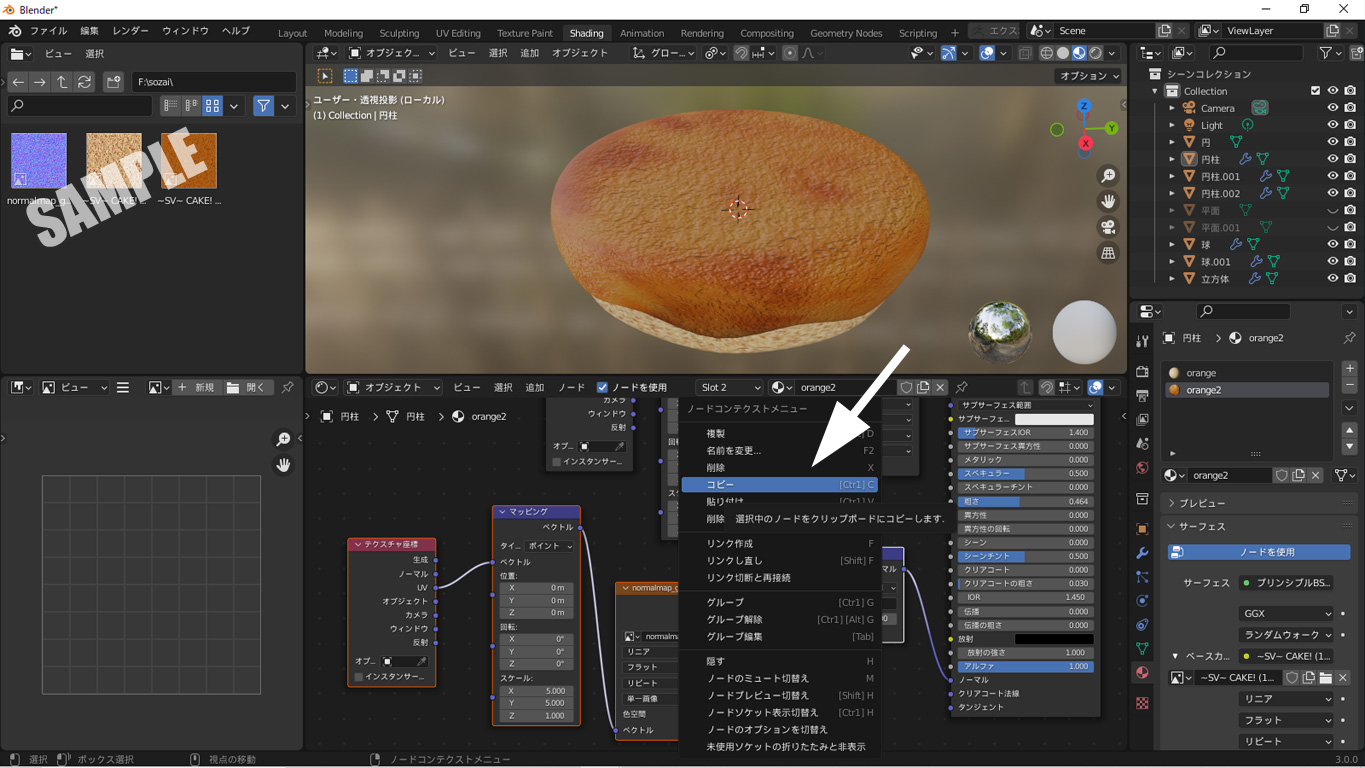
テクスチャー座標からノーマルマップノードをShiftキーを推しながらクリックして選択し、右クリックメニューでコピーをクリックします。

マテリアルをorangeを選択して、シェーダーエディターの余白部分で右クリックして貼り付けをクリックします。

ノーマルマップノードとプリンシプルBSDFノードが繋がってないので、ノーマル同士をマウスでつなげます。
これで、orangeマテリアルにも、ノーマルマップが適用されました。

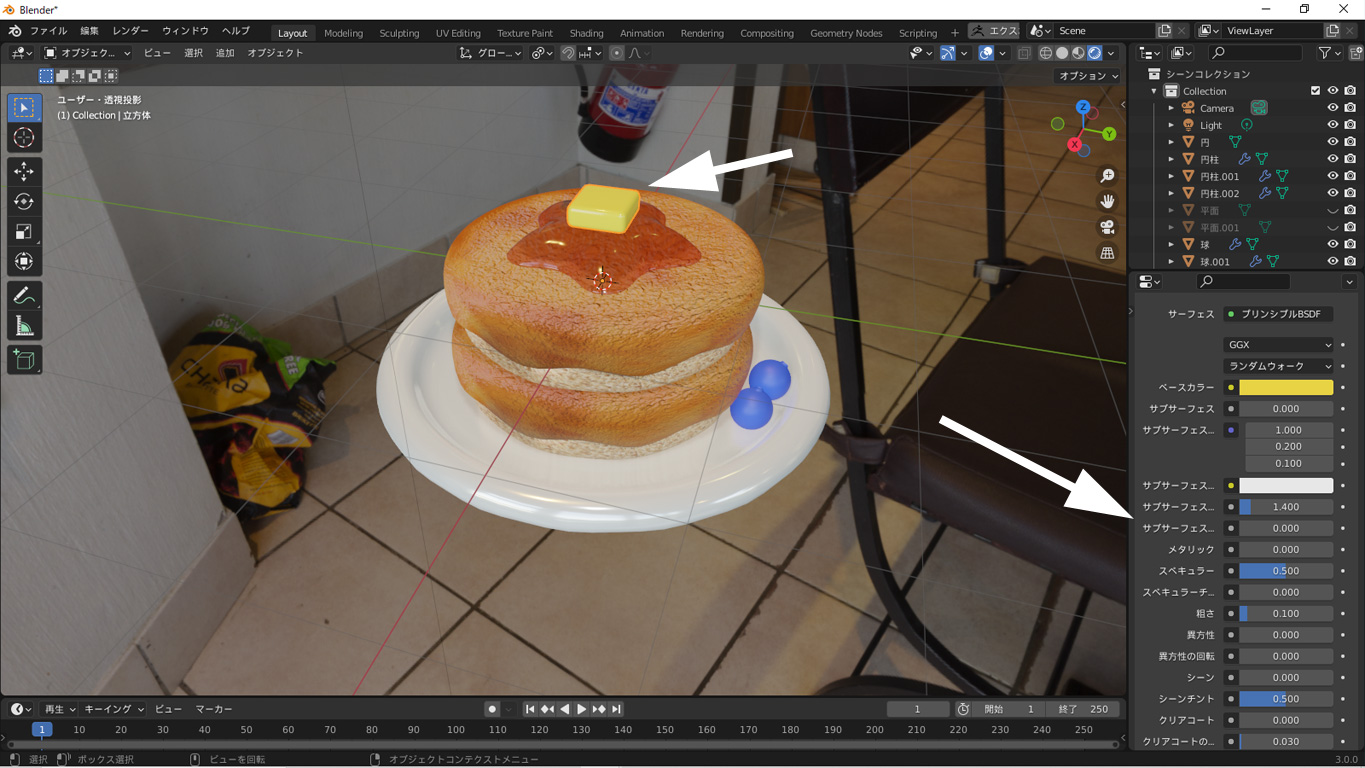
/キーを押して全体を表示すると、このようになります。リアルな感じになったと思います。

その他のマテリアルも、調整しましょう。
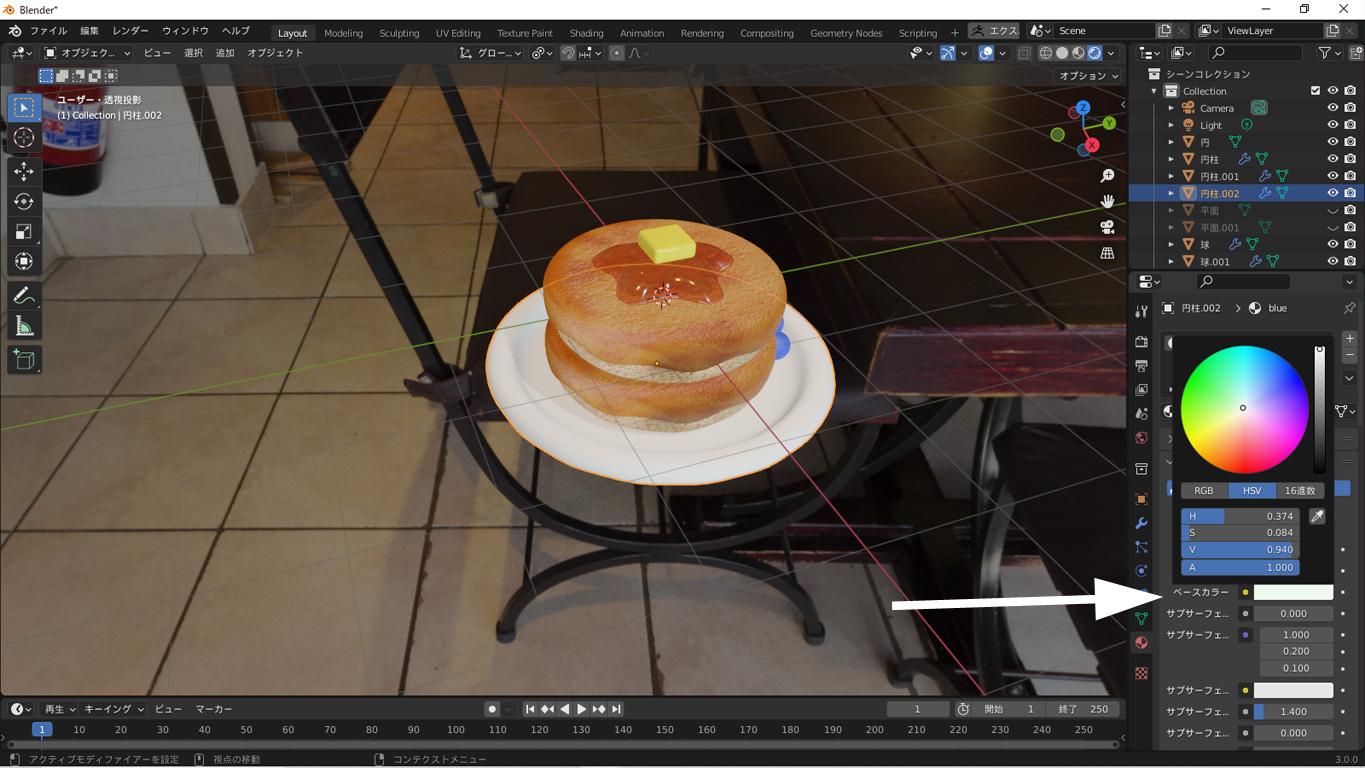
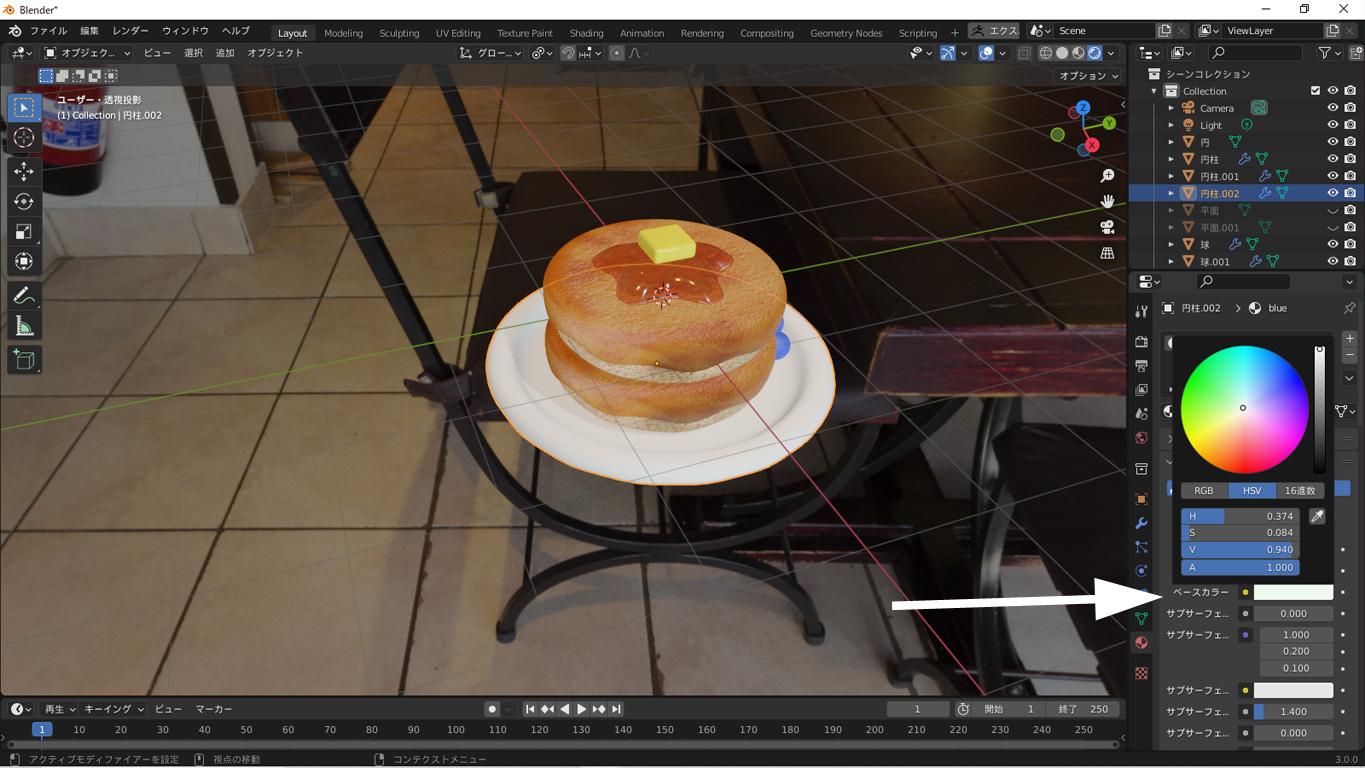
まず、お皿の色を白に変更しました。

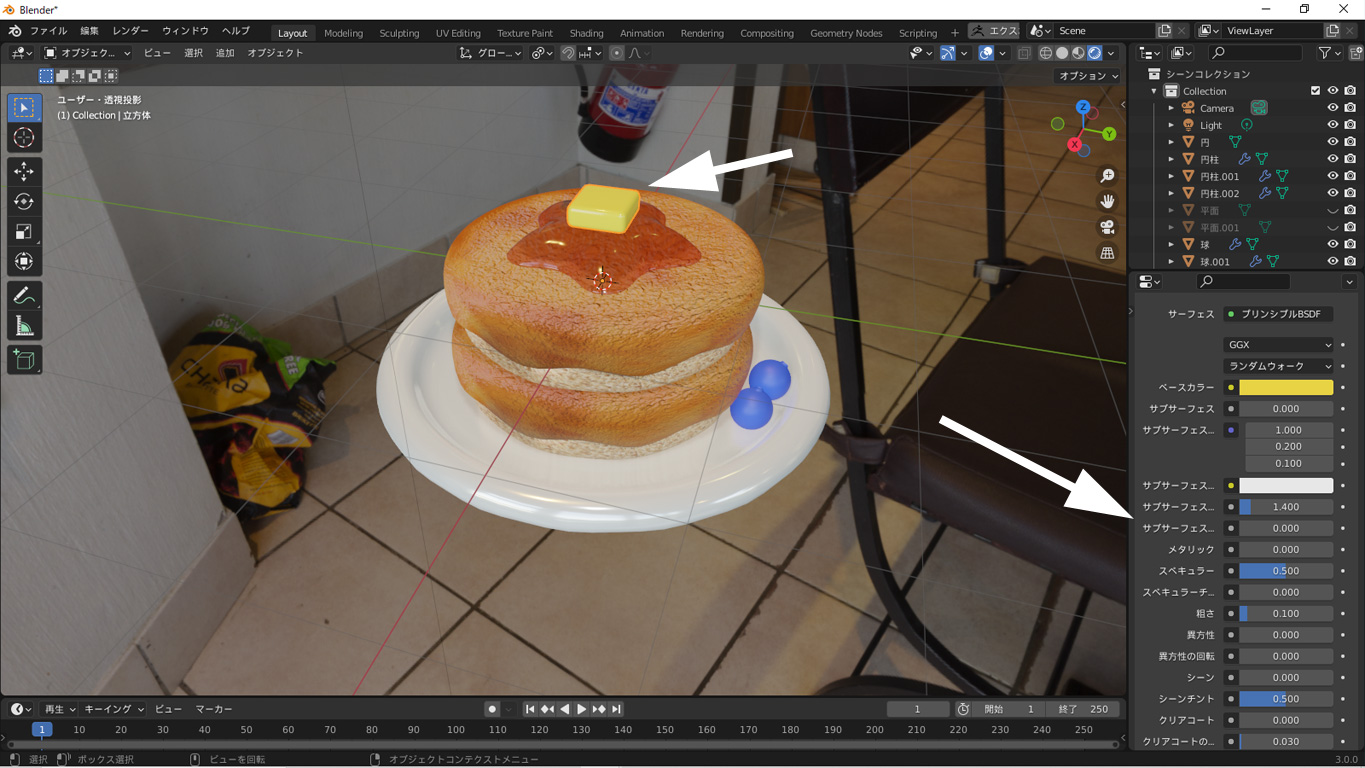
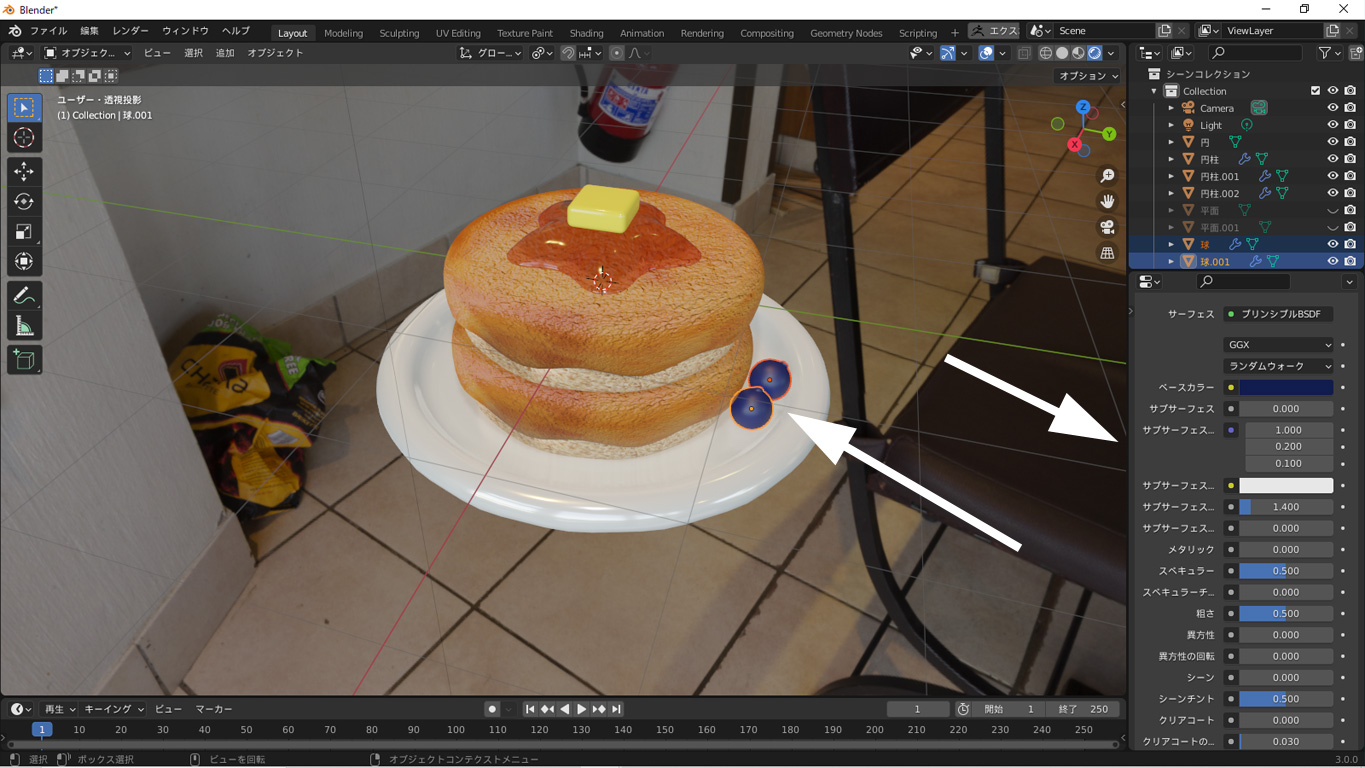
メタリックやスペキュラー、粗さの数値を調整すると、ツヤがでて、リアルぽくなります。

バター?も同様に少し、テカリを加えます。

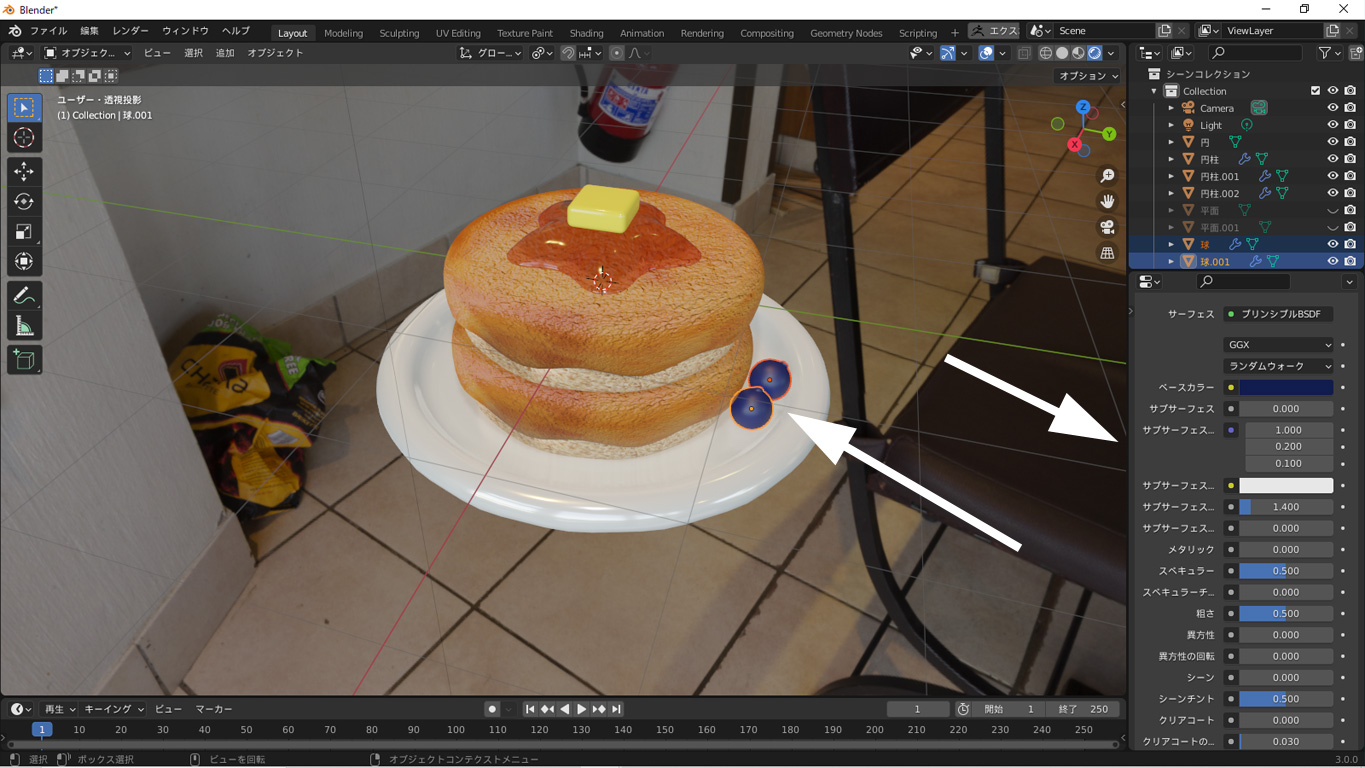
ブルーベリーも、色やパラメータを調整して、リアルぽくしました。
もっとリアルにするには、テクスチャーを貼るのもいいでしょう。
このあたりは、試行錯誤です。
ちなみに、マーケットプレイスでテクスチャーを購入して、貼ってみたら、おもいどおりにならないケースは、ザラにあります。

2段のパンケーキはALT+Dキーで複製してあるため、形、マテリアルが全く同じとなっています。
リアルではありえないので、2つを分離します。
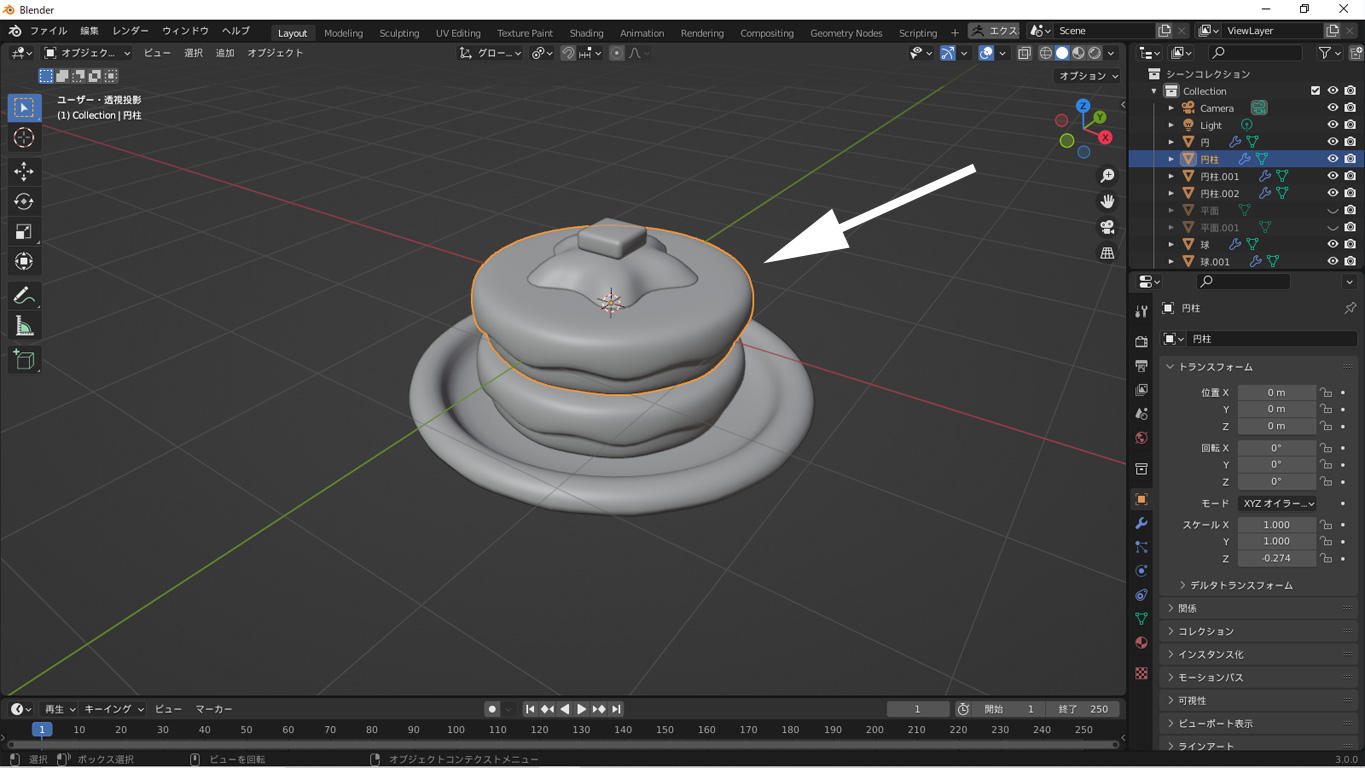
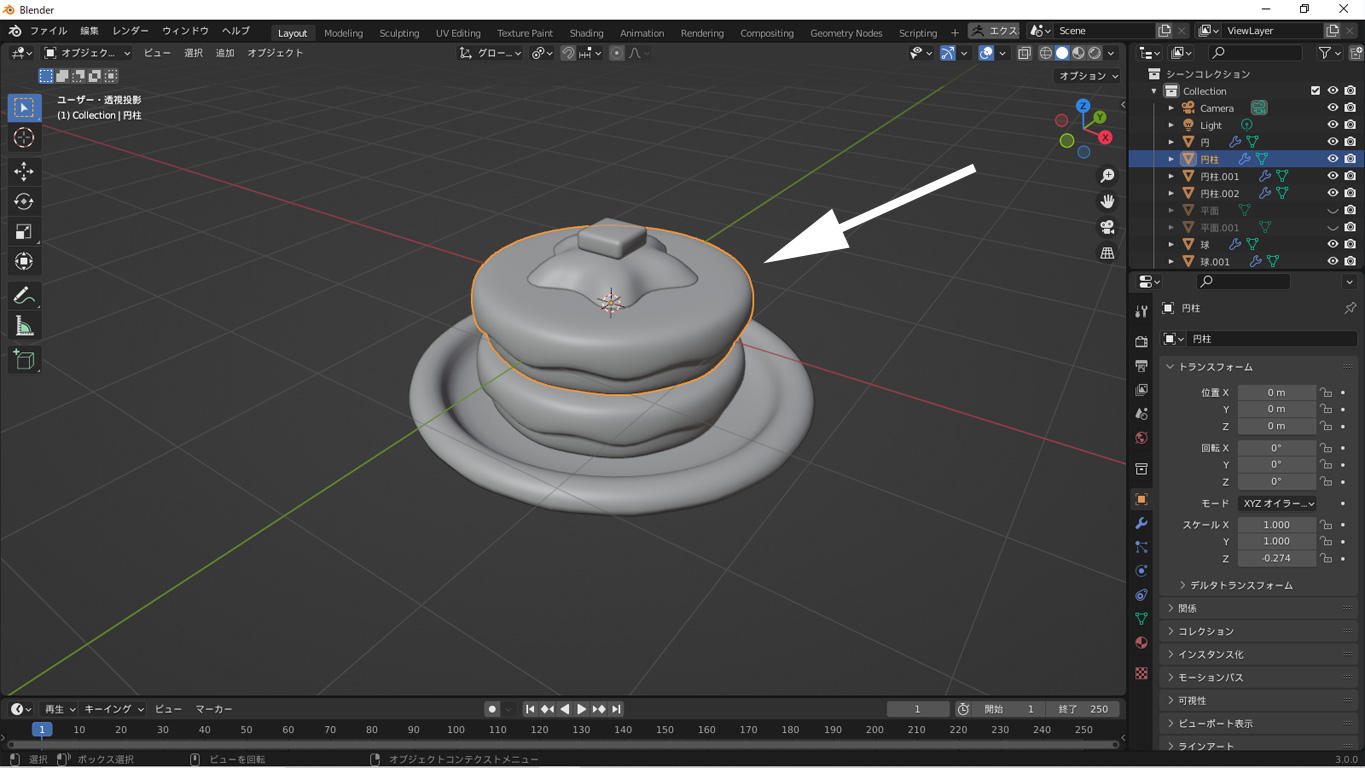
上のパンケーキを選択して、関係>シングルユーザー>オブジェクトをクリックして分離します。

下のパンケーキを少し回転させて、よりリアルにしてみました。
今回は、ここまでです。
ノーマルマップというのは、オブジェクトの表面のでこぼこを表すマップのことです。
SLでも、マテリアル対応がされてますので、ノーマルマップを使用することができます。

ノーマルマップを作成する方法は、いろいろありますが、フリーで使用できてわかりやすいということから、GIMPのプラグインを使います。GIMPのバージョンが古いですが、問題なく使えました。
プラグインの入手方法および、インストールについては、こちらのサイトを参考にしてください。

GIMPで元画像を開いて、フィルター>カラーマッピング>Normalmap をクリックします。

画像のように。Scaleを10にして、でこぼこ具合を大きくし、シームレス画像であるので、Wrapにチェックを入れました。
パラメーターの細かい説明は、こちらのサイトにあります。

できたノーマルマップをエクスポートします。

Blenderに戻ります。
上のパンケーキを選択して、/キーを押して、それのみ表示します。
orange2マテリアルを選択してノーマルマップを適用します。
このためには、シェーダーエディターに新たにノードを追加する必要があります。
Shift+Aでノーマルマップをクリックします。

同様に画像テクスチャーを追加します。

画像テクスチャーの時と同様に、マッピングと、テクスチャー座標ノードを追加して、上のようにつなぎます。
画像テクスチャーの開くをクリックして、ノーマルマップを読み込みます。

作成したノーマルマップを選択して開きます。

マッピングのスケールをX:5.000 Y:5.000に変更するとこのようになります。
スペキュラの粗さを少し調整してみました。いろいろやってみてください。
これで、orange2マテリアルへの適用が終わりです。

同じ作業をorangeマテリアルでも行います。
一からやってもよいのですが、ここではコピペを使います。
テクスチャー座標からノーマルマップノードをShiftキーを推しながらクリックして選択し、右クリックメニューでコピーをクリックします。

マテリアルをorangeを選択して、シェーダーエディターの余白部分で右クリックして貼り付けをクリックします。

ノーマルマップノードとプリンシプルBSDFノードが繋がってないので、ノーマル同士をマウスでつなげます。
これで、orangeマテリアルにも、ノーマルマップが適用されました。

/キーを押して全体を表示すると、このようになります。リアルな感じになったと思います。

その他のマテリアルも、調整しましょう。
まず、お皿の色を白に変更しました。

メタリックやスペキュラー、粗さの数値を調整すると、ツヤがでて、リアルぽくなります。

バター?も同様に少し、テカリを加えます。

ブルーベリーも、色やパラメータを調整して、リアルぽくしました。
もっとリアルにするには、テクスチャーを貼るのもいいでしょう。
このあたりは、試行錯誤です。
ちなみに、マーケットプレイスでテクスチャーを購入して、貼ってみたら、おもいどおりにならないケースは、ザラにあります。

2段のパンケーキはALT+Dキーで複製してあるため、形、マテリアルが全く同じとなっています。
リアルではありえないので、2つを分離します。
上のパンケーキを選択して、関係>シングルユーザー>オブジェクトをクリックして分離します。

下のパンケーキを少し回転させて、よりリアルにしてみました。
今回は、ここまでです。
2023年05月11日
パンケーキをSLにアップする2
前回、UVを修正して準備が終わったので、テクスチャーを貼っていきます。
テクスチャーは、手書きや写真などから作成してもよいですが、絵心が必要だったり、シームレスにする作業が大変です。
また、ネットで見つけた画像は、著作権などの関係もあり、使用する難しさもあります。
そこで、今回は、セカンドライフ・マーケットプレイスで探し、購入したものを使用します。

ポイントは、シームレス(並べてもつなぎ目がない)画像であるということです。
使用に際しては、注意書きをよく読んで、著作権などに違反しないように気をつける必要があります。
パンケーキの焦げたところ用と、そうでないところ用の2種類を使用します。

Blenderで、右上の3Dビューのシェーディングにして、マテリアルを表示してOrange2を選択しておきます。

ベースカラーは現在、色がベタ塗りですが、これをテクスチャに変更するため、左の●をクリックして、画像テクスチャをクリックします。それから上のタブをShadingに切り替えます。

下半分にシェーダーエディターが開きます。初めての人はとっつきにくいですが、あまり深く考えないように。www
なんとなく、左側から入力して、途中いろんな加工を経て、マテリアルに出力される・・・みたいな感じ。ww
画像テクスチャーを読み込んでないので、真っ黒に表示されています。
左上に表示されてるテクスチャーが、今回用意したものです。
私の場合、焦げたところ用テクスチャーは、Phoroshopで色を濃くして調整しました。
開くをクリックします。

用意しておいた、少し濃い目のテクスチャーを読み込みます。

すると、このように3Dビューが表示されます。だんだん、それらしくなってきました。\(^o^)/

このままでは、パンケーキに対するテクスチャーのサイズが合ってないので、シェーダーを追加していきます。
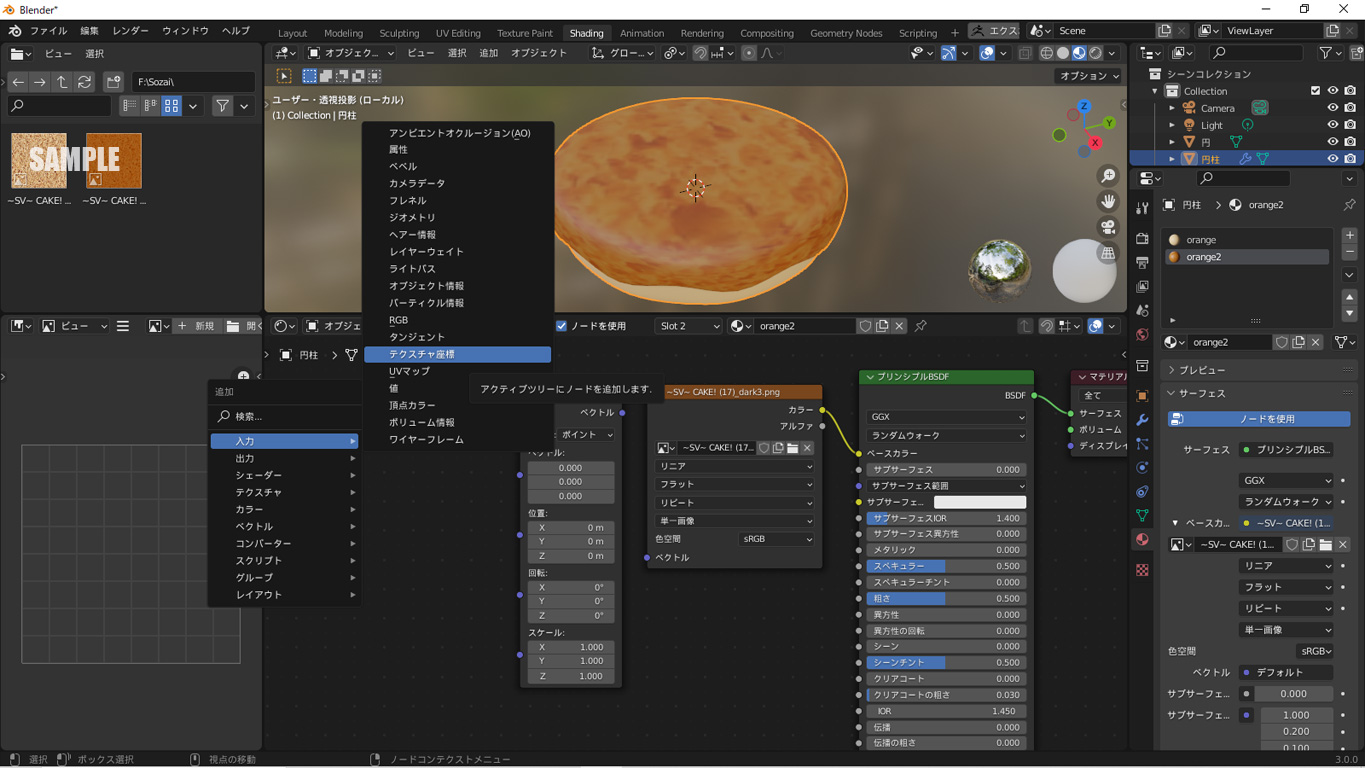
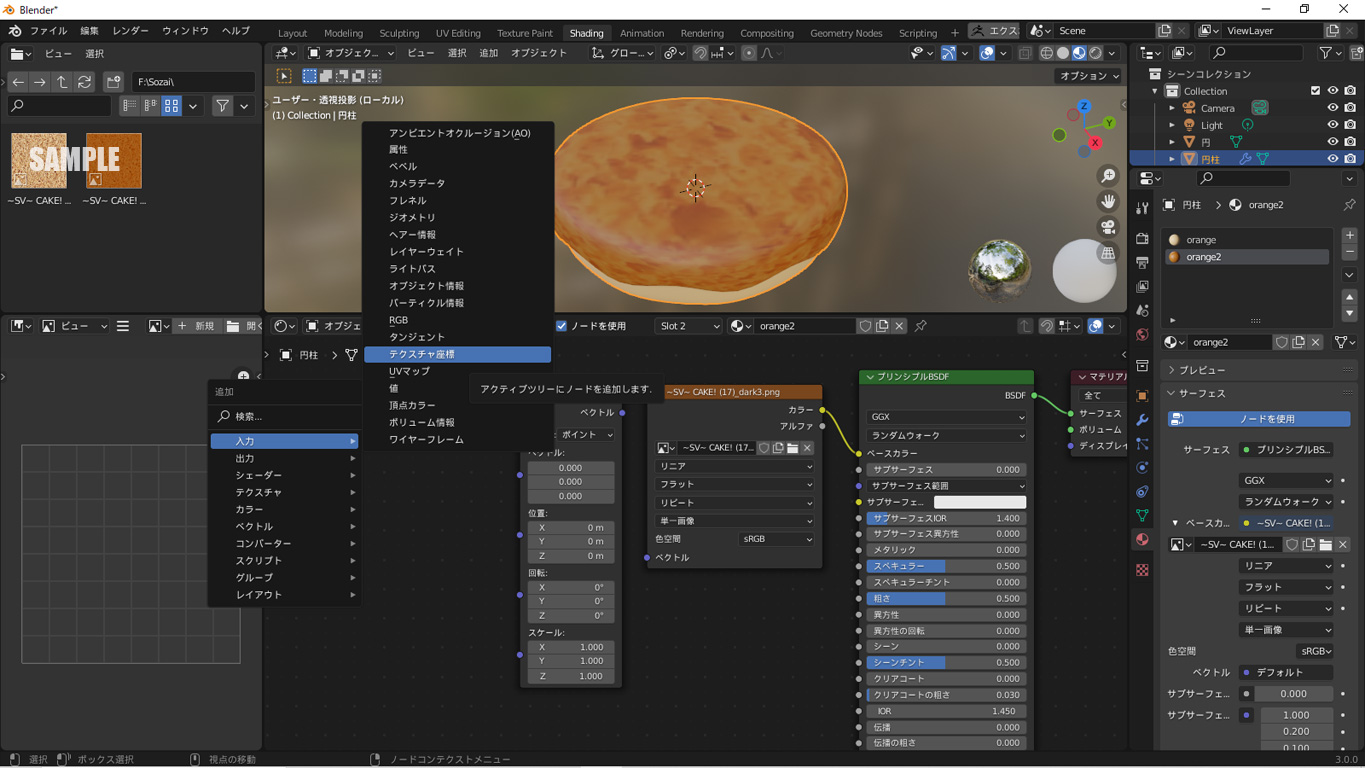
エディタ上でShift+Aキーでベクトル>マッピングをクリックします。

さらに、Shift+Aで入力>テクスチャー座標をクリックします。

テクスチャー座標のUVと、マッピングのベクトル、マッピングのベクトルを画像のベクトルをマウスでドラッグしてつなぎます。
こうすることで、画像テクスチャーの大きさや位置、回転をすることができるようになります。
ということで、マッピングのスケールをX 5.000、Y5.000 にしました。
実物のスケールに近づきました。ちなみに、テクスチャーは2次元なので、Zは関係ないです。

同様に、Orangeマテリアルにもテクスチャーを読み込んでスケールを調整しました。

全体的に綺麗すぎて、焼きムラがないので、例えば、orange2マテリアルのスケールを0.300に落としてみました。
リアル系のモデルではないので、このあたりは、お好みで良いと思います。
今日は、ここまでです。
テクスチャーは、手書きや写真などから作成してもよいですが、絵心が必要だったり、シームレスにする作業が大変です。
また、ネットで見つけた画像は、著作権などの関係もあり、使用する難しさもあります。
そこで、今回は、セカンドライフ・マーケットプレイスで探し、購入したものを使用します。

ポイントは、シームレス(並べてもつなぎ目がない)画像であるということです。
使用に際しては、注意書きをよく読んで、著作権などに違反しないように気をつける必要があります。
パンケーキの焦げたところ用と、そうでないところ用の2種類を使用します。

Blenderで、右上の3Dビューのシェーディングにして、マテリアルを表示してOrange2を選択しておきます。

ベースカラーは現在、色がベタ塗りですが、これをテクスチャに変更するため、左の●をクリックして、画像テクスチャをクリックします。それから上のタブをShadingに切り替えます。

下半分にシェーダーエディターが開きます。初めての人はとっつきにくいですが、あまり深く考えないように。www
なんとなく、左側から入力して、途中いろんな加工を経て、マテリアルに出力される・・・みたいな感じ。ww
画像テクスチャーを読み込んでないので、真っ黒に表示されています。
左上に表示されてるテクスチャーが、今回用意したものです。
私の場合、焦げたところ用テクスチャーは、Phoroshopで色を濃くして調整しました。
開くをクリックします。

用意しておいた、少し濃い目のテクスチャーを読み込みます。

すると、このように3Dビューが表示されます。だんだん、それらしくなってきました。\(^o^)/

このままでは、パンケーキに対するテクスチャーのサイズが合ってないので、シェーダーを追加していきます。
エディタ上でShift+Aキーでベクトル>マッピングをクリックします。

さらに、Shift+Aで入力>テクスチャー座標をクリックします。

テクスチャー座標のUVと、マッピングのベクトル、マッピングのベクトルを画像のベクトルをマウスでドラッグしてつなぎます。
こうすることで、画像テクスチャーの大きさや位置、回転をすることができるようになります。
ということで、マッピングのスケールをX 5.000、Y5.000 にしました。
実物のスケールに近づきました。ちなみに、テクスチャーは2次元なので、Zは関係ないです。

同様に、Orangeマテリアルにもテクスチャーを読み込んでスケールを調整しました。

全体的に綺麗すぎて、焼きムラがないので、例えば、orange2マテリアルのスケールを0.300に落としてみました。
リアル系のモデルではないので、このあたりは、お好みで良いと思います。
今日は、ここまでです。
2023年05月10日
パンケーキをSLにアップする1
Youtubeに、大変わかりやすいBlenderのチュートリアルがあります。
「パンケーキを超簡単モデリング!」という題名です。youtubeは、こちらです。
このチュートリアルで作成したモデルにテクスチャーをつけて、SLにアップしてみたので、手順をご紹介します。
使用しているBlenderは、3.0.0です。
最初に、テクスチャーをつける準備作業として、UVを修正します。
修正するのは、パンケーキ本体と、シロップです。

まず、修正するパンケーキ本体の円柱を選択して、編集モードにします。

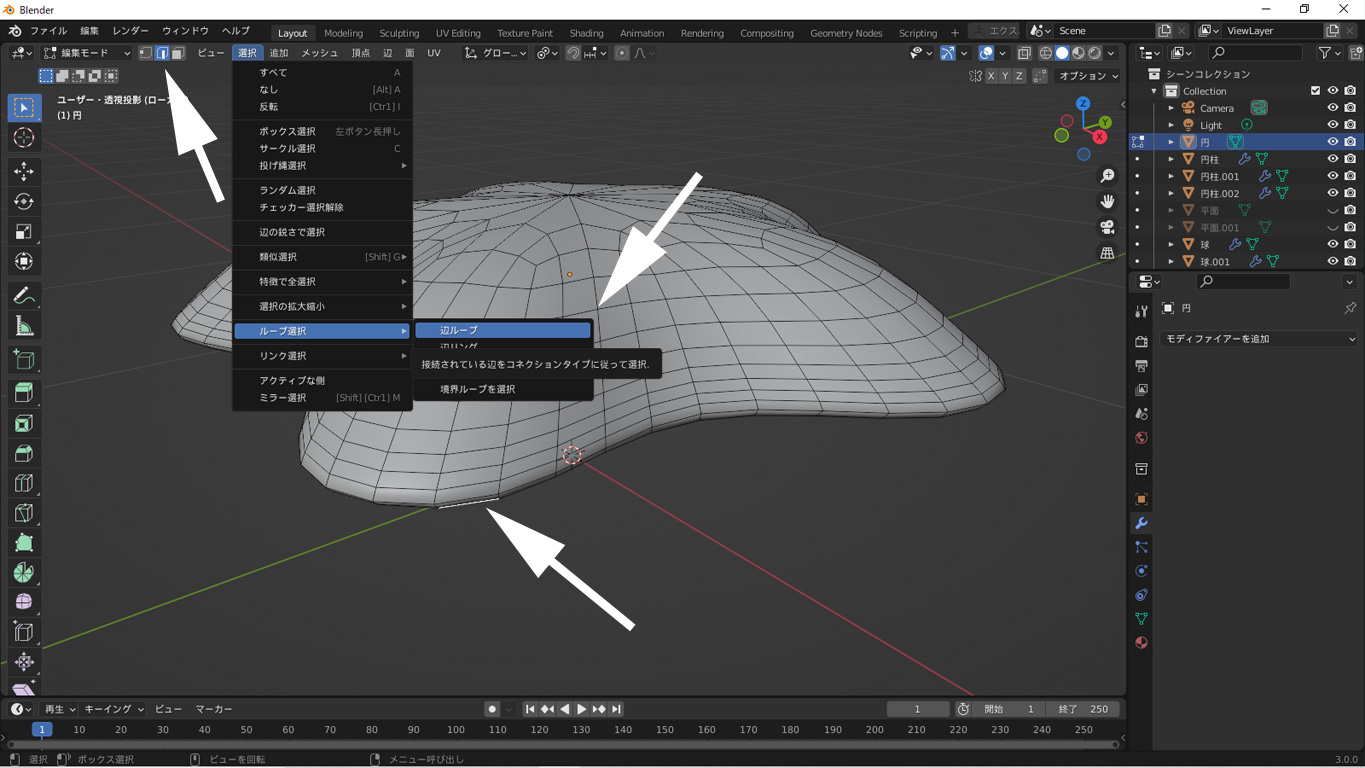
辺選択で、波うってる辺を選択し、選択メニューからループ選択、辺ループをクリックします。
これで、波打ってる辺をぐるっと選択できます。

選択された状態で、辺メニューから、シームをマークをクリックします。
辺の色が少し変わるとおもいます。
この作業は、UV展開するときの切れ目をいれたことになります。
魚を開く場合に包丁を入れるのと、似ています。
ちなみに、この切れ目は、テクスチャーの切れ目になるので、切れても目立たない場所や、マテリアルの切れ目にするのがよいです。

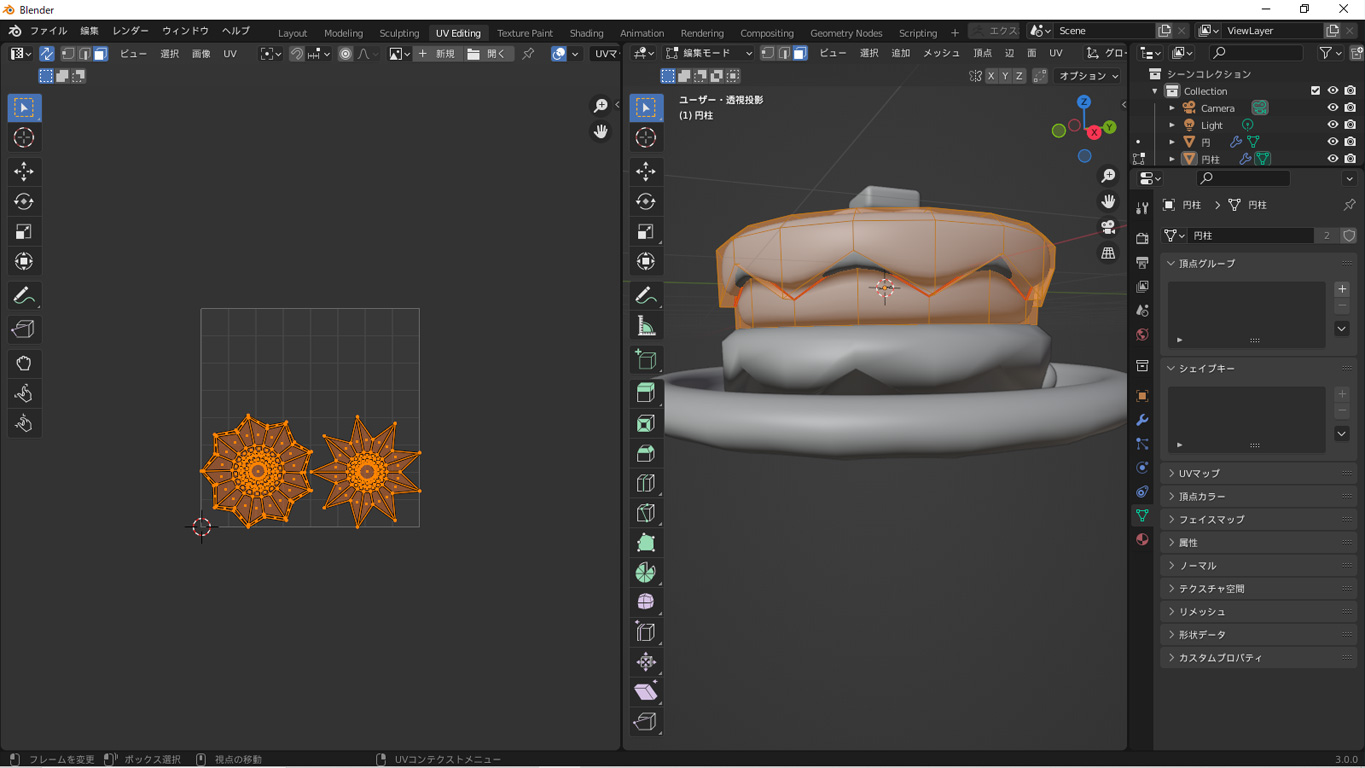
UV Editingタブにして、編集モードでAキーを押して、UV展開するオブジェクトを選択します。
左側には、現在のUVマップが表示されてます。
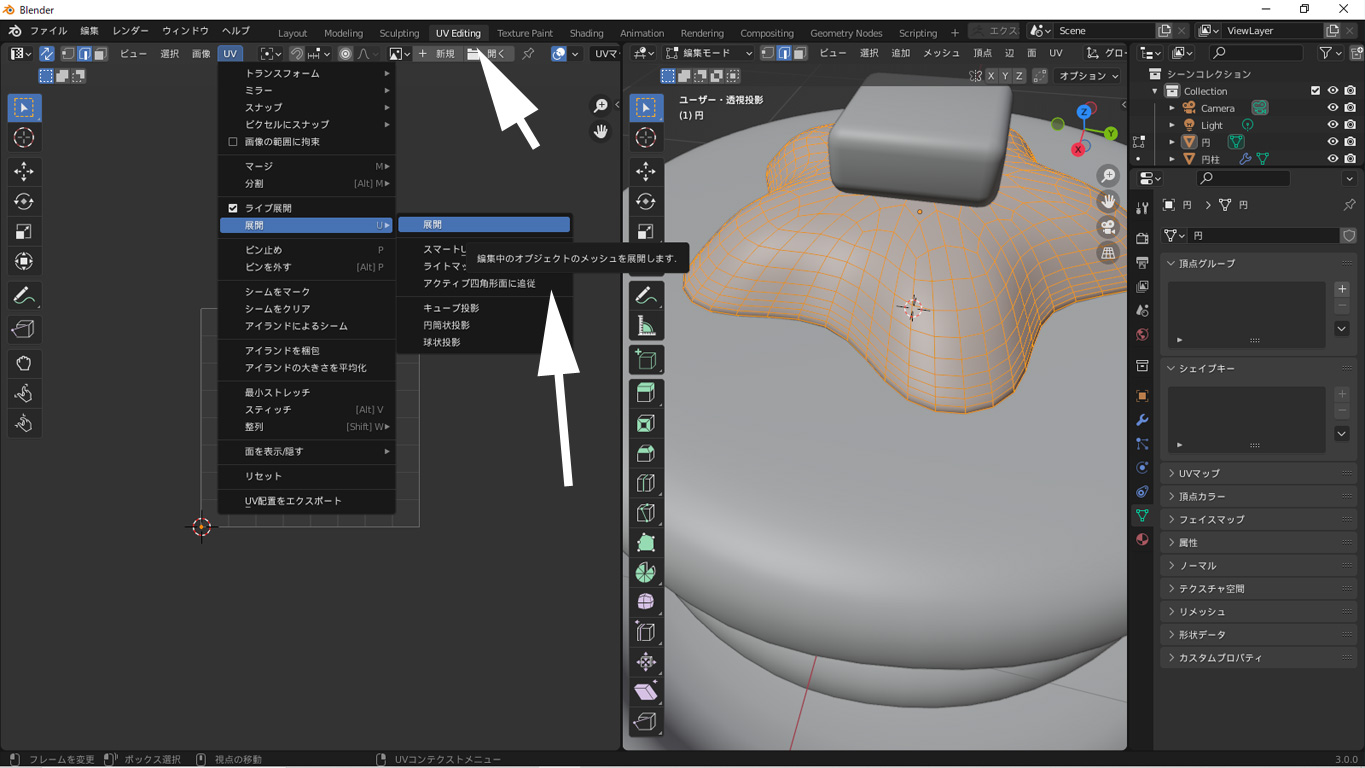
UVマップメニューから展開>展開をクリックします。
ちなみに、UVマップが表示されている左上のアイコンの左から2番めの矢印が斜めに2本交差したアイコンをクリックしておくと、右画面と左画面で、選択が連動します。

このように、UVが展開されました。UVの余白を確保するなどのため、UVの位置を調整します。
LキーでUVを選択して、Gキーで動かすとよいです。

このように位置を修正しました。

2段重ねの下のパンケーキはUVが異なるので、Deleteキーで削除します。

その後、ALT+Dキーで複製して、位置を修正しました。

次に、シロップのUVを作成します。
このオブジェクトは、面が多角形になっているので、このままではSLにアップできません。
このため、面を四角形か三角形に直す必要があります。

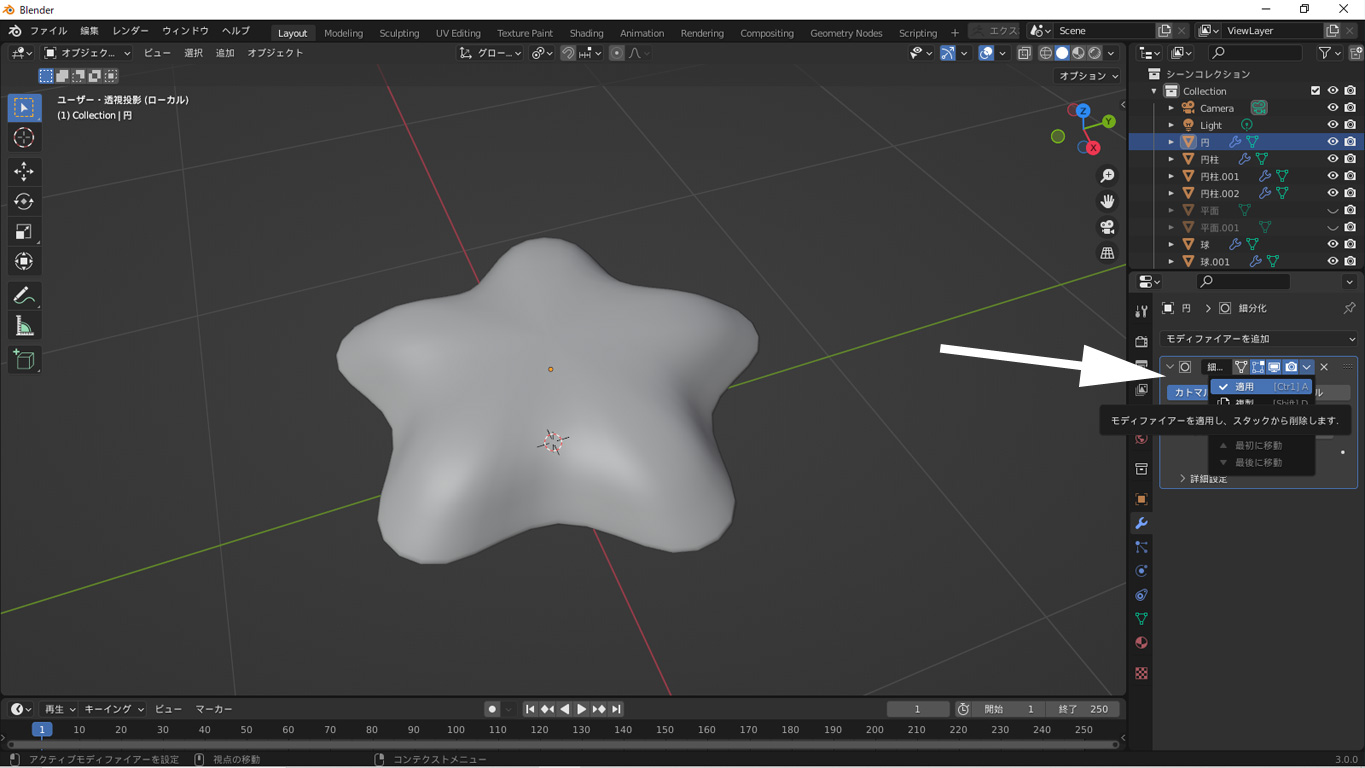
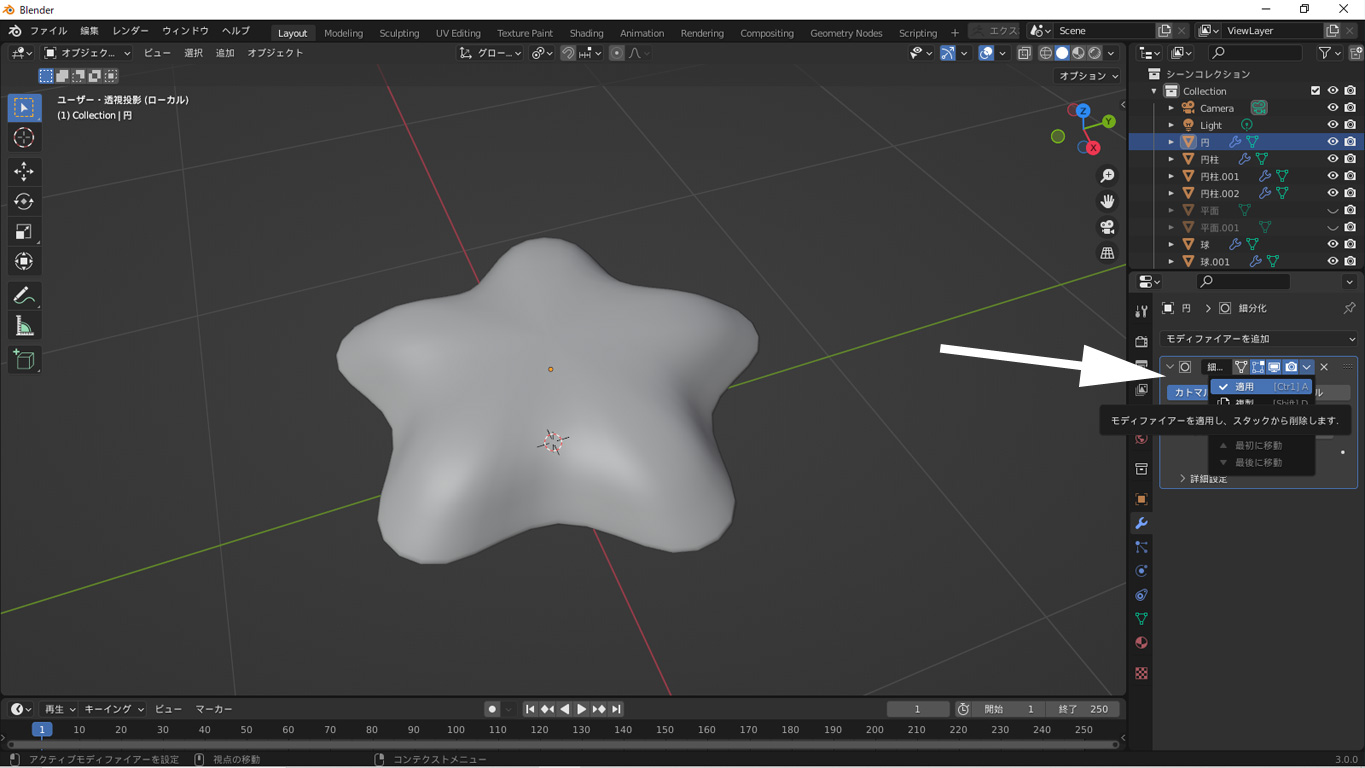
いろいろ方法はありますが、ここでは、モディファイアーで適用をクリックして、面を分割します。
ここで、元チュートリアルでは、ビューポートおよびレンダーが4レベルでしたが、SLで扱うには細かすぎるので、2に変更しています。

適用して、編集モードにすると、このようになります。
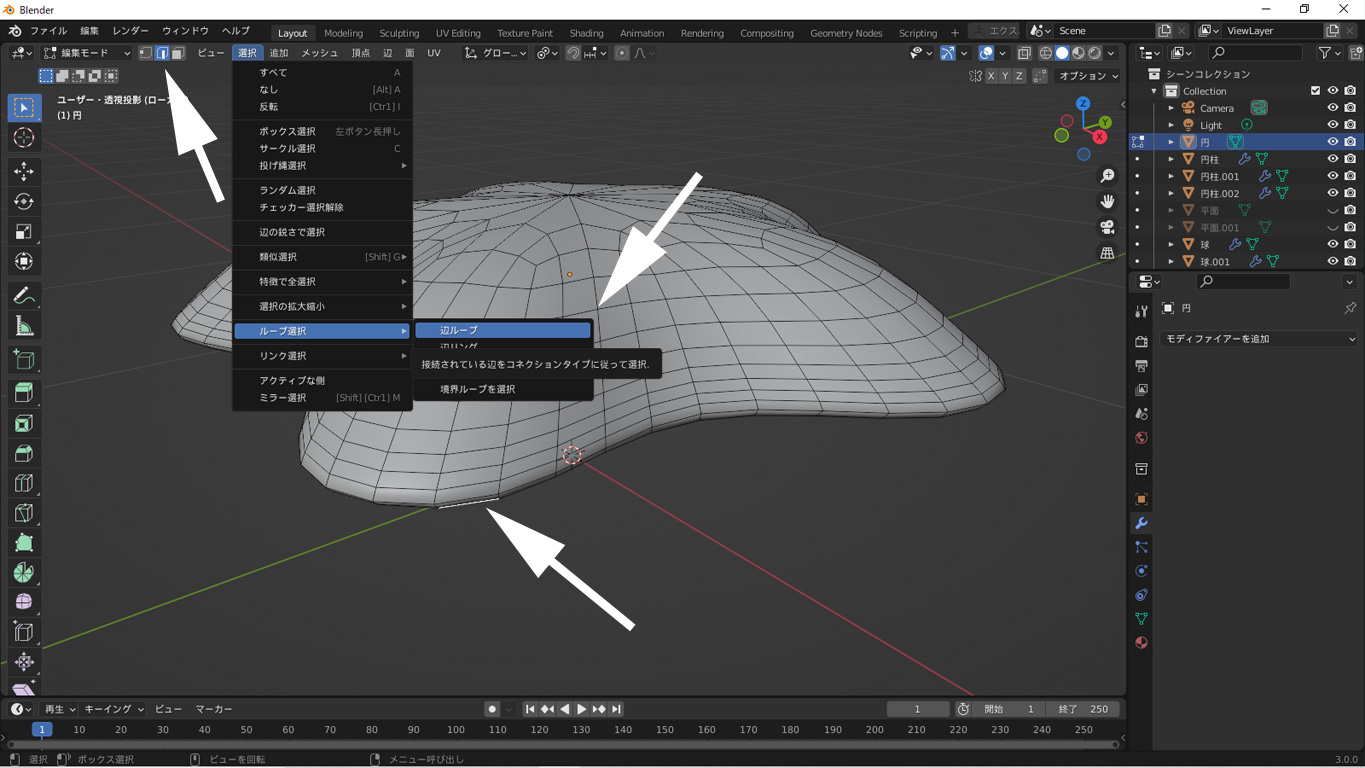
辺選択にして、底辺を選択して、ループ選択します。

選択した状態でシームをマークをクリックし、UV展開する切れ目を指定します。

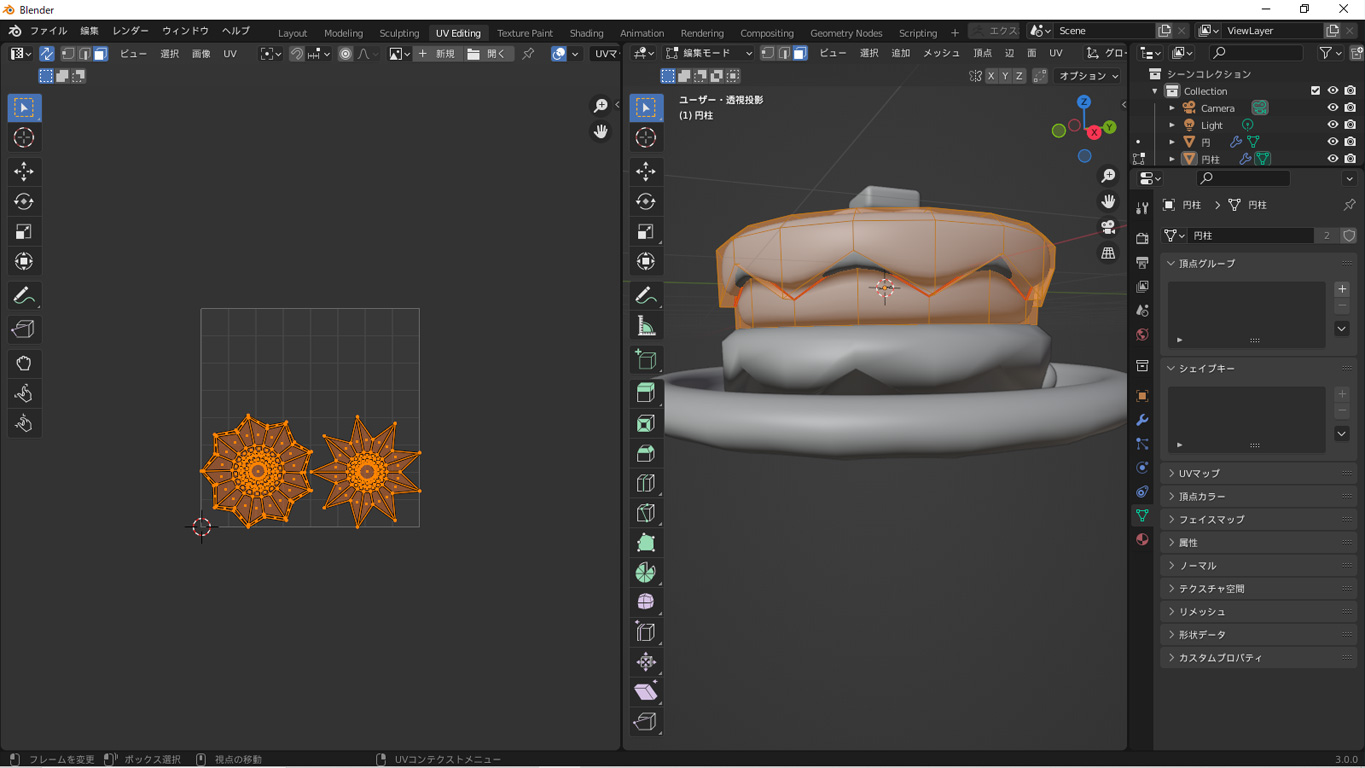
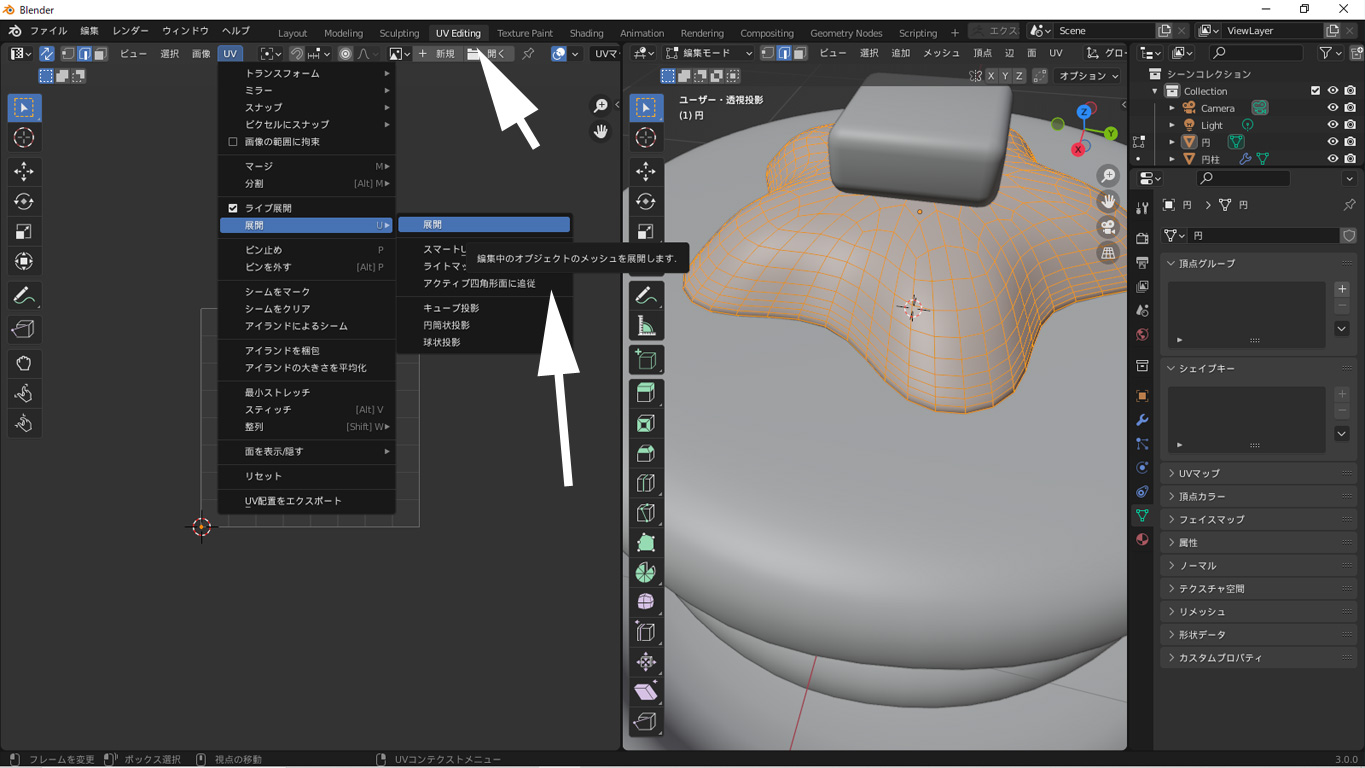
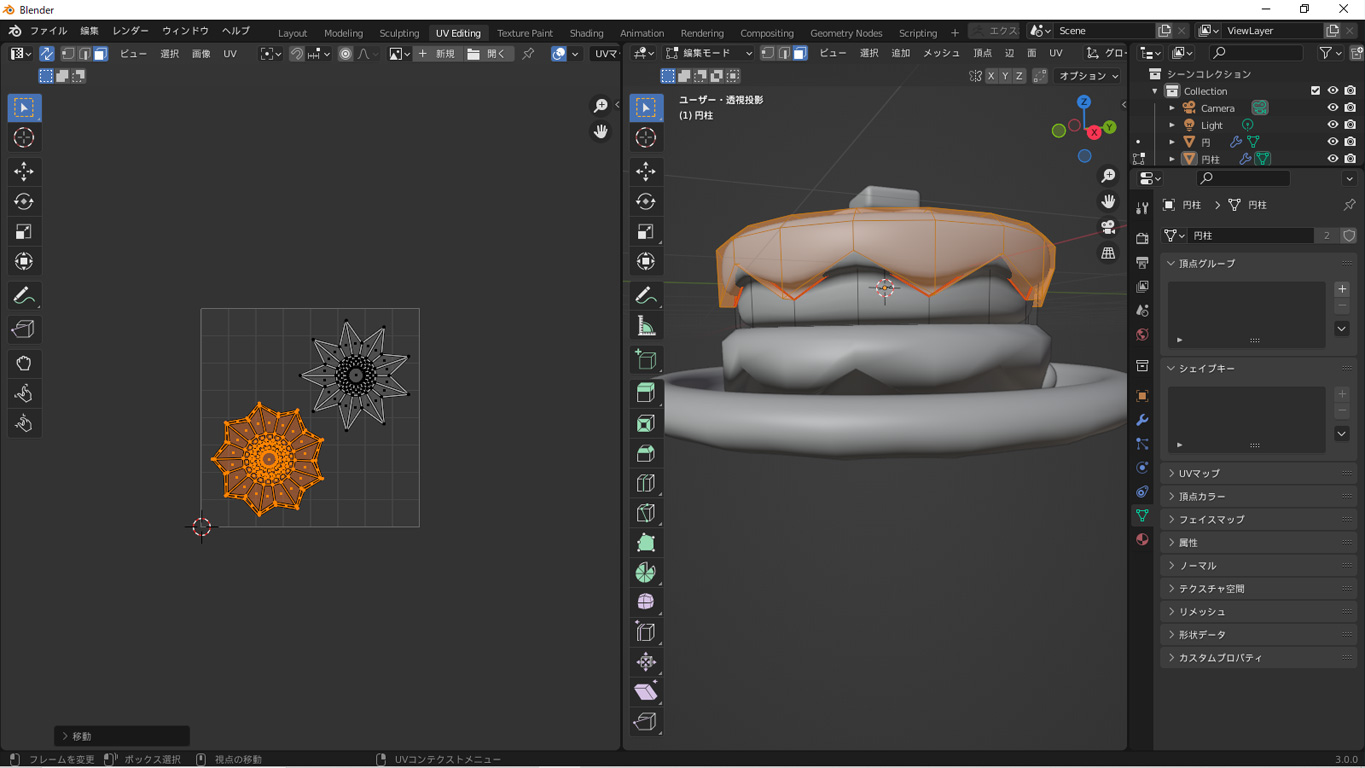
UV Editingタブをクリックして、シロップを選択した状態で、UV>展開>展開をクリックします。

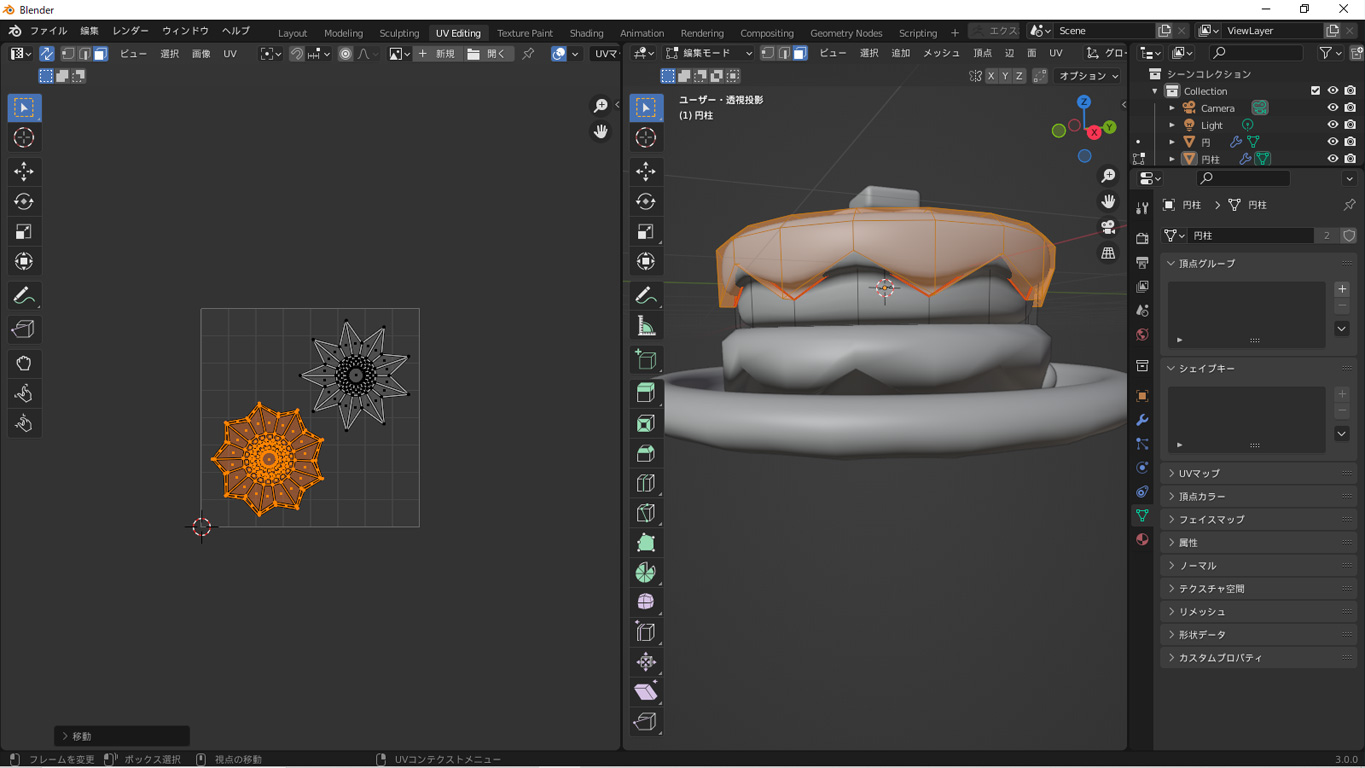
このようにUV展開展開されました。同様にUV展開の位置などを調整します。

このように、位置を調整しました。
今回は、ここまでです。
「パンケーキを超簡単モデリング!」という題名です。youtubeは、こちらです。
このチュートリアルで作成したモデルにテクスチャーをつけて、SLにアップしてみたので、手順をご紹介します。
使用しているBlenderは、3.0.0です。
最初に、テクスチャーをつける準備作業として、UVを修正します。
修正するのは、パンケーキ本体と、シロップです。

まず、修正するパンケーキ本体の円柱を選択して、編集モードにします。

辺選択で、波うってる辺を選択し、選択メニューからループ選択、辺ループをクリックします。
これで、波打ってる辺をぐるっと選択できます。

選択された状態で、辺メニューから、シームをマークをクリックします。
辺の色が少し変わるとおもいます。
この作業は、UV展開するときの切れ目をいれたことになります。
魚を開く場合に包丁を入れるのと、似ています。
ちなみに、この切れ目は、テクスチャーの切れ目になるので、切れても目立たない場所や、マテリアルの切れ目にするのがよいです。

UV Editingタブにして、編集モードでAキーを押して、UV展開するオブジェクトを選択します。
左側には、現在のUVマップが表示されてます。
UVマップメニューから展開>展開をクリックします。
ちなみに、UVマップが表示されている左上のアイコンの左から2番めの矢印が斜めに2本交差したアイコンをクリックしておくと、右画面と左画面で、選択が連動します。

このように、UVが展開されました。UVの余白を確保するなどのため、UVの位置を調整します。
LキーでUVを選択して、Gキーで動かすとよいです。

このように位置を修正しました。

2段重ねの下のパンケーキはUVが異なるので、Deleteキーで削除します。

その後、ALT+Dキーで複製して、位置を修正しました。

次に、シロップのUVを作成します。
このオブジェクトは、面が多角形になっているので、このままではSLにアップできません。
このため、面を四角形か三角形に直す必要があります。

いろいろ方法はありますが、ここでは、モディファイアーで適用をクリックして、面を分割します。
ここで、元チュートリアルでは、ビューポートおよびレンダーが4レベルでしたが、SLで扱うには細かすぎるので、2に変更しています。

適用して、編集モードにすると、このようになります。
辺選択にして、底辺を選択して、ループ選択します。

選択した状態でシームをマークをクリックし、UV展開する切れ目を指定します。

UV Editingタブをクリックして、シロップを選択した状態で、UV>展開>展開をクリックします。

このようにUV展開展開されました。同様にUV展開の位置などを調整します。

このように、位置を調整しました。
今回は、ここまでです。