2018年05月21日
ダンスモーションを取り込む3

続きです。
前回記事では、AvastarのMotion Transferを使って、MMDダンスをAvastar用に変換しました。
これで、Avastarで、アニメーションが動かせます。

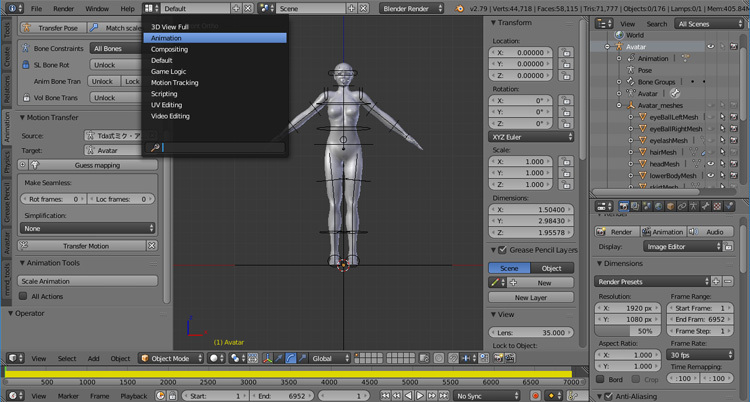
右側のアウトライナーでAvastarのみを表示して、再生ボタンで確認してみましょう。
初音ミクさんとAvastarでは、足や腕の長さが違うので、若干違いがありますが、うまく踊ってくれてます。
また、右下のレンダープロパティを見ると、全部で7000弱のフレーム数あることがわかります。
MMDモーションにあわせて、30fpsを使います。

できたモーションをインワールドにbvhファイルでアップロードします。
このままだと、アップロードできないので、まず、以前の記事のとおり、Animationレイアウトに変更します。

アップロードするため、originのスピーカーアイコンを押して、ミュートします。

さらに、Face関連のデータをミュートします。たくさんあるので、ちょっと大変です。
ちなみに、ミュートしておかないと、目玉の位置が変わったりしました。w

ミュートが終われば、右レンダープロパティのAnimation Exportで、図のように設定してエクスポートします。
SLでは、アニメーションデータは、以前は30秒、今は60秒以内という制限があります。
このため、この例では30秒ごとに分割してアップロードします。
30fpsで30秒なので、900フレームごとになります。
また、With Bone Translationにチェックを入れる必要があります。
これは、通常アニメーションは、関節のRotationで設定しますが、このダンスの場合、COG(Center of Gravity bone)の移動データをアップロードする必要があるからです。
また、分割されたダンスとダンスをうまく繋げるには、アニメーションの最終フレームでループさせるという方法があります。

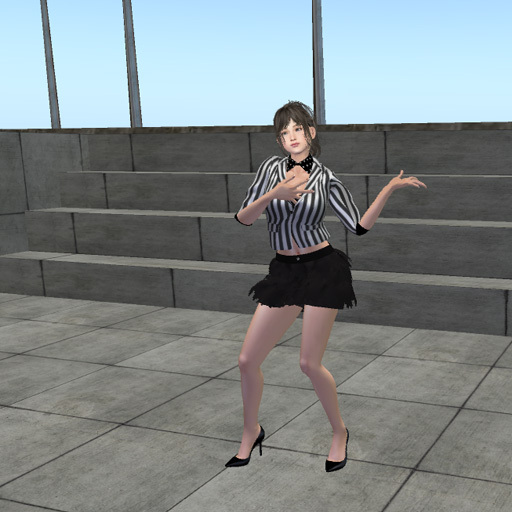
アップロードして、ダンスしてみましたが、おおむねうまく踊ってくれました。
インワールドでは、スクリプトやツールを使って、分割されたアニメーションを連続再生することになります。
Posted by komaxi at 16:43
│Animation