2018年09月21日
COLLADAをAVASTARに変換する

私自身は持っていないのですが、Bellezaさんの開発Kitは、Blenderファイルではなく、COLLADAなんだとか・・・。
というわけで、COLLADAファイル(拡張子dae)のKitをAVASTARで使用する方法を調べてみました。

BellezaさんのKItは、持ってないので、SLINKさんのKitでCOLLADAをエクスポートします。
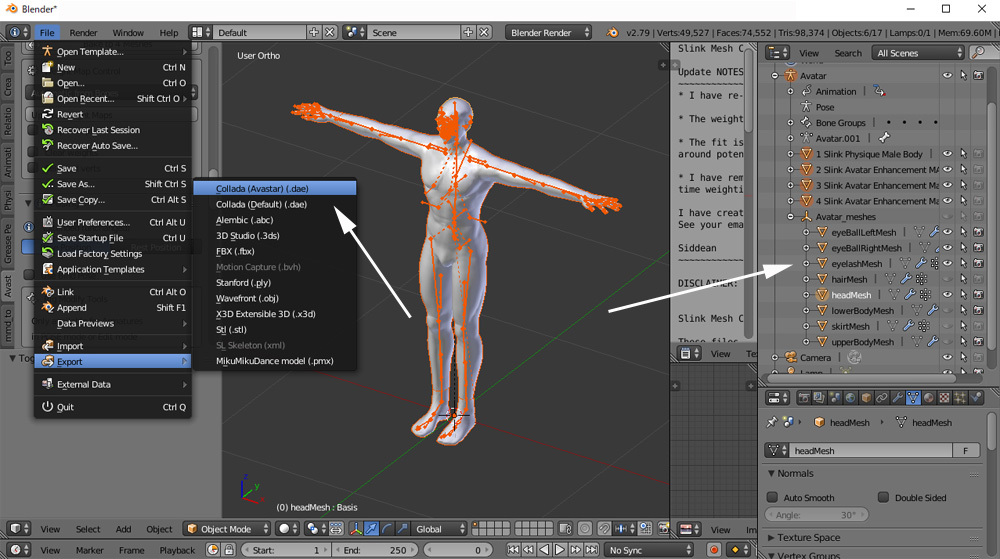
エクスポートしたいアーマチュアとHead,Body,Hands,footをシフトキーを押しながら選択します。
これをCOLLADA(Avastar)でエクスポートしました。

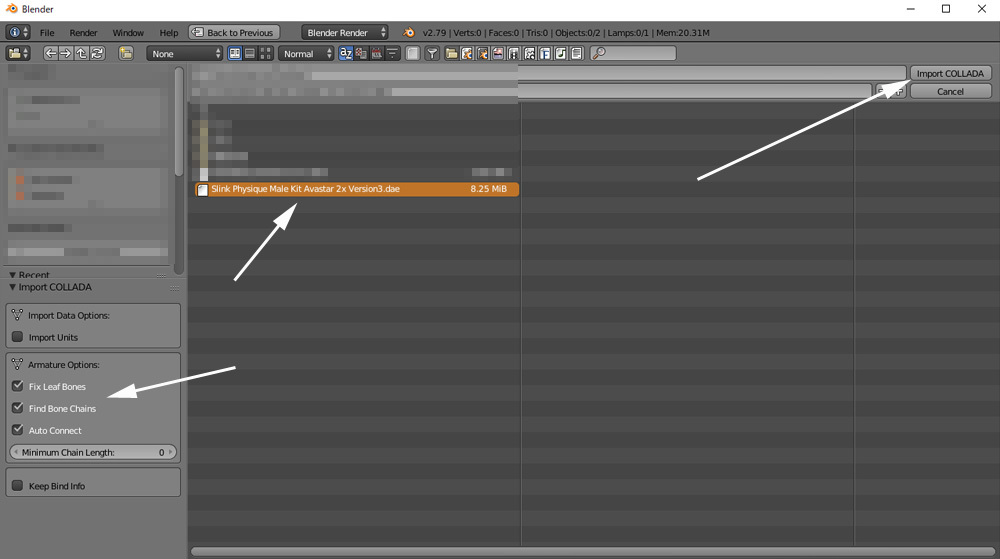
空白のBlenderにさっきのCOLLADAファイルをインポートします。
その際、矢印のようにオプションにチェックを入れます。

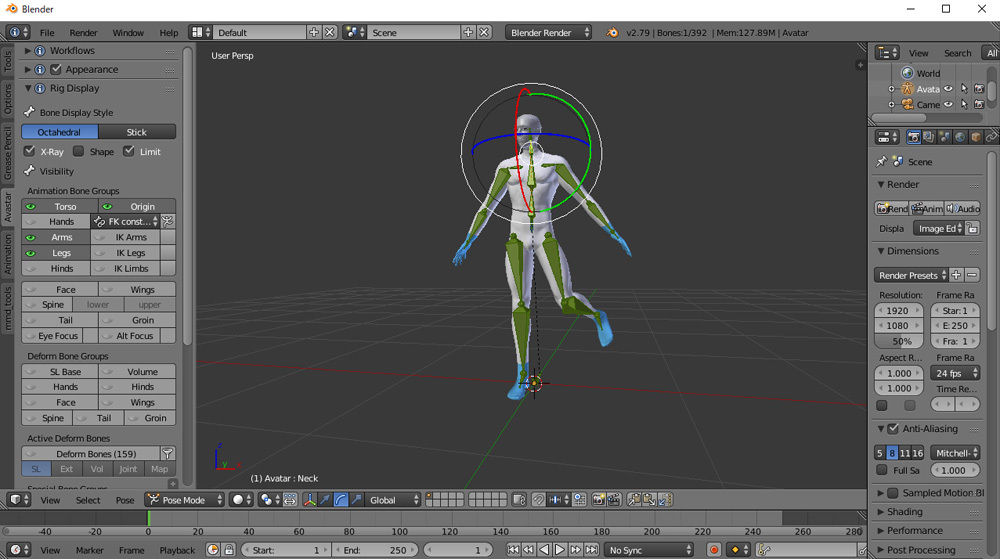
読み込んだら、このようになります。
次に、RigをAVASTARに変換します。
最初に、Rigを選択して、AvastarのRigConverterタブを図のように設定します。
BellezaやTMPの場合、プリセットがありますので、それを選択するだけです。
Rigは、Bentoを使いたいので、TargetをExtendedにしました。
Convert to Avastar Rig をクリックして実行します。
BellezaとSLINKでは、A-poseとT-Poseという違いがありますが、Bellezaの設定でいけました。
多分、Use Bind Poseという項目が関係してるのだと思われます。

Poseモードでポーズを付けてみましたが、問題ありませんでした。
bentoの手と頭もうまく動いています。

Fitted Meshもこのようにうまく動きました。胸の筋肉がムキムキに・・・。
なお、Bellezaでは、変換後に、全体を90度回転する必要があるそうです。
実際やってみたわけではないのですが、この方法で、BellezaのKitがうまく動くとよいですね。
今回参考にしたAVASTARのドキュメントはこちらです。このドキュメントでは、TargetがBasicになっています。服作りなど、HandやHeadが不要の場合は、BasicでOKです。
Posted by komaxi at
13:55
│Making Outfit
2018年09月17日
Marvelous Designer とZbrushで服作りの続き

前回作成したパーカー(風トレーナー?)をBlenderに持ち込みました。

AvastarでSLINK用の服の設定をしたり、形を少し直したりしました。
また、実際にインワールドに持ち込んでみて、皺がなめらかに見えるように、調整が必要です。
胸のあたりが、少し平面すぎるので、テクスチャーで皺を追加します。

以前の記事に書きましたが、Zbrushを使います。
Zbrushのジオメトリでレベル3までポリゴンを細かくして、皺を手書きで追加しました。
これをもとに、ZAPPLINKとポリペイントで陰影のテクスチャーを作成します。

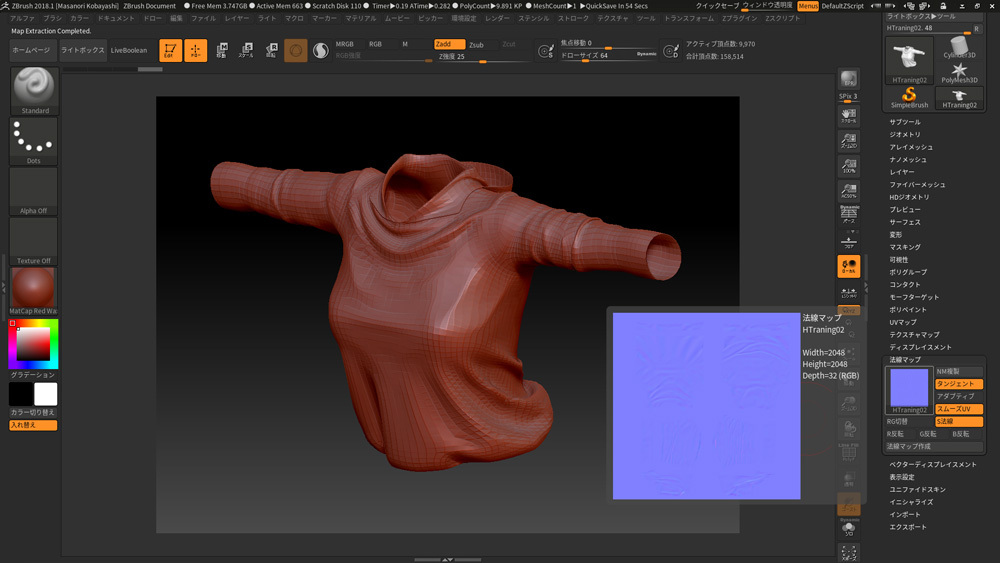
ちなみに、Zbrushでは、ここで簡単にノーマルマップ(法線マップ)を作成できます。
この上のイメージでは、淡いブルーのテクスチャーがノーマルマップです。
ノーマルマップを使うと、見た目に凹凸をつけることができます。
ただし、ビューアーで影設定をした時のみです。

簡単なテクスチャーですが、作成したので、SSを撮りました。
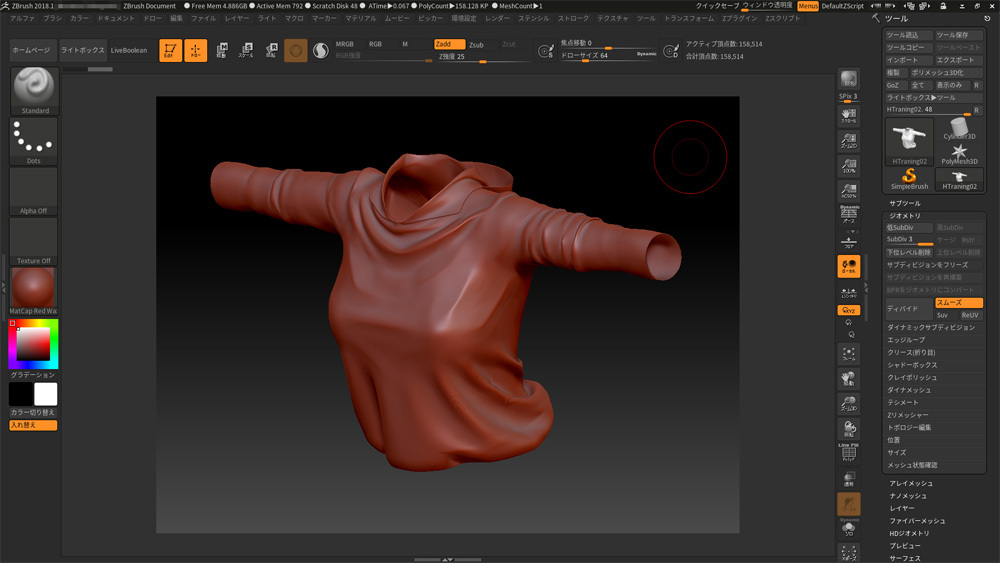
冒頭が、影なし、こちらが影ありのSSです。
このパーカー風トレーナー?は、KIYOMIZUハントの景品として、出しています。
SLINKとHOURGLASSだけですが、普段着が必要な方、もらってやってください。(汗
Posted by komaxi at
23:05
│Making Outfit
2018年09月09日
Marvelous Designer とZbrushで服作り

お久しぶりです。
今回は、SLで服作成の定番ともいえるMarvelous Designer と Zbrushを使って、上のパーカーを作ります。

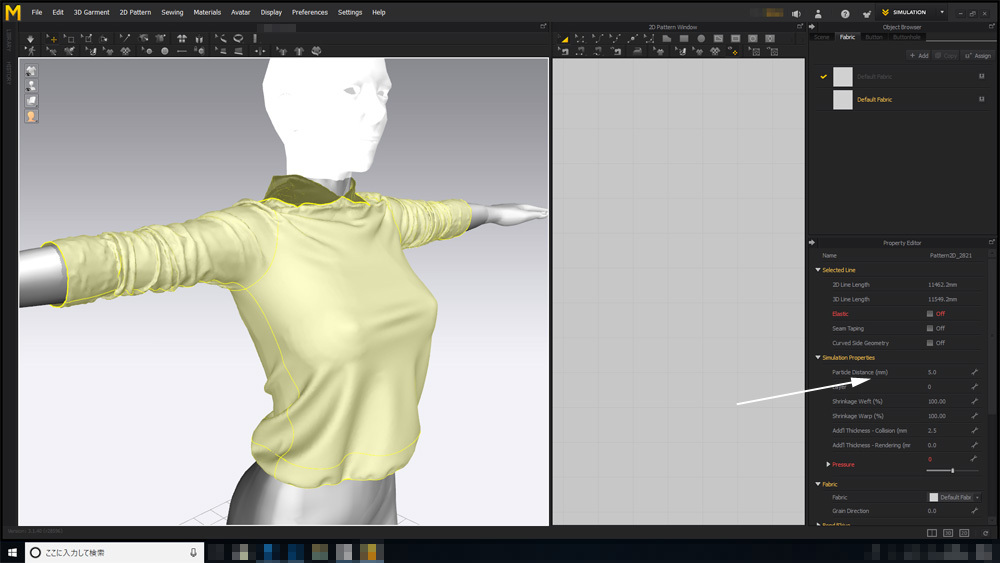
最初に、Marvelous Designer で、パーカーを作りました。
しわしわな感じを出すため、Particle Distanceは、5に設定しています。
これをクワッドポリゴン(四角形)に変換して、OBJでエクスポートします。
倍率は、後でBlenderを使うため、0.1にします。

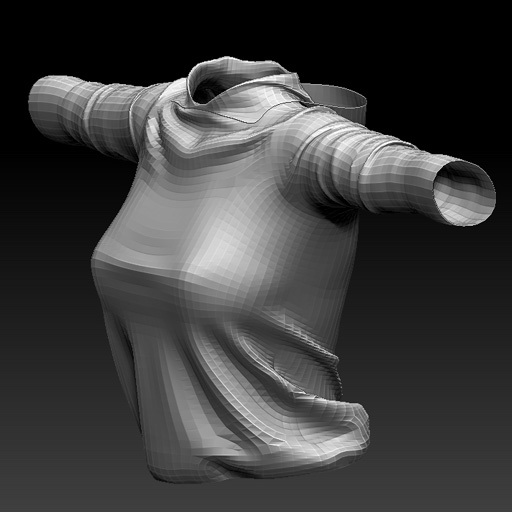
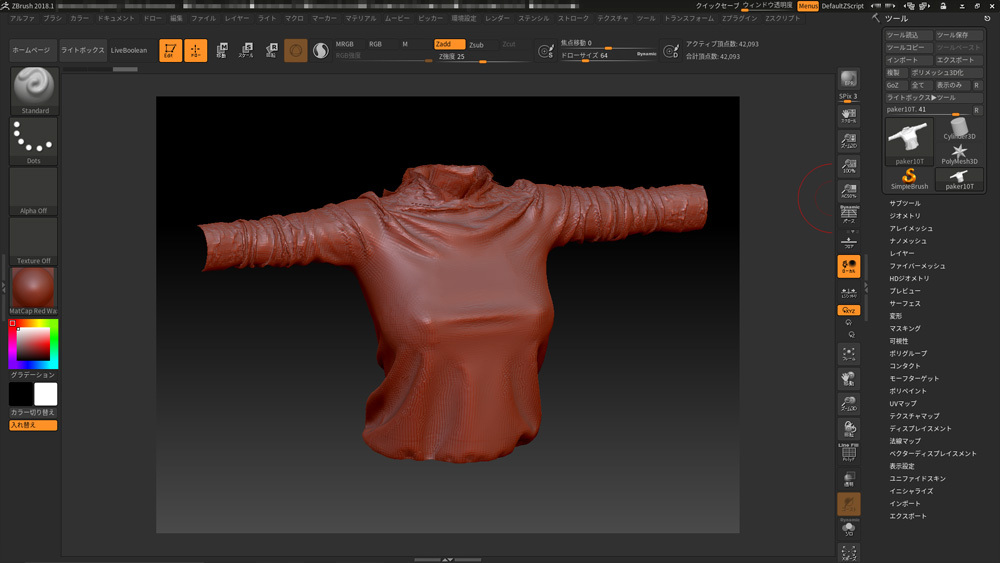
こちらが、Zbrushにインポートした直後の画像です。
約42000ポリゴンあります。
このままでは、SLに持ち込めませんし、かなりガタついています。
これをZbrushのZremesherを使って、ポリゴンを綺麗に直して、ポリゴン数を減らします。

パーカーのフード部分のポリゴンが反転してますので、表示設定メニューで両面にします。

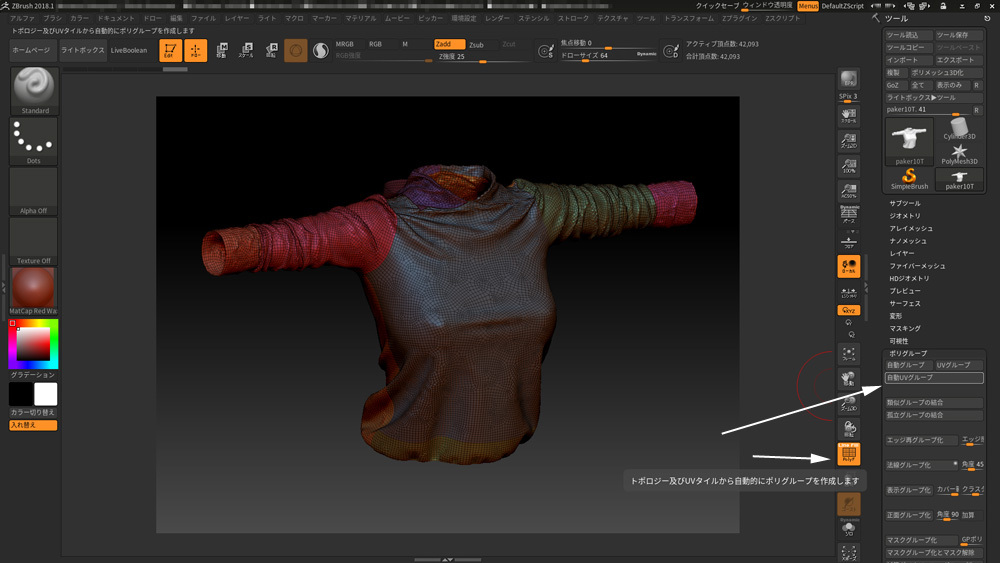
ポリゴングループで自動UVグループをクリックして、UVでポリゴングループを作っておきます。
その後ポリフレーム表示をクリックしてグループを表示しました。
Marvelous Designerでは布単位のUVですので、布ごとのグループになります。
後でUVを再作成することになるので、あらかじめグループを分けておきます。

サブツールの複製をクリックして、複製しておきます。
失敗したときのバックアップです。(汗

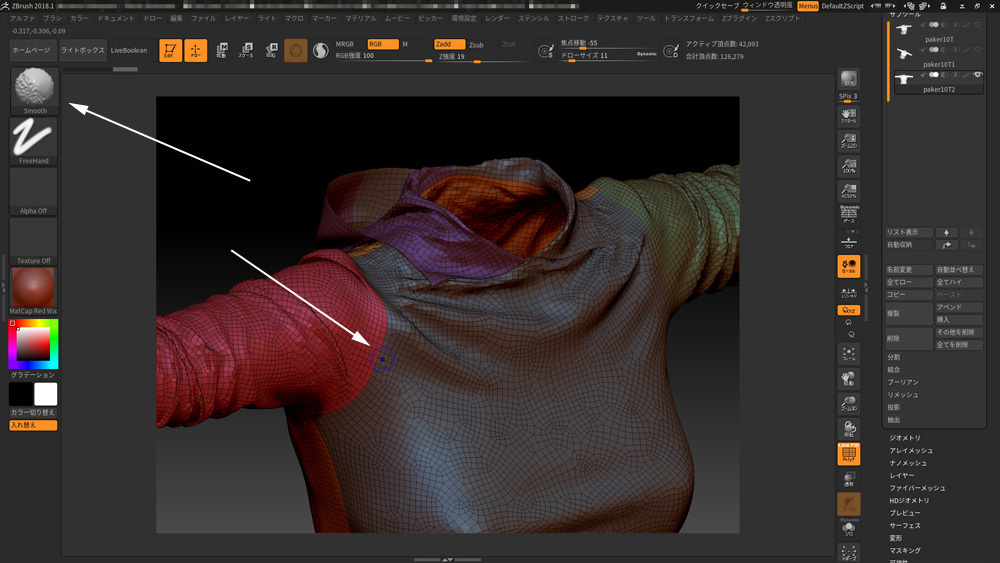
準備として、ポリゴングループの境界をスムーズブラシでなぞって、きれいにしておきます。
また、形がおかしいところなども直しておくとよいです。
Zremesherは、ポリゴングループを保持して行うので、境界をきれいにしておかないと、結果がよくなりません。
また複雑な形状だと思った結果が得られないことがあります。

Zremesherの設定は、今回このようにしました。
グループ保持、スムーズグループ0、目標ポリゴン数11,000くらい、Adaptなし・・・です。
パーカーのフード部分が複雑な形状なので、試行錯誤が必要でした。
デフォルトのスムーズグループ1や、グループフリーズを指定すると、どうしても前の襟部分が破綻してしまったからです。
また、AdaptをONだと、思ったようにポリゴンが減らないので、注意です。
ちなみに、思ったようにならない場合、ガイドカーブを描いてみたり、ポリペイントでメッシュの密度を指定する方法もあります。

Zremesherをかけた結果がこちらです。
おおむね期待した形で、ポリゴン数が9970になりました。

ムーブブラシや、スムーズブラシでポリゴンのがたつきや形を整えていきます。

大きなところの修正がすめば、変形のポリッシュ(特徴検知)などをかけて、一気にスムーズにすることもできます。
ここでは、1を適用しました。
さらに皺を追加したり、いろいろできますが、今回は、これで修正完了とします。

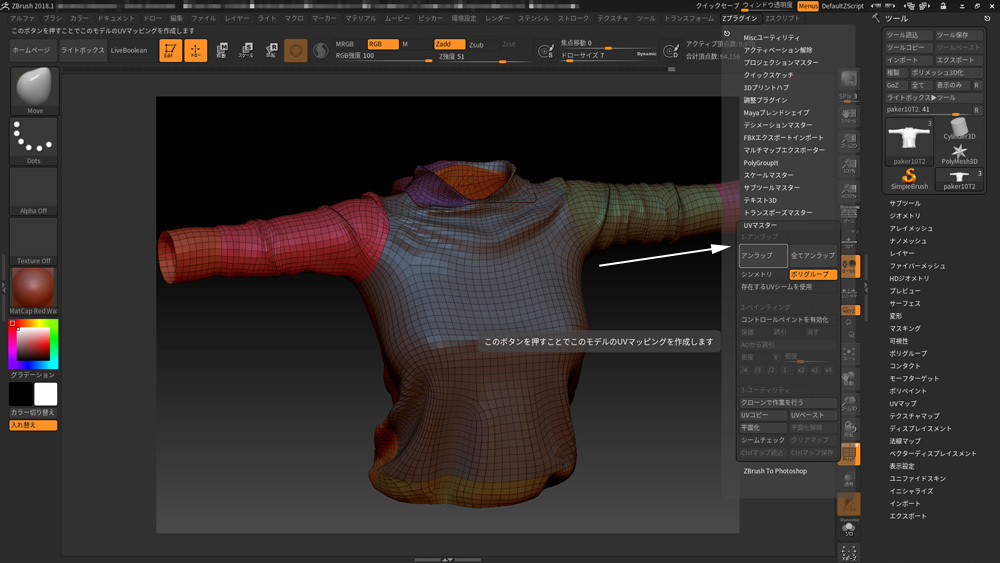
ZプラグインのUVマスターを開き、UVを再作成します。
ポリグループをONにして、アンラップをクリックします。

ポリグリープ単位にUV展開されました。
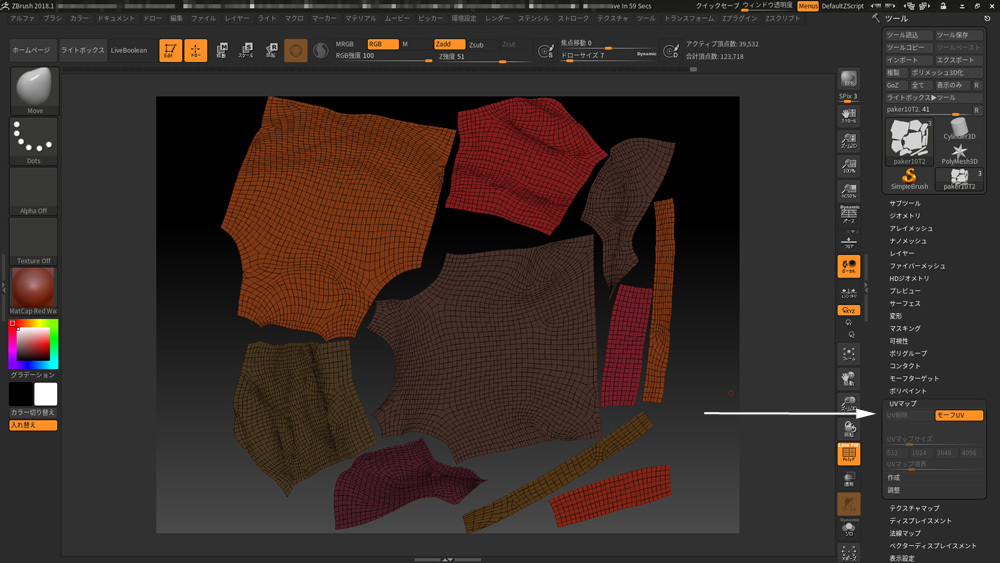
UVマップのモーフUVで見ると、このようになります。

UVの整理整頓は、別ソフトで行うこととして、エクスポートで、OBJをかき出します。

Blenderにインポートすると、こんな感じになります。
ポリゴン数は、約1万ポリゴンで、SLに十分持ち込めるようになりました。

後ろから見るとこんな感じ・・・・。
Marvelous Designer と、Zbrushで、ほとんどモデリングしないで自然な形状の服が作れるので、大変便利です。
Posted by komaxi at
14:19
│Making Outfit