2023年05月13日
パンケーキをSLにアップする4
Blender上でのイメージができあがったので、今回はいよいよテクスチャーを作ります。
これには、Blenderのテクスチャーベイクという仕組みを使います。
簡単に言うと、Blenderで見える3次元イメージを2次元テクスチャーに焼き付けるという感じです。

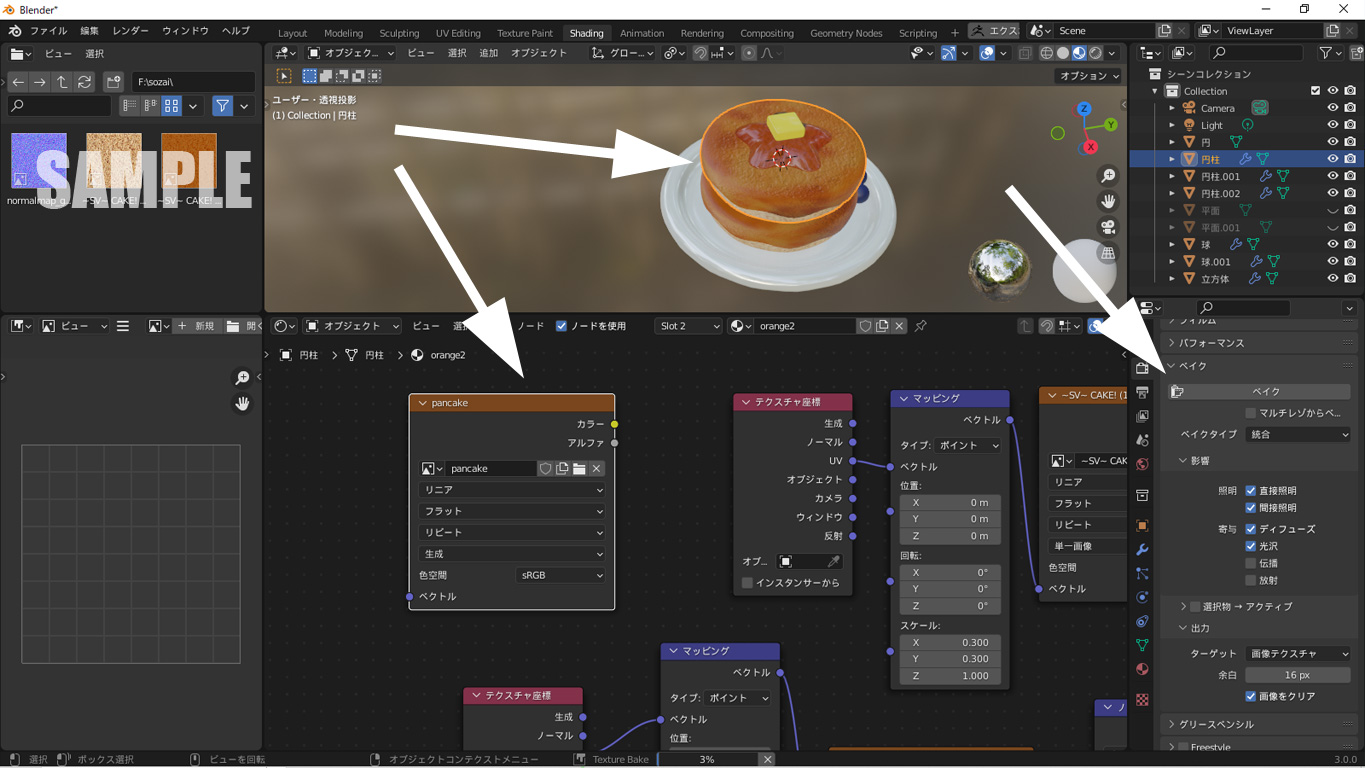
ベイクは、マテリアルごとに行うので、マテリアルタブでorange2を選択しておきます。
シェーダーエディタを開いておきます。

最初に、ベイクする画像テクスチャーを追加します。
シェーダーエディターの余白でShift+Aキーを押して、図のように画像テクスチャーを追加します。

新規をクリックします。

pancakeという名前とし、大きめの1024pxにしました。

右のレンダータブ?にして、レンダーエンジンをCyclesに変更します。
ちなみに、Eevee(ポケモンのイーブイw)は、リアルタイムレンダリングです。
今使用してるBlender3.0.0では、Cyclesにしないとベイクできません。新しいバージョンではできるらしいですが・・。

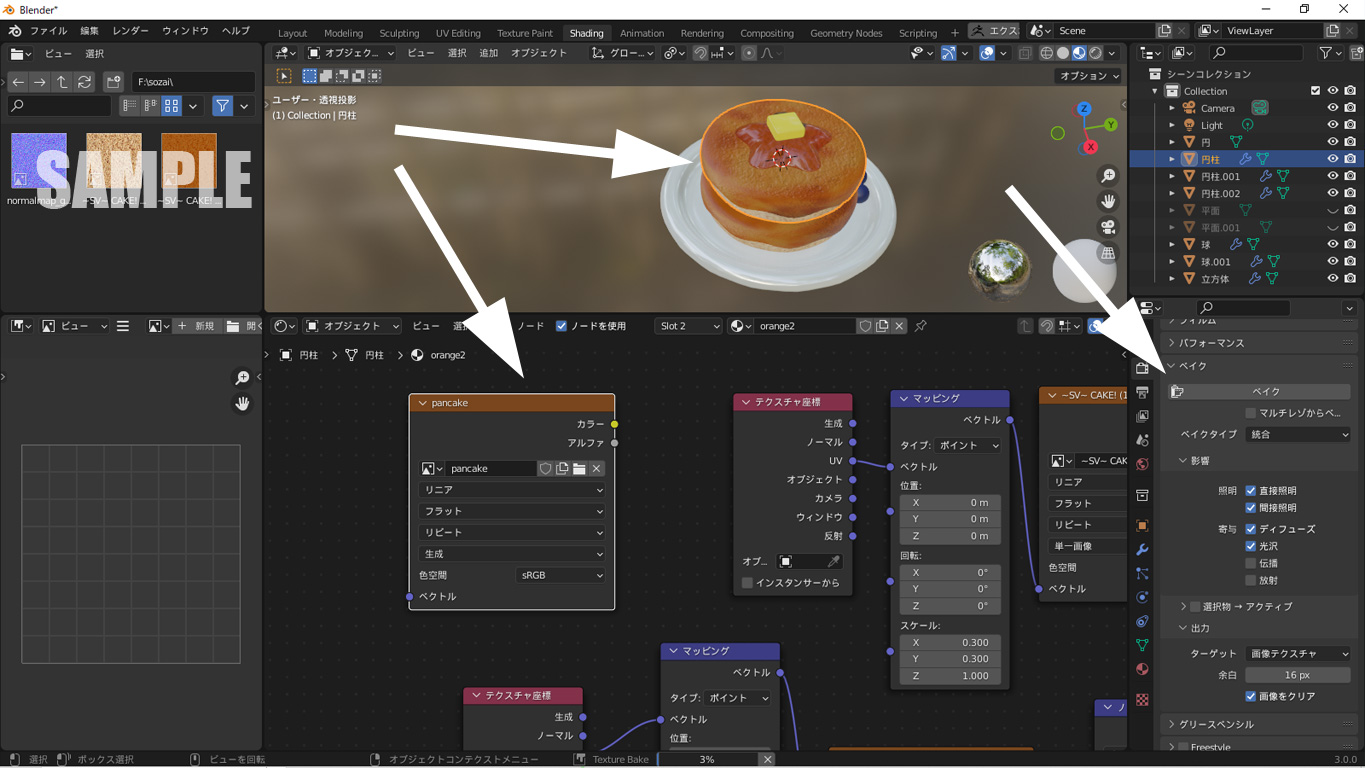
ベイクを開いてベイクする影響を設定します。
パンケーキは透明ではないし、発光しませんので、伝播と放射のチェックをはずしました。
照明は、現在見えてるイメージどおり、直接・間接照明にチェックしました。
直接照明は、Blenderのライトなので、チェックをはずしてもいいかもです。

ベイクするオブジェクト(上のパンケーキ)を選択し、ベイクする画像テクスチャーノードを選択(白枠になる)して、ベイクをクリックすると、処理が開始されます。

ベイクが完了すると、左に画像が表示されます。
パンケーキ本体やはちみつの陰影まで付いていることがわかります。
当方の非力なPCでは、6分かかりました。

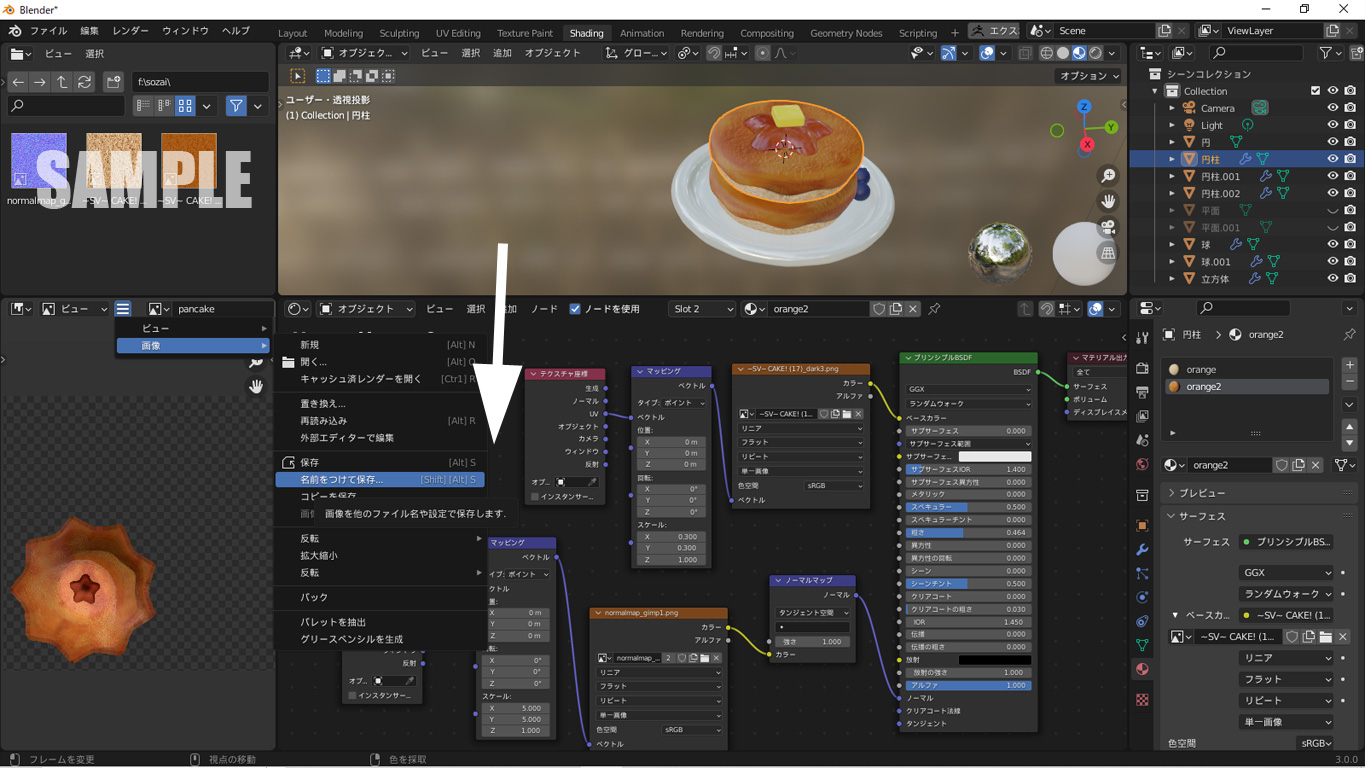
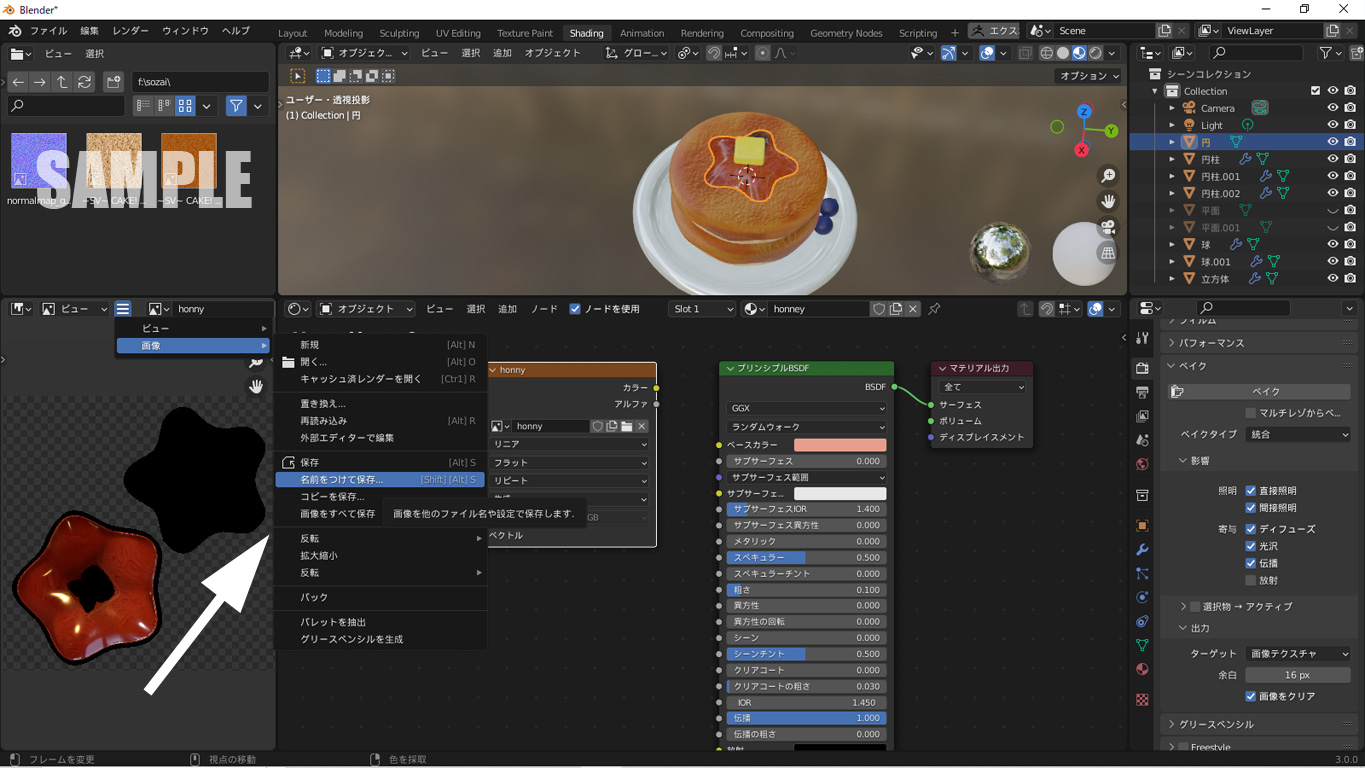
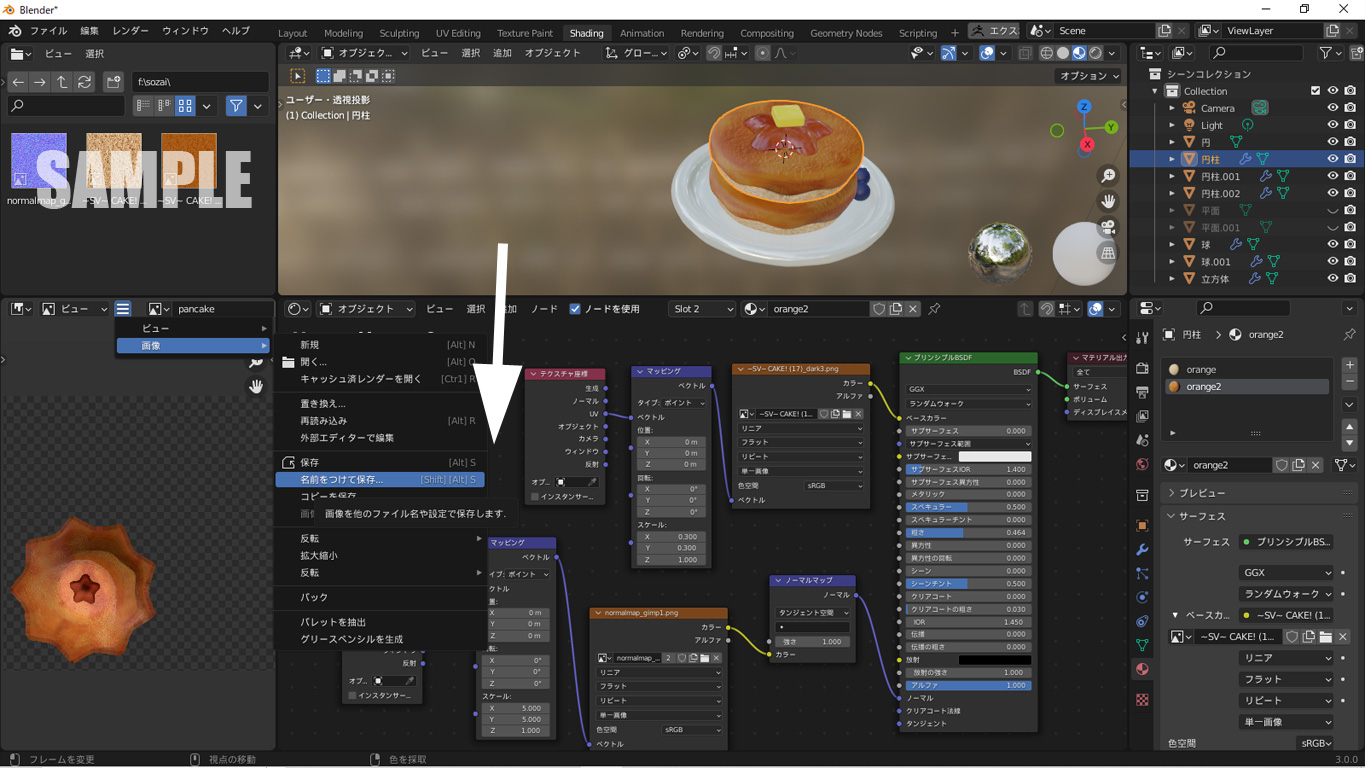
できた画像は、図のように保存しておきます。

マテリアルをorangeにして、同様のベイクを行います。
この時、ベイクする画像の名前は、誤って上書きしないように別のPancake2としました。
パンケーキの見え方がおかしくなったりしたら、元のブレンダーファイルを読み込んで今回記事の最初から処理するといいです。

orangeマテリアルのベイクが終わったら、図のように左に表示させます。

同様に、保存しておきます。うまく陰影付きのテクスチャーができてますね。
orange2とorangeの2枚のテクスチャーができました。これは後でGIMPなどを使って1枚にします。

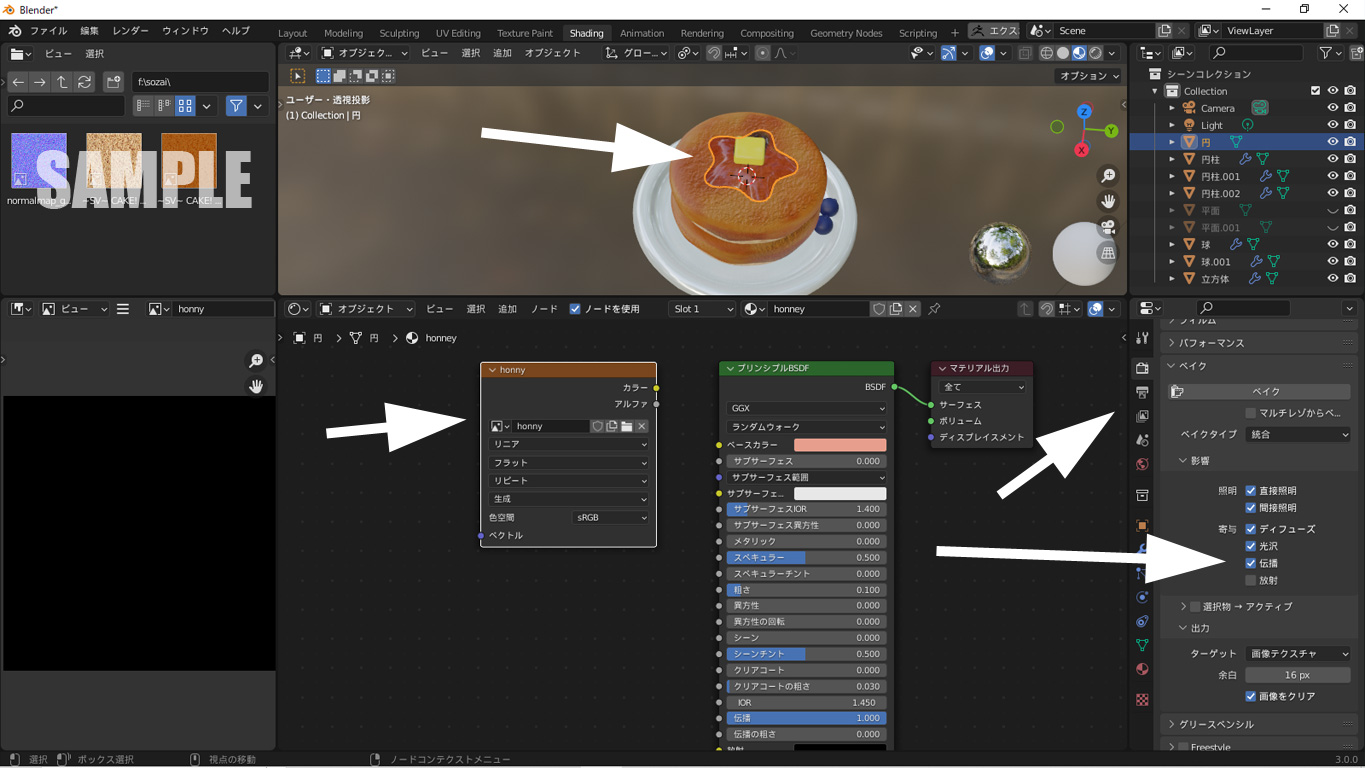
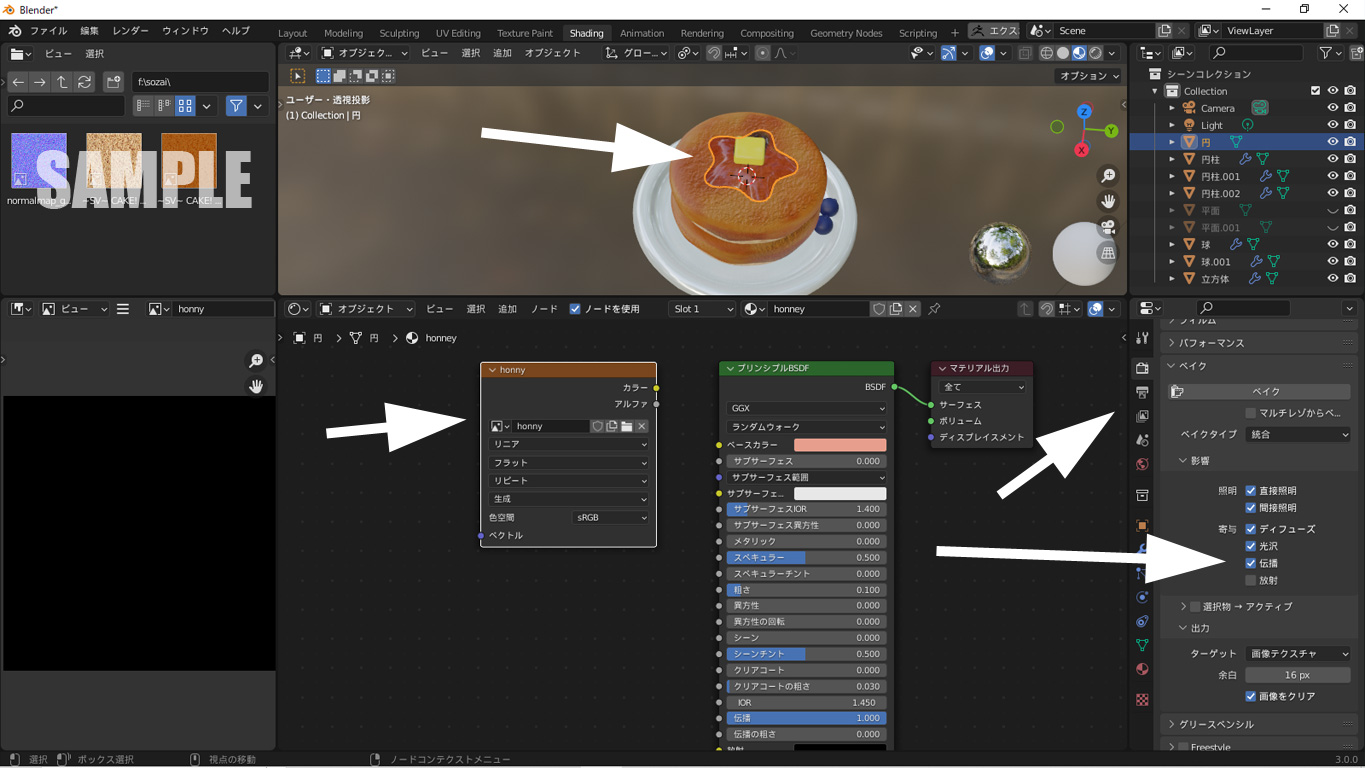
もう一つ、はちみつについてもベイクを行います。新たにhonnyという画像テクスチャーノードを追加しました。
ベイクの設定では、はちみつが透明であるため、伝播についてもチェックします。
はちみつオブジェクトと画像テクスチャーノードを選択して、ベイクをクリックします。

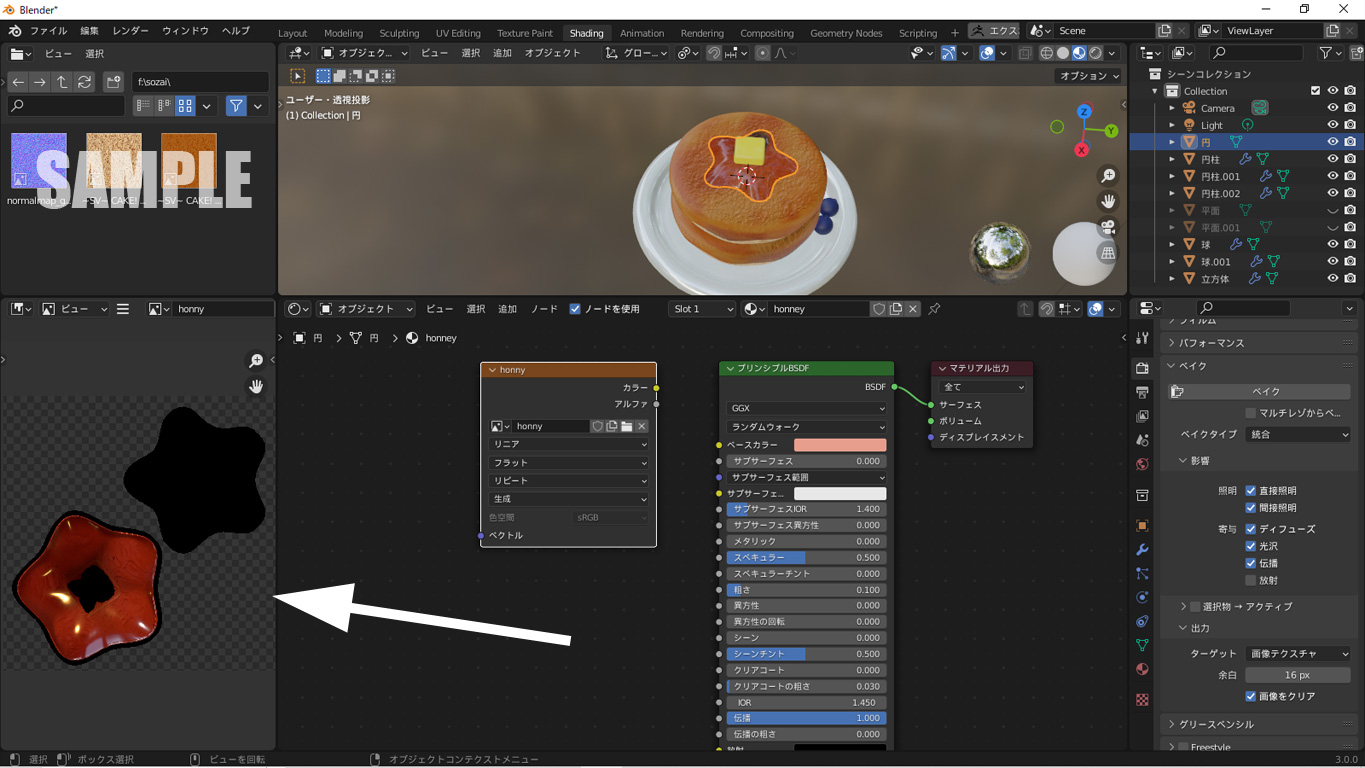
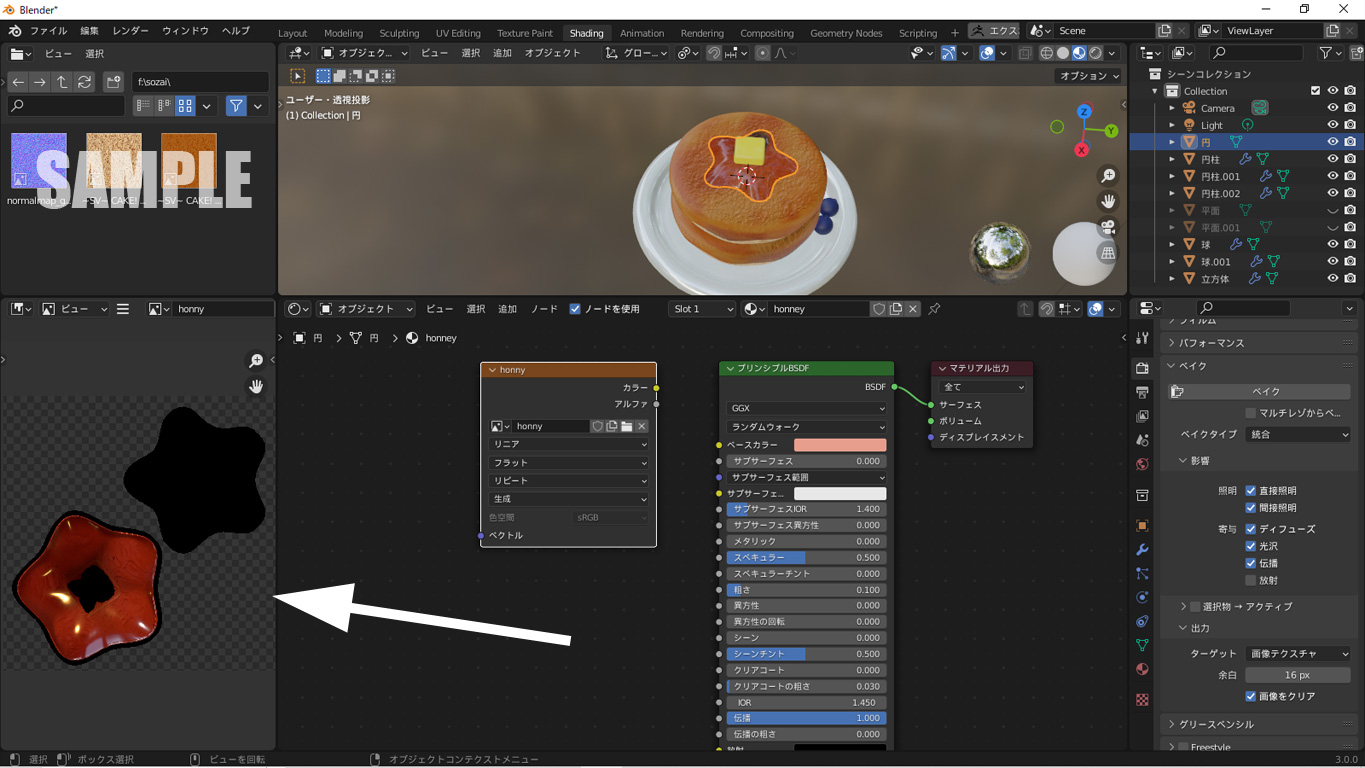
ベイク処理が終わると、こんな画像が表示されました。透明感や、光沢、バターの陰影も付いてます。
透明なオブジェクトだと、光の反射や屈折などを計算するため、レンダリングに時間がかかります。
当方のPCでは20分強かかりました。
SLでは、Blenderどおりには表示されないため、ここまで時間をかけずSLで調整するのもありですね。

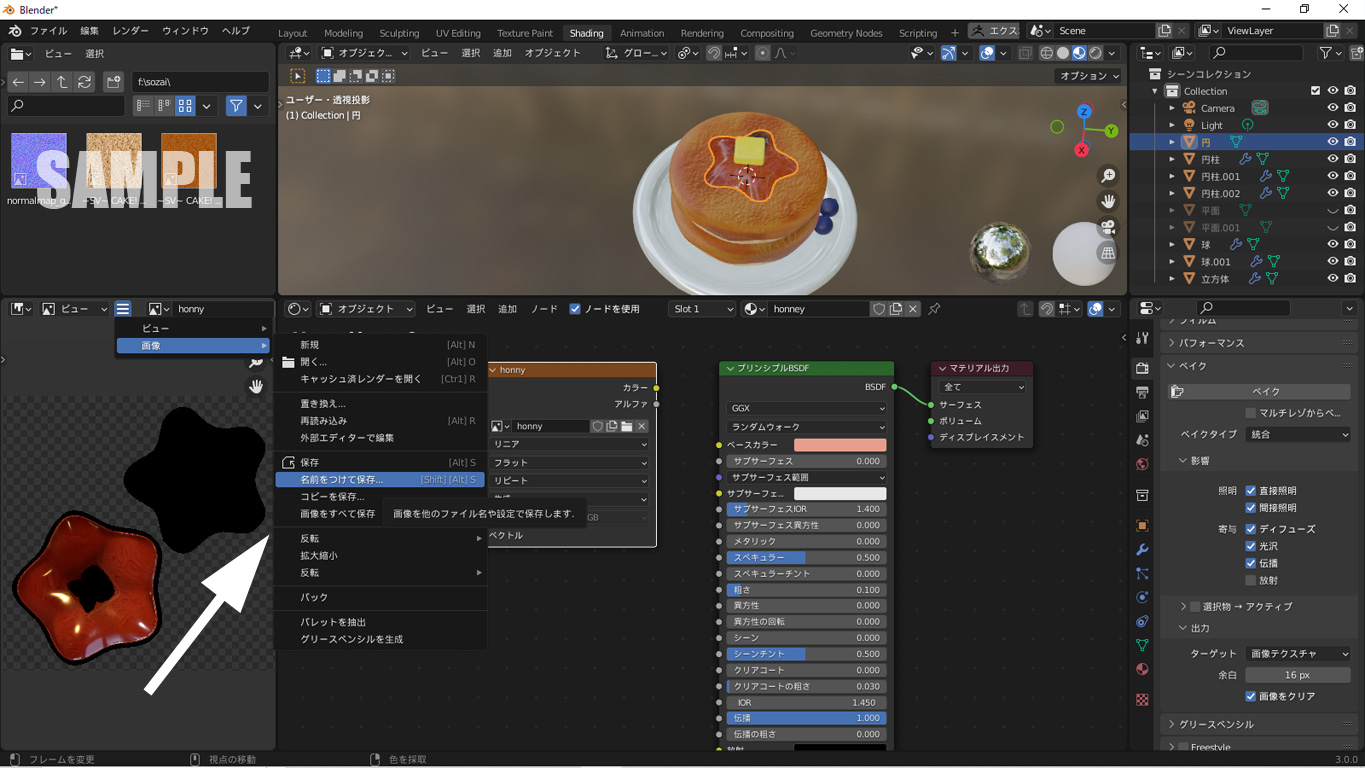
できた画像は、保存しておきます。
今回は、ここまでです。
次回最終回です。
これには、Blenderのテクスチャーベイクという仕組みを使います。
簡単に言うと、Blenderで見える3次元イメージを2次元テクスチャーに焼き付けるという感じです。

ベイクは、マテリアルごとに行うので、マテリアルタブでorange2を選択しておきます。
シェーダーエディタを開いておきます。

最初に、ベイクする画像テクスチャーを追加します。
シェーダーエディターの余白でShift+Aキーを押して、図のように画像テクスチャーを追加します。

新規をクリックします。

pancakeという名前とし、大きめの1024pxにしました。

右のレンダータブ?にして、レンダーエンジンをCyclesに変更します。
ちなみに、Eevee(ポケモンのイーブイw)は、リアルタイムレンダリングです。
今使用してるBlender3.0.0では、Cyclesにしないとベイクできません。新しいバージョンではできるらしいですが・・。

ベイクを開いてベイクする影響を設定します。
パンケーキは透明ではないし、発光しませんので、伝播と放射のチェックをはずしました。
照明は、現在見えてるイメージどおり、直接・間接照明にチェックしました。
直接照明は、Blenderのライトなので、チェックをはずしてもいいかもです。

ベイクするオブジェクト(上のパンケーキ)を選択し、ベイクする画像テクスチャーノードを選択(白枠になる)して、ベイクをクリックすると、処理が開始されます。

ベイクが完了すると、左に画像が表示されます。
パンケーキ本体やはちみつの陰影まで付いていることがわかります。
当方の非力なPCでは、6分かかりました。

できた画像は、図のように保存しておきます。

マテリアルをorangeにして、同様のベイクを行います。
この時、ベイクする画像の名前は、誤って上書きしないように別のPancake2としました。
パンケーキの見え方がおかしくなったりしたら、元のブレンダーファイルを読み込んで今回記事の最初から処理するといいです。

orangeマテリアルのベイクが終わったら、図のように左に表示させます。

同様に、保存しておきます。うまく陰影付きのテクスチャーができてますね。
orange2とorangeの2枚のテクスチャーができました。これは後でGIMPなどを使って1枚にします。

もう一つ、はちみつについてもベイクを行います。新たにhonnyという画像テクスチャーノードを追加しました。
ベイクの設定では、はちみつが透明であるため、伝播についてもチェックします。
はちみつオブジェクトと画像テクスチャーノードを選択して、ベイクをクリックします。

ベイク処理が終わると、こんな画像が表示されました。透明感や、光沢、バターの陰影も付いてます。
透明なオブジェクトだと、光の反射や屈折などを計算するため、レンダリングに時間がかかります。
当方のPCでは20分強かかりました。
SLでは、Blenderどおりには表示されないため、ここまで時間をかけずSLで調整するのもありですね。

できた画像は、保存しておきます。
今回は、ここまでです。
次回最終回です。
Posted by komaxi at 10:53
│メッシュ