2017年11月12日
ポーズづくり 4
今回は、作成したポーズをエクスポートします。^^
このためには、Avastarではアニメーションのキーフレームを作る必要があります。
キーフレームは、基本的には、変更したボーンについて行いますが、とりあえず全部指定して行います。
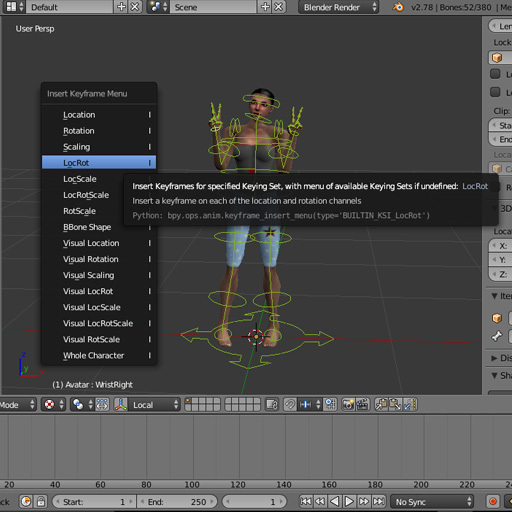
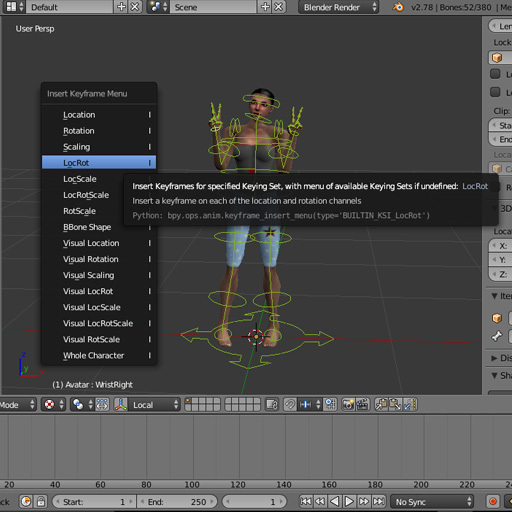
まず、Aキーを押してすべての輪を選択します。
次にIキーを押して出たメニューでLocRotをクリックします。
これで、各関節の回転情報がキーフレームとして作られます。
時間をずらして複数のキーフレームを作成すれば、アニメーションになるわけですね。^^

Avastarでは、右下のパネルのレンダープロパティ(カメラのアイコン)にアニメのエクスポートパネルがあります。
Modeでは、Animファイルとbvhファイルの選択ができます。
ポーズ作成の場合の設定は、以下のイメージのようにします。

ここで、右下のボタンが赤くなってることに注意してください。
これは、アバター全体の位置・回転情報をキーフレームにしたことが原因です。
このままでも、全体情報は、無視されてアニメーションデータができますが、修正しましょう。
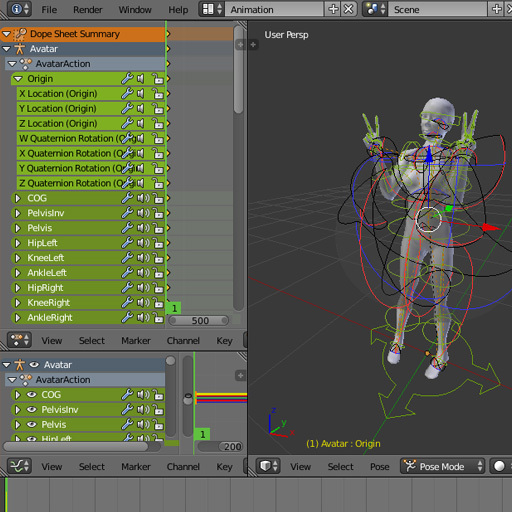
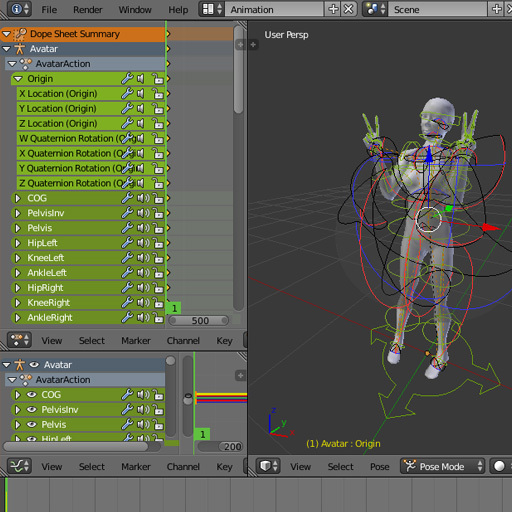
Blenderのメニュから以下のようにanimationをクリックして、アニメーション用のレイアウトを呼び出します。

左側のDope Sheet Summary で、Originが、アバター全体のキーフレームです。
これのスピーカーのアイコンをクリックしてミュートします。

これで、赤くなっていたボタンが通常に戻りました。
ModeをBVHに切り替えて、Export:Animationボタンをクリックして、適当な名前を付けて保存します。
最後に作成したアニメをSLにアップロードします。

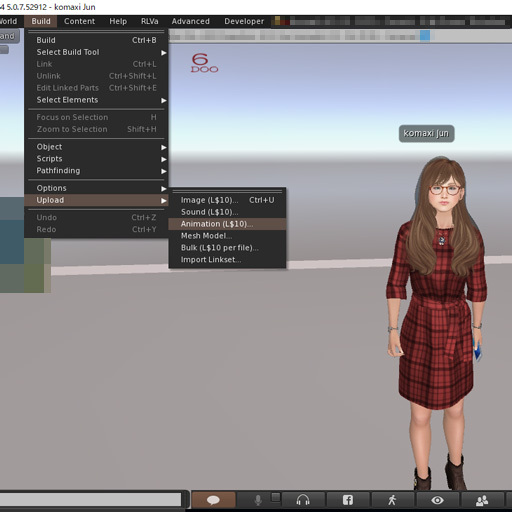
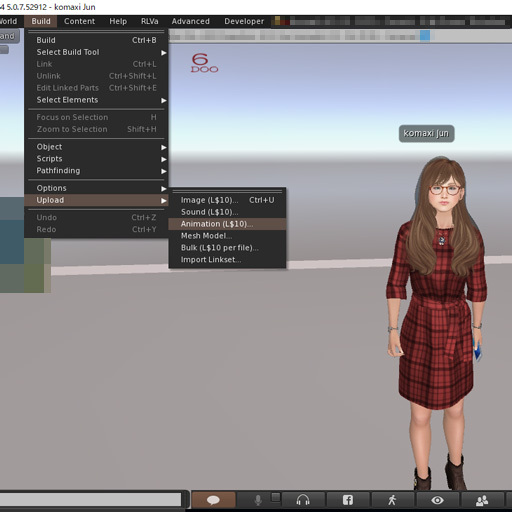
メニューのBuild>Upload>Animationをクリックして、アニメデータを選択します。(言語が、英語版ですみません)

表示されたパネルでは、こんな感じで設定します。
Loopにチェックすれば、ポーズが確認できます。
FireStormの場合、アバターがプレビュー・ポーズしてくれるので、便利です。
ハンドポーズでは、メッシュボディの場合、ハンドポーズHUDを切る必要があります。
Maitreyaの場合だと、Stop Animationをクリックしました。
なお、表情は、私の表情HUDでつけています。
ポーズの場合、表情はメッシュヘッドの機能に任せるほうがよいかもしれませんね。
以上で、駆け足ですが、基本的なポーズの作成方法をご紹介しました。^^
詳しい内容は、AvastarのWebサイトに英語ですがドキュメントや動画があります。
お好きなポーズをどんどん作って楽しみましょう!
このためには、Avastarではアニメーションのキーフレームを作る必要があります。
キーフレームは、基本的には、変更したボーンについて行いますが、とりあえず全部指定して行います。
まず、Aキーを押してすべての輪を選択します。
次にIキーを押して出たメニューでLocRotをクリックします。
これで、各関節の回転情報がキーフレームとして作られます。
時間をずらして複数のキーフレームを作成すれば、アニメーションになるわけですね。^^

Avastarでは、右下のパネルのレンダープロパティ(カメラのアイコン)にアニメのエクスポートパネルがあります。
Modeでは、Animファイルとbvhファイルの選択ができます。
ポーズ作成の場合の設定は、以下のイメージのようにします。

ここで、右下のボタンが赤くなってることに注意してください。
これは、アバター全体の位置・回転情報をキーフレームにしたことが原因です。
このままでも、全体情報は、無視されてアニメーションデータができますが、修正しましょう。
Blenderのメニュから以下のようにanimationをクリックして、アニメーション用のレイアウトを呼び出します。

左側のDope Sheet Summary で、Originが、アバター全体のキーフレームです。
これのスピーカーのアイコンをクリックしてミュートします。

これで、赤くなっていたボタンが通常に戻りました。
ModeをBVHに切り替えて、Export:Animationボタンをクリックして、適当な名前を付けて保存します。
最後に作成したアニメをSLにアップロードします。

メニューのBuild>Upload>Animationをクリックして、アニメデータを選択します。(言語が、英語版ですみません)

表示されたパネルでは、こんな感じで設定します。
Loopにチェックすれば、ポーズが確認できます。
FireStormの場合、アバターがプレビュー・ポーズしてくれるので、便利です。
ハンドポーズでは、メッシュボディの場合、ハンドポーズHUDを切る必要があります。
Maitreyaの場合だと、Stop Animationをクリックしました。
なお、表情は、私の表情HUDでつけています。
ポーズの場合、表情はメッシュヘッドの機能に任せるほうがよいかもしれませんね。
以上で、駆け足ですが、基本的なポーズの作成方法をご紹介しました。^^
詳しい内容は、AvastarのWebサイトに英語ですがドキュメントや動画があります。
お好きなポーズをどんどん作って楽しみましょう!

Posted by komaxi at 15:17
│Animation