2022年07月28日
モーションキャプチャーを使う3
最初に0フレームでTポーズ(初期ポーズ)を作っておきます。

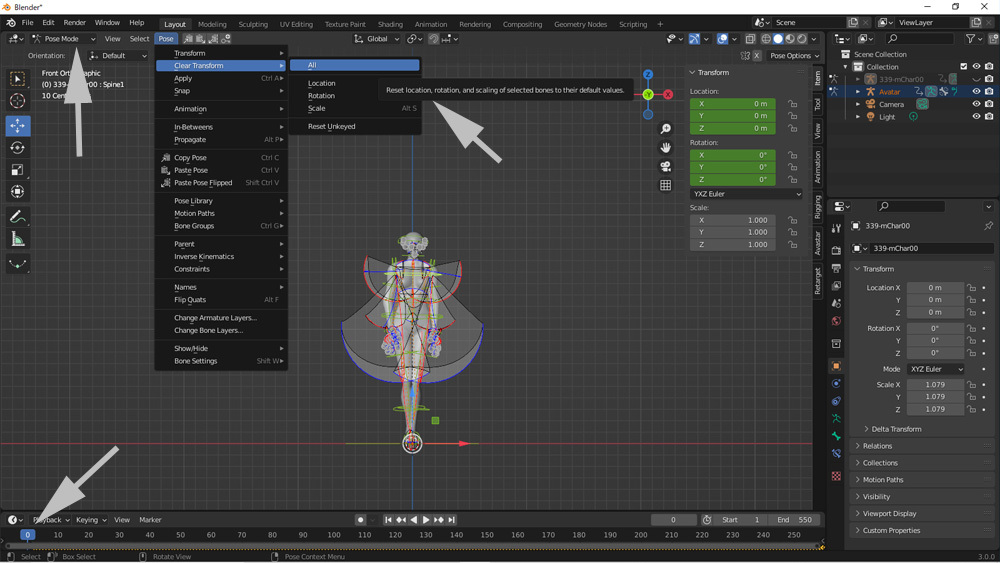
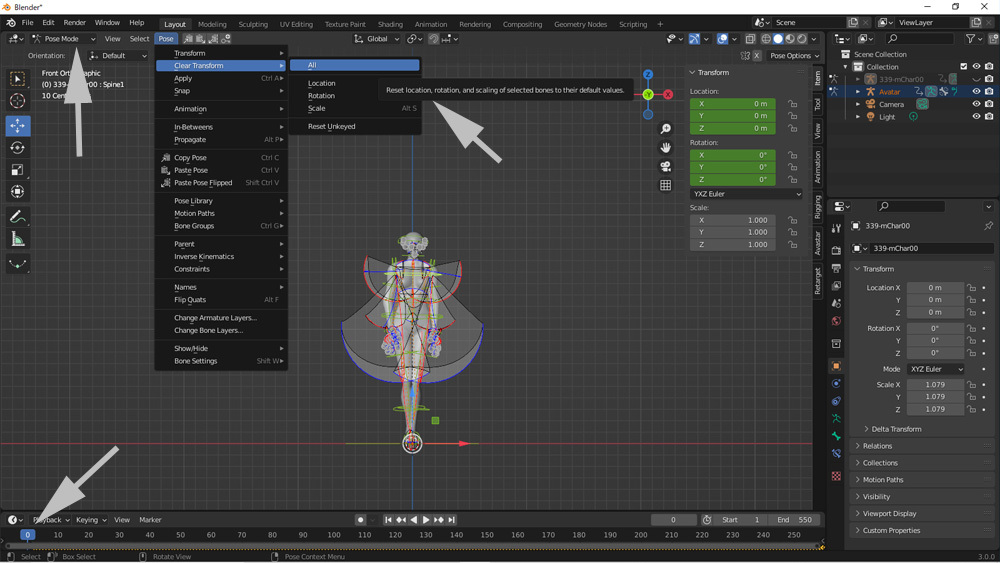
Pose ModeでPose>Clear Transform>Allをクリックします。

Tポーズにしたら、Iキーを押して、Location & RotationをクリックしてKeyを登録します。

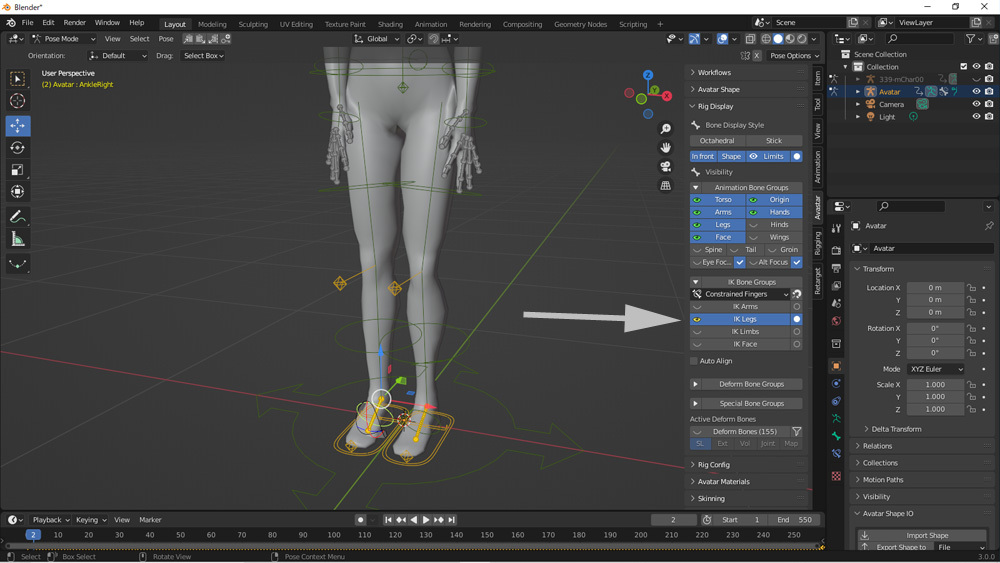
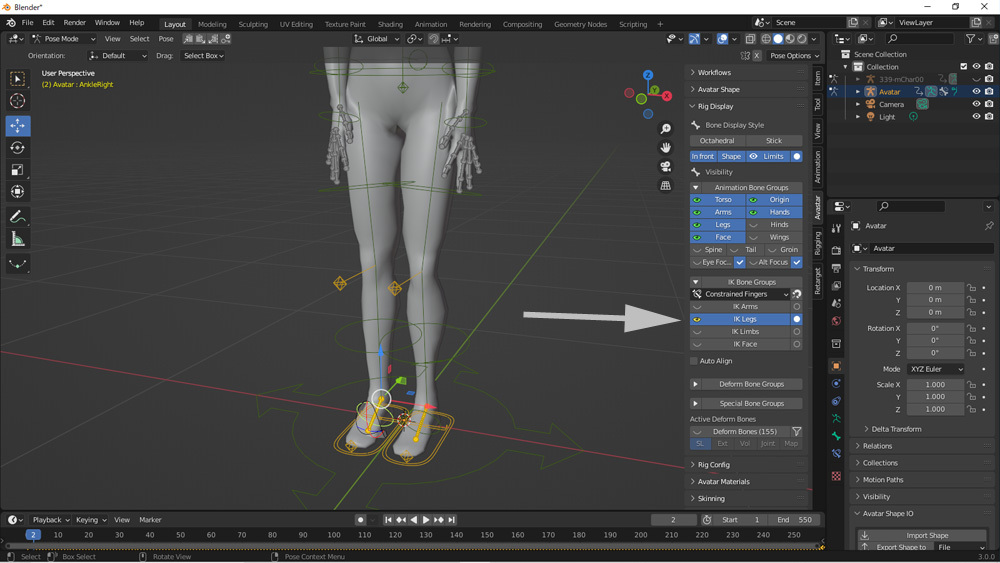
次に、足のIKを設定します。
設定しないと、足がブルブル滑ってしまいます。
IK Legsの目のアイコンと、右端のマルをクリックします。

今回のモーションは、神社の三々九度ですので、足は動きません。
デフォルトでは少し開き気味なので、両足を少し内側に寄せて、IキーでKeyを登録します。

三々九度なので、盃を持ちやすいように、ハンドポーズを仮に設定します。
ハンドポーズは、以前の記事でご紹介したポーズライブラリのCupを使用しました。

盃を持ったポーズを100フレーム目で作成します。
わかりやすいように、あらかじめ作成しておいた盃をインポートしました。
モーションキャプチャーが雑なので、両手がこんなにズレています。

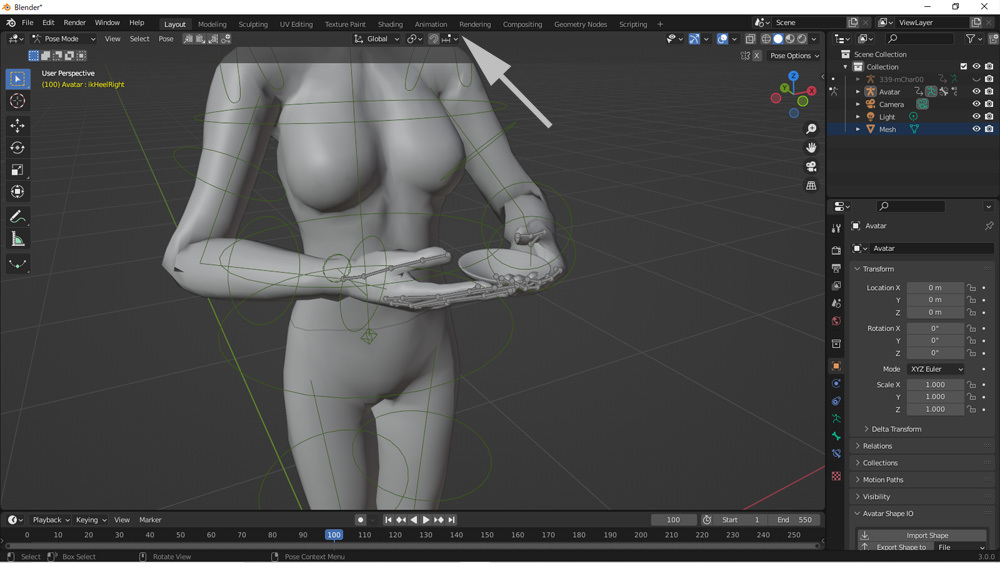
肩、腕、ひじ、手首を回転させ、指を調整したものがこちらです。
結構、調整が大変なポーズです。
右腕と左腕は、反転コピーペースト可能なので、最初に片側を調整して、あとで反転するとよいです。
ポーズが調整できたら、各ボーンについて、IキーでKeyを設定します。
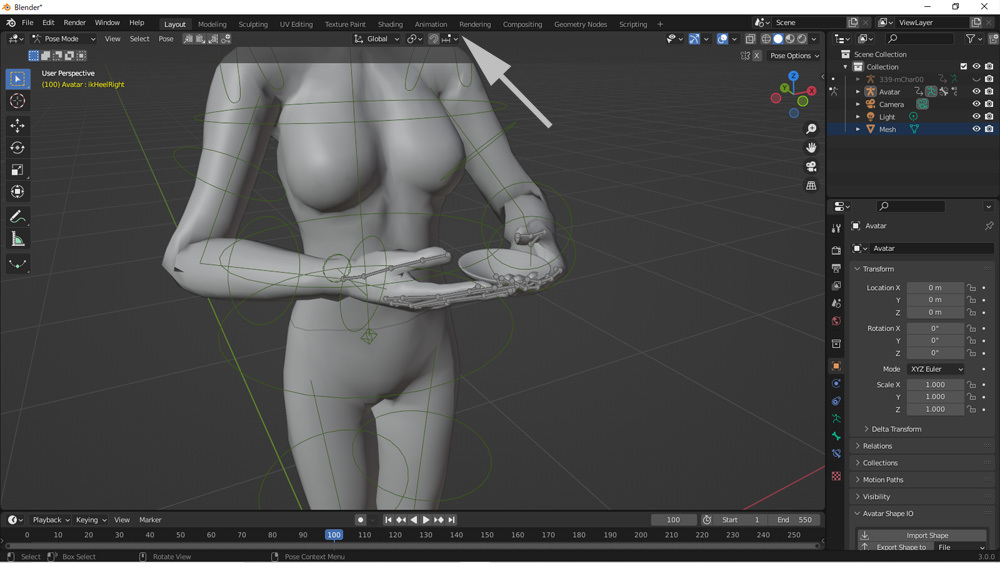
次の作業のために、上の矢印のAnimationタブをクリックして、画面レイアウトを変更します。

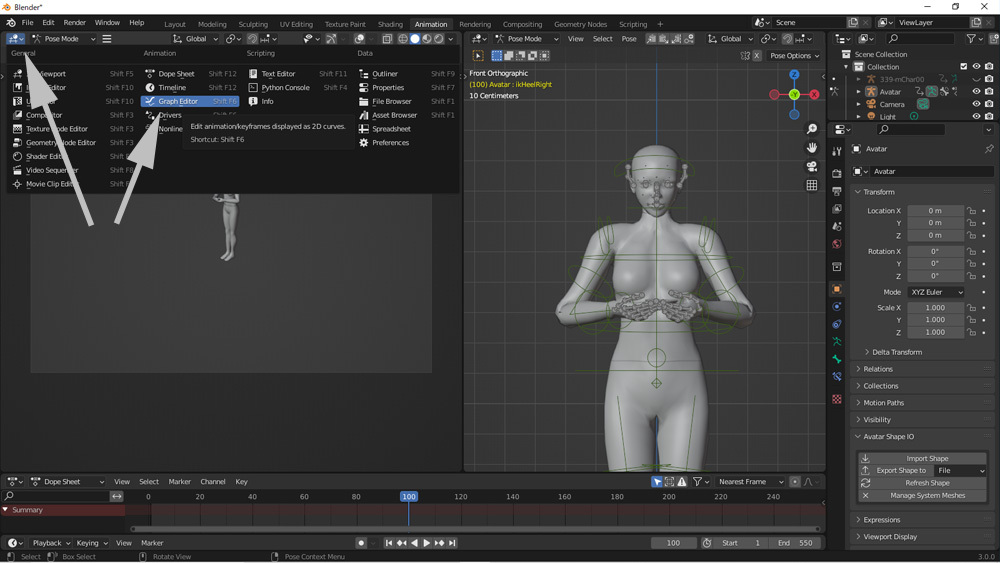
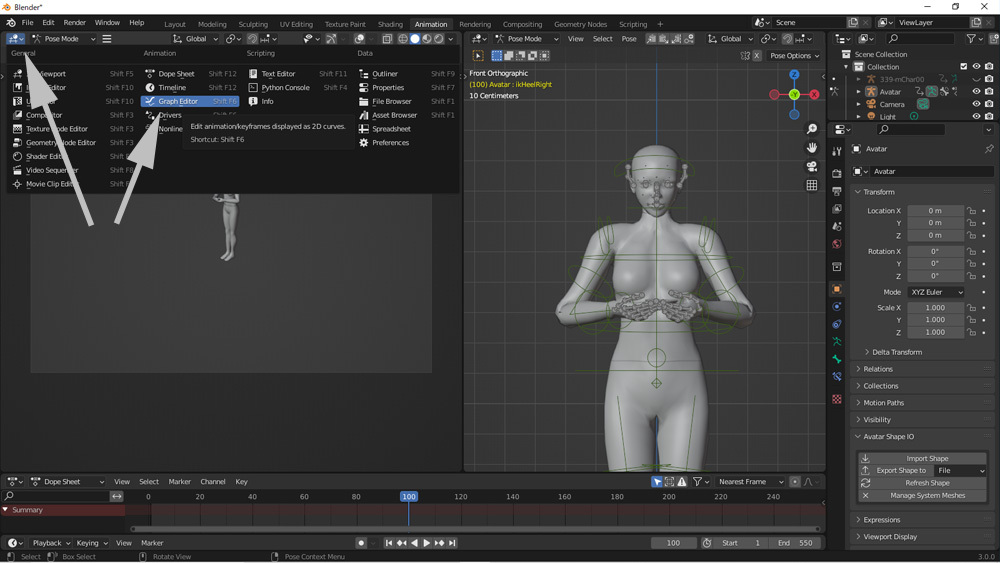
左矢印のアイコンをクリックして、Graph Editorを開きます。
右側は、図のようにポーズを確認しやすいように上半身を表示しました。

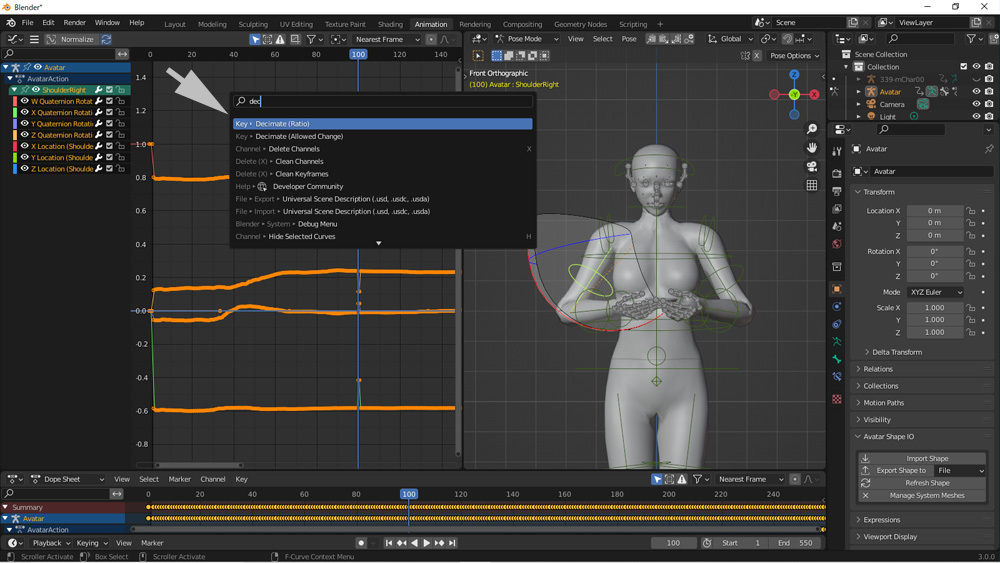
わかりやすいように、右画面のPose Modeで右腕をクリックして、Graph Editorに右腕のカーブのみを表示します。
bvhを読み込むと、すべてのフレームにキーが打たれます。
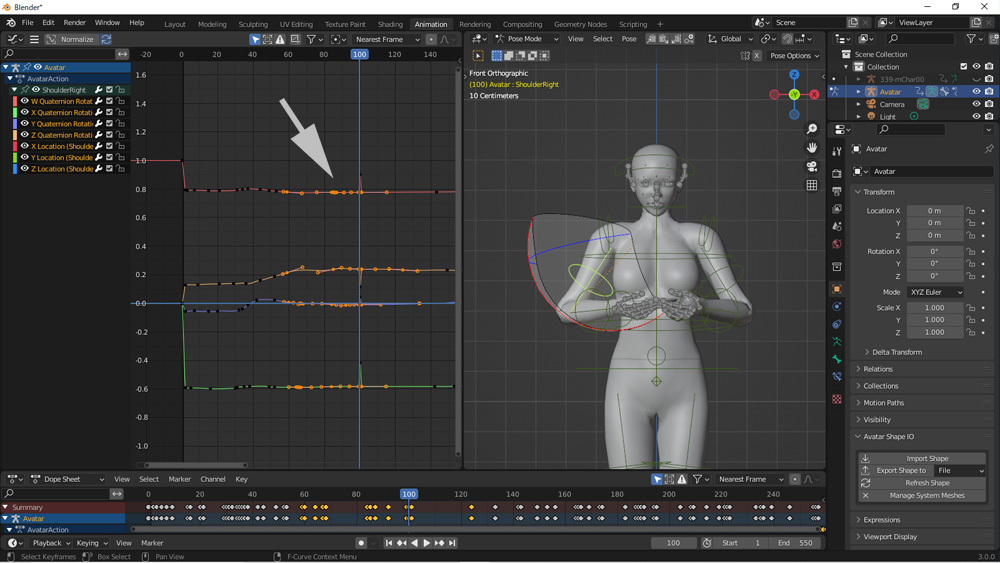
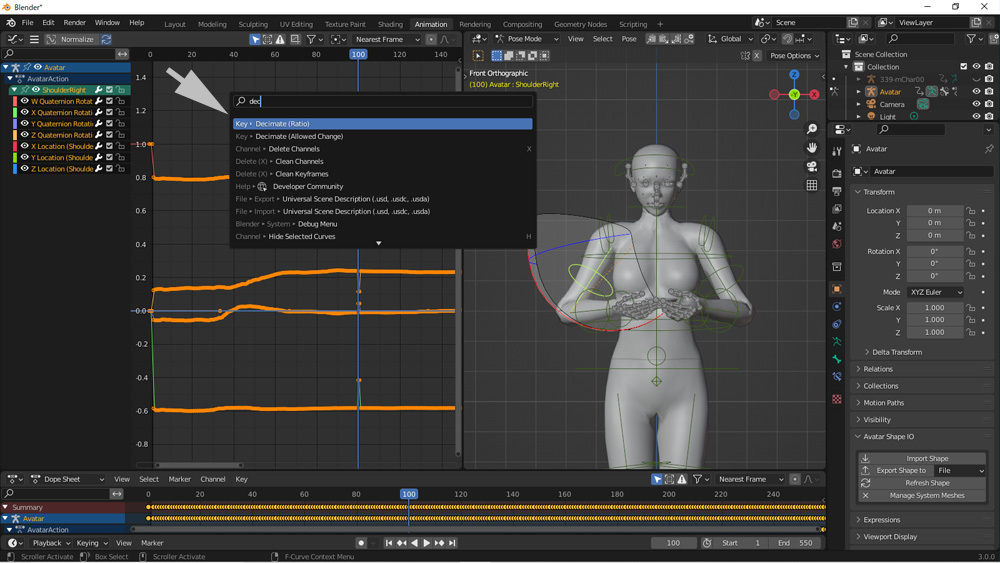
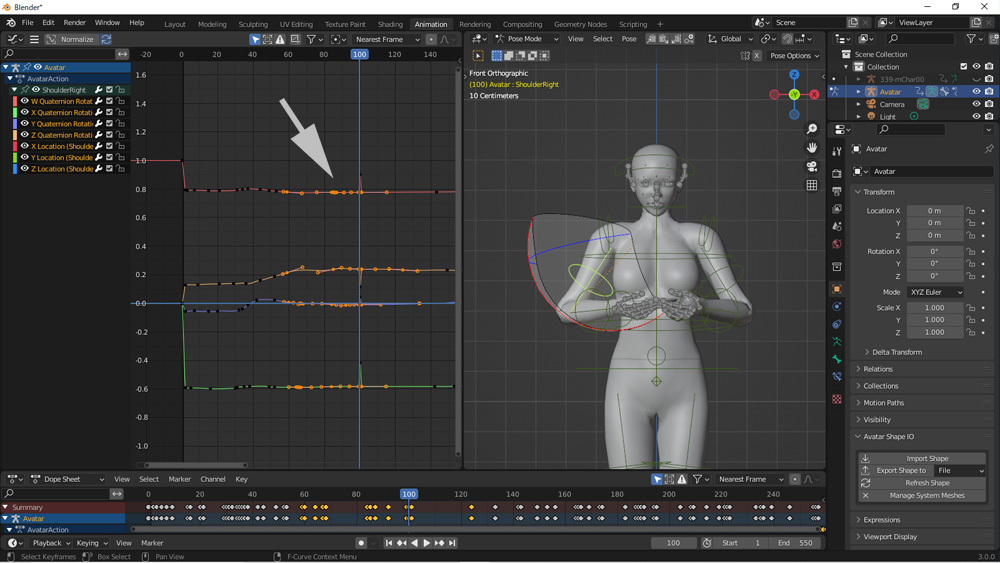
100フレームでポーズを付けてKeyを登録したので、図のようにカーブがそこだけ飛び出ています。
このままだと、100フレームでカクついたアニメーションになります。

あとでもよいのですが、ここで、bvhのベタ打ちを削減するためのツールを呼び出します。
F3キーを押して、アドオンの検索マドで「Deci」と入力して、「Key* Decimate(Ratio)」をクリックします。

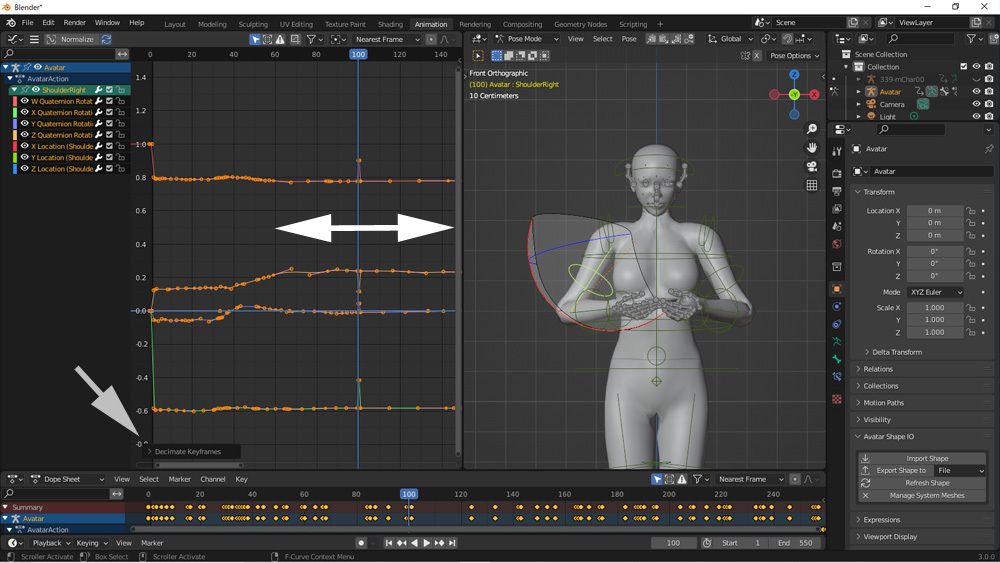
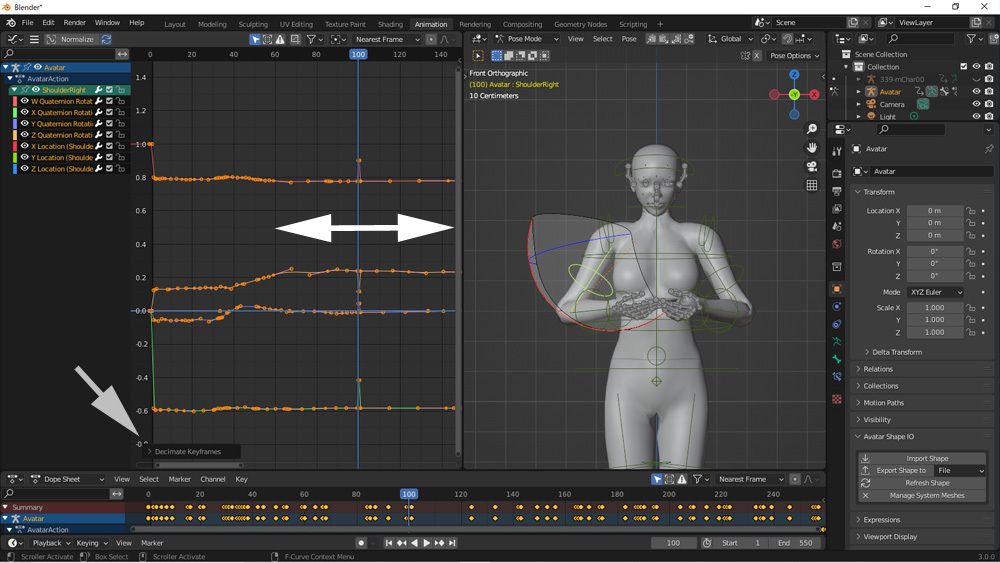
すると、マウスの左右の動きに合わせて、キーが減少増加します。
下矢印をクリックすると、設定のボックスが開きます。

Remove 0.920だと、このくらいのKey削減になります。

100フレームの突起をならすため、前後の範囲のキーを選択して、Delキーで削除します。

キーが削除されると、自動的になめらかなカーブになります。

このカーブは、画面上に表示されるハンドルを操作する方法で形を調整することができます。
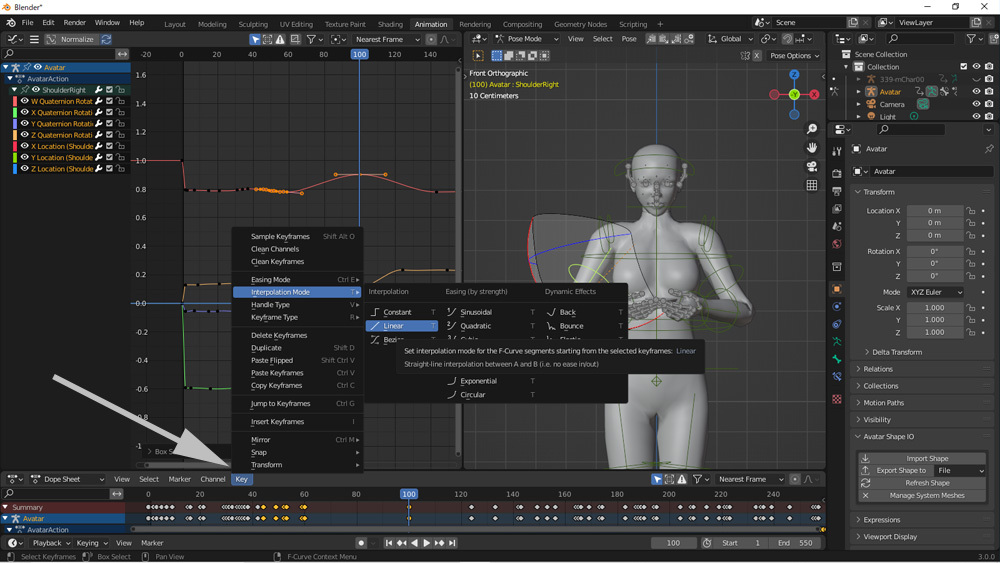
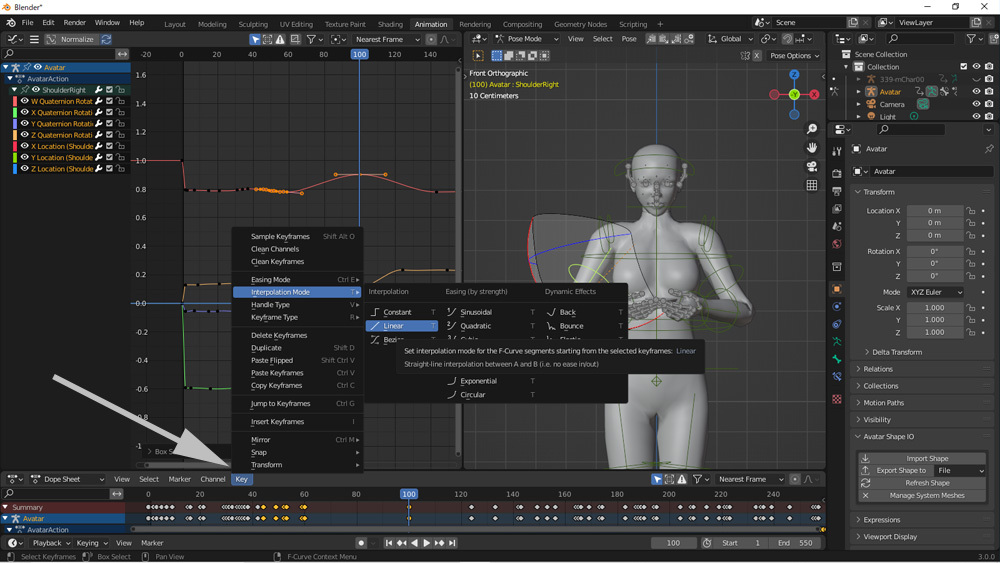
その他、範囲を指定して、Key>Interpolation Mode で、リニアなどに変更することもできます。
また、イーズイン、イーズアウトを設定することも可能です。
このようにして、右腕ボーンの動きを調整します。
これを両肩、腕、肘、手首で調整します。
ということで、モーションキャプチャーすると、修正が結構たいへんな作業です。
特に、今回の例のように、元モーションが雑だと、修正作業が多くなります。(T_T)
今回はここまでです。

Pose ModeでPose>Clear Transform>Allをクリックします。

Tポーズにしたら、Iキーを押して、Location & RotationをクリックしてKeyを登録します。

次に、足のIKを設定します。
設定しないと、足がブルブル滑ってしまいます。
IK Legsの目のアイコンと、右端のマルをクリックします。

今回のモーションは、神社の三々九度ですので、足は動きません。
デフォルトでは少し開き気味なので、両足を少し内側に寄せて、IキーでKeyを登録します。

三々九度なので、盃を持ちやすいように、ハンドポーズを仮に設定します。
ハンドポーズは、以前の記事でご紹介したポーズライブラリのCupを使用しました。

盃を持ったポーズを100フレーム目で作成します。
わかりやすいように、あらかじめ作成しておいた盃をインポートしました。
モーションキャプチャーが雑なので、両手がこんなにズレています。

肩、腕、ひじ、手首を回転させ、指を調整したものがこちらです。
結構、調整が大変なポーズです。
右腕と左腕は、反転コピーペースト可能なので、最初に片側を調整して、あとで反転するとよいです。
ポーズが調整できたら、各ボーンについて、IキーでKeyを設定します。
次の作業のために、上の矢印のAnimationタブをクリックして、画面レイアウトを変更します。

左矢印のアイコンをクリックして、Graph Editorを開きます。
右側は、図のようにポーズを確認しやすいように上半身を表示しました。

わかりやすいように、右画面のPose Modeで右腕をクリックして、Graph Editorに右腕のカーブのみを表示します。
bvhを読み込むと、すべてのフレームにキーが打たれます。
100フレームでポーズを付けてKeyを登録したので、図のようにカーブがそこだけ飛び出ています。
このままだと、100フレームでカクついたアニメーションになります。

あとでもよいのですが、ここで、bvhのベタ打ちを削減するためのツールを呼び出します。
F3キーを押して、アドオンの検索マドで「Deci」と入力して、「Key* Decimate(Ratio)」をクリックします。

すると、マウスの左右の動きに合わせて、キーが減少増加します。
下矢印をクリックすると、設定のボックスが開きます。

Remove 0.920だと、このくらいのKey削減になります。

100フレームの突起をならすため、前後の範囲のキーを選択して、Delキーで削除します。

キーが削除されると、自動的になめらかなカーブになります。

このカーブは、画面上に表示されるハンドルを操作する方法で形を調整することができます。
その他、範囲を指定して、Key>Interpolation Mode で、リニアなどに変更することもできます。
また、イーズイン、イーズアウトを設定することも可能です。
このようにして、右腕ボーンの動きを調整します。
これを両肩、腕、肘、手首で調整します。
ということで、モーションキャプチャーすると、修正が結構たいへんな作業です。
特に、今回の例のように、元モーションが雑だと、修正作業が多くなります。(T_T)
今回はここまでです。
Posted by komaxi at 21:37
│Animation