2023年10月12日
モーションの一部にIKを使う
モーションの一部にIKを使用する方法について、備忘録として記録しておきます。
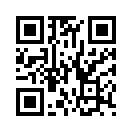
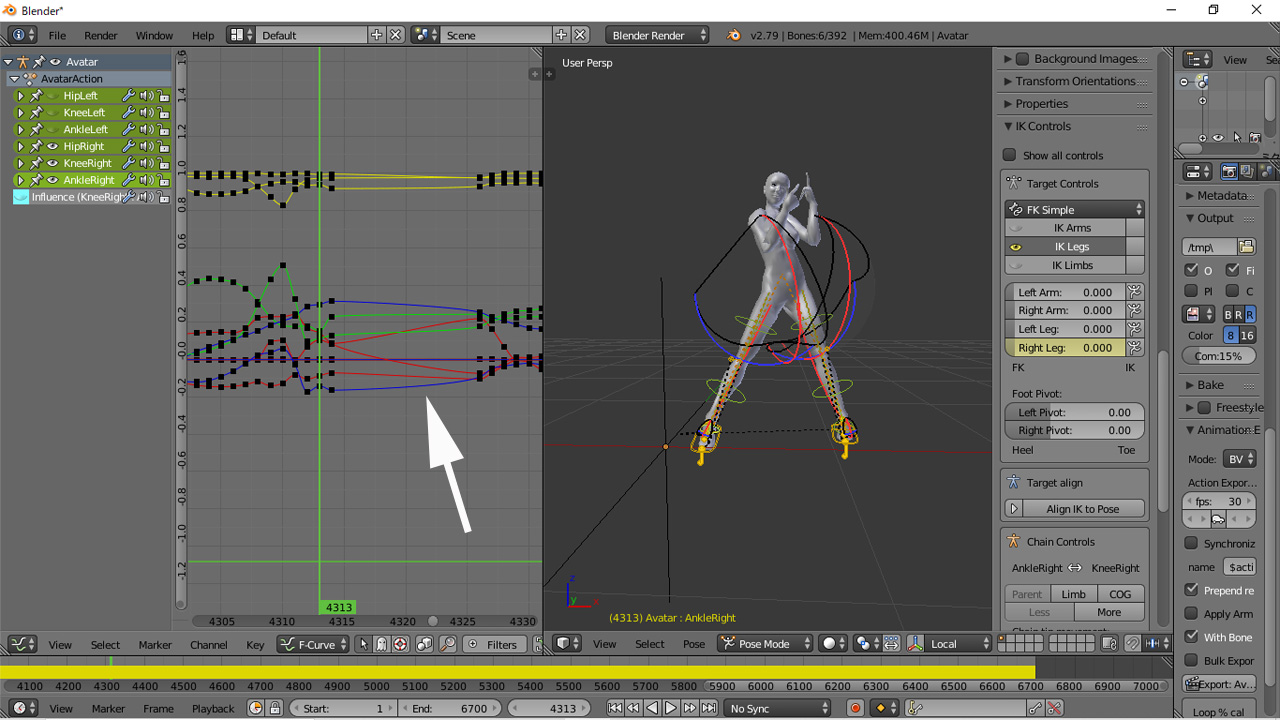
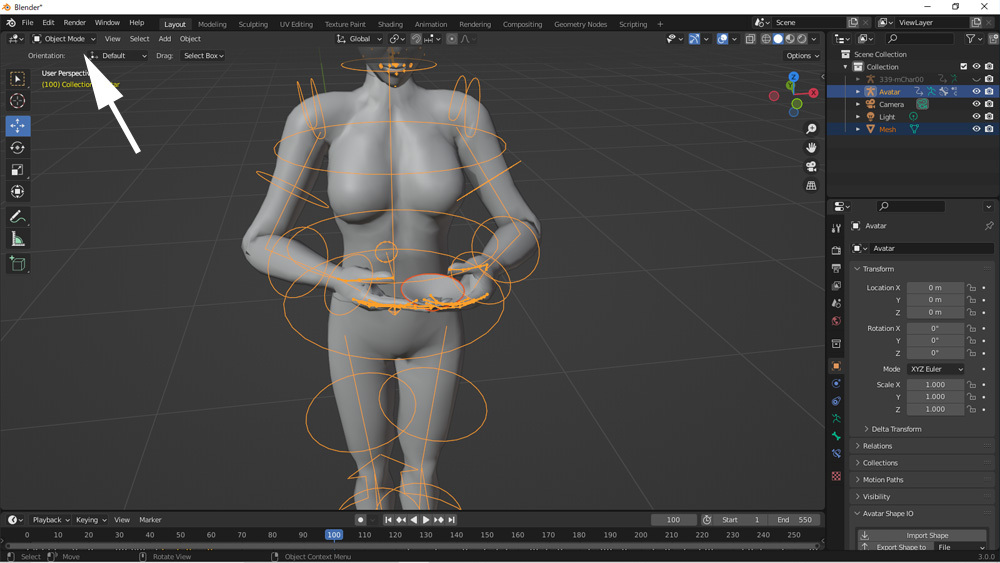
これは某モーションをAVASTARに変換して、一部足の動きを修正した例です。
ちなみに、この例のように6000フレームを超えるモーションの編集は、とても重たい処理になります。
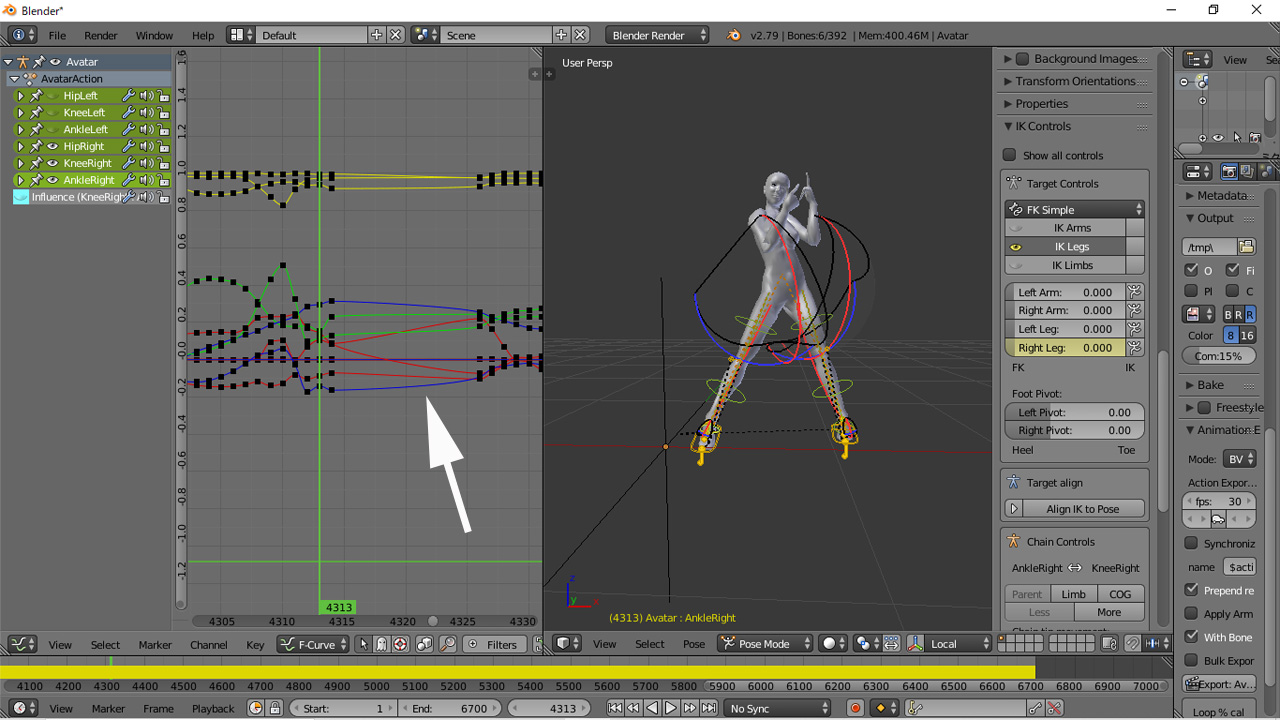
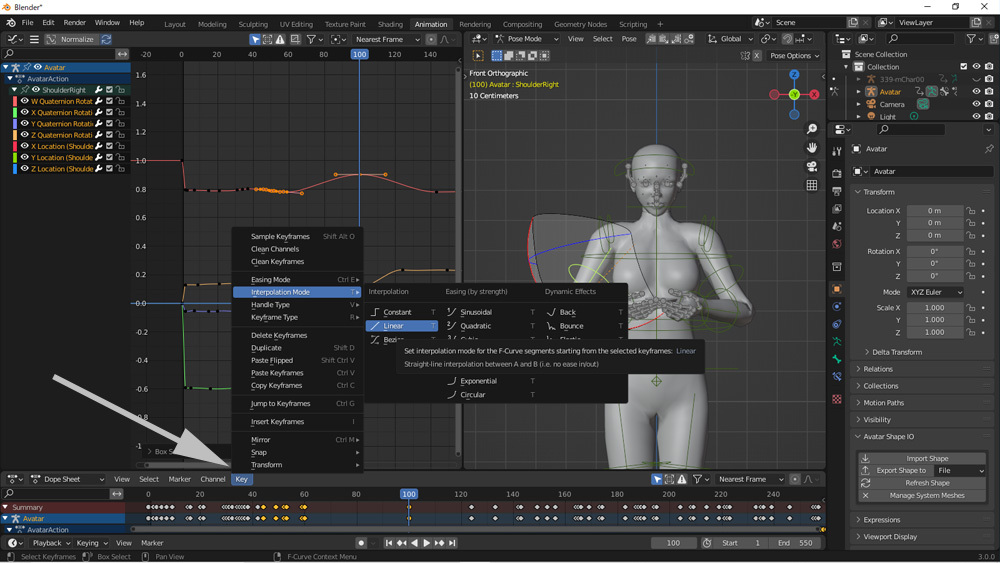
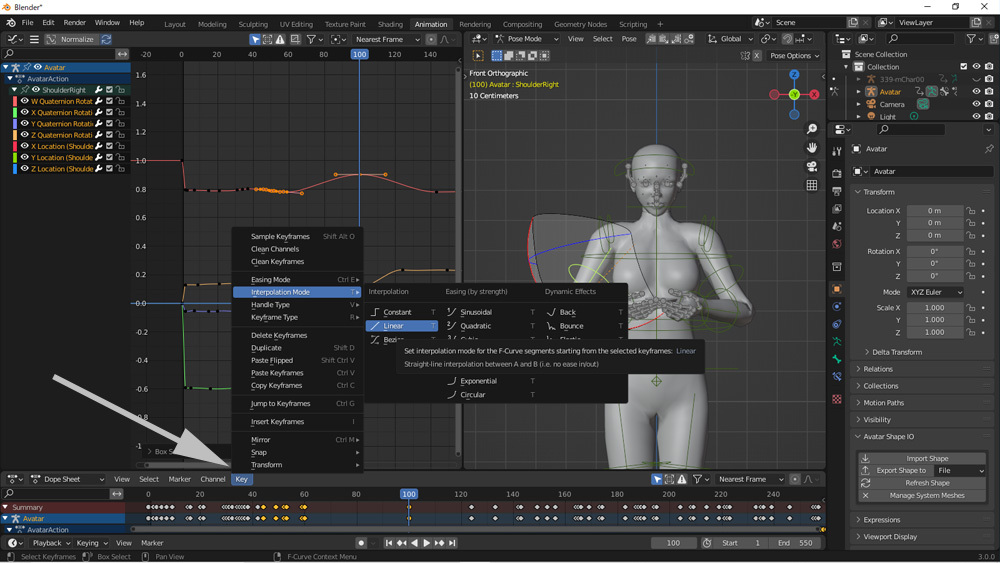
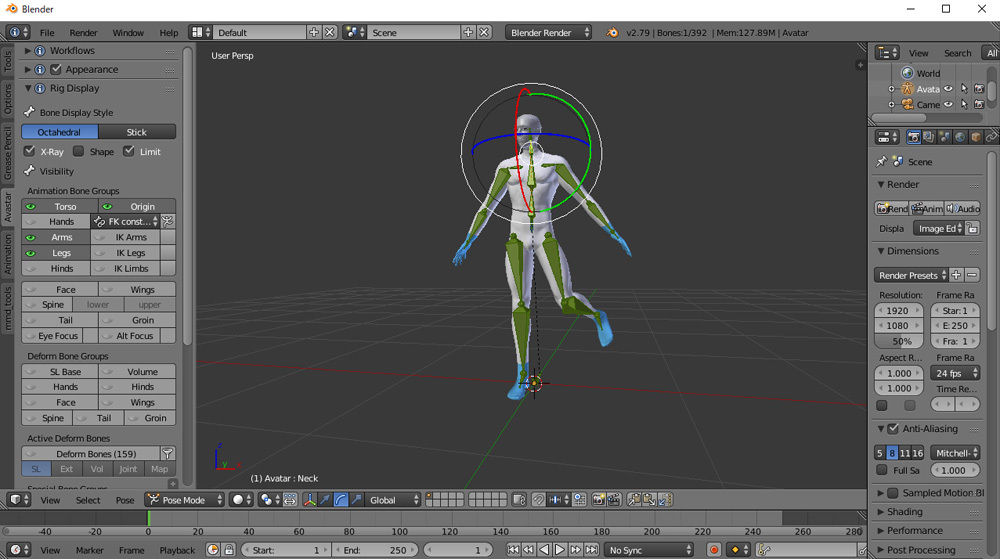
このような場合は、画面を大きくGraph Editor と3D Vewの分割表示にして、表示ボーンを限定すると、FPSが上がります。

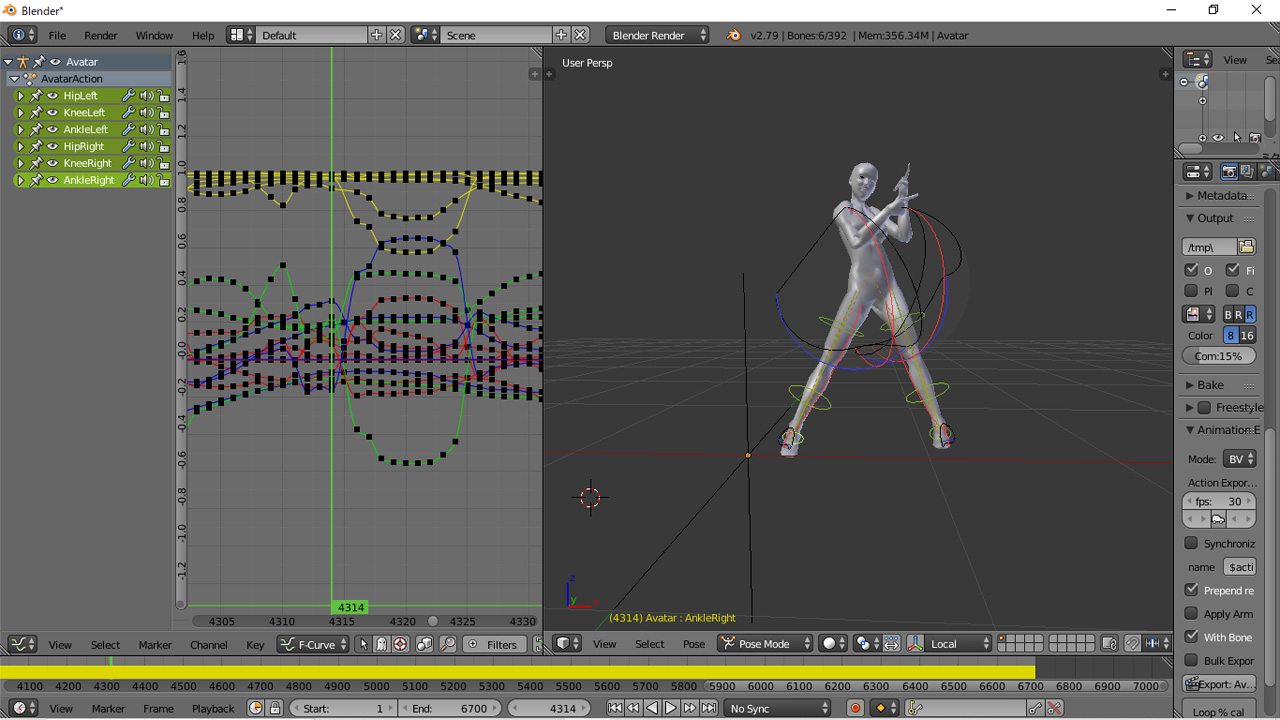
こちらのモーションで、右足のみ4314フレームから4325フレームまでIKを適用します。

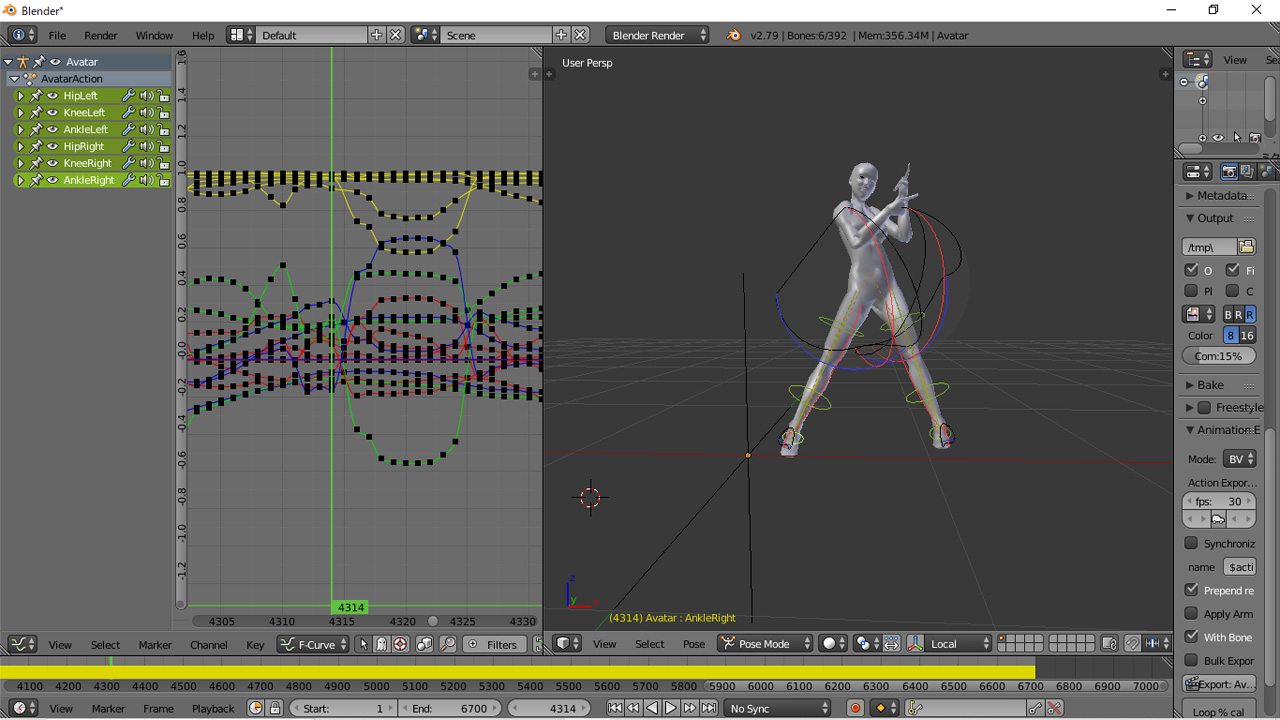
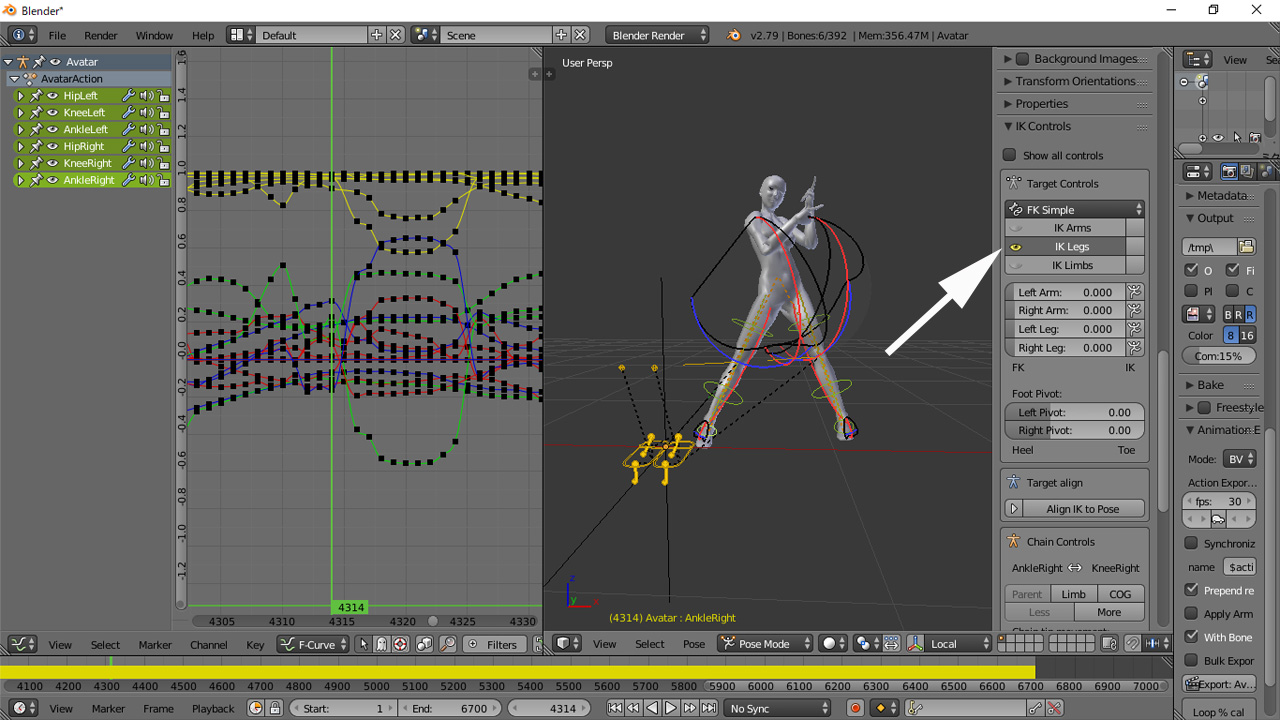
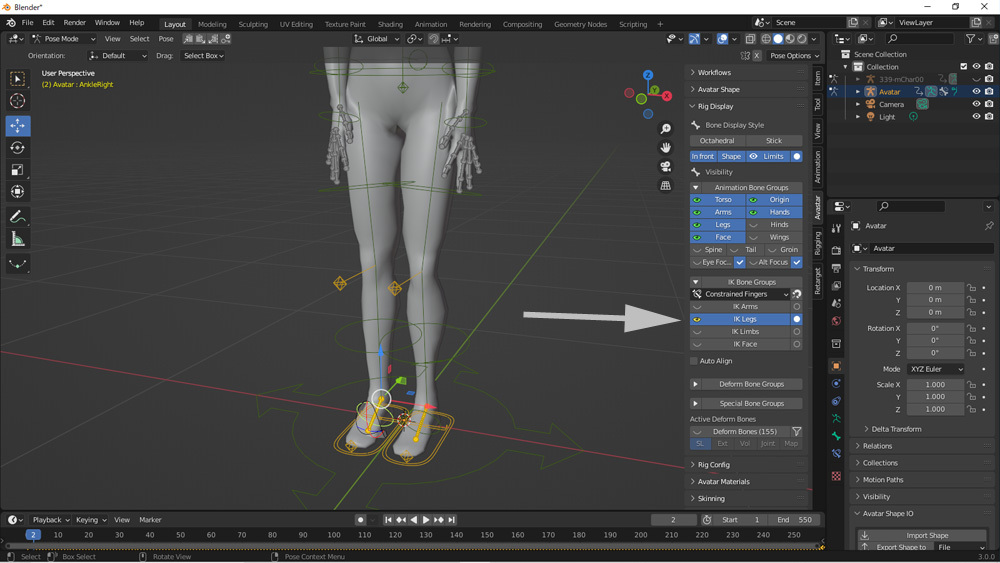
最初に、IK Legsの目をクリックして、IKを表示します。

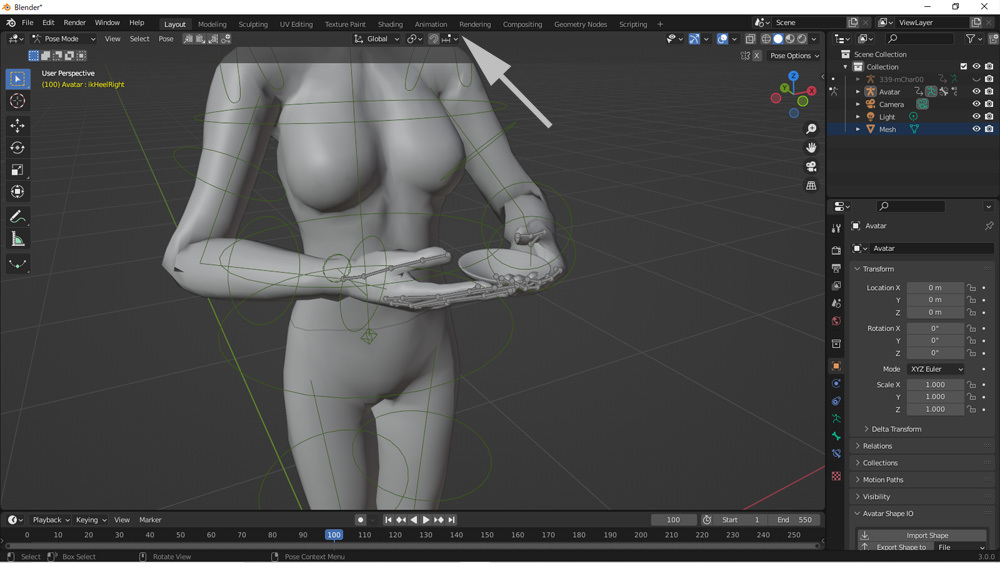
次に、Align IK to Pose をクリックして、IKをポーズに合わせます。

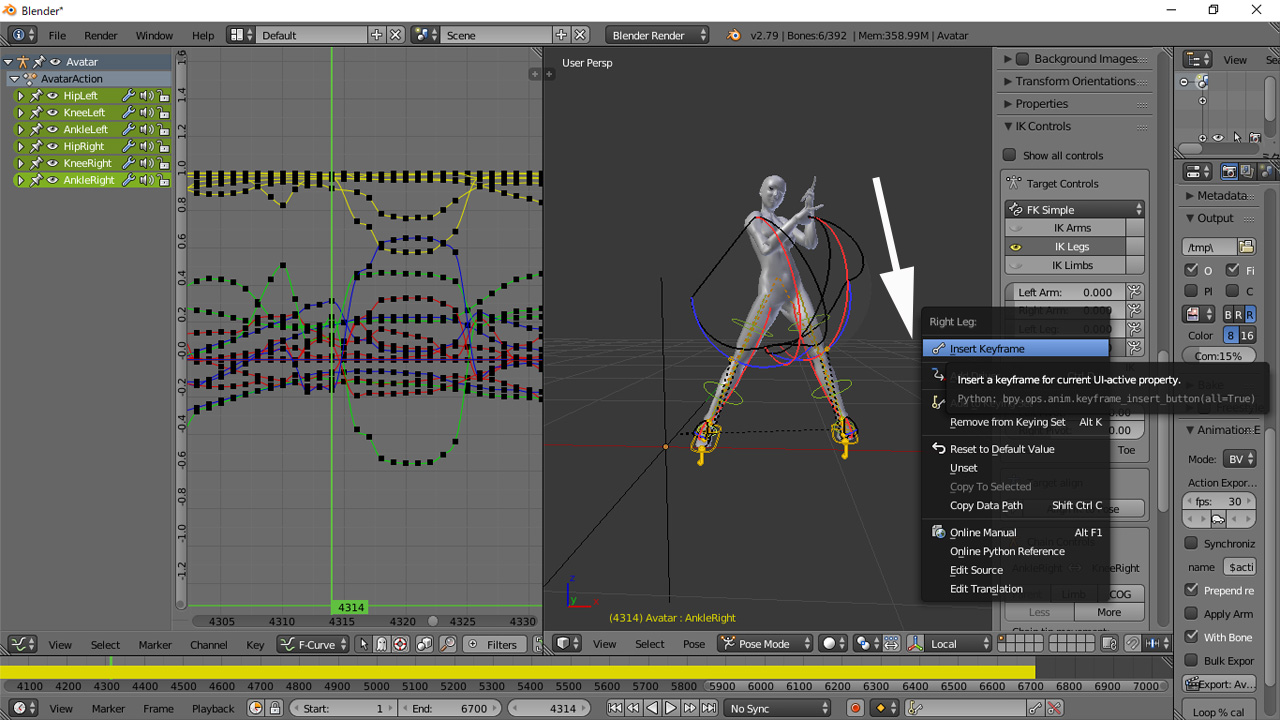
右足(Right Leg)の数値(影響度)を1にします。

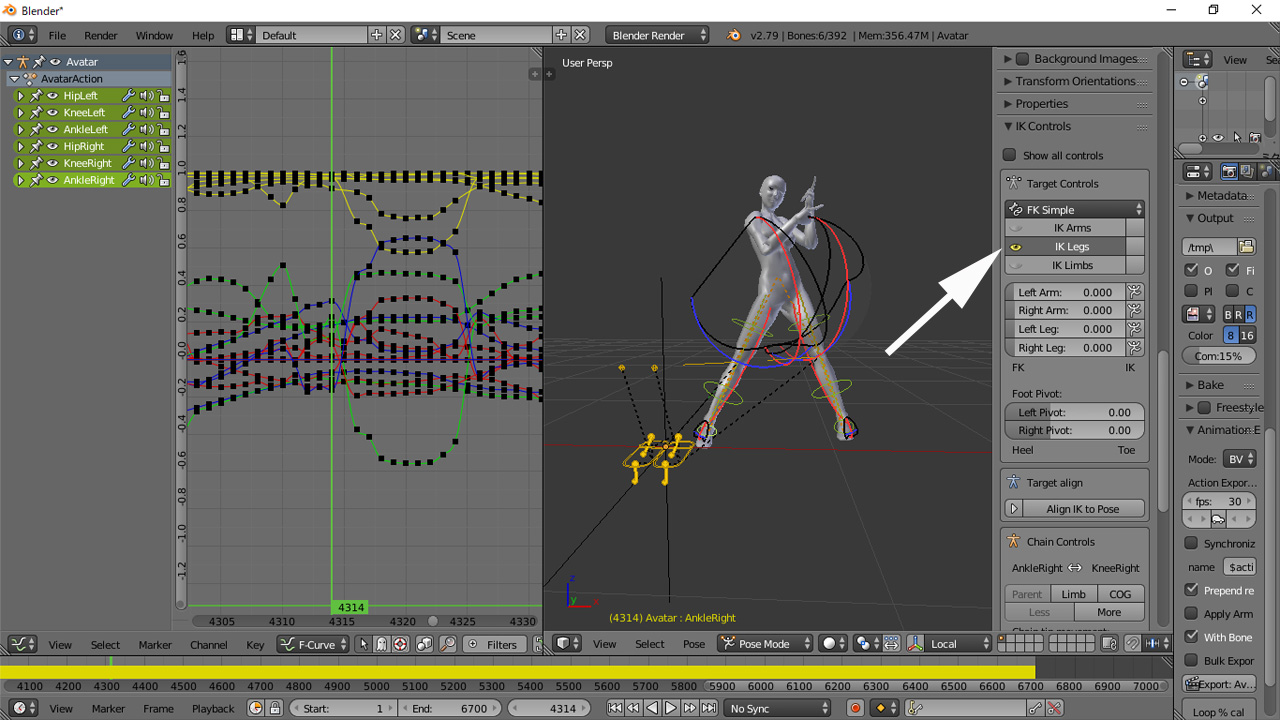
Right Leg上で右クリックして、Insert Keyframeをクリックして、キーフレームを作ります。

これにより、Graph EditorにInfluence KeyRight...が作成されます。
次に直前の4313フレームで(Right Leg)の数値(影響度)を0にして、同様にキーを追加します。

あとは、4325フレームで影響度1、4326フレームで影響度0にしてキーフレームを作成します。

4314フレームから4325フレームまでのキーは削除するなどすれば、この間はIKで動作するようになります。
なお、IKの数値を更新する場合は、InsertではなくReplaceを使用します。
ほかのIKに関するパラメーターもキーフレームに追加することができます。
今回の記事は終わりです。
これは某モーションをAVASTARに変換して、一部足の動きを修正した例です。
ちなみに、この例のように6000フレームを超えるモーションの編集は、とても重たい処理になります。
このような場合は、画面を大きくGraph Editor と3D Vewの分割表示にして、表示ボーンを限定すると、FPSが上がります。

こちらのモーションで、右足のみ4314フレームから4325フレームまでIKを適用します。

最初に、IK Legsの目をクリックして、IKを表示します。

次に、Align IK to Pose をクリックして、IKをポーズに合わせます。

右足(Right Leg)の数値(影響度)を1にします。

Right Leg上で右クリックして、Insert Keyframeをクリックして、キーフレームを作ります。

これにより、Graph EditorにInfluence KeyRight...が作成されます。
次に直前の4313フレームで(Right Leg)の数値(影響度)を0にして、同様にキーを追加します。

あとは、4325フレームで影響度1、4326フレームで影響度0にしてキーフレームを作成します。

4314フレームから4325フレームまでのキーは削除するなどすれば、この間はIKで動作するようになります。
なお、IKの数値を更新する場合は、InsertではなくReplaceを使用します。
ほかのIKに関するパラメーターもキーフレームに追加することができます。
今回の記事は終わりです。
2023年09月08日
SLINK用の服づくり 4
今年1月に、SLINKさんが、お店をクローズされたとのことです。
長きにわたり愛用しており、大変お世話になりました。
さて、SLINKさんの服づくりの記事を過去に書いてきました。こちらになります。
SLINK用の服づくり 1
SLINK用の服づくり 2
SLINK用の服づくり 3
随分、月日が経ちましたが、記事にしてなかったFitted Meshのやり方について、書いておきます。
この方法は、BlenderとAVASTARを使用してる場合、MaitreyaやLEGACYでも、同様の方法が使えます。
ということで、昔作成したチャイナ服を使用します。

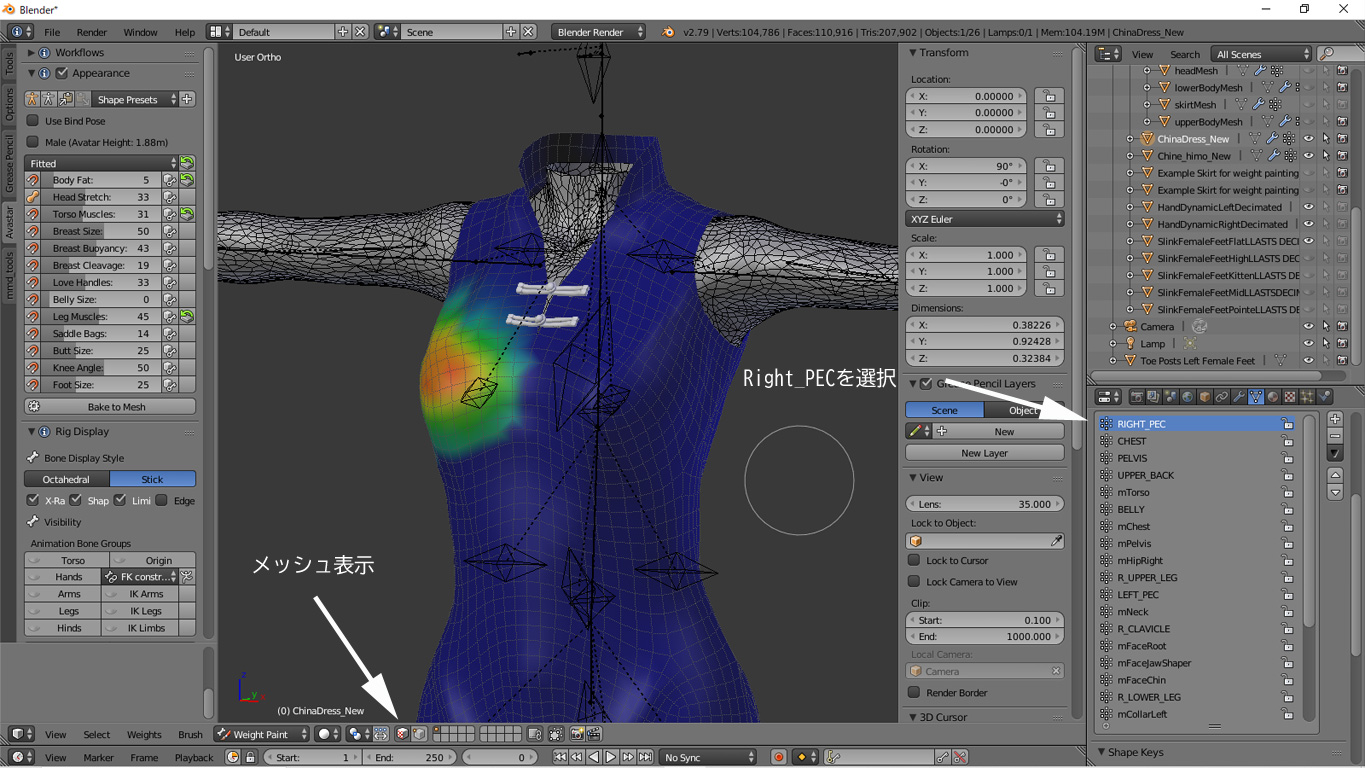
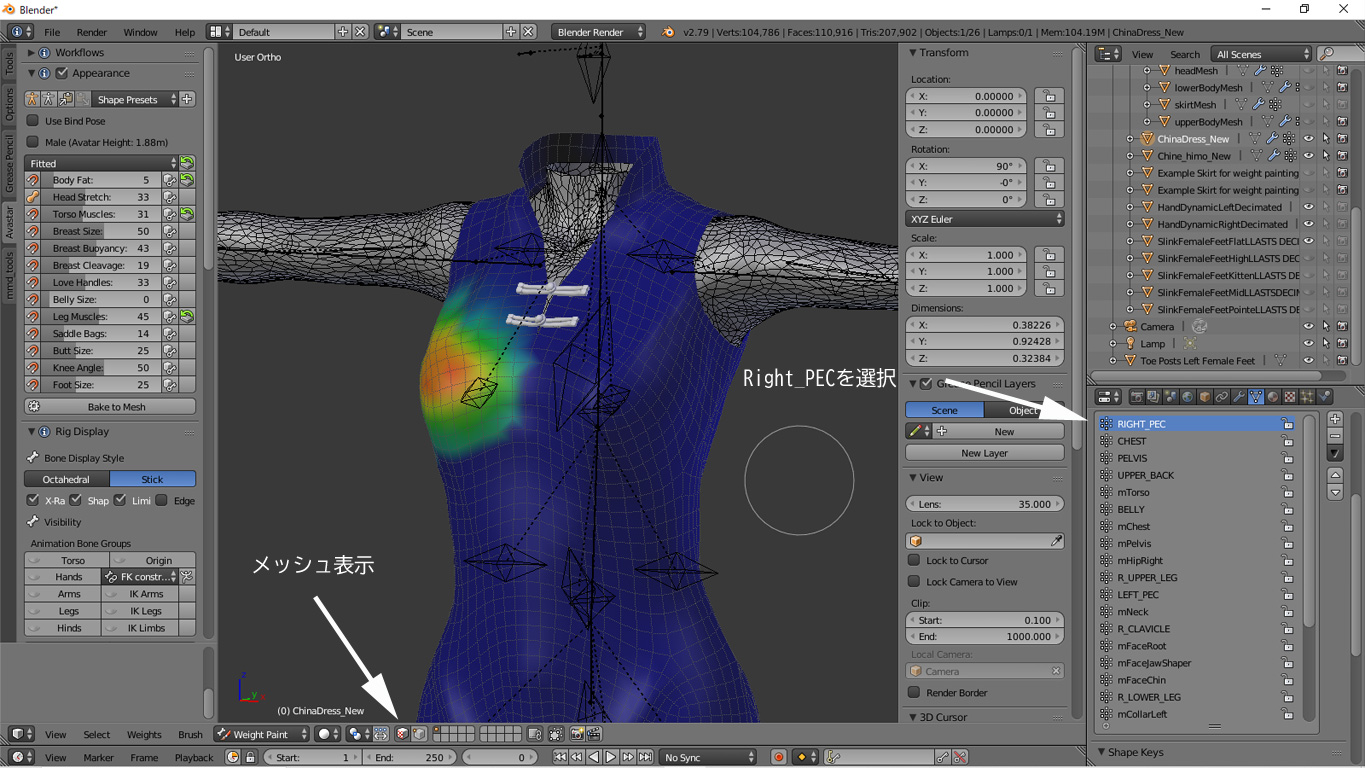
左側には、AppearanceにFittedのスライダーを表示、わかりやすくするため、メッシュ表示してます。
右側の頂点グループで、Right_PECを選択して、右胸のウェイトを表示してます。

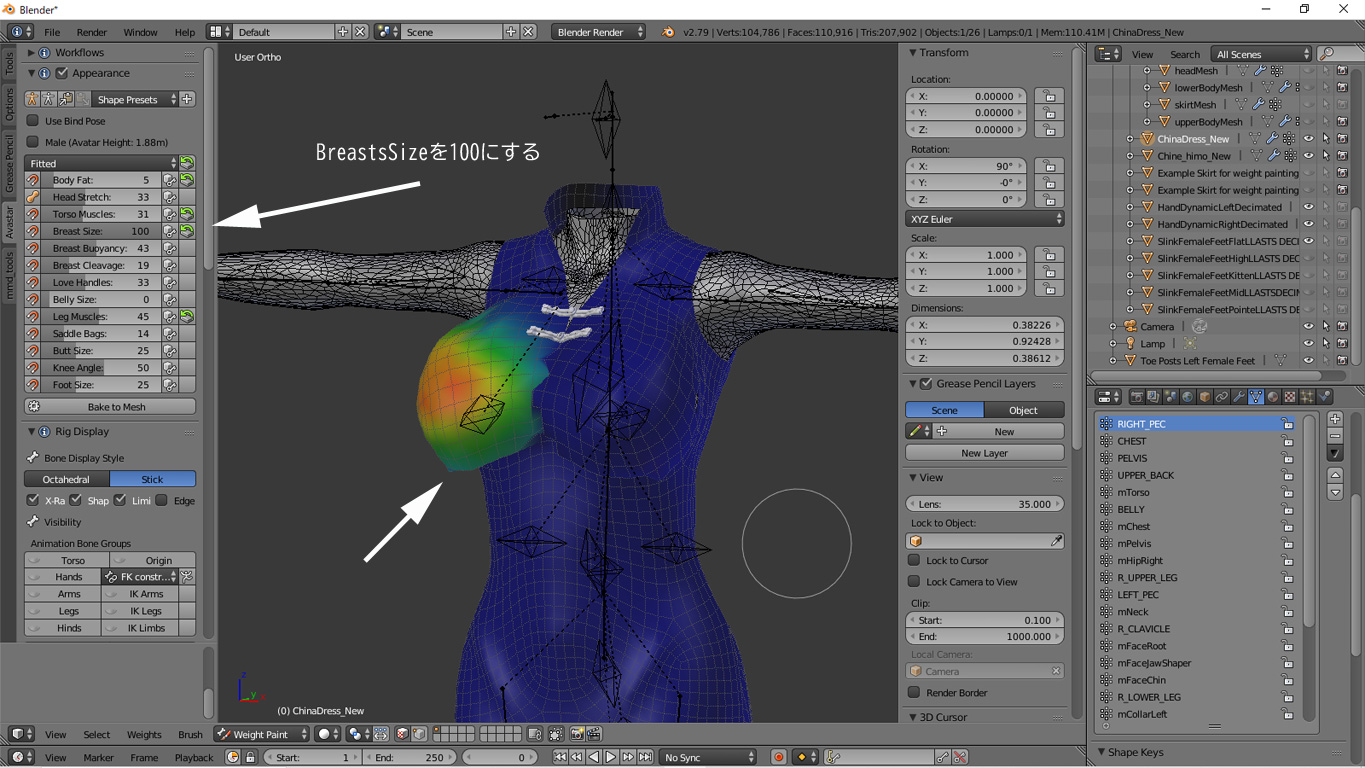
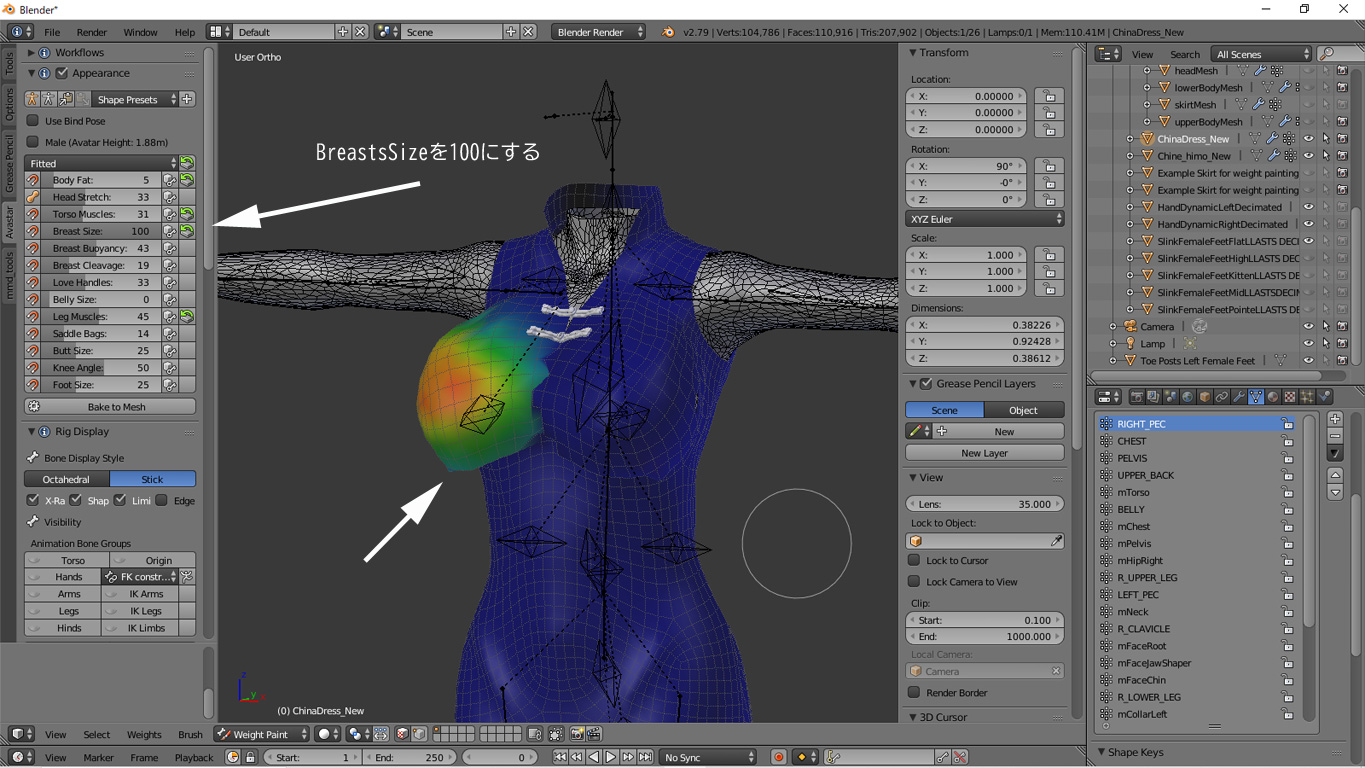
Breasts Sizeのスライダーを100に上げます。それに伴い、Breastsが変形します。
調整前は、このようにがたつきや破けが発生します。

ペイント作業を行うので、意図しないところを塗らないように、範囲選択しておくといいですね。
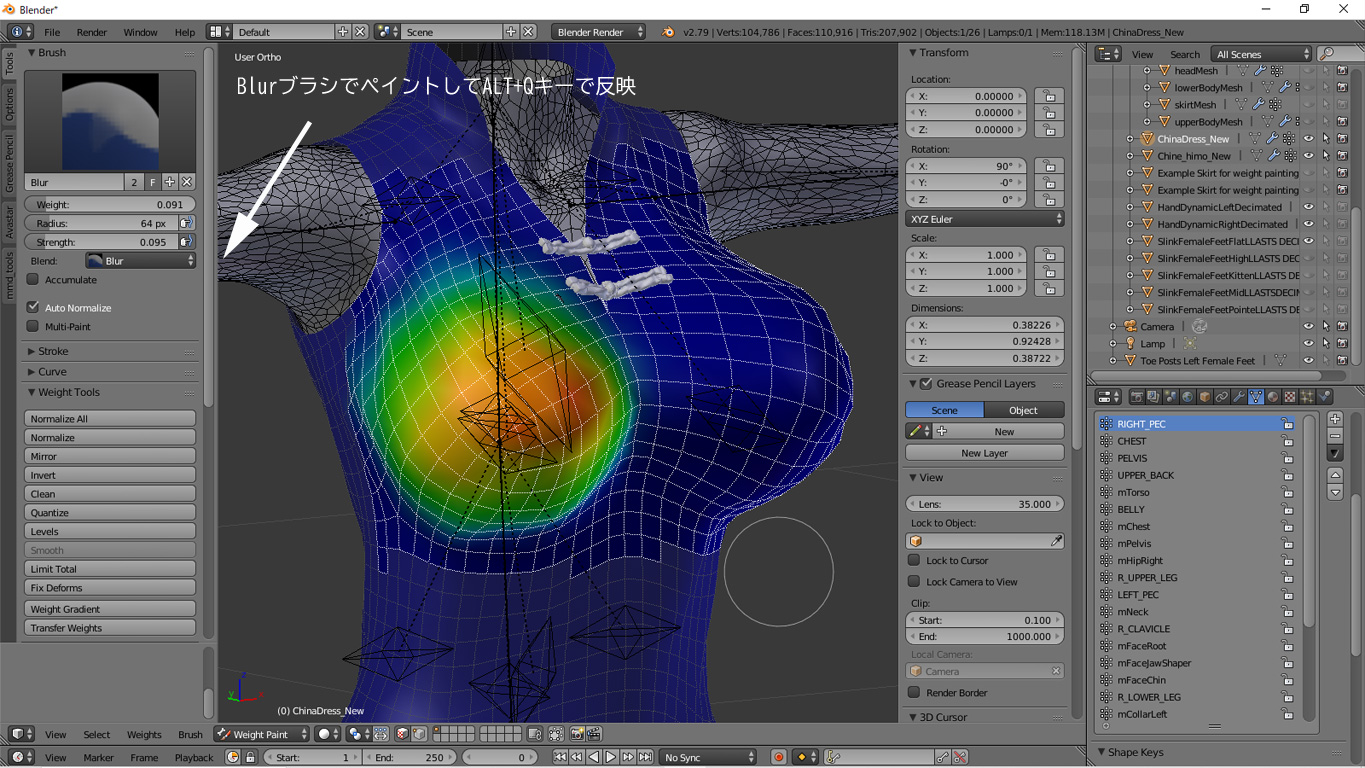
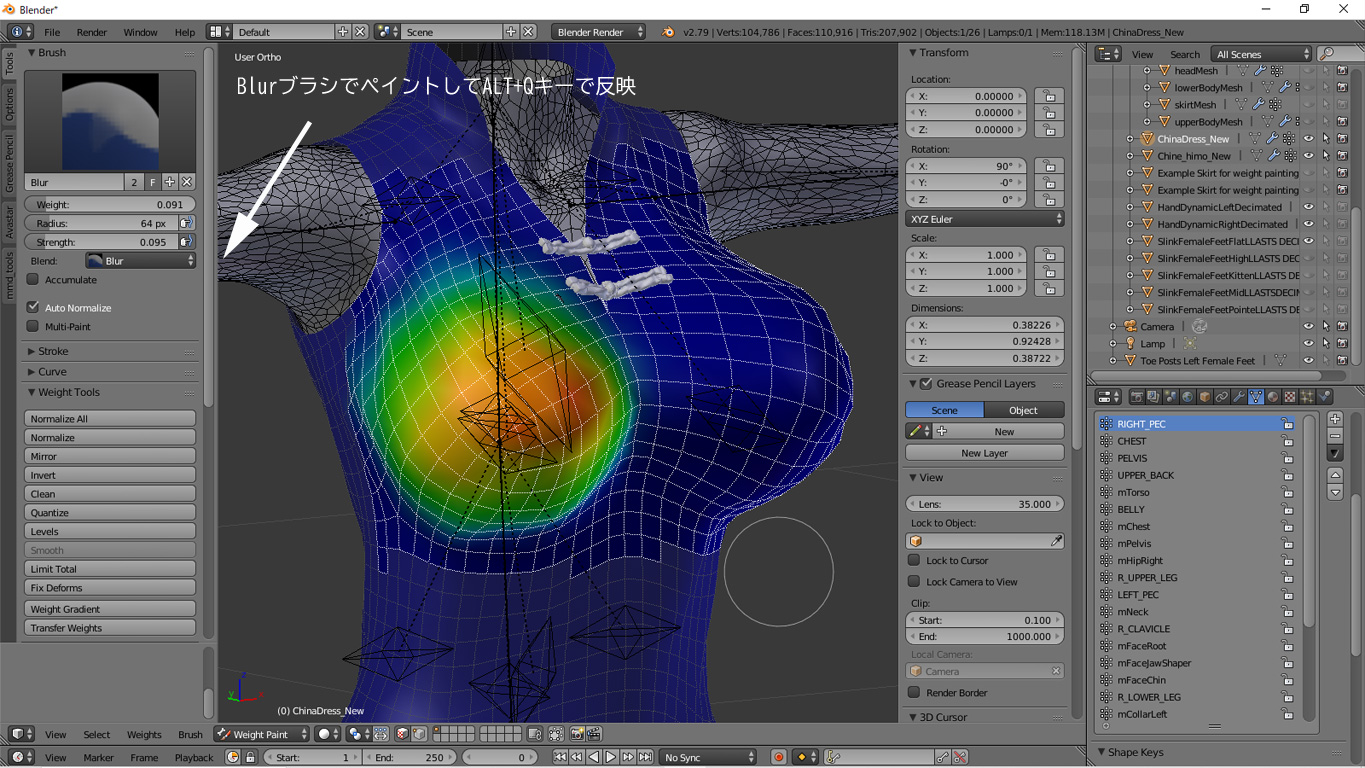
で、Blurブラシにして、がたついた部分をペイントします。

塗ったら、ALT+Qキーを押して、ペイント結果を反映して確認します。
スムーズになったのはよいのですが、破けてしまってます。

今度は、Addブラシに切り替えて、破けたところを塗り、ALT+Qキーで結果を確認します。
Right_PECのウェイトを加算するということは、より赤く色付けて、拡大量を増やすということですね。

Blurブラシに切り替えて塗り、ALT+Qキーを押して確認します。
かなりスムースになりました。基本、この繰り返しです。
ちなみに、左胸も同時に変形してるのは、オプションでミラーをチェックしてるからです。
このように左右対称の服では、ミラーを使うことで作業が軽減できます。

スライダーで、Breasts Sizeを50に戻しましたが、ウェイトを修正しただけなので、Breasts Size50は変形しません。
逆に、BreastsSize100のとき、スカルプトなどで変形して、Bake to Meshを行った場合、BreastsSize50も変形します。

BreastsSizeを下げて、確認してます。20に下げました。
ちなみに、0にすると、さすがにおかしな変形をします。
0から100まですべてきれいに対応するというのは、ウェイトを使用する限り、無理があります。
一番使用頻度の高いゾーンで、きれいに見えるように調整するのが、適当でしょう。(^_^;)
または、髪などでよく見かける、L、M、Sサイズ別に用意するという方法もあります。
ということで、この作業を、Fittedのすべての項目に対して行います。
特に難しいのが、Belly Size100と、Body Fat100ですね。ほとんど使わないんですけど・・・。(^_^;)
終わり
長きにわたり愛用しており、大変お世話になりました。
さて、SLINKさんの服づくりの記事を過去に書いてきました。こちらになります。
SLINK用の服づくり 1
SLINK用の服づくり 2
SLINK用の服づくり 3
随分、月日が経ちましたが、記事にしてなかったFitted Meshのやり方について、書いておきます。
この方法は、BlenderとAVASTARを使用してる場合、MaitreyaやLEGACYでも、同様の方法が使えます。
ということで、昔作成したチャイナ服を使用します。

左側には、AppearanceにFittedのスライダーを表示、わかりやすくするため、メッシュ表示してます。
右側の頂点グループで、Right_PECを選択して、右胸のウェイトを表示してます。

Breasts Sizeのスライダーを100に上げます。それに伴い、Breastsが変形します。
調整前は、このようにがたつきや破けが発生します。

ペイント作業を行うので、意図しないところを塗らないように、範囲選択しておくといいですね。
で、Blurブラシにして、がたついた部分をペイントします。

塗ったら、ALT+Qキーを押して、ペイント結果を反映して確認します。
スムーズになったのはよいのですが、破けてしまってます。

今度は、Addブラシに切り替えて、破けたところを塗り、ALT+Qキーで結果を確認します。
Right_PECのウェイトを加算するということは、より赤く色付けて、拡大量を増やすということですね。

Blurブラシに切り替えて塗り、ALT+Qキーを押して確認します。
かなりスムースになりました。基本、この繰り返しです。
ちなみに、左胸も同時に変形してるのは、オプションでミラーをチェックしてるからです。
このように左右対称の服では、ミラーを使うことで作業が軽減できます。

スライダーで、Breasts Sizeを50に戻しましたが、ウェイトを修正しただけなので、Breasts Size50は変形しません。
逆に、BreastsSize100のとき、スカルプトなどで変形して、Bake to Meshを行った場合、BreastsSize50も変形します。

BreastsSizeを下げて、確認してます。20に下げました。
ちなみに、0にすると、さすがにおかしな変形をします。
0から100まですべてきれいに対応するというのは、ウェイトを使用する限り、無理があります。
一番使用頻度の高いゾーンで、きれいに見えるように調整するのが、適当でしょう。(^_^;)
または、髪などでよく見かける、L、M、Sサイズ別に用意するという方法もあります。
ということで、この作業を、Fittedのすべての項目に対して行います。
特に難しいのが、Belly Size100と、Body Fat100ですね。ほとんど使わないんですけど・・・。(^_^;)
終わり
Posted by komaxi at
10:53
│Making Outfit
2023年05月14日
パンケーキをSLにアップする5
今回は、メッシュモデルをSLにアップしてマテリアルを設定します。最終回になります。

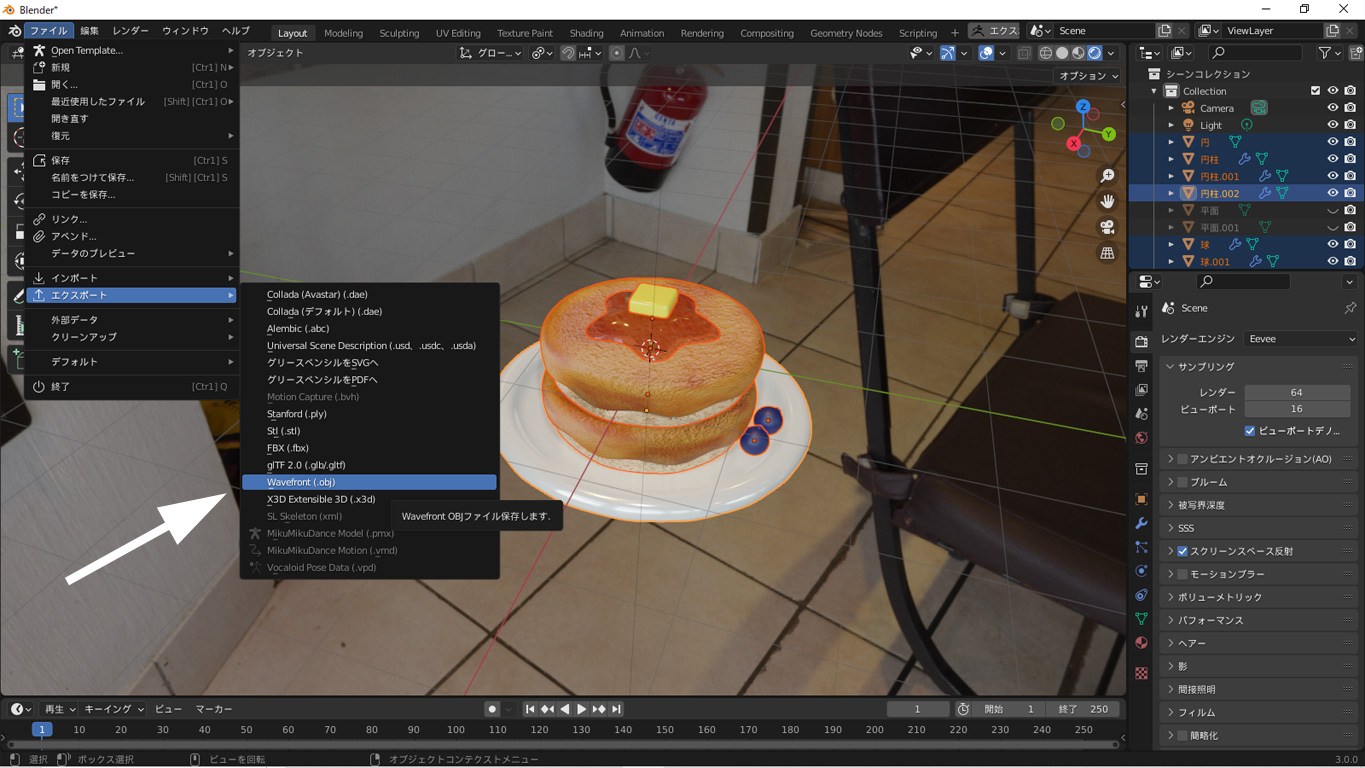
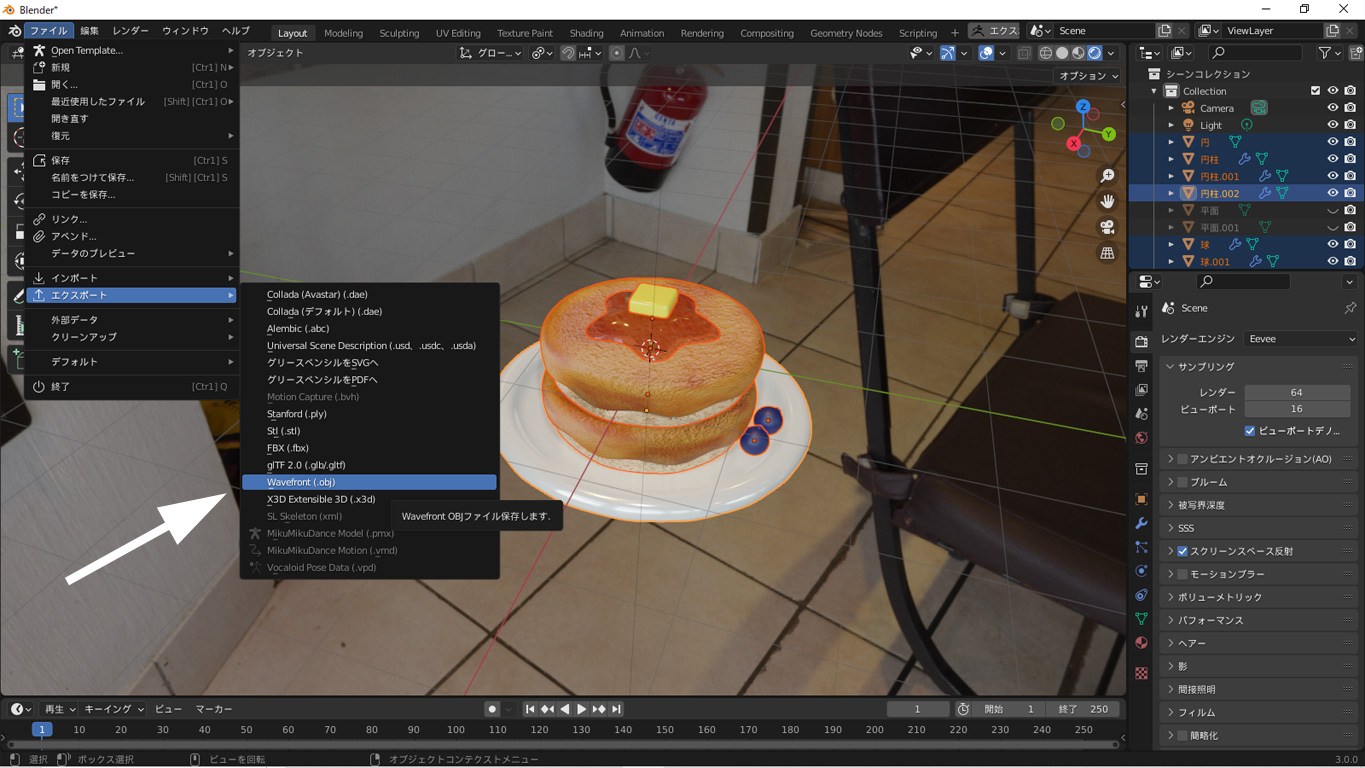
最初に、Blenderですべてのオブジェクトを選択して、Wavefront.objの形式でエクスポートします。
実はBlenderから直接Colladaデータをエクスポートできるのですが、うまくいかないこともあるからです。

Blenderを再起動して、エクスポートしたオブジェクトをインポートします。

インポートしたオブジェクトを選択して、エクスポート>Colladaをクリックします。
Avastarを導入済みでしたら、そちらでもOKです。

「選択物のみ」にチェックを入れてエクスポートします。

こちらが、SLにアップロードする画像です。
はちみつテクスチャーは、色が濃すぎなので、少し薄く加工しました。
パンケーキ用テクスチャーは、Blenderでベイクした2つの画像をまとめました。
あと2つ、スペキュラマップを追加作成しています。
スペキュラマップは、光り方を表したマップで、白いほど強く光ります。
パンケーキ用スペキュラマップは、ノーマルマップを白黒にして、少しコントラストを上げて作成してます。
その他用のスペキュラマップは、R:56、G:56、B:56で塗りつぶした画像ファイルです。

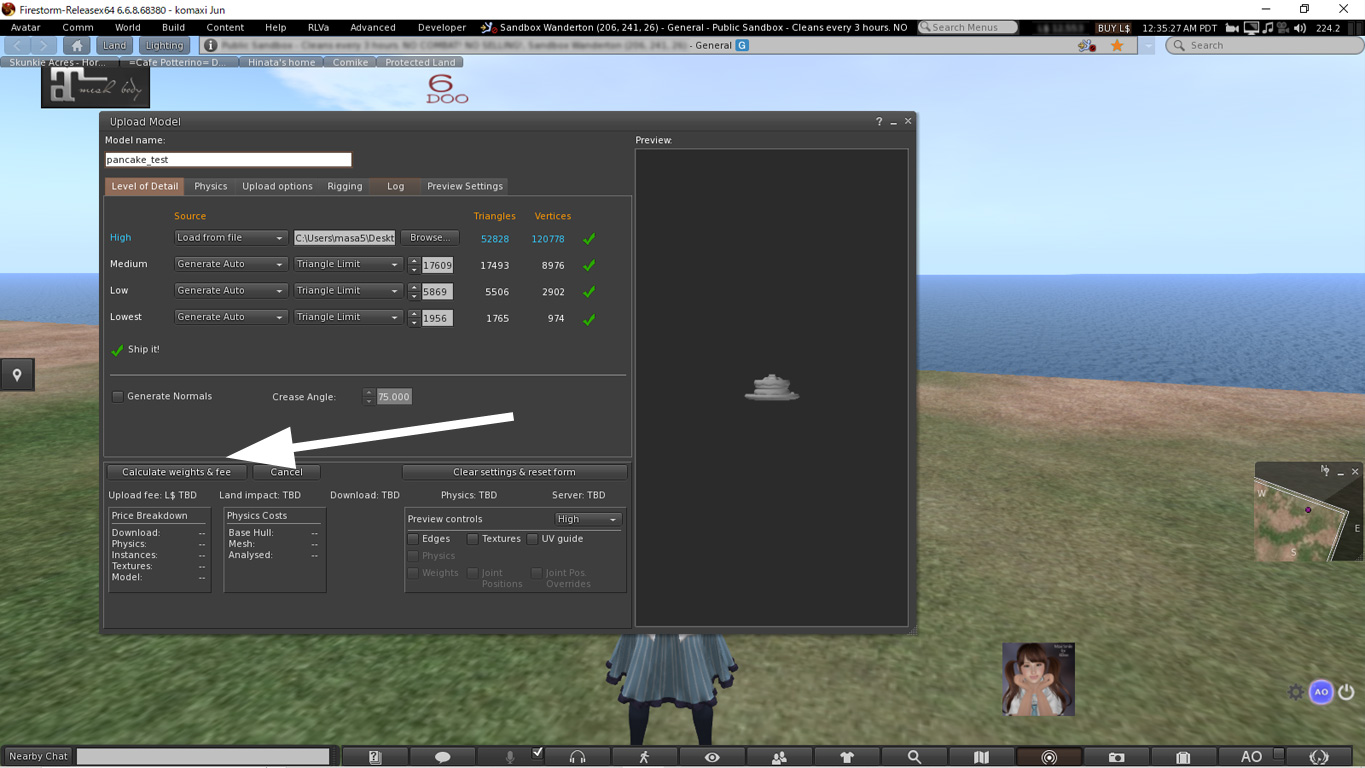
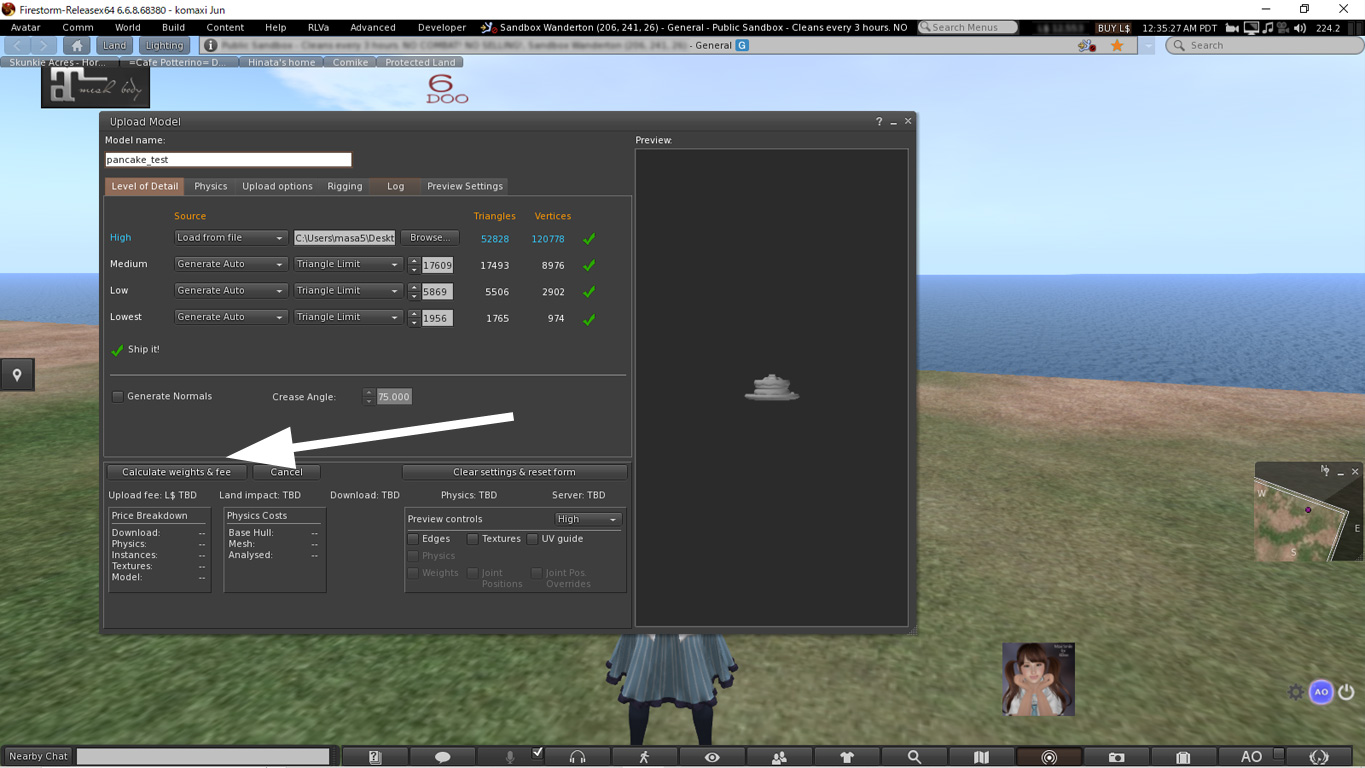
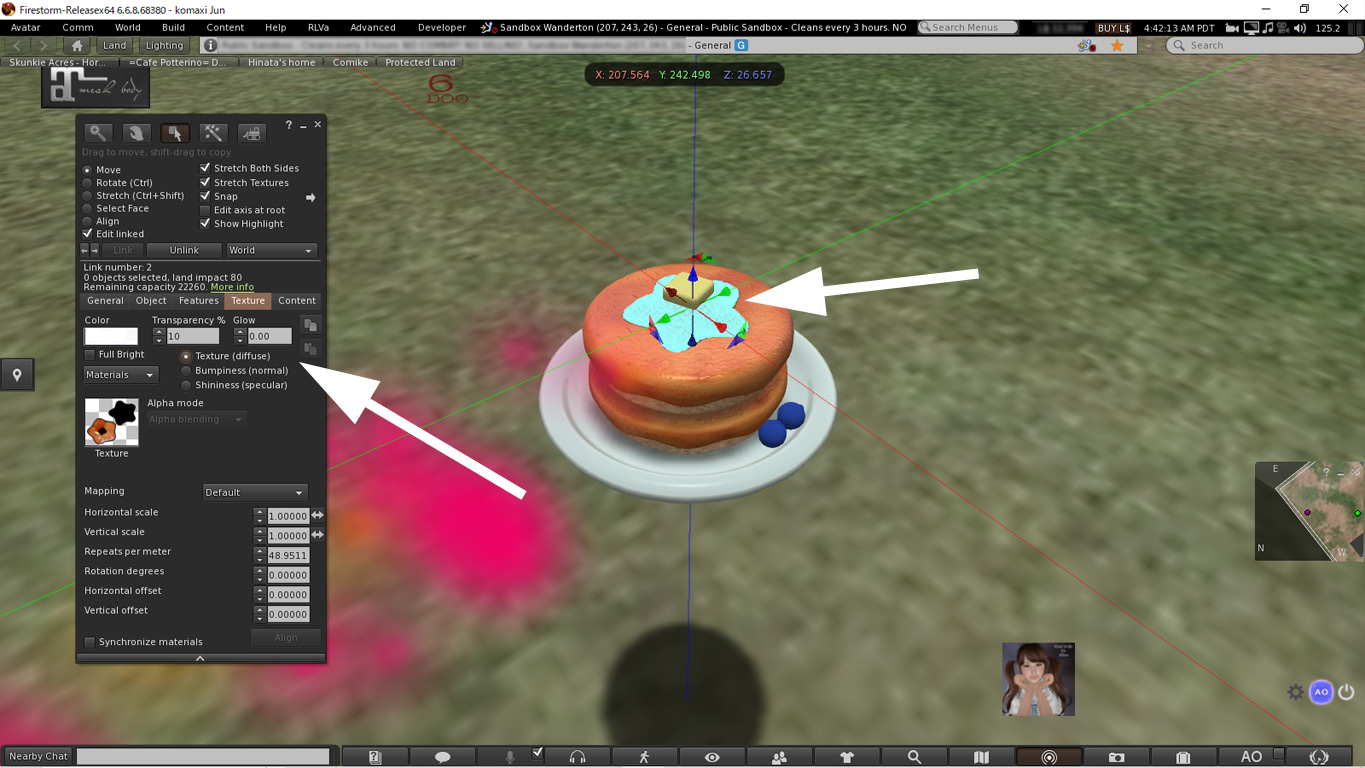
SLで、メッシュモデルをアップロードするのは、こちらから行います。Firestormビューアを使いました。
ちなみに、メッシュモデルのアップロードには、セカンドライフのサイトでレジストが必要です。

モデルがうまく表示されたら、ウェイトと手数料を計算します。

このメッシュでは、コストが99L、Land Impactが352で、モデルのメッシュが多すぎです。
また、アップして、縮小してもLand Impactが80もあり、これではSLでの実用に耐えません。
もっと削減できるのですが、今回はこのままアップロードをクリックします。

アップロードが終わるとインベントリに入るので、REZZして、大きさを縮小します。
次に画像のアップロードを行います。画像はBulkで一気にアップロード可能です。

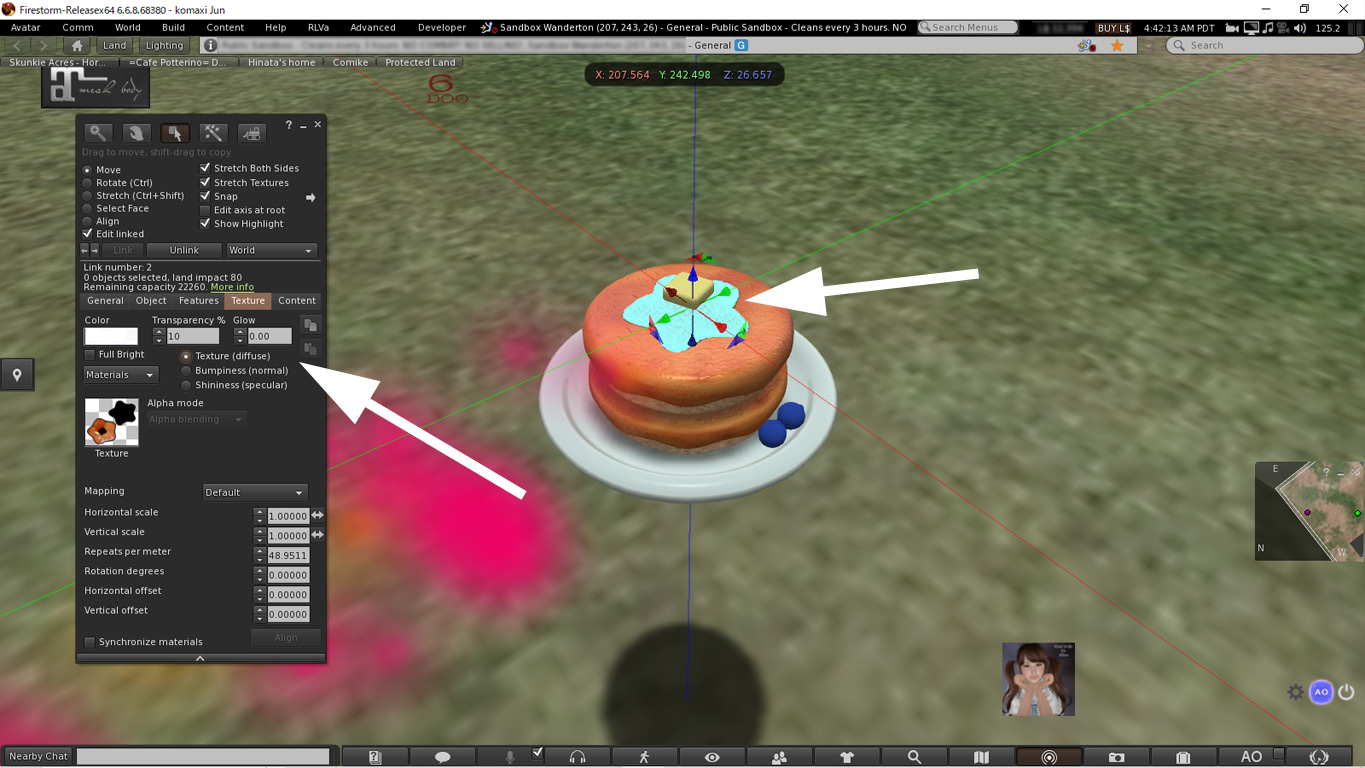
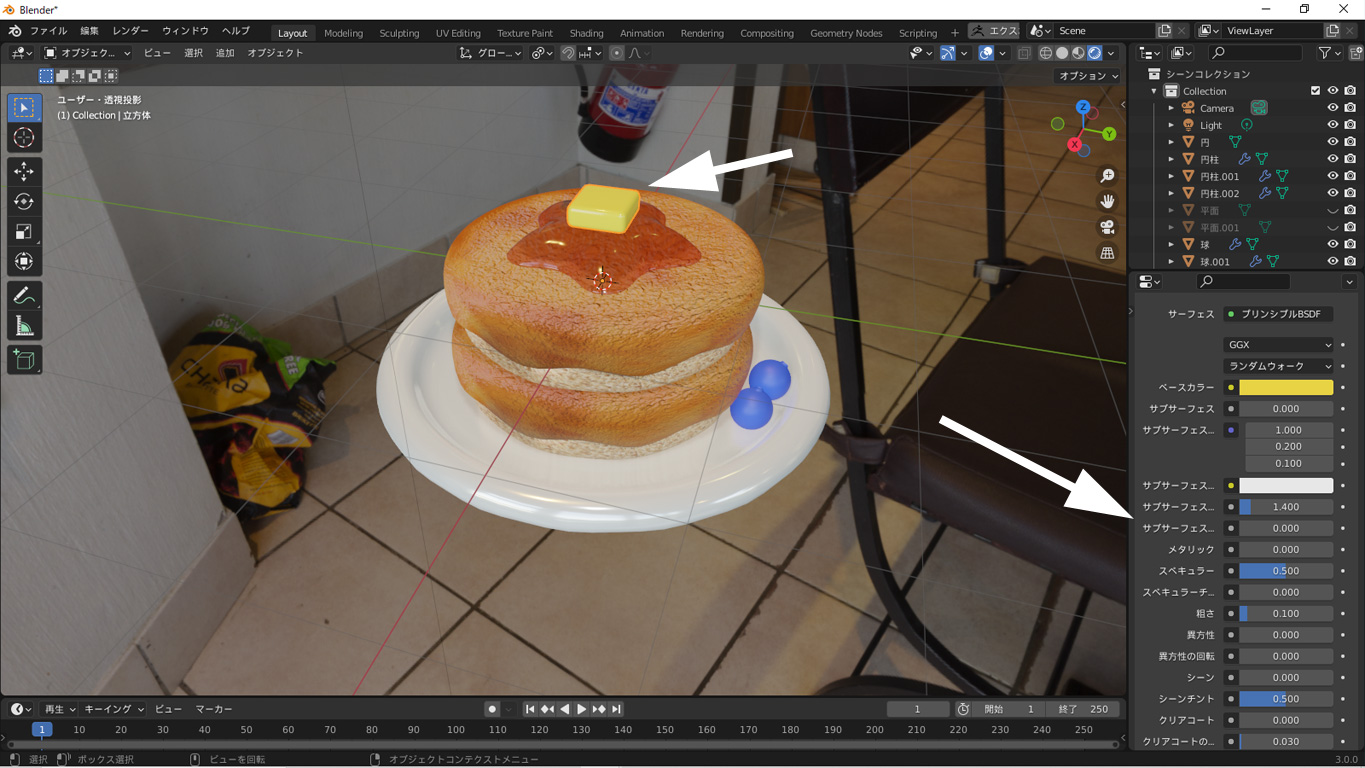
パンケーキ本体のマテリアルの設定をします。
最初にEdit Linkedにチェックを入れ(英語版使ってます。すみません、日本語に脳内変換お願いします。)Textureにアップロードした画像を指定します。

次にBumpness(normal)にチェックして、ノーマルマップを設定します。
Blenderで設定したように、画像の大きさを水平5.000、垂直5.000としました。
ノーマルマップの効き方は、調整できないので、もし修正が必要になれば、ローカルで修正して再アップロードになります。

最後に、スペキュラマップを設定します。
スペキュラマップでは、Grossinessと、Environmentの調整ができます。いろいろと試してみるとよいでしょう。
スペキュラマップの大きさも、水平5.000,垂直5.000とします。

次に、ハチミツのマテリアルを設定します。
テクスチャーを読み込みます。Transparencyを少し設定してもいいかもです。

ハチミツにはノーマルマップはありません。スペキュラマップは、パンケーキ本体用ではないものを設定しておきます。
こうすれば、光り加減などを調整できるようになります。設定値はこのくらいにしました。

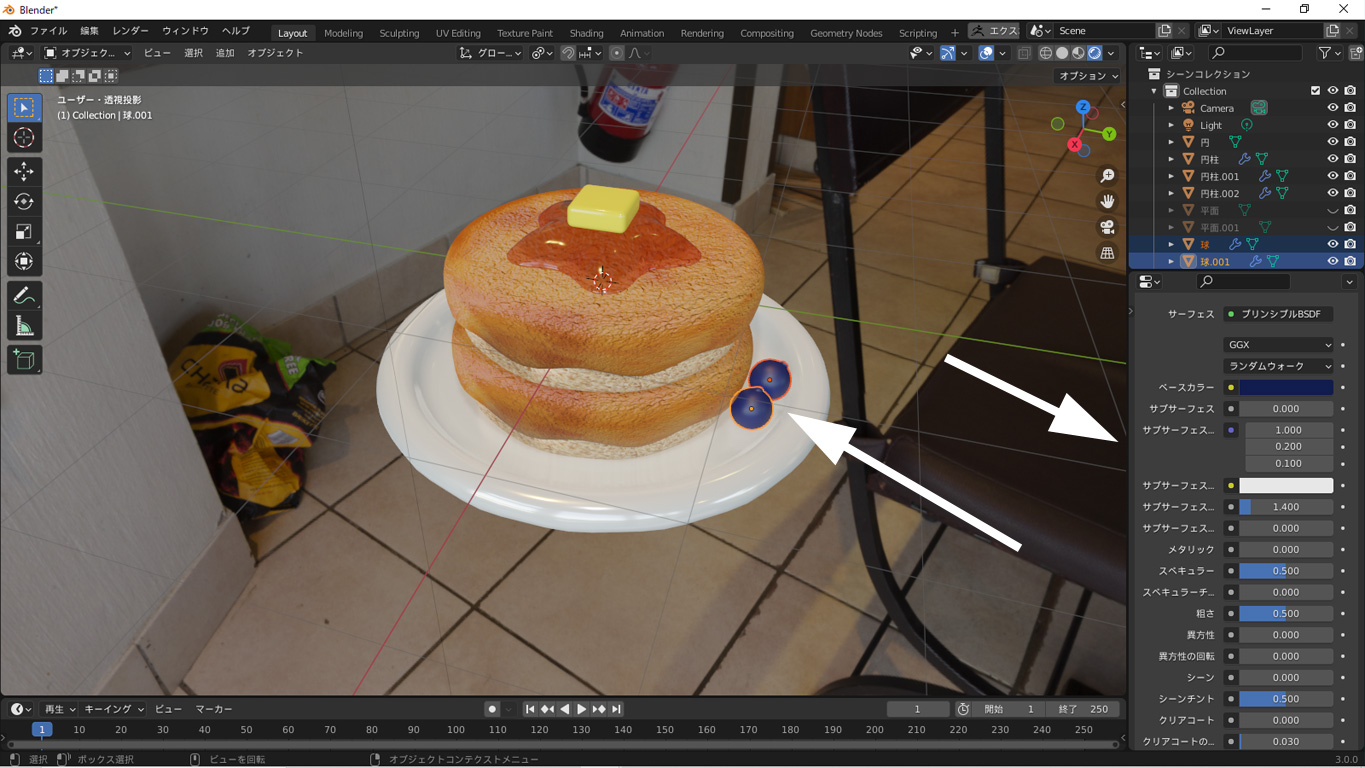
ブルーベリーも同様ですが、テクスチャーはないので、Colorを設定して、スペキュラマップを設定しておきます。
Grossinessと、Environment設定値は、100くらいに。

お皿もスペキュラマップを設定します。Grossinessと、Environment設定値は、このようにしました。

バターもスペキュラマップを設定して、設定値をこのくらいにしました。
以上で、一応、マテリアルの登録が終わりました。
あと、ノーマルマップやスペキュラマップの表現ができるのは、グラフィック設定でAdvanced Lighting Modelを使用した時です。
最後に、Black Dragonビューアに変えて、SSを撮影しました。

ビューアや、空の設定によって、マテリアルの調整が必要になることもあります。
販売する場合には、このあたり悩ましいところでしょうね。
お疲れさまでした。以上で、投稿を終わります。^^

最初に、Blenderですべてのオブジェクトを選択して、Wavefront.objの形式でエクスポートします。
実はBlenderから直接Colladaデータをエクスポートできるのですが、うまくいかないこともあるからです。

Blenderを再起動して、エクスポートしたオブジェクトをインポートします。

インポートしたオブジェクトを選択して、エクスポート>Colladaをクリックします。
Avastarを導入済みでしたら、そちらでもOKです。

「選択物のみ」にチェックを入れてエクスポートします。

こちらが、SLにアップロードする画像です。
はちみつテクスチャーは、色が濃すぎなので、少し薄く加工しました。
パンケーキ用テクスチャーは、Blenderでベイクした2つの画像をまとめました。
あと2つ、スペキュラマップを追加作成しています。
スペキュラマップは、光り方を表したマップで、白いほど強く光ります。
パンケーキ用スペキュラマップは、ノーマルマップを白黒にして、少しコントラストを上げて作成してます。
その他用のスペキュラマップは、R:56、G:56、B:56で塗りつぶした画像ファイルです。

SLで、メッシュモデルをアップロードするのは、こちらから行います。Firestormビューアを使いました。
ちなみに、メッシュモデルのアップロードには、セカンドライフのサイトでレジストが必要です。

モデルがうまく表示されたら、ウェイトと手数料を計算します。

このメッシュでは、コストが99L、Land Impactが352で、モデルのメッシュが多すぎです。
また、アップして、縮小してもLand Impactが80もあり、これではSLでの実用に耐えません。
もっと削減できるのですが、今回はこのままアップロードをクリックします。

アップロードが終わるとインベントリに入るので、REZZして、大きさを縮小します。
次に画像のアップロードを行います。画像はBulkで一気にアップロード可能です。

パンケーキ本体のマテリアルの設定をします。
最初にEdit Linkedにチェックを入れ(英語版使ってます。すみません、日本語に脳内変換お願いします。)Textureにアップロードした画像を指定します。

次にBumpness(normal)にチェックして、ノーマルマップを設定します。
Blenderで設定したように、画像の大きさを水平5.000、垂直5.000としました。
ノーマルマップの効き方は、調整できないので、もし修正が必要になれば、ローカルで修正して再アップロードになります。

最後に、スペキュラマップを設定します。
スペキュラマップでは、Grossinessと、Environmentの調整ができます。いろいろと試してみるとよいでしょう。
スペキュラマップの大きさも、水平5.000,垂直5.000とします。

次に、ハチミツのマテリアルを設定します。
テクスチャーを読み込みます。Transparencyを少し設定してもいいかもです。

ハチミツにはノーマルマップはありません。スペキュラマップは、パンケーキ本体用ではないものを設定しておきます。
こうすれば、光り加減などを調整できるようになります。設定値はこのくらいにしました。

ブルーベリーも同様ですが、テクスチャーはないので、Colorを設定して、スペキュラマップを設定しておきます。
Grossinessと、Environment設定値は、100くらいに。

お皿もスペキュラマップを設定します。Grossinessと、Environment設定値は、このようにしました。

バターもスペキュラマップを設定して、設定値をこのくらいにしました。
以上で、一応、マテリアルの登録が終わりました。
あと、ノーマルマップやスペキュラマップの表現ができるのは、グラフィック設定でAdvanced Lighting Modelを使用した時です。
最後に、Black Dragonビューアに変えて、SSを撮影しました。

ビューアや、空の設定によって、マテリアルの調整が必要になることもあります。
販売する場合には、このあたり悩ましいところでしょうね。
お疲れさまでした。以上で、投稿を終わります。^^
2023年05月13日
パンケーキをSLにアップする4
Blender上でのイメージができあがったので、今回はいよいよテクスチャーを作ります。
これには、Blenderのテクスチャーベイクという仕組みを使います。
簡単に言うと、Blenderで見える3次元イメージを2次元テクスチャーに焼き付けるという感じです。

ベイクは、マテリアルごとに行うので、マテリアルタブでorange2を選択しておきます。
シェーダーエディタを開いておきます。

最初に、ベイクする画像テクスチャーを追加します。
シェーダーエディターの余白でShift+Aキーを押して、図のように画像テクスチャーを追加します。

新規をクリックします。

pancakeという名前とし、大きめの1024pxにしました。

右のレンダータブ?にして、レンダーエンジンをCyclesに変更します。
ちなみに、Eevee(ポケモンのイーブイw)は、リアルタイムレンダリングです。
今使用してるBlender3.0.0では、Cyclesにしないとベイクできません。新しいバージョンではできるらしいですが・・。

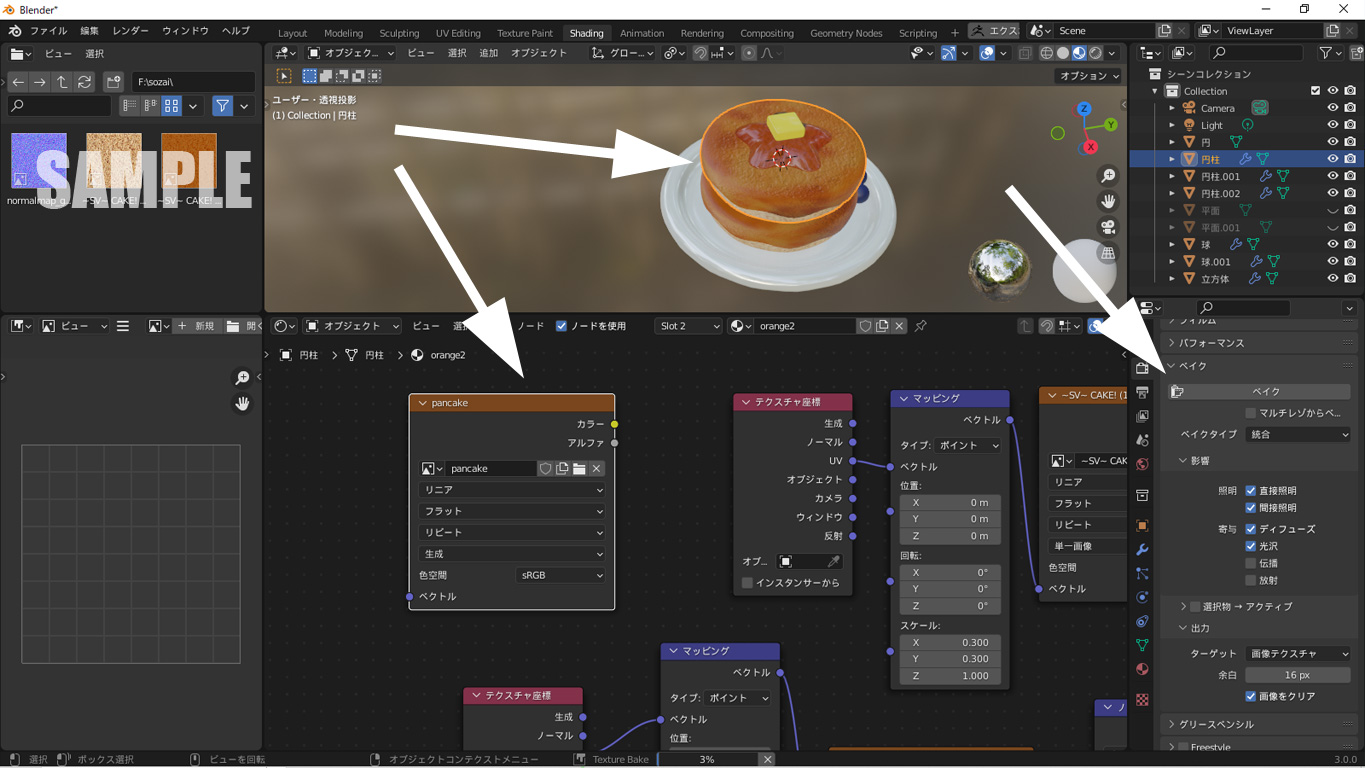
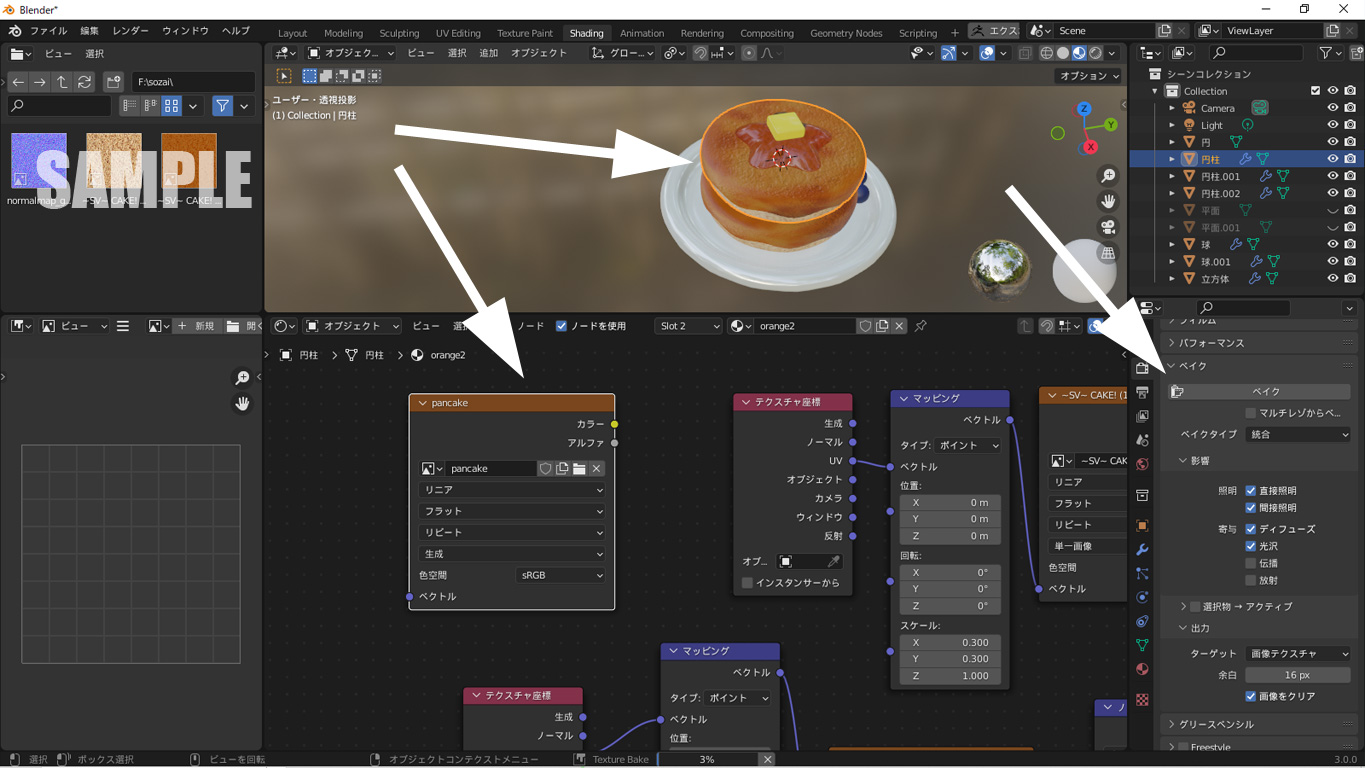
ベイクを開いてベイクする影響を設定します。
パンケーキは透明ではないし、発光しませんので、伝播と放射のチェックをはずしました。
照明は、現在見えてるイメージどおり、直接・間接照明にチェックしました。
直接照明は、Blenderのライトなので、チェックをはずしてもいいかもです。

ベイクするオブジェクト(上のパンケーキ)を選択し、ベイクする画像テクスチャーノードを選択(白枠になる)して、ベイクをクリックすると、処理が開始されます。

ベイクが完了すると、左に画像が表示されます。
パンケーキ本体やはちみつの陰影まで付いていることがわかります。
当方の非力なPCでは、6分かかりました。

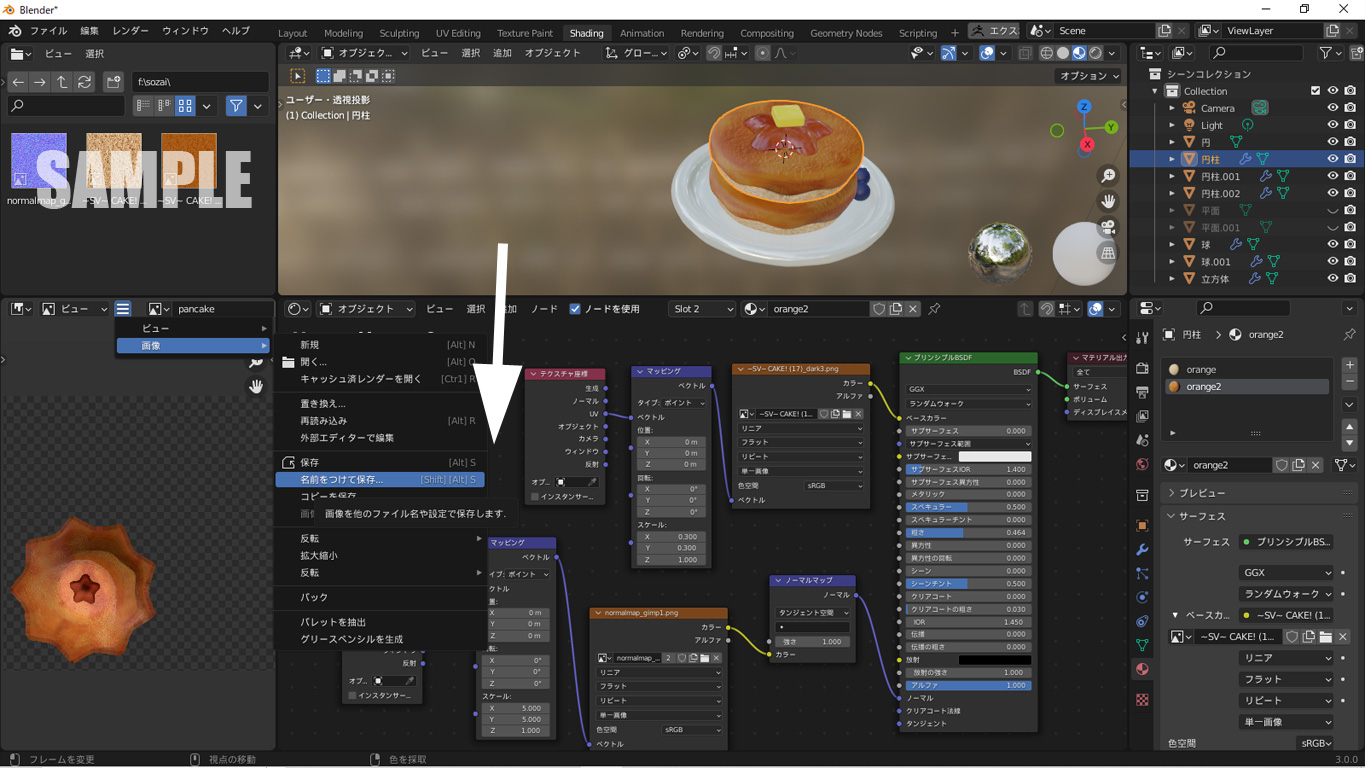
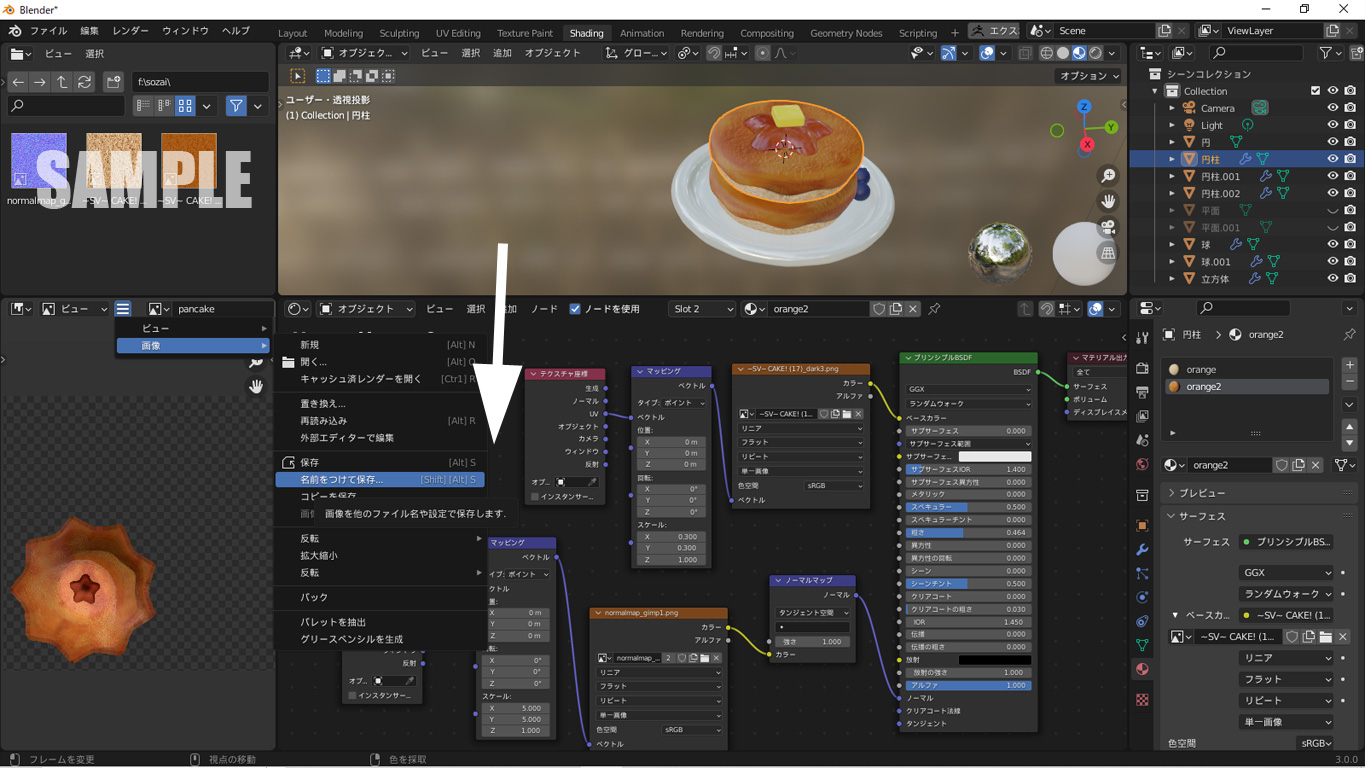
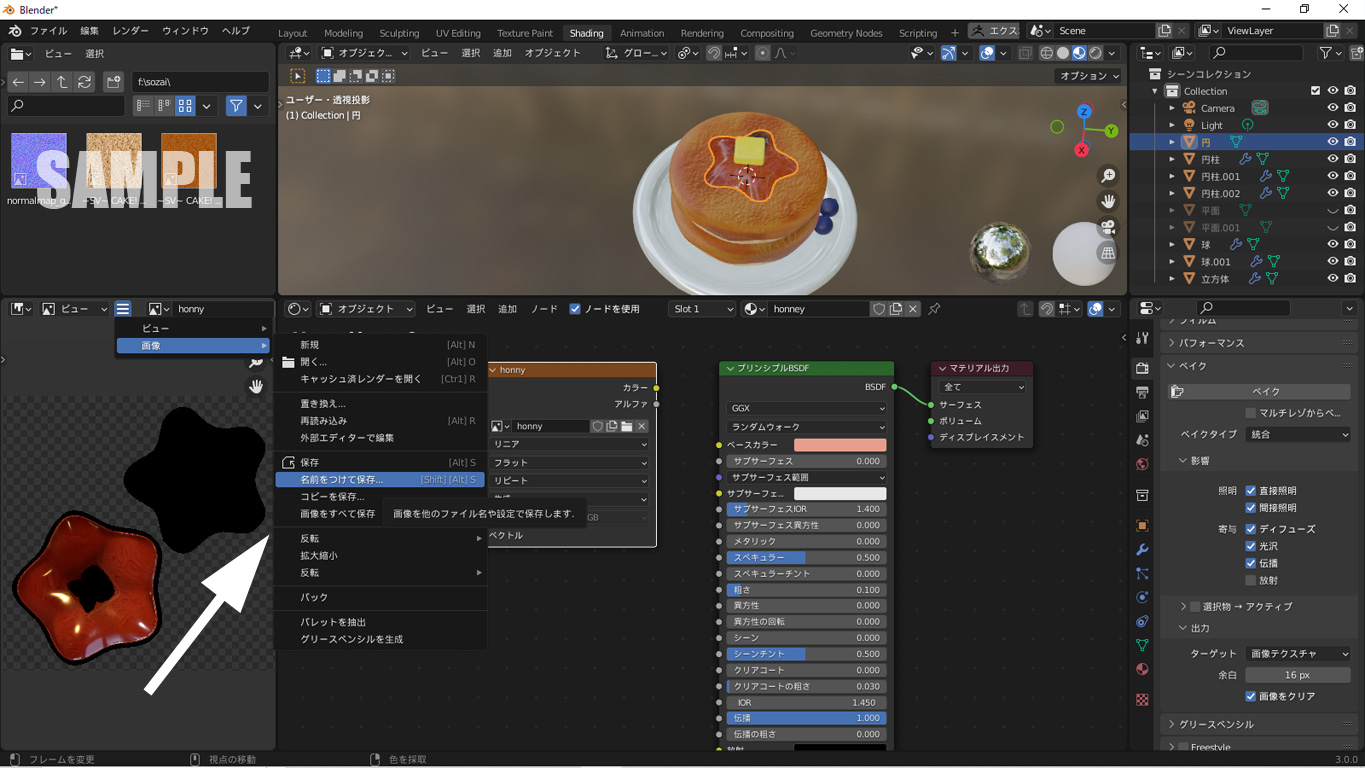
できた画像は、図のように保存しておきます。

マテリアルをorangeにして、同様のベイクを行います。
この時、ベイクする画像の名前は、誤って上書きしないように別のPancake2としました。
パンケーキの見え方がおかしくなったりしたら、元のブレンダーファイルを読み込んで今回記事の最初から処理するといいです。

orangeマテリアルのベイクが終わったら、図のように左に表示させます。

同様に、保存しておきます。うまく陰影付きのテクスチャーができてますね。
orange2とorangeの2枚のテクスチャーができました。これは後でGIMPなどを使って1枚にします。

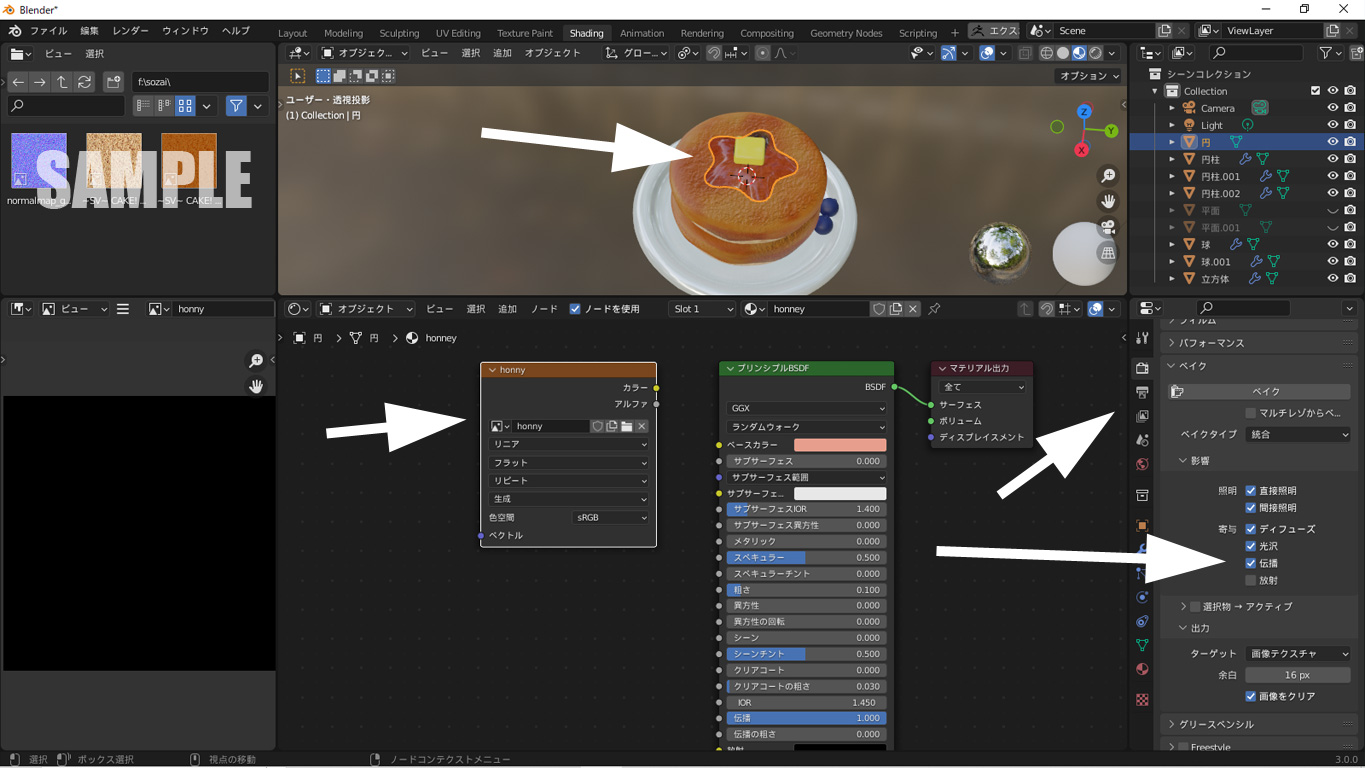
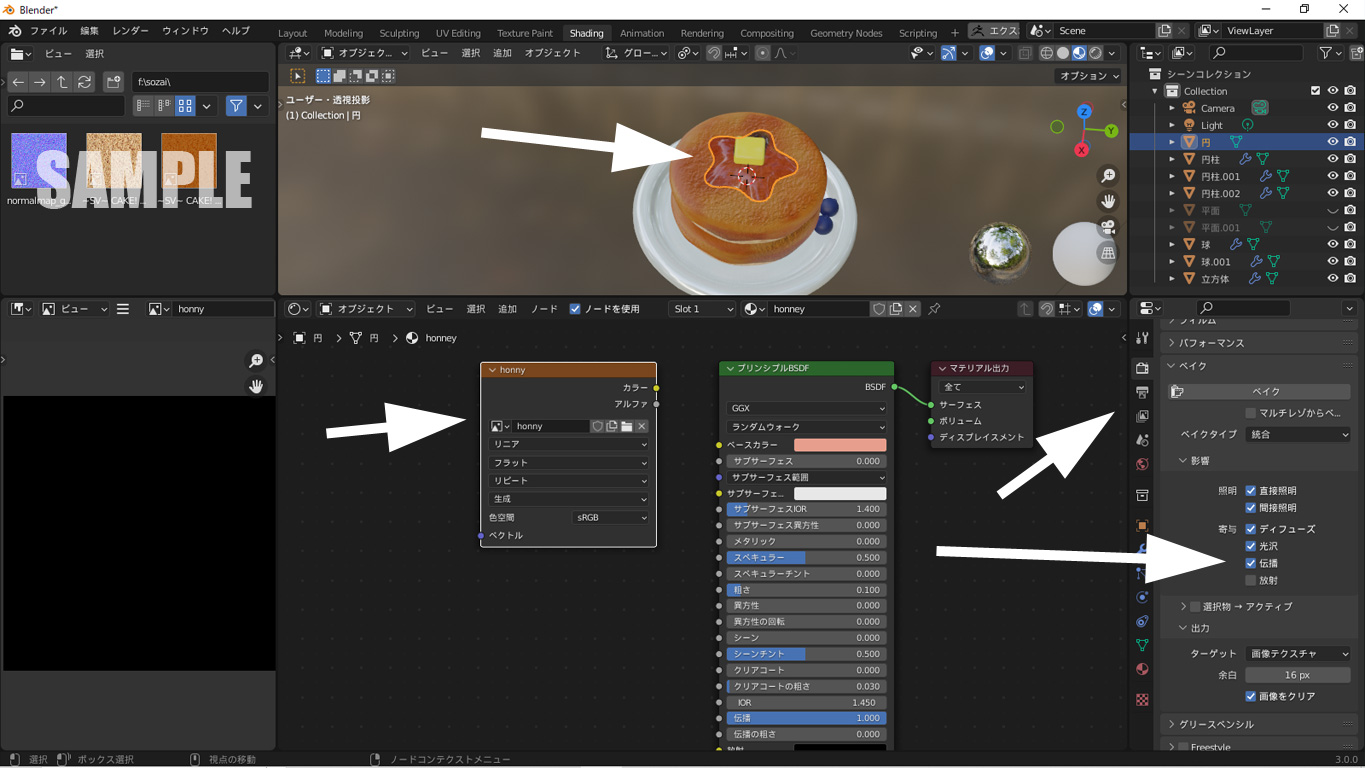
もう一つ、はちみつについてもベイクを行います。新たにhonnyという画像テクスチャーノードを追加しました。
ベイクの設定では、はちみつが透明であるため、伝播についてもチェックします。
はちみつオブジェクトと画像テクスチャーノードを選択して、ベイクをクリックします。

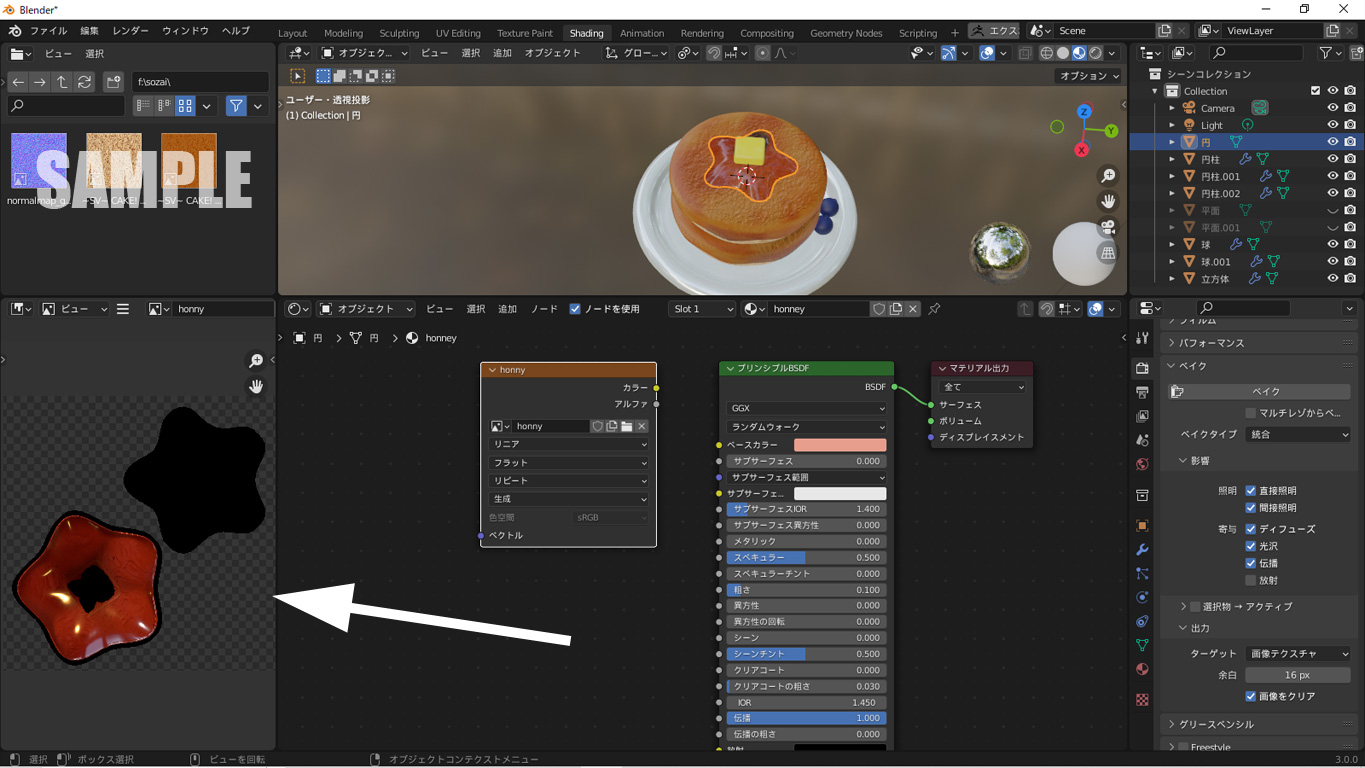
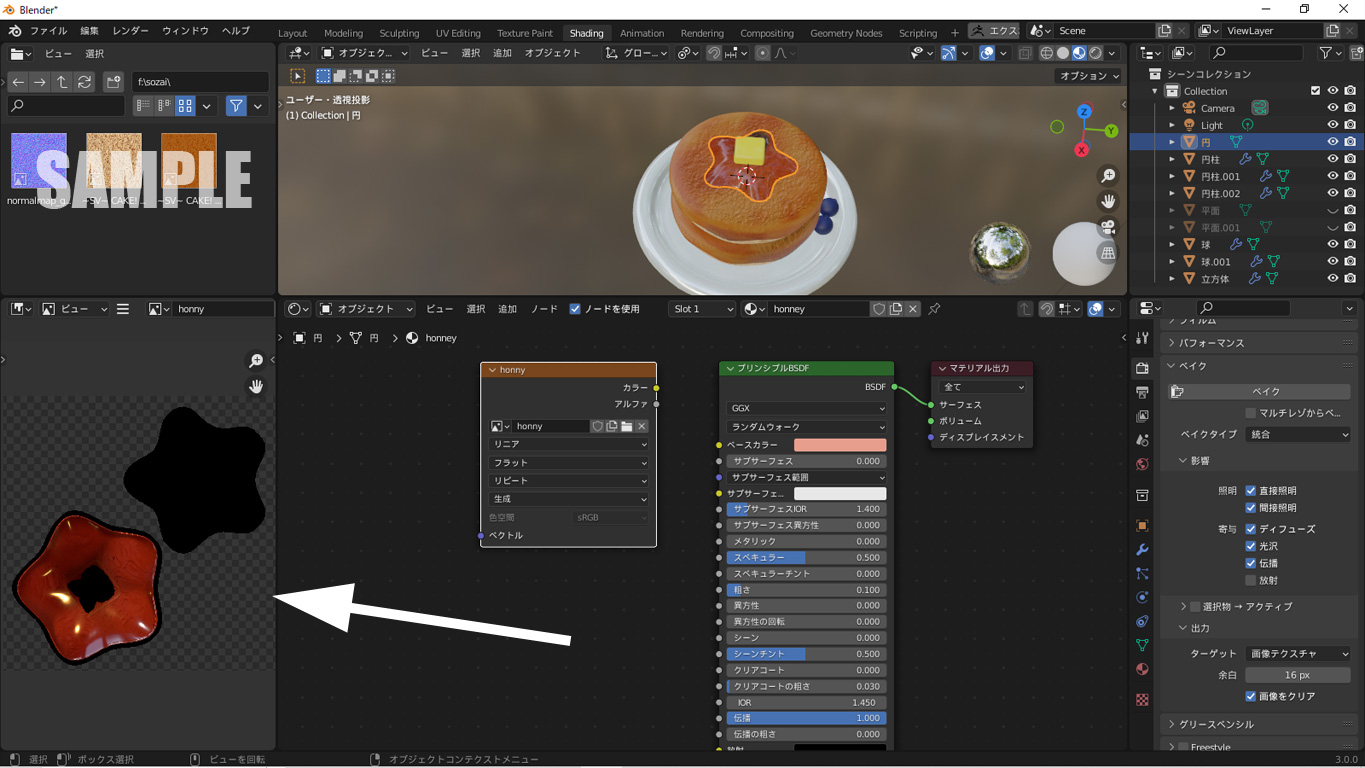
ベイク処理が終わると、こんな画像が表示されました。透明感や、光沢、バターの陰影も付いてます。
透明なオブジェクトだと、光の反射や屈折などを計算するため、レンダリングに時間がかかります。
当方のPCでは20分強かかりました。
SLでは、Blenderどおりには表示されないため、ここまで時間をかけずSLで調整するのもありですね。

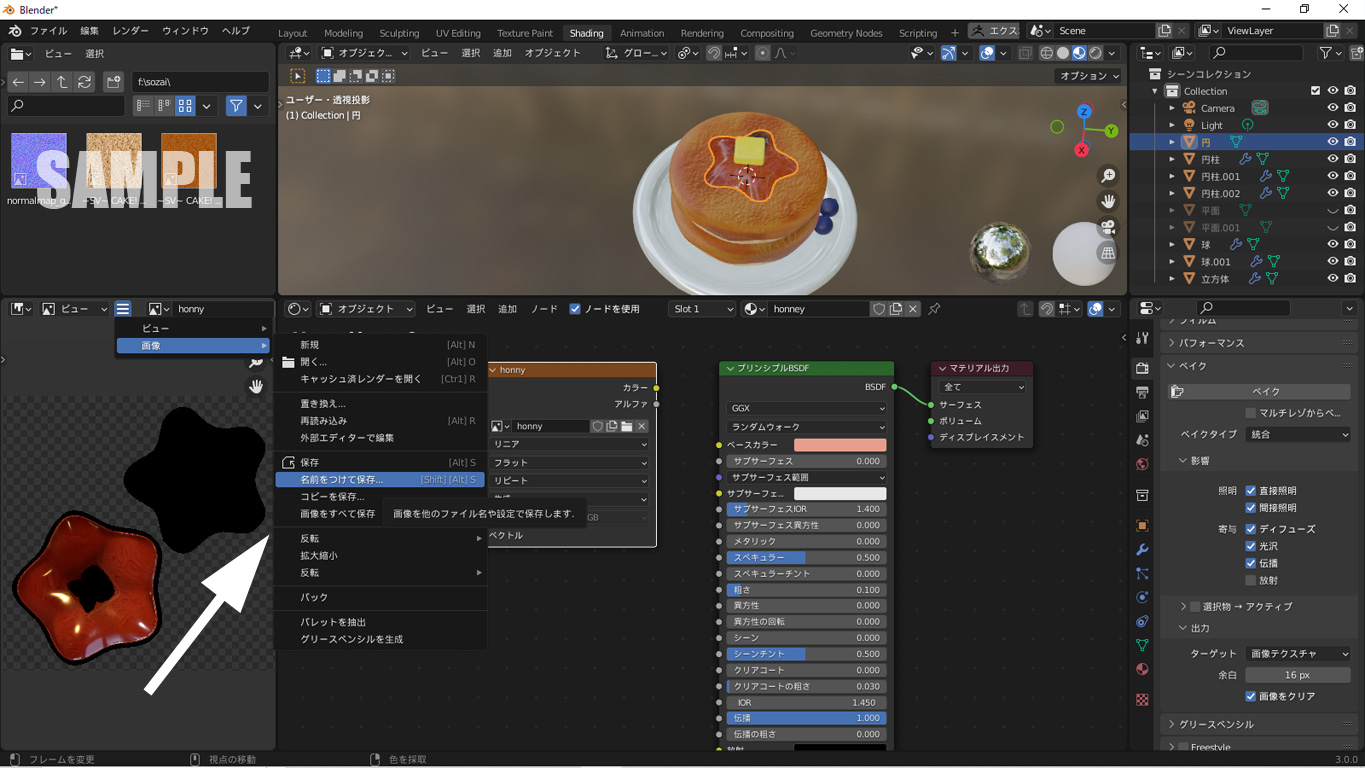
できた画像は、保存しておきます。
今回は、ここまでです。
次回最終回です。
これには、Blenderのテクスチャーベイクという仕組みを使います。
簡単に言うと、Blenderで見える3次元イメージを2次元テクスチャーに焼き付けるという感じです。

ベイクは、マテリアルごとに行うので、マテリアルタブでorange2を選択しておきます。
シェーダーエディタを開いておきます。

最初に、ベイクする画像テクスチャーを追加します。
シェーダーエディターの余白でShift+Aキーを押して、図のように画像テクスチャーを追加します。

新規をクリックします。

pancakeという名前とし、大きめの1024pxにしました。

右のレンダータブ?にして、レンダーエンジンをCyclesに変更します。
ちなみに、Eevee(ポケモンのイーブイw)は、リアルタイムレンダリングです。
今使用してるBlender3.0.0では、Cyclesにしないとベイクできません。新しいバージョンではできるらしいですが・・。

ベイクを開いてベイクする影響を設定します。
パンケーキは透明ではないし、発光しませんので、伝播と放射のチェックをはずしました。
照明は、現在見えてるイメージどおり、直接・間接照明にチェックしました。
直接照明は、Blenderのライトなので、チェックをはずしてもいいかもです。

ベイクするオブジェクト(上のパンケーキ)を選択し、ベイクする画像テクスチャーノードを選択(白枠になる)して、ベイクをクリックすると、処理が開始されます。

ベイクが完了すると、左に画像が表示されます。
パンケーキ本体やはちみつの陰影まで付いていることがわかります。
当方の非力なPCでは、6分かかりました。

できた画像は、図のように保存しておきます。

マテリアルをorangeにして、同様のベイクを行います。
この時、ベイクする画像の名前は、誤って上書きしないように別のPancake2としました。
パンケーキの見え方がおかしくなったりしたら、元のブレンダーファイルを読み込んで今回記事の最初から処理するといいです。

orangeマテリアルのベイクが終わったら、図のように左に表示させます。

同様に、保存しておきます。うまく陰影付きのテクスチャーができてますね。
orange2とorangeの2枚のテクスチャーができました。これは後でGIMPなどを使って1枚にします。

もう一つ、はちみつについてもベイクを行います。新たにhonnyという画像テクスチャーノードを追加しました。
ベイクの設定では、はちみつが透明であるため、伝播についてもチェックします。
はちみつオブジェクトと画像テクスチャーノードを選択して、ベイクをクリックします。

ベイク処理が終わると、こんな画像が表示されました。透明感や、光沢、バターの陰影も付いてます。
透明なオブジェクトだと、光の反射や屈折などを計算するため、レンダリングに時間がかかります。
当方のPCでは20分強かかりました。
SLでは、Blenderどおりには表示されないため、ここまで時間をかけずSLで調整するのもありですね。

できた画像は、保存しておきます。
今回は、ここまでです。
次回最終回です。
2023年05月12日
パンケーキをSLにアップする3
今回は、パンケーキのノーマルマップを作成します。
ノーマルマップというのは、オブジェクトの表面のでこぼこを表すマップのことです。
SLでも、マテリアル対応がされてますので、ノーマルマップを使用することができます。

ノーマルマップを作成する方法は、いろいろありますが、フリーで使用できてわかりやすいということから、GIMPのプラグインを使います。GIMPのバージョンが古いですが、問題なく使えました。
プラグインの入手方法および、インストールについては、こちらのサイトを参考にしてください。

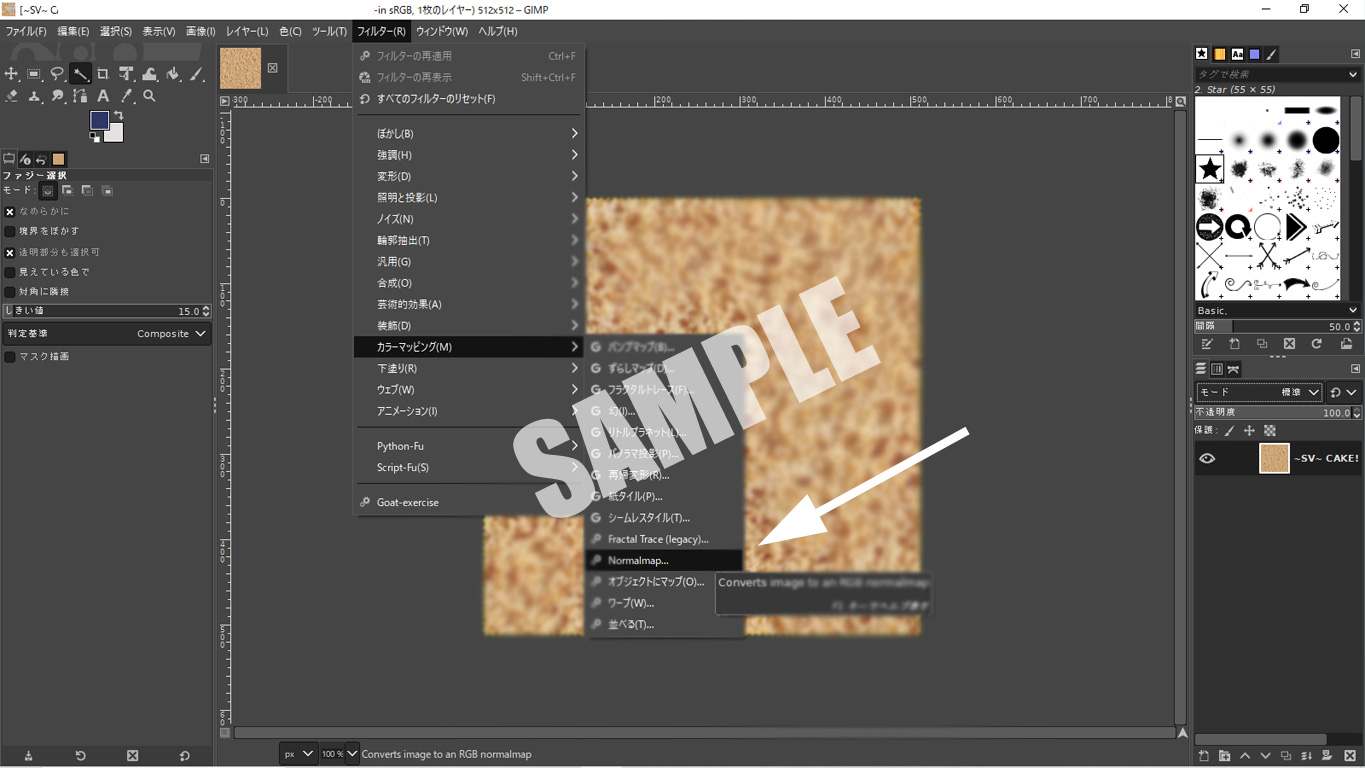
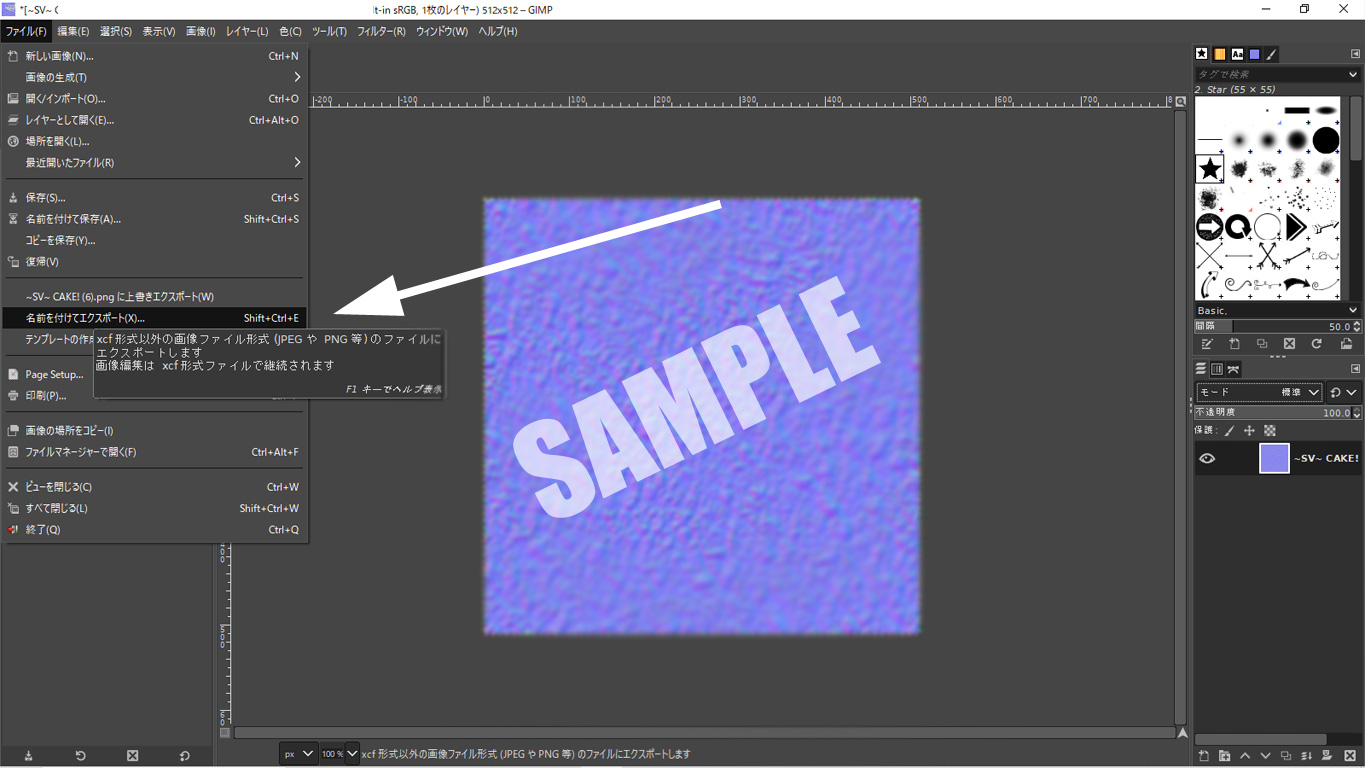
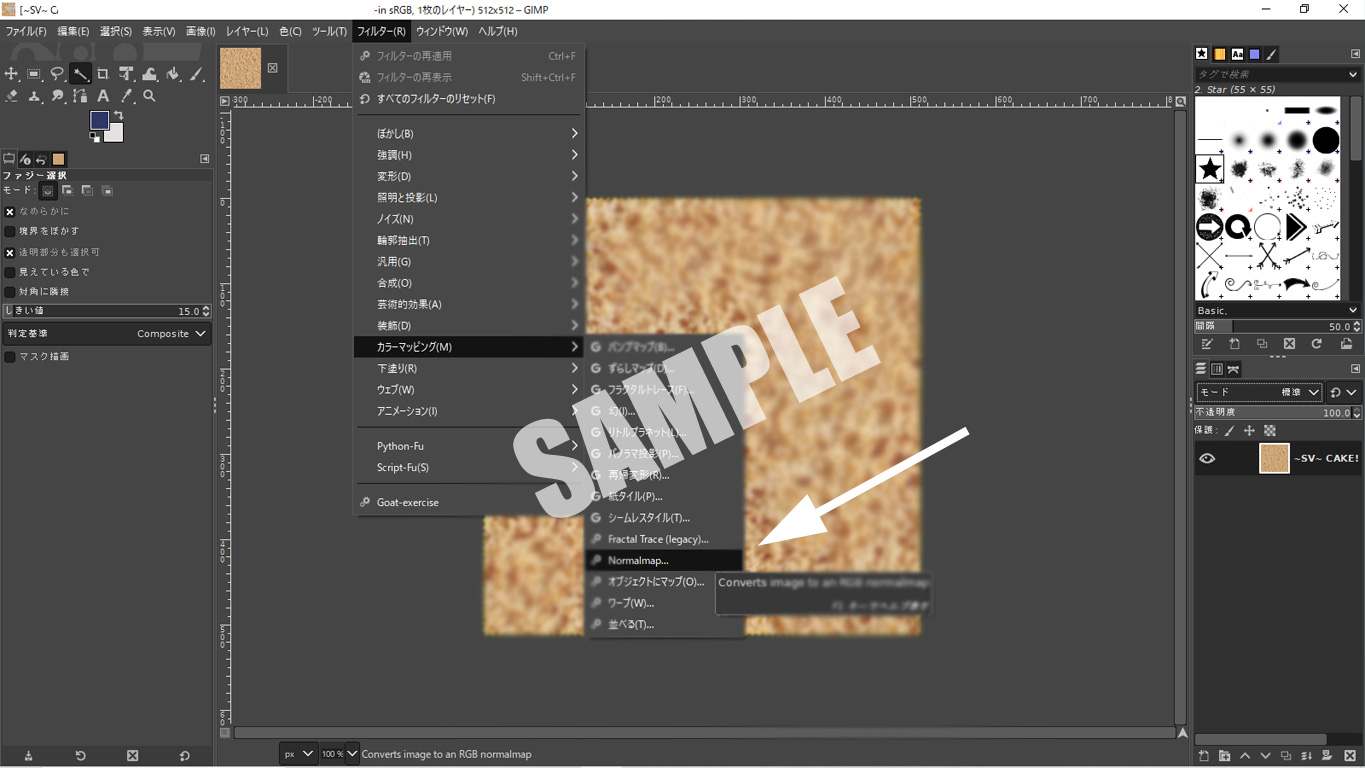
GIMPで元画像を開いて、フィルター>カラーマッピング>Normalmap をクリックします。

画像のように。Scaleを10にして、でこぼこ具合を大きくし、シームレス画像であるので、Wrapにチェックを入れました。
パラメーターの細かい説明は、こちらのサイトにあります。

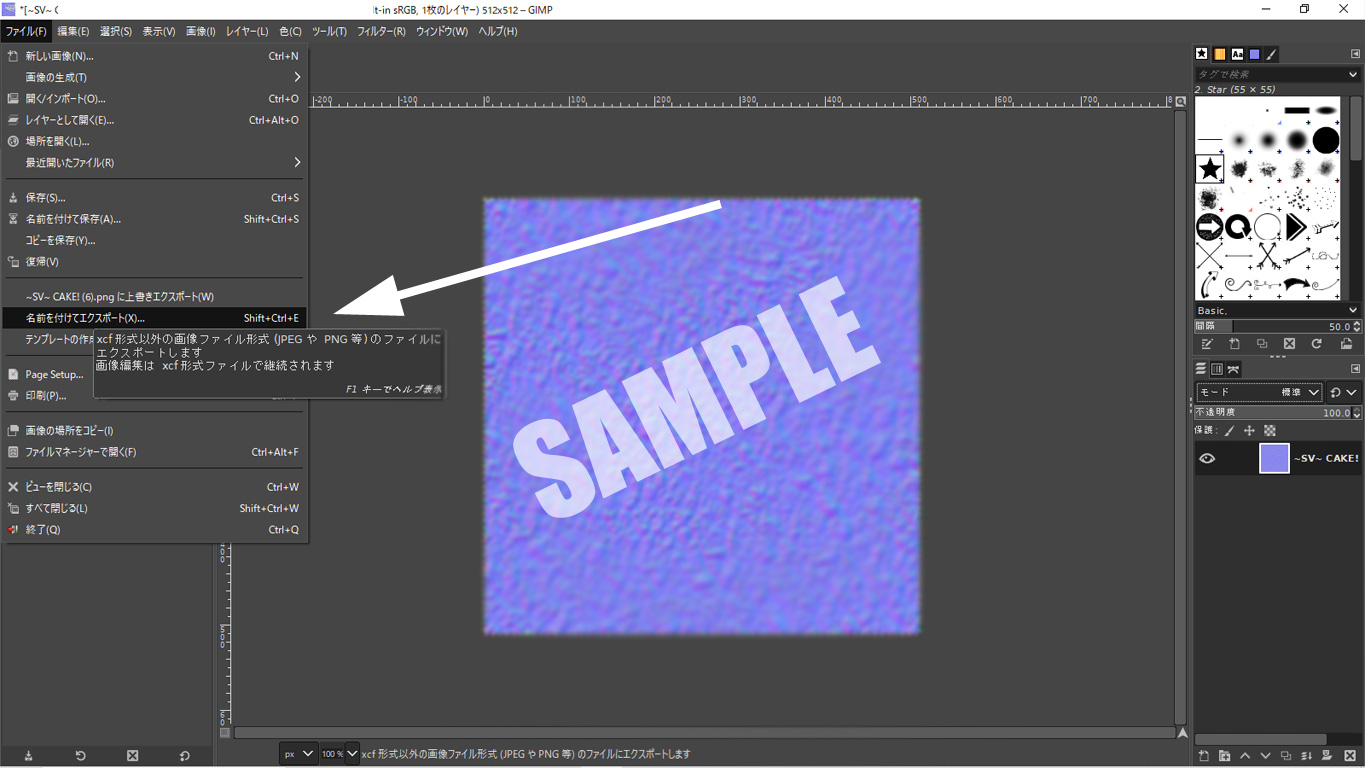
できたノーマルマップをエクスポートします。

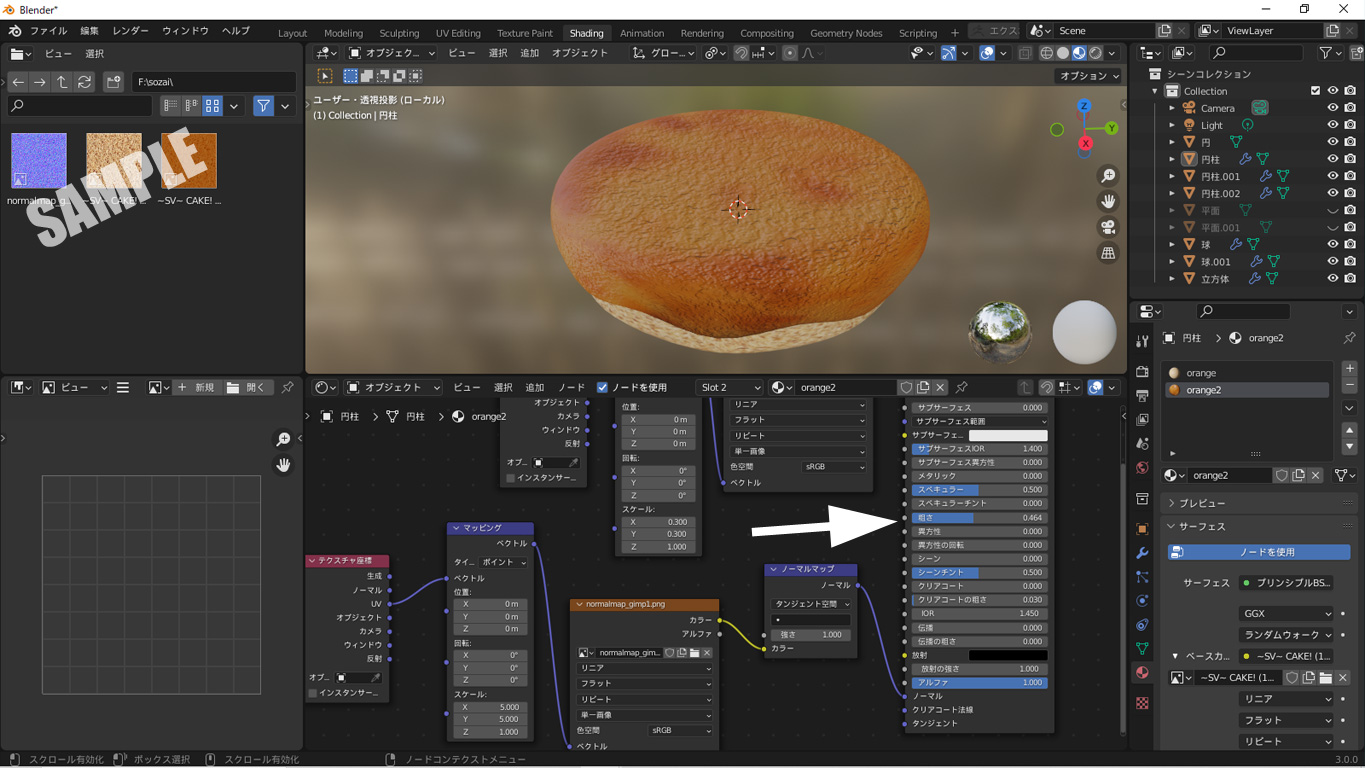
Blenderに戻ります。
上のパンケーキを選択して、/キーを押して、それのみ表示します。
orange2マテリアルを選択してノーマルマップを適用します。
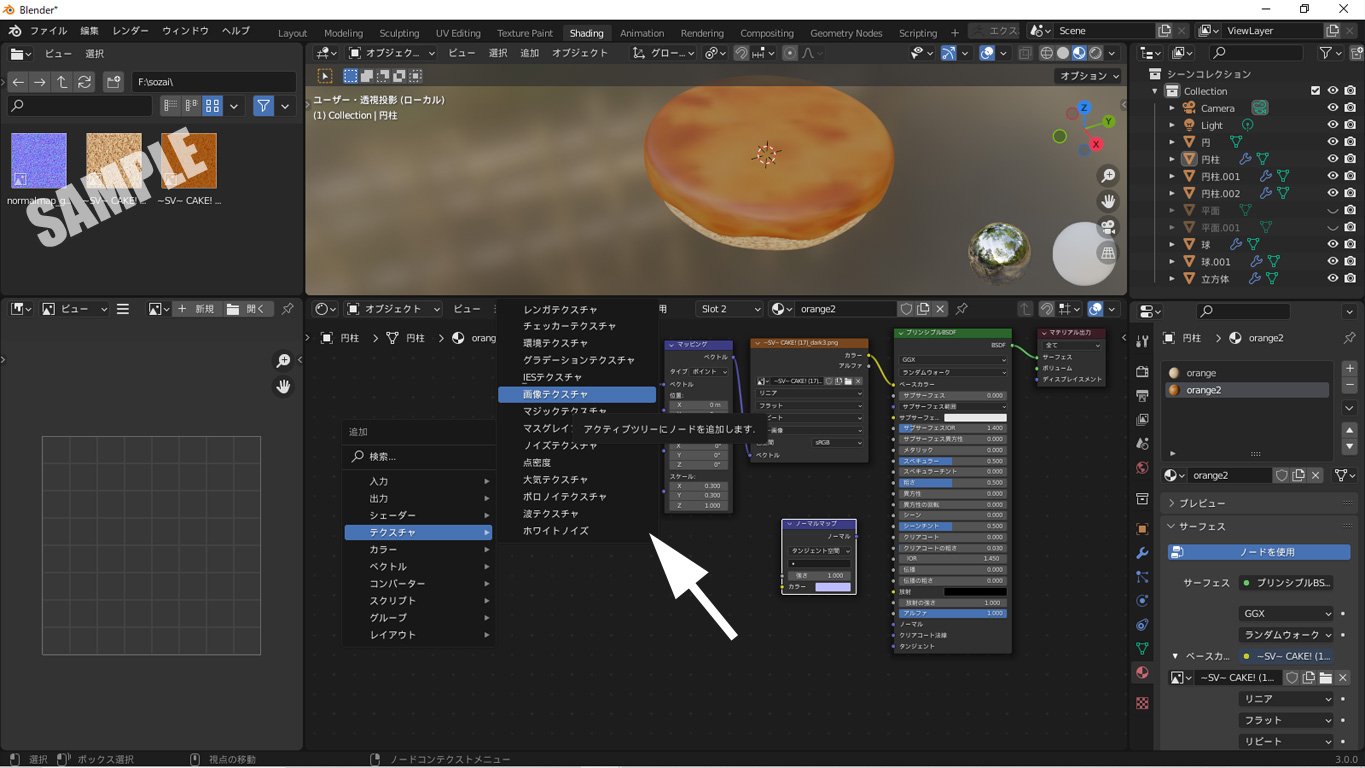
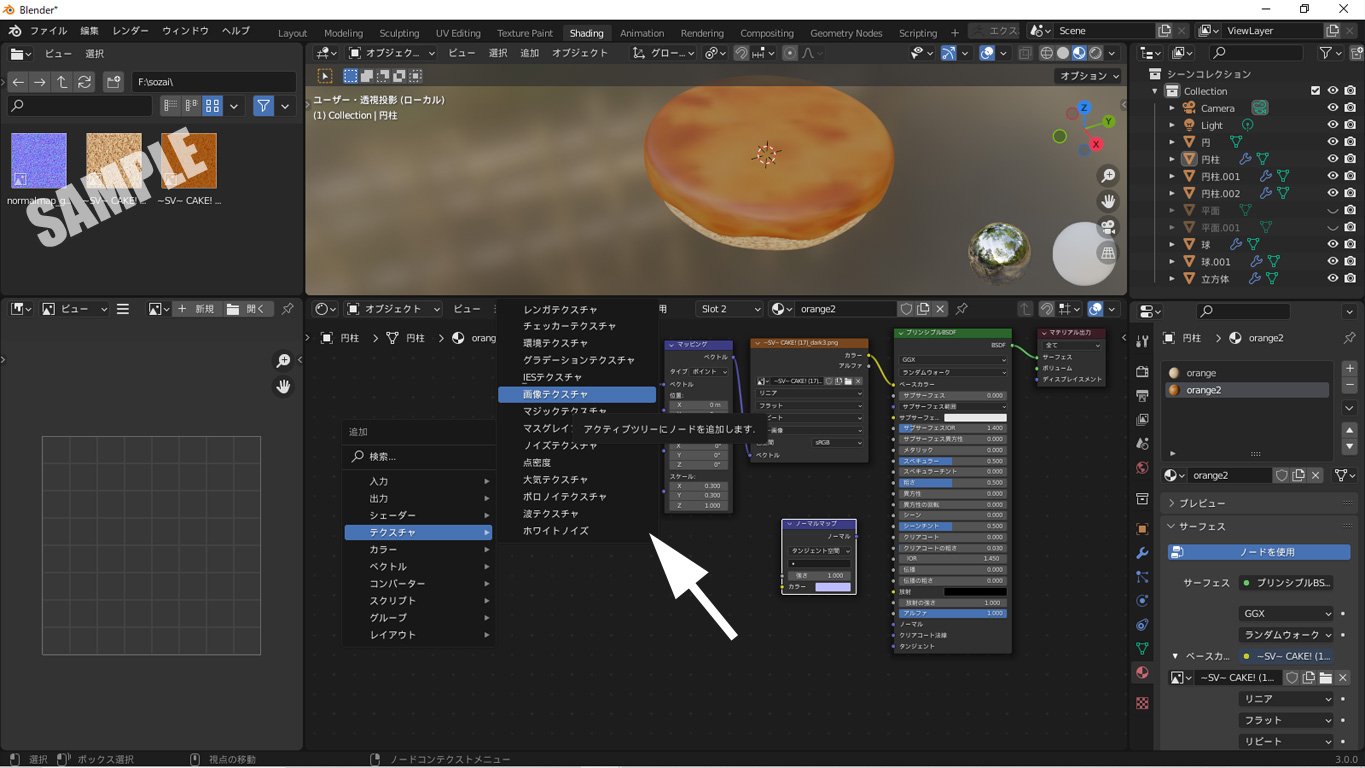
このためには、シェーダーエディターに新たにノードを追加する必要があります。
Shift+Aでノーマルマップをクリックします。

同様に画像テクスチャーを追加します。

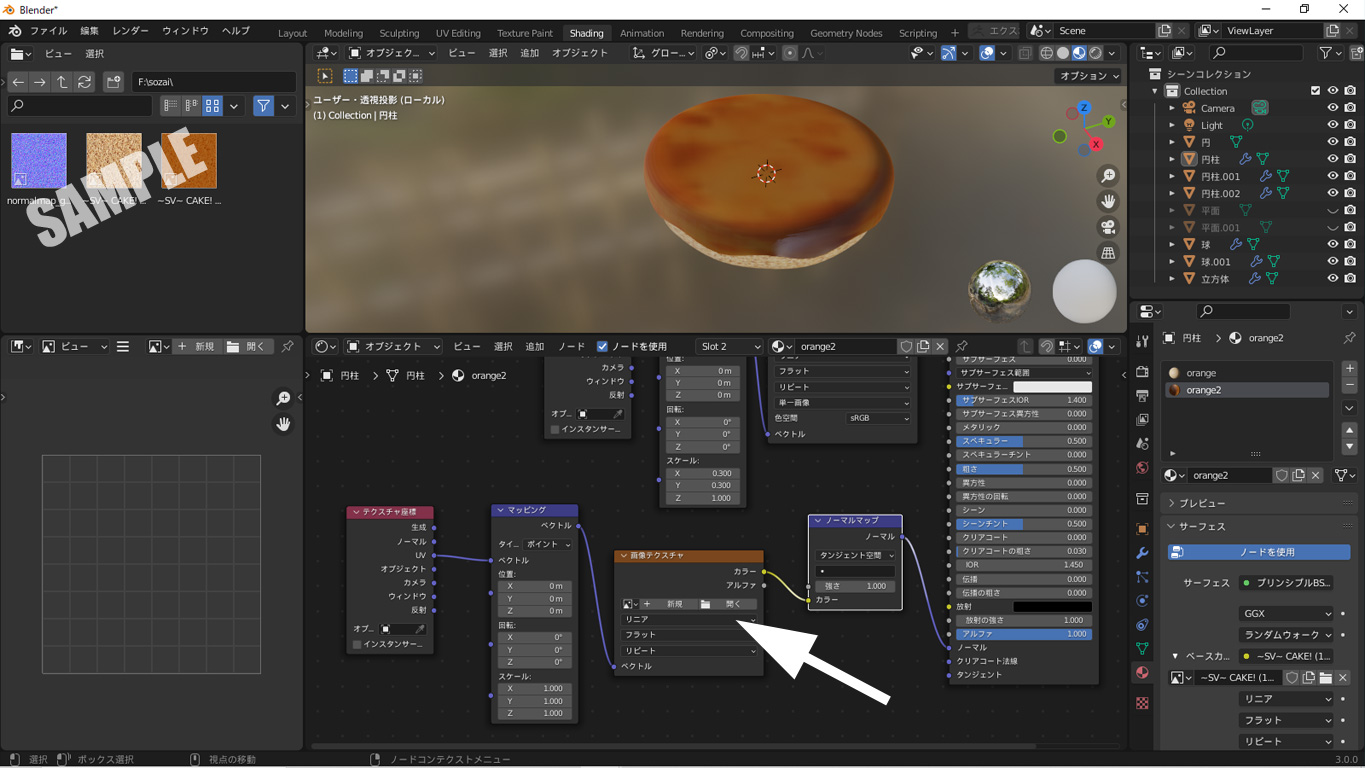
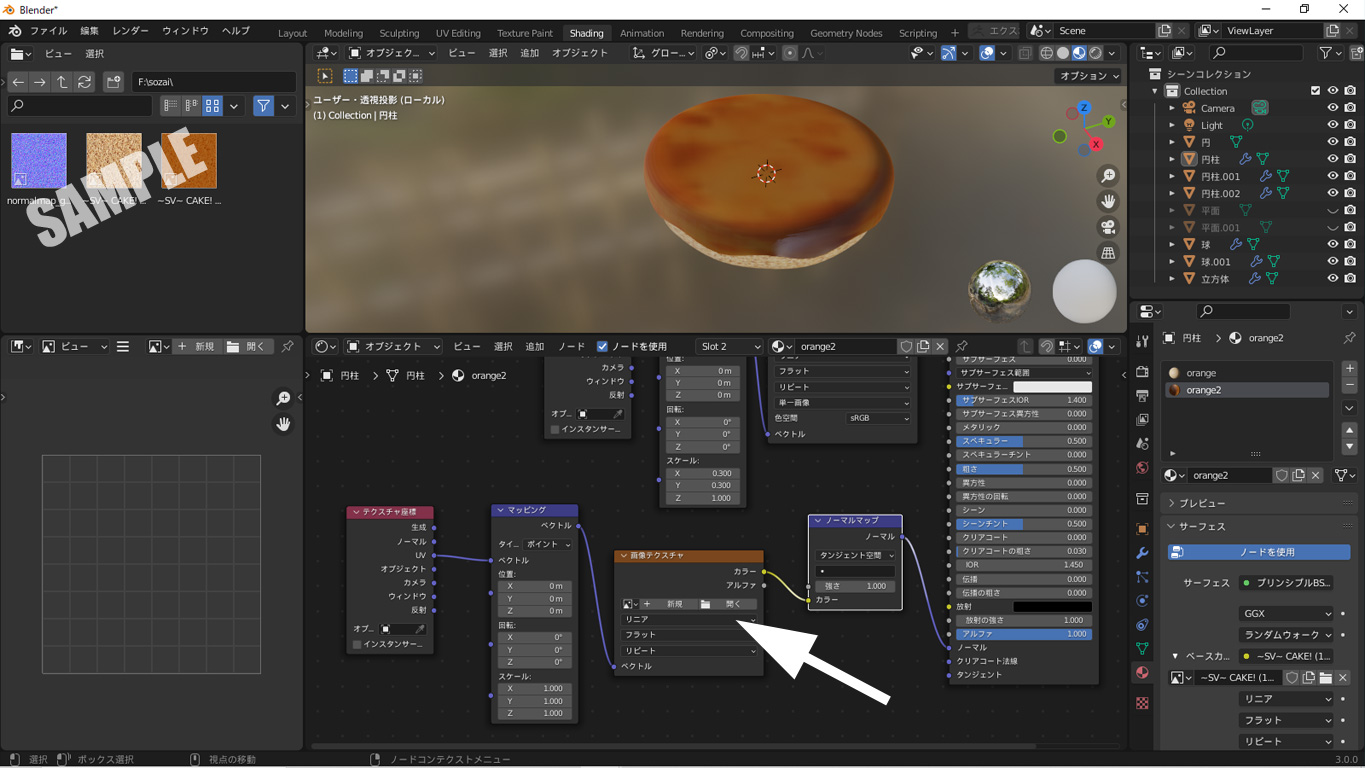
画像テクスチャーの時と同様に、マッピングと、テクスチャー座標ノードを追加して、上のようにつなぎます。
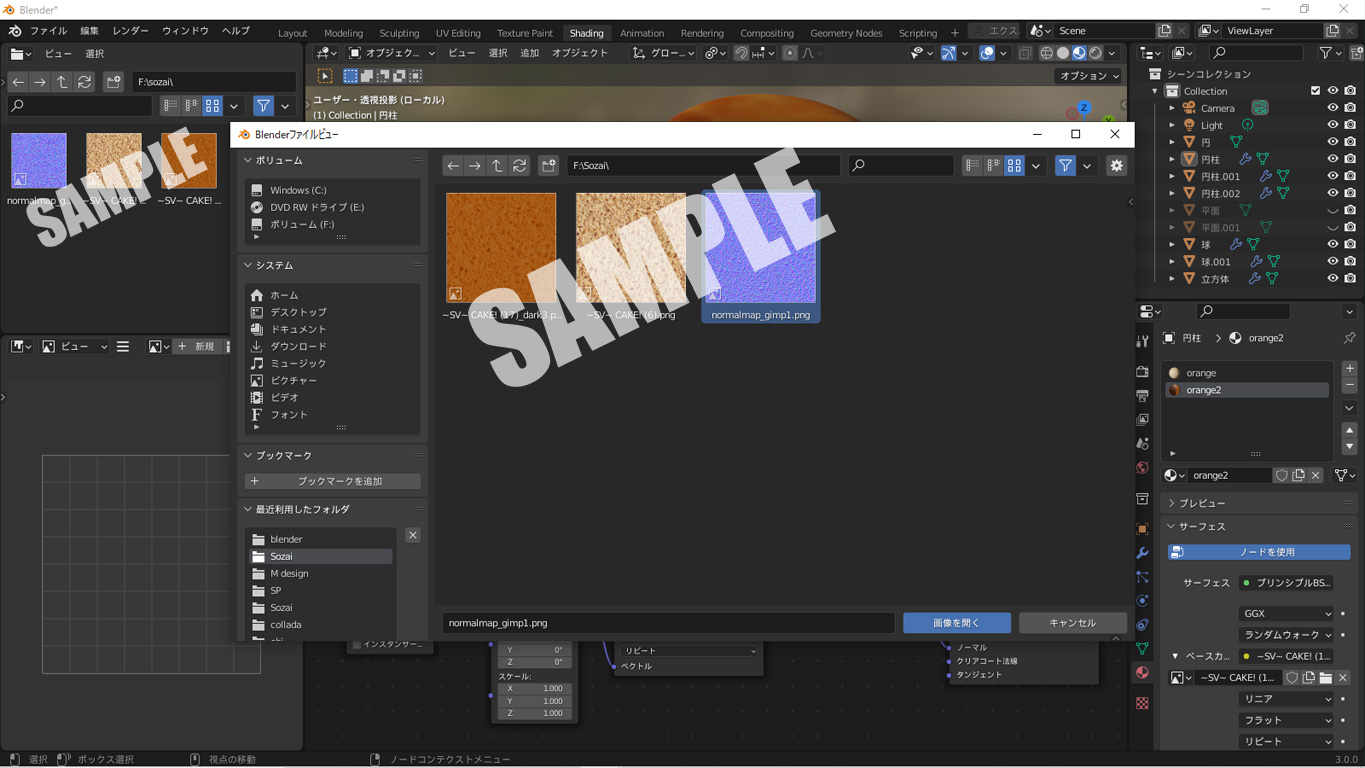
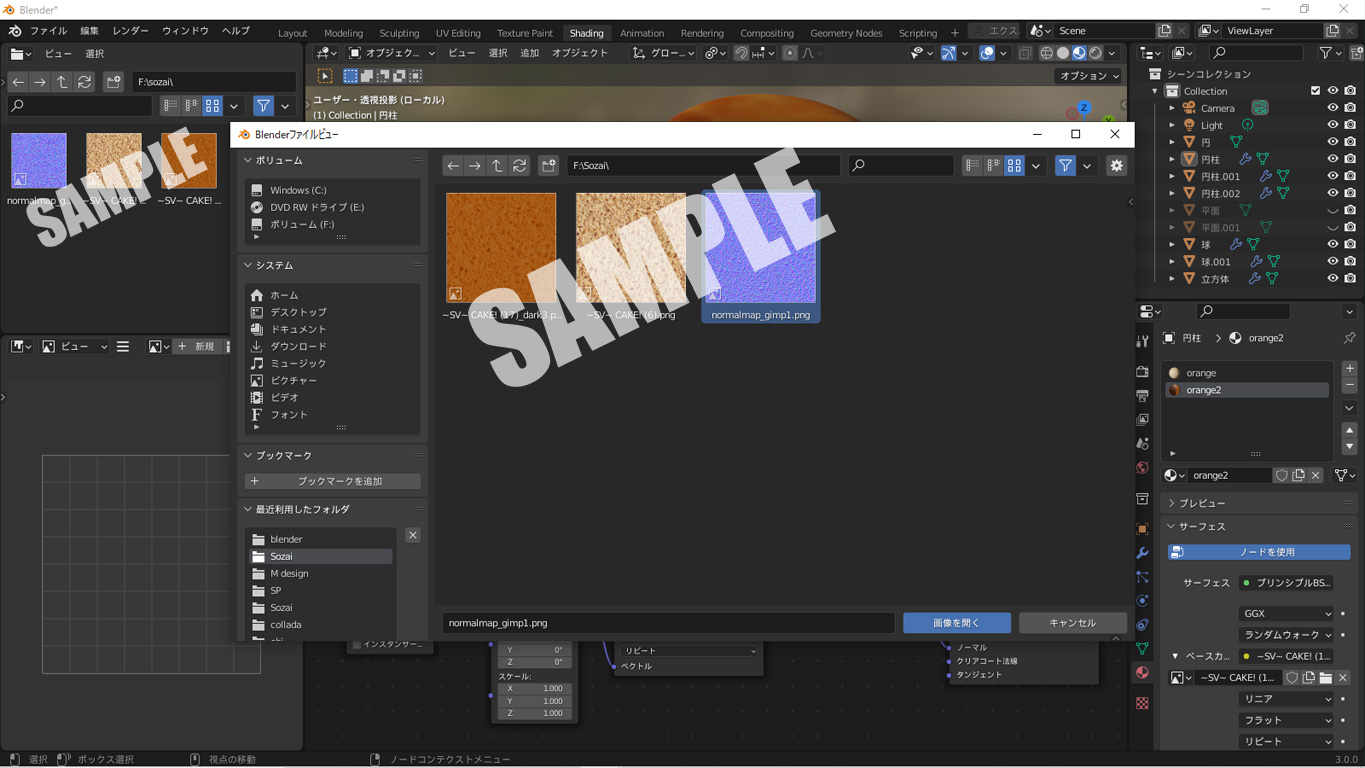
画像テクスチャーの開くをクリックして、ノーマルマップを読み込みます。

作成したノーマルマップを選択して開きます。

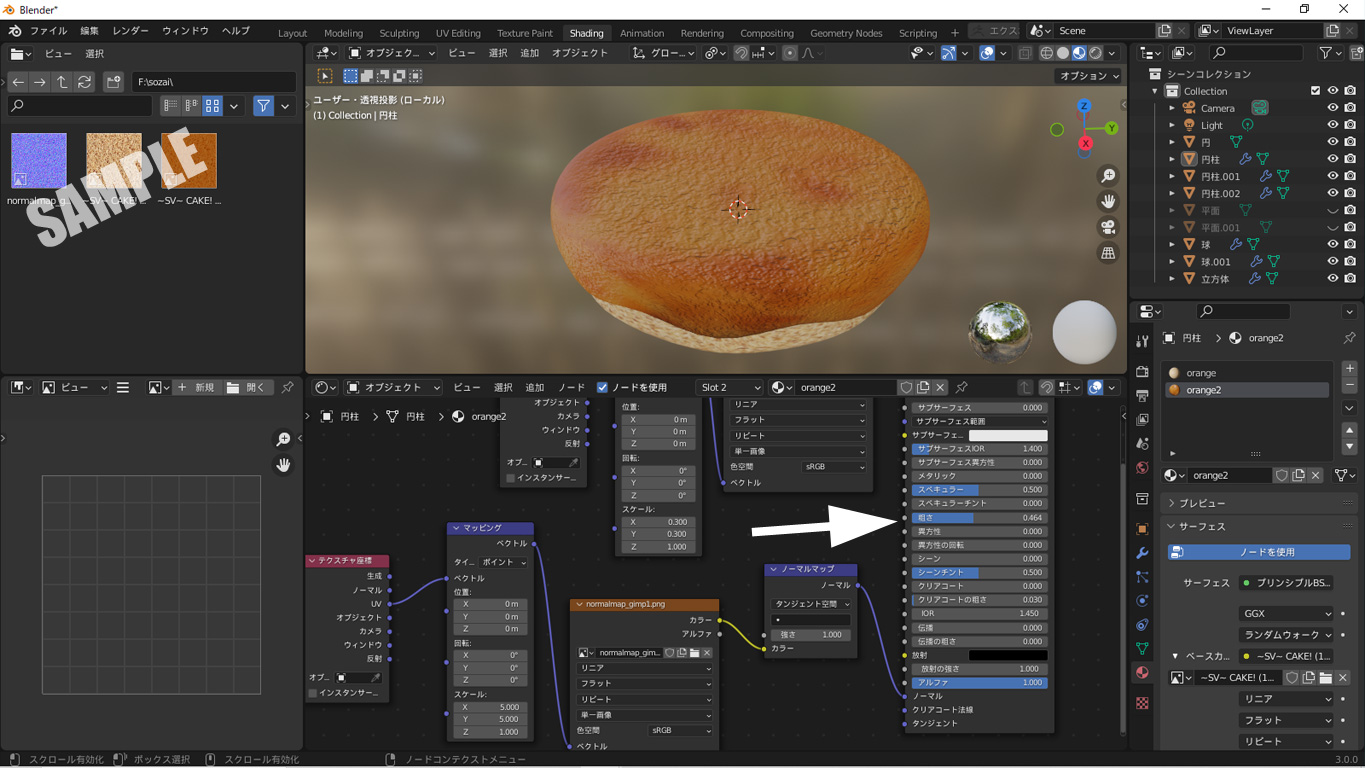
マッピングのスケールをX:5.000 Y:5.000に変更するとこのようになります。
スペキュラの粗さを少し調整してみました。いろいろやってみてください。
これで、orange2マテリアルへの適用が終わりです。

同じ作業をorangeマテリアルでも行います。
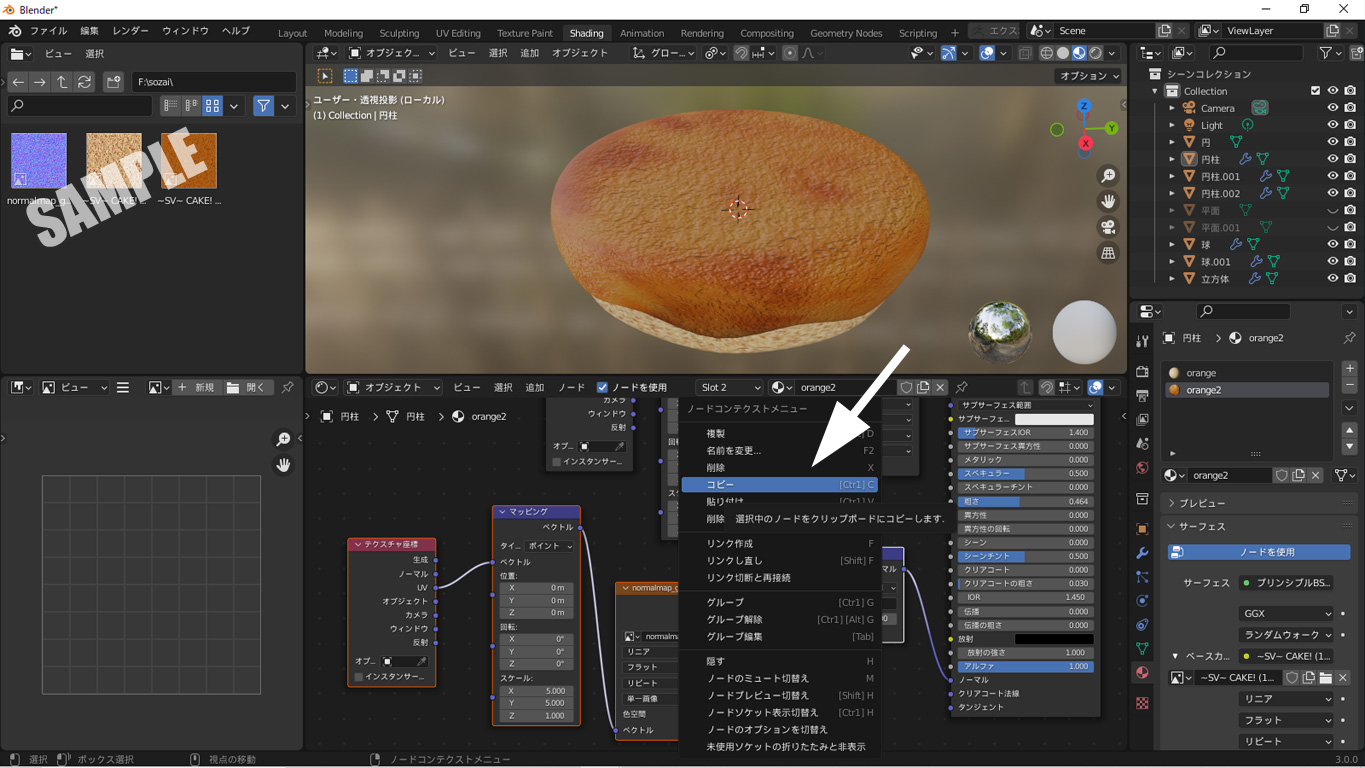
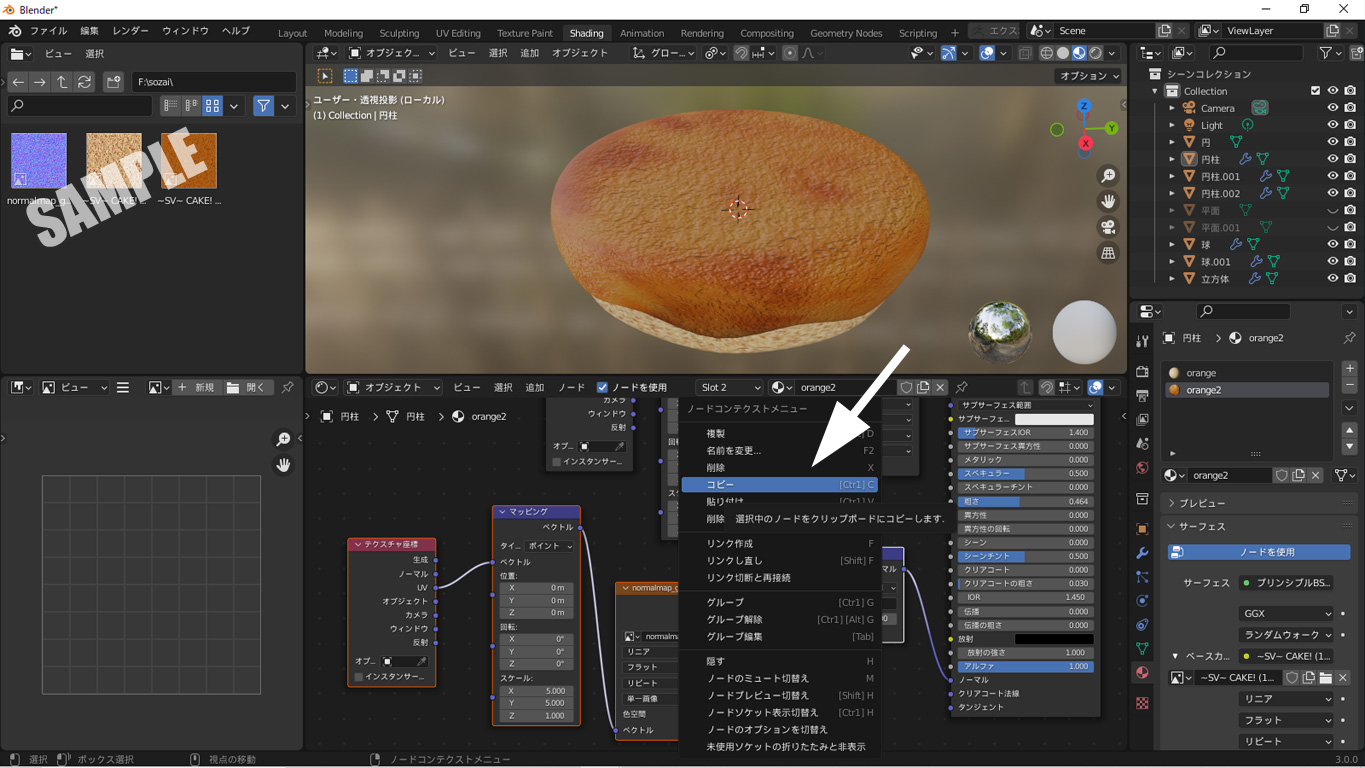
一からやってもよいのですが、ここではコピペを使います。
テクスチャー座標からノーマルマップノードをShiftキーを推しながらクリックして選択し、右クリックメニューでコピーをクリックします。

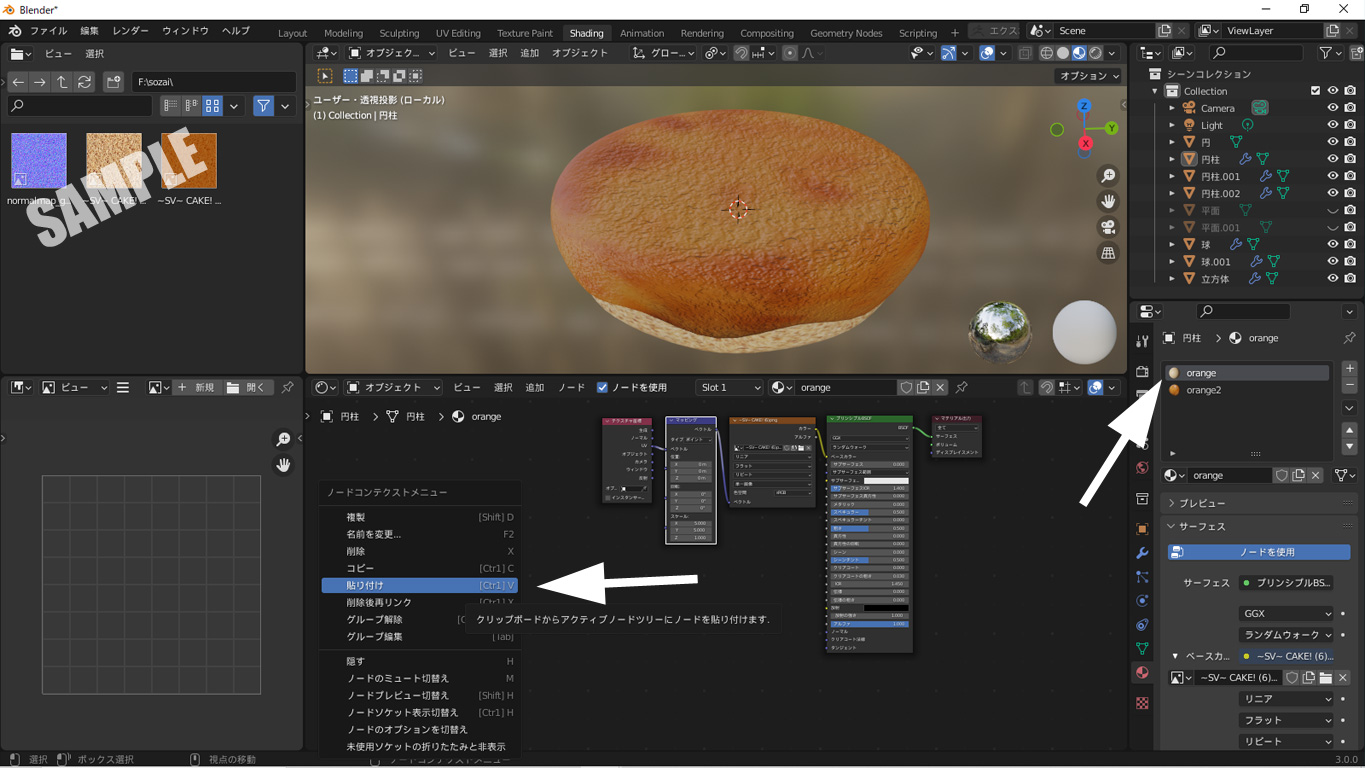
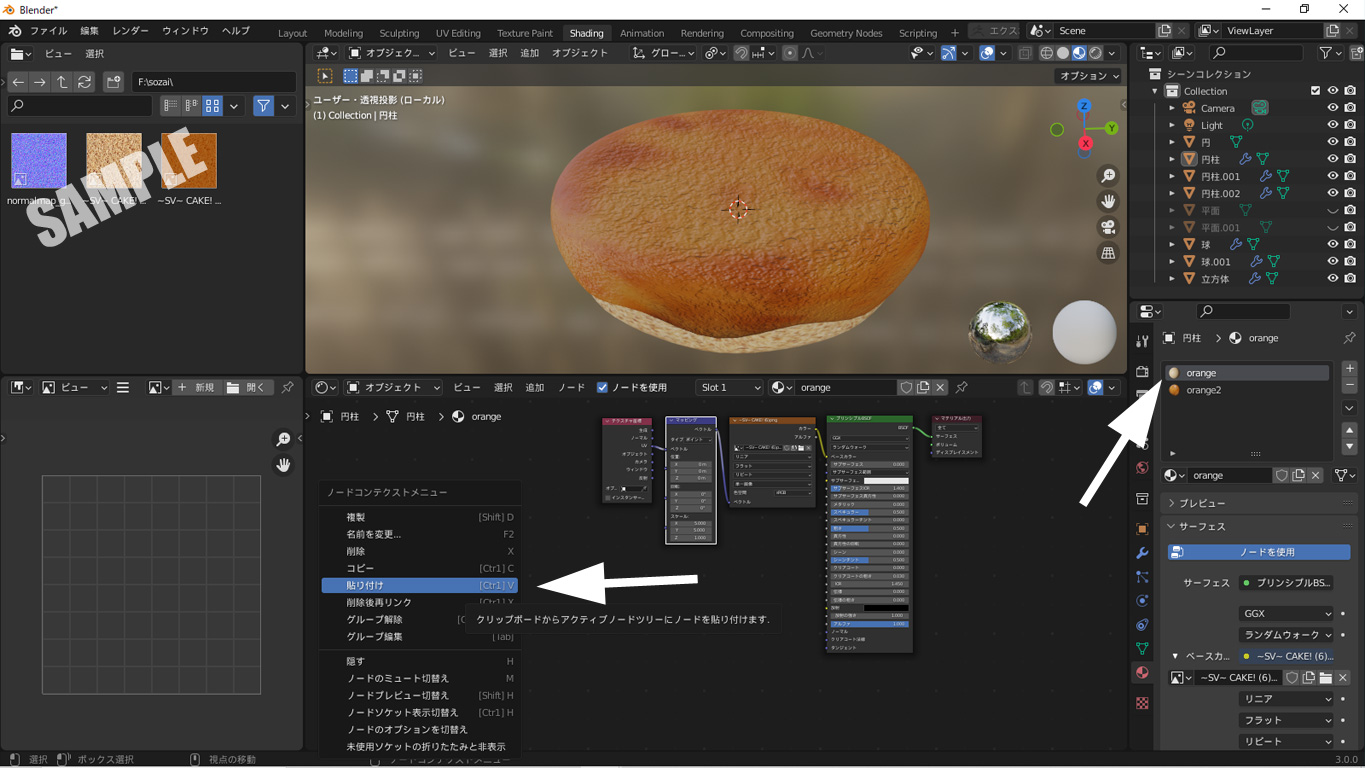
マテリアルをorangeを選択して、シェーダーエディターの余白部分で右クリックして貼り付けをクリックします。

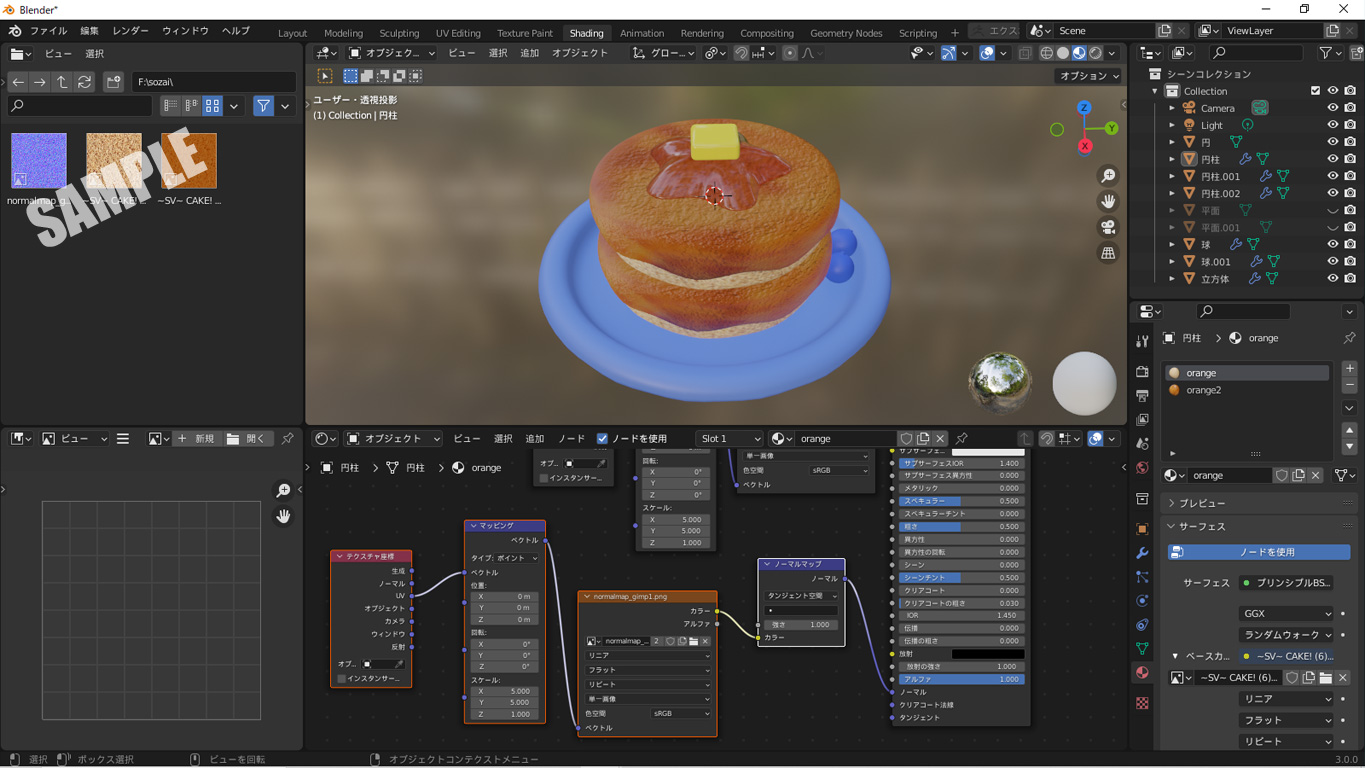
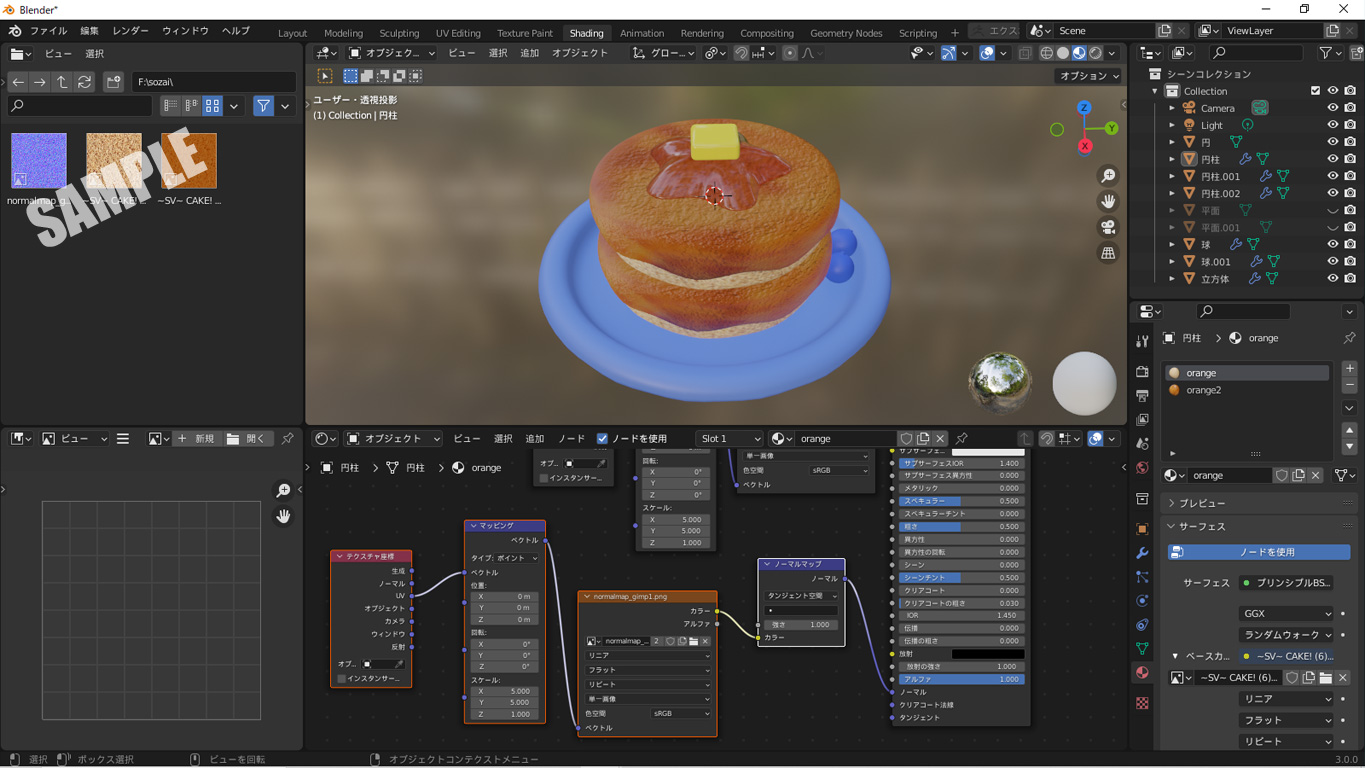
ノーマルマップノードとプリンシプルBSDFノードが繋がってないので、ノーマル同士をマウスでつなげます。
これで、orangeマテリアルにも、ノーマルマップが適用されました。

/キーを押して全体を表示すると、このようになります。リアルな感じになったと思います。

その他のマテリアルも、調整しましょう。
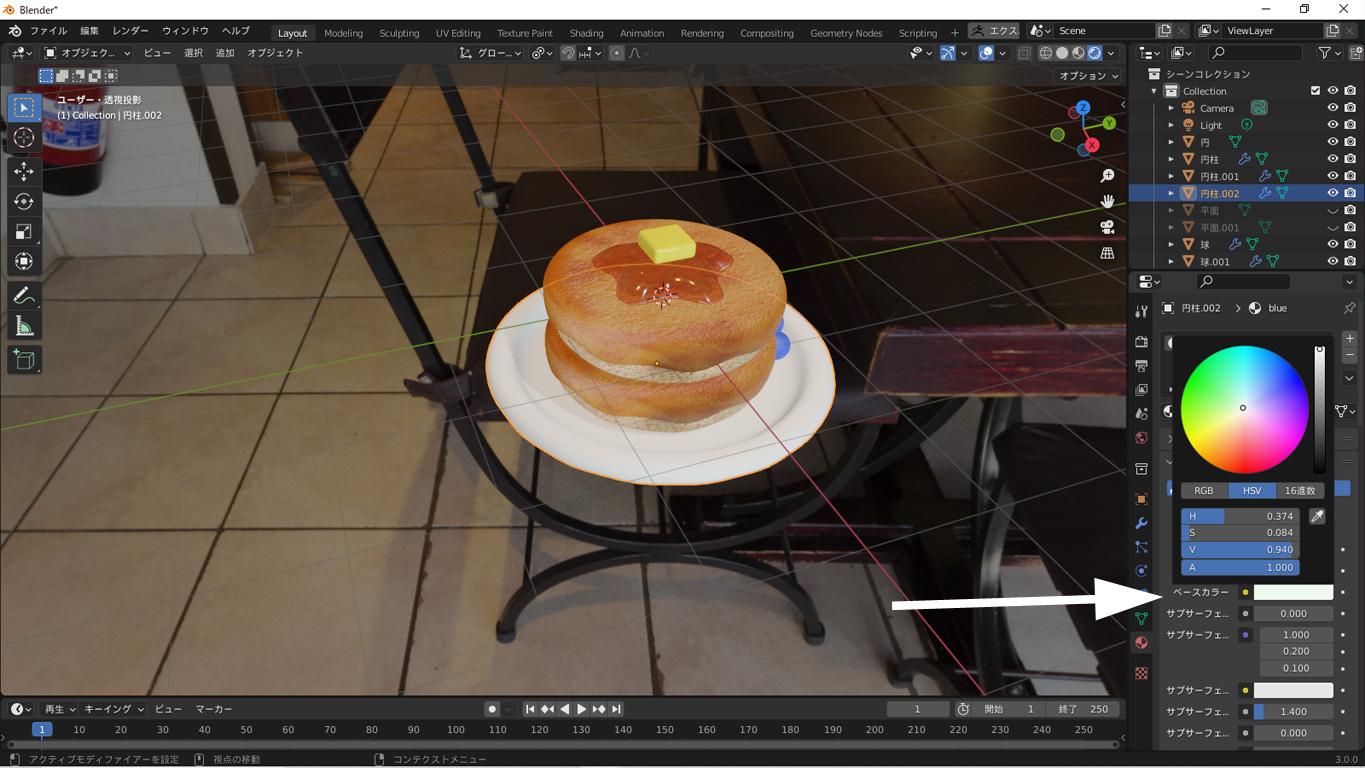
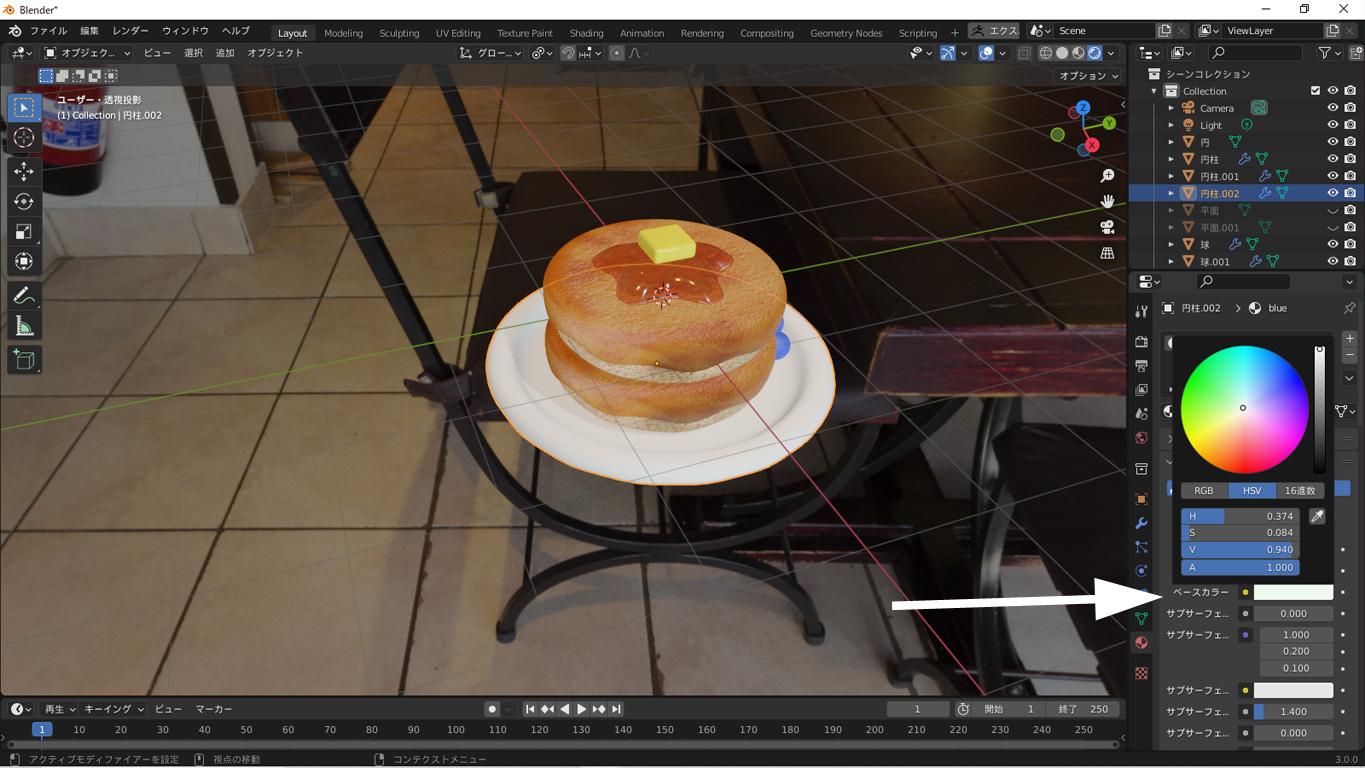
まず、お皿の色を白に変更しました。

メタリックやスペキュラー、粗さの数値を調整すると、ツヤがでて、リアルぽくなります。

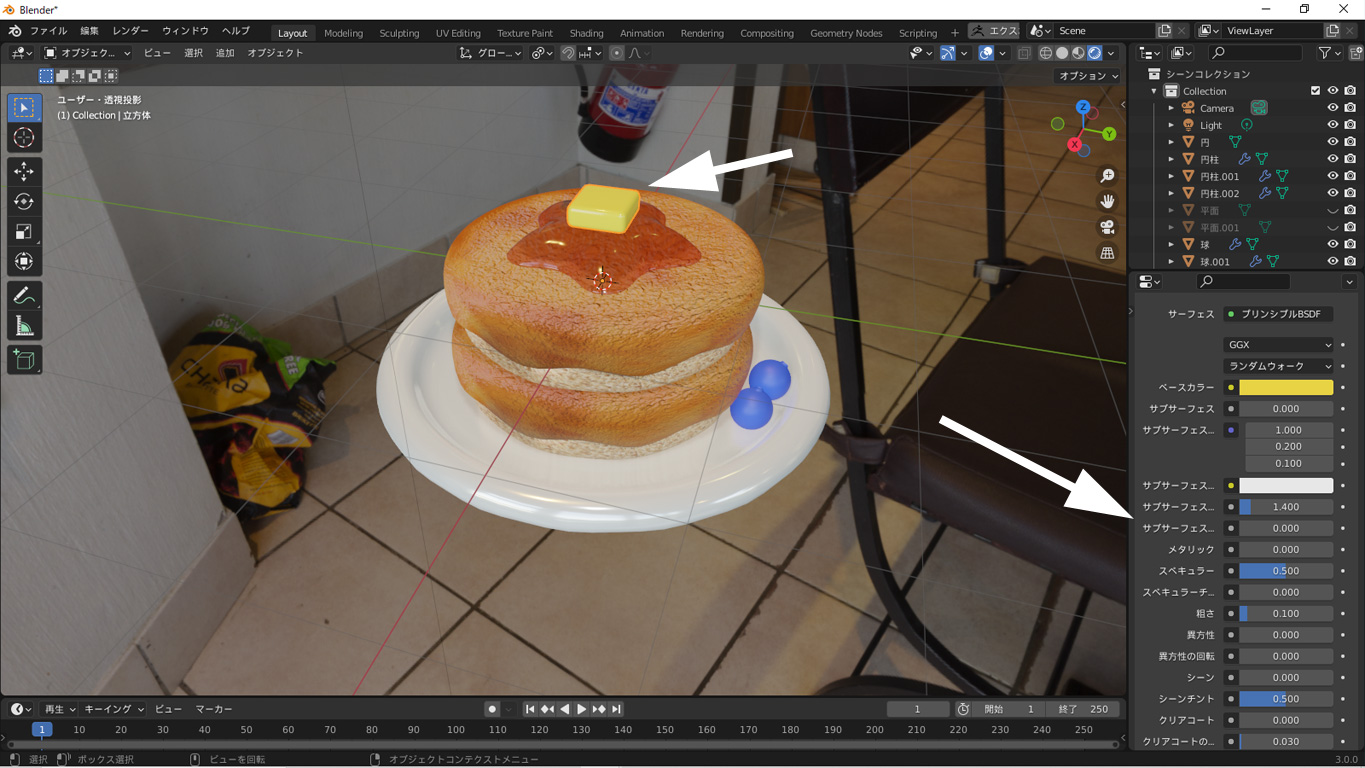
バター?も同様に少し、テカリを加えます。

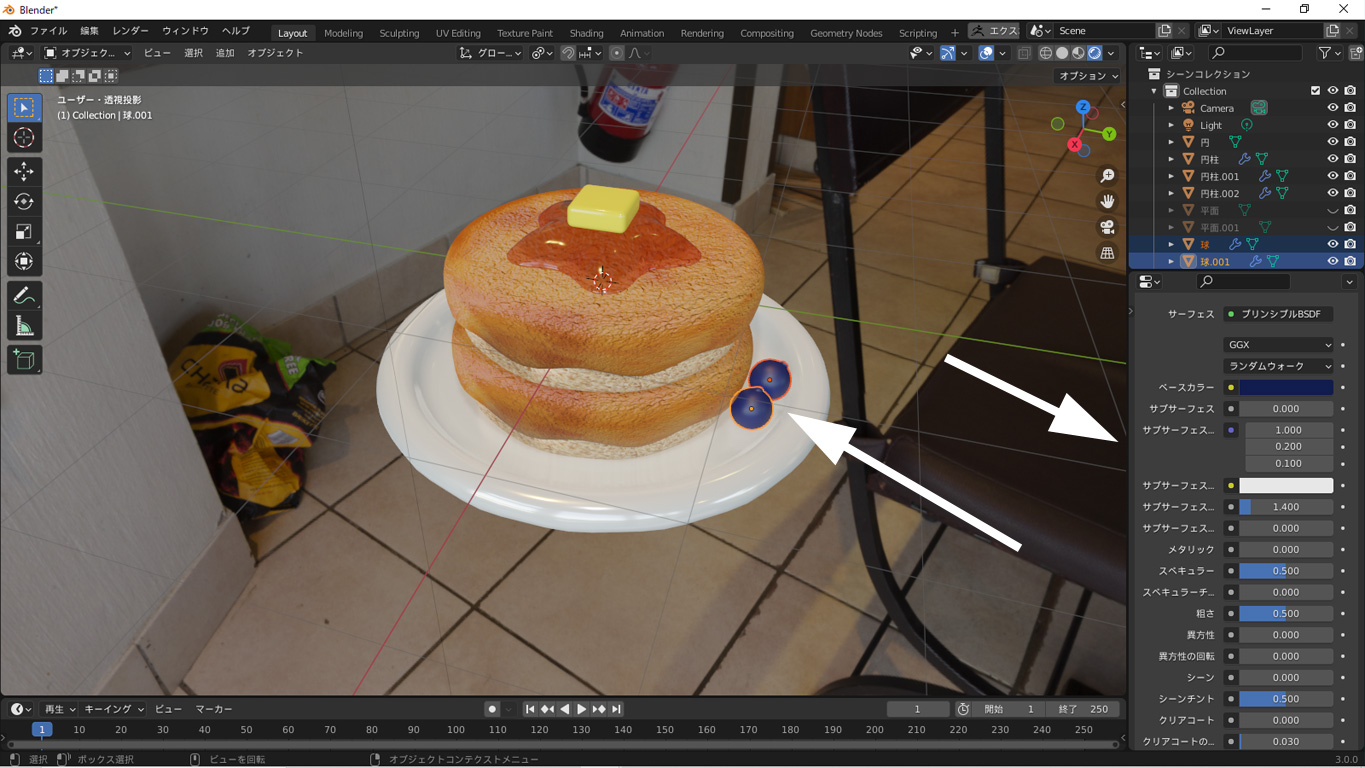
ブルーベリーも、色やパラメータを調整して、リアルぽくしました。
もっとリアルにするには、テクスチャーを貼るのもいいでしょう。
このあたりは、試行錯誤です。
ちなみに、マーケットプレイスでテクスチャーを購入して、貼ってみたら、おもいどおりにならないケースは、ザラにあります。

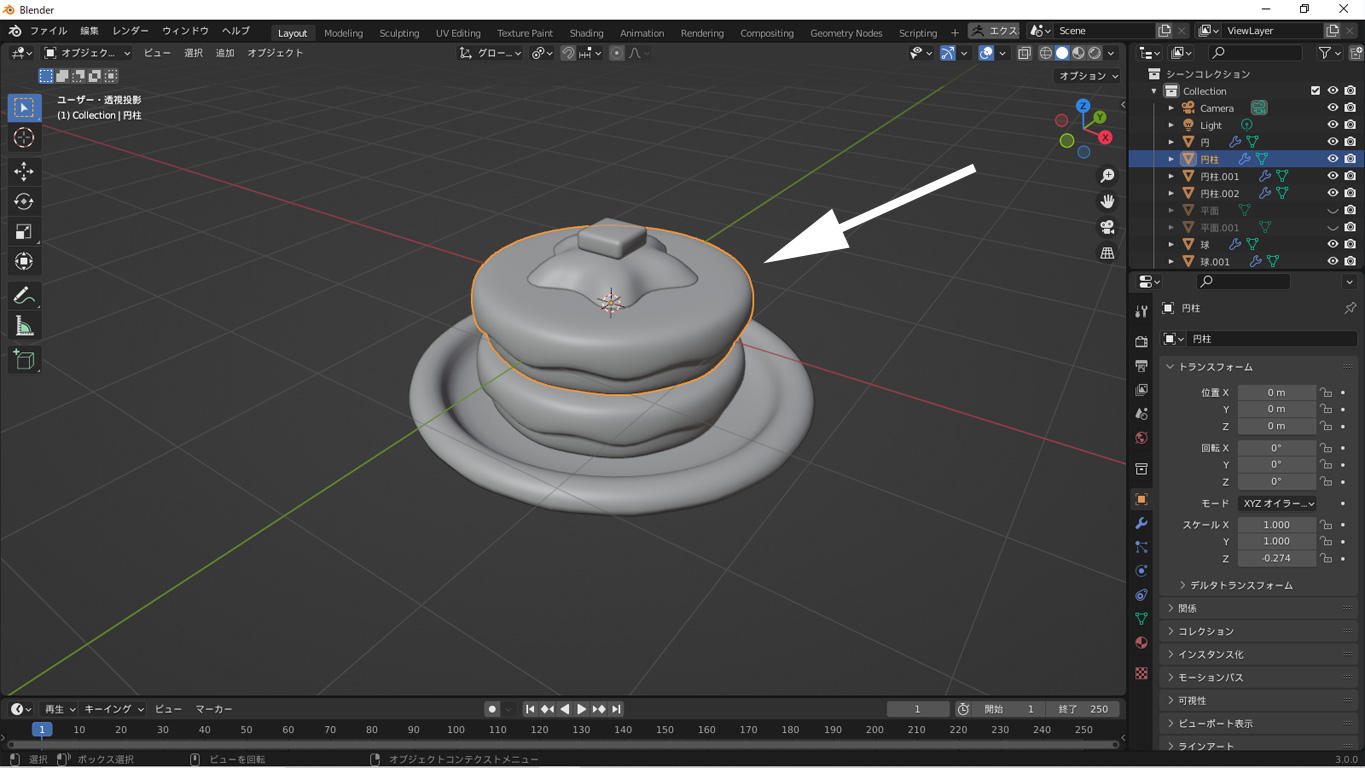
2段のパンケーキはALT+Dキーで複製してあるため、形、マテリアルが全く同じとなっています。
リアルではありえないので、2つを分離します。
上のパンケーキを選択して、関係>シングルユーザー>オブジェクトをクリックして分離します。

下のパンケーキを少し回転させて、よりリアルにしてみました。
今回は、ここまでです。
ノーマルマップというのは、オブジェクトの表面のでこぼこを表すマップのことです。
SLでも、マテリアル対応がされてますので、ノーマルマップを使用することができます。

ノーマルマップを作成する方法は、いろいろありますが、フリーで使用できてわかりやすいということから、GIMPのプラグインを使います。GIMPのバージョンが古いですが、問題なく使えました。
プラグインの入手方法および、インストールについては、こちらのサイトを参考にしてください。

GIMPで元画像を開いて、フィルター>カラーマッピング>Normalmap をクリックします。

画像のように。Scaleを10にして、でこぼこ具合を大きくし、シームレス画像であるので、Wrapにチェックを入れました。
パラメーターの細かい説明は、こちらのサイトにあります。

できたノーマルマップをエクスポートします。

Blenderに戻ります。
上のパンケーキを選択して、/キーを押して、それのみ表示します。
orange2マテリアルを選択してノーマルマップを適用します。
このためには、シェーダーエディターに新たにノードを追加する必要があります。
Shift+Aでノーマルマップをクリックします。

同様に画像テクスチャーを追加します。

画像テクスチャーの時と同様に、マッピングと、テクスチャー座標ノードを追加して、上のようにつなぎます。
画像テクスチャーの開くをクリックして、ノーマルマップを読み込みます。

作成したノーマルマップを選択して開きます。

マッピングのスケールをX:5.000 Y:5.000に変更するとこのようになります。
スペキュラの粗さを少し調整してみました。いろいろやってみてください。
これで、orange2マテリアルへの適用が終わりです。

同じ作業をorangeマテリアルでも行います。
一からやってもよいのですが、ここではコピペを使います。
テクスチャー座標からノーマルマップノードをShiftキーを推しながらクリックして選択し、右クリックメニューでコピーをクリックします。

マテリアルをorangeを選択して、シェーダーエディターの余白部分で右クリックして貼り付けをクリックします。

ノーマルマップノードとプリンシプルBSDFノードが繋がってないので、ノーマル同士をマウスでつなげます。
これで、orangeマテリアルにも、ノーマルマップが適用されました。

/キーを押して全体を表示すると、このようになります。リアルな感じになったと思います。

その他のマテリアルも、調整しましょう。
まず、お皿の色を白に変更しました。

メタリックやスペキュラー、粗さの数値を調整すると、ツヤがでて、リアルぽくなります。

バター?も同様に少し、テカリを加えます。

ブルーベリーも、色やパラメータを調整して、リアルぽくしました。
もっとリアルにするには、テクスチャーを貼るのもいいでしょう。
このあたりは、試行錯誤です。
ちなみに、マーケットプレイスでテクスチャーを購入して、貼ってみたら、おもいどおりにならないケースは、ザラにあります。

2段のパンケーキはALT+Dキーで複製してあるため、形、マテリアルが全く同じとなっています。
リアルではありえないので、2つを分離します。
上のパンケーキを選択して、関係>シングルユーザー>オブジェクトをクリックして分離します。

下のパンケーキを少し回転させて、よりリアルにしてみました。
今回は、ここまでです。
2023年05月11日
パンケーキをSLにアップする2
前回、UVを修正して準備が終わったので、テクスチャーを貼っていきます。
テクスチャーは、手書きや写真などから作成してもよいですが、絵心が必要だったり、シームレスにする作業が大変です。
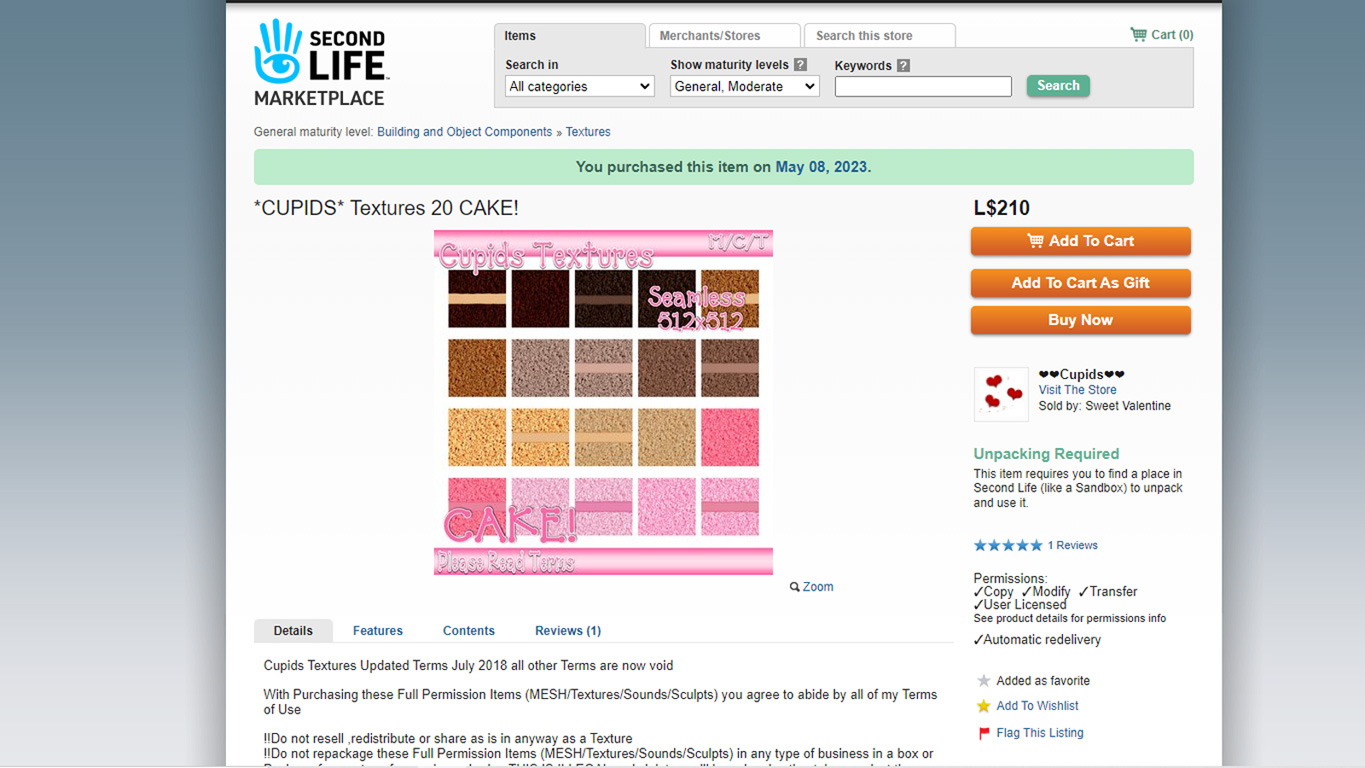
また、ネットで見つけた画像は、著作権などの関係もあり、使用する難しさもあります。
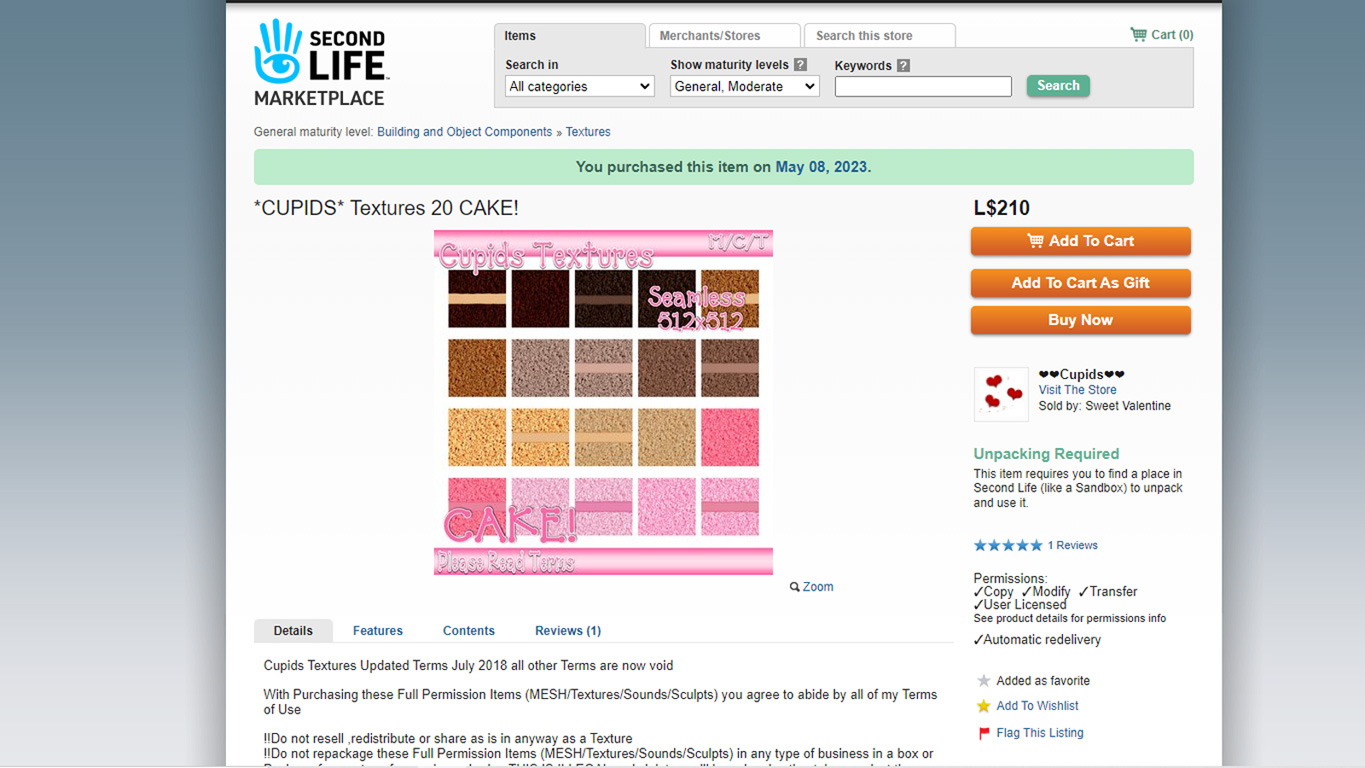
そこで、今回は、セカンドライフ・マーケットプレイスで探し、購入したものを使用します。

ポイントは、シームレス(並べてもつなぎ目がない)画像であるということです。
使用に際しては、注意書きをよく読んで、著作権などに違反しないように気をつける必要があります。
パンケーキの焦げたところ用と、そうでないところ用の2種類を使用します。

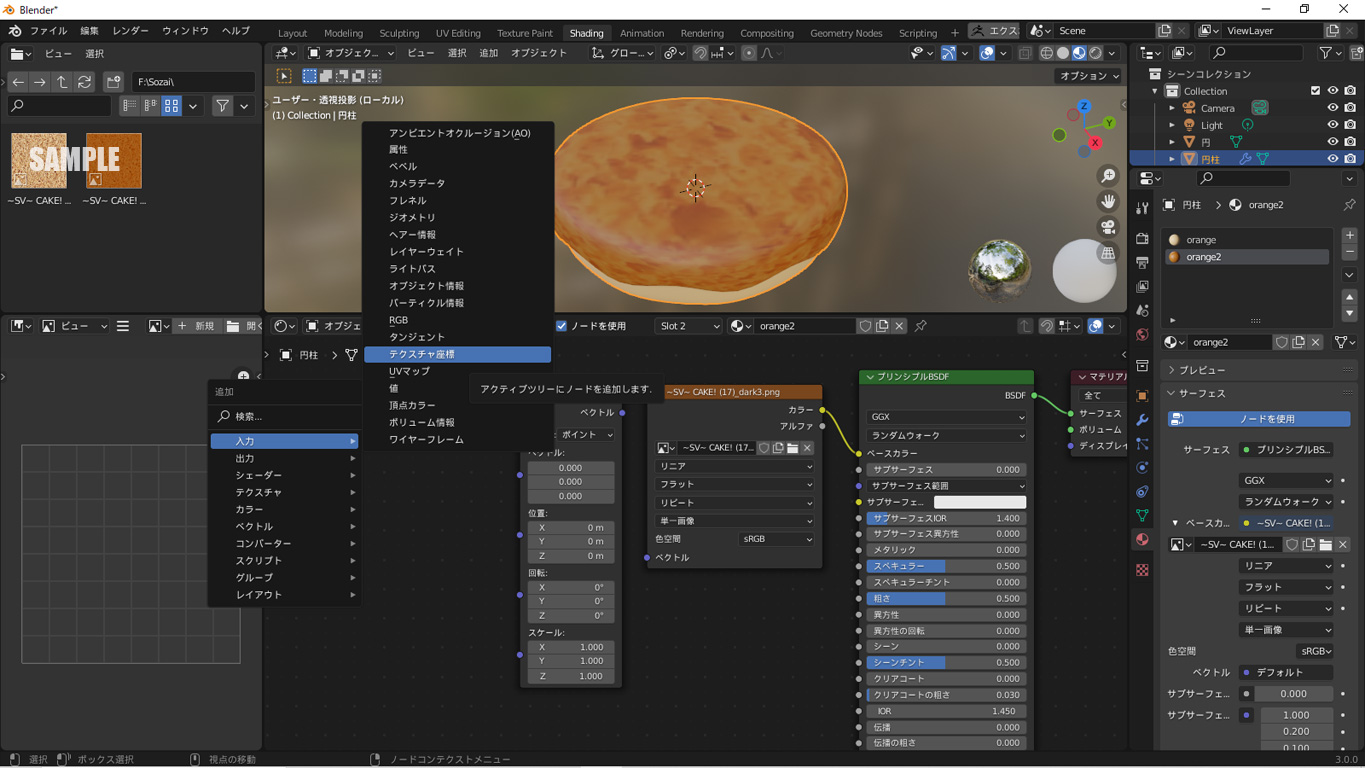
Blenderで、右上の3Dビューのシェーディングにして、マテリアルを表示してOrange2を選択しておきます。

ベースカラーは現在、色がベタ塗りですが、これをテクスチャに変更するため、左の●をクリックして、画像テクスチャをクリックします。それから上のタブをShadingに切り替えます。

下半分にシェーダーエディターが開きます。初めての人はとっつきにくいですが、あまり深く考えないように。www
なんとなく、左側から入力して、途中いろんな加工を経て、マテリアルに出力される・・・みたいな感じ。ww
画像テクスチャーを読み込んでないので、真っ黒に表示されています。
左上に表示されてるテクスチャーが、今回用意したものです。
私の場合、焦げたところ用テクスチャーは、Phoroshopで色を濃くして調整しました。
開くをクリックします。

用意しておいた、少し濃い目のテクスチャーを読み込みます。

すると、このように3Dビューが表示されます。だんだん、それらしくなってきました。\(^o^)/

このままでは、パンケーキに対するテクスチャーのサイズが合ってないので、シェーダーを追加していきます。
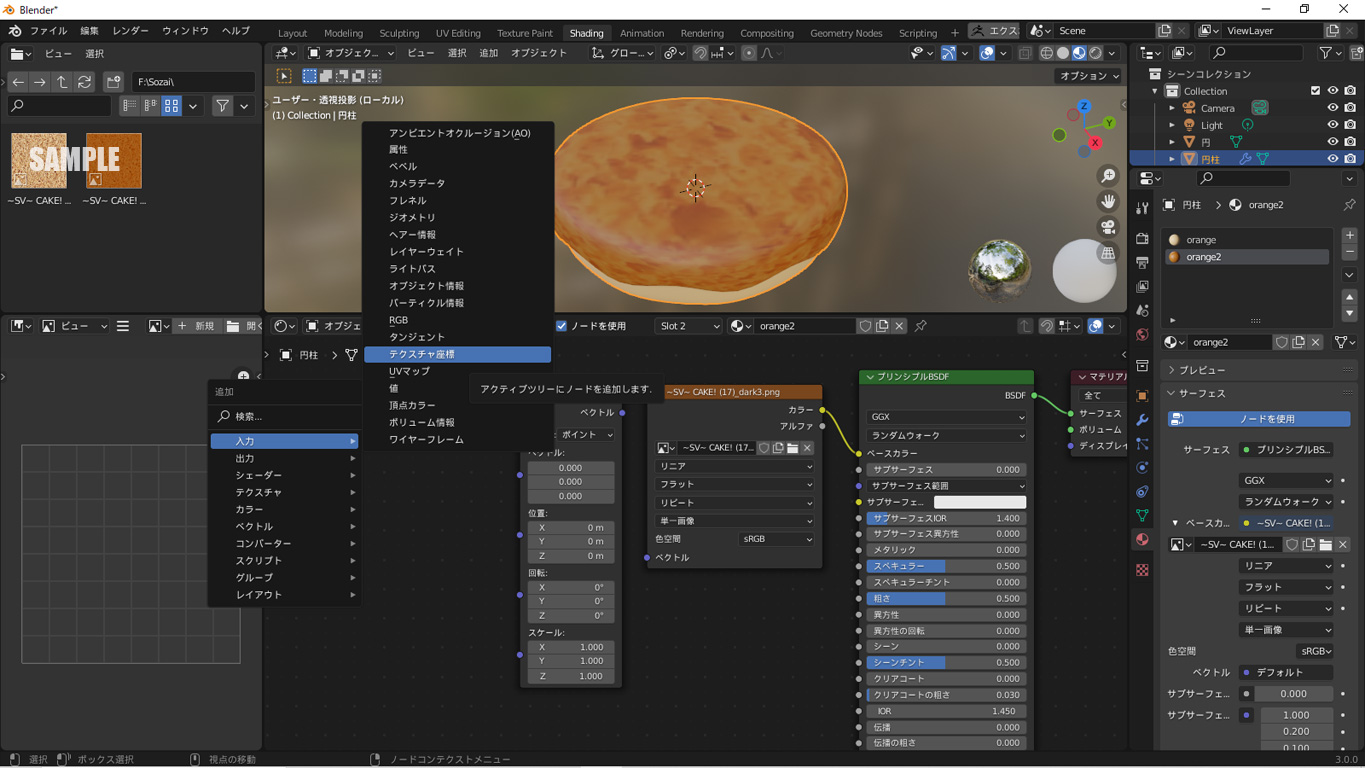
エディタ上でShift+Aキーでベクトル>マッピングをクリックします。

さらに、Shift+Aで入力>テクスチャー座標をクリックします。

テクスチャー座標のUVと、マッピングのベクトル、マッピングのベクトルを画像のベクトルをマウスでドラッグしてつなぎます。
こうすることで、画像テクスチャーの大きさや位置、回転をすることができるようになります。
ということで、マッピングのスケールをX 5.000、Y5.000 にしました。
実物のスケールに近づきました。ちなみに、テクスチャーは2次元なので、Zは関係ないです。

同様に、Orangeマテリアルにもテクスチャーを読み込んでスケールを調整しました。

全体的に綺麗すぎて、焼きムラがないので、例えば、orange2マテリアルのスケールを0.300に落としてみました。
リアル系のモデルではないので、このあたりは、お好みで良いと思います。
今日は、ここまでです。
テクスチャーは、手書きや写真などから作成してもよいですが、絵心が必要だったり、シームレスにする作業が大変です。
また、ネットで見つけた画像は、著作権などの関係もあり、使用する難しさもあります。
そこで、今回は、セカンドライフ・マーケットプレイスで探し、購入したものを使用します。

ポイントは、シームレス(並べてもつなぎ目がない)画像であるということです。
使用に際しては、注意書きをよく読んで、著作権などに違反しないように気をつける必要があります。
パンケーキの焦げたところ用と、そうでないところ用の2種類を使用します。

Blenderで、右上の3Dビューのシェーディングにして、マテリアルを表示してOrange2を選択しておきます。

ベースカラーは現在、色がベタ塗りですが、これをテクスチャに変更するため、左の●をクリックして、画像テクスチャをクリックします。それから上のタブをShadingに切り替えます。

下半分にシェーダーエディターが開きます。初めての人はとっつきにくいですが、あまり深く考えないように。www
なんとなく、左側から入力して、途中いろんな加工を経て、マテリアルに出力される・・・みたいな感じ。ww
画像テクスチャーを読み込んでないので、真っ黒に表示されています。
左上に表示されてるテクスチャーが、今回用意したものです。
私の場合、焦げたところ用テクスチャーは、Phoroshopで色を濃くして調整しました。
開くをクリックします。

用意しておいた、少し濃い目のテクスチャーを読み込みます。

すると、このように3Dビューが表示されます。だんだん、それらしくなってきました。\(^o^)/

このままでは、パンケーキに対するテクスチャーのサイズが合ってないので、シェーダーを追加していきます。
エディタ上でShift+Aキーでベクトル>マッピングをクリックします。

さらに、Shift+Aで入力>テクスチャー座標をクリックします。

テクスチャー座標のUVと、マッピングのベクトル、マッピングのベクトルを画像のベクトルをマウスでドラッグしてつなぎます。
こうすることで、画像テクスチャーの大きさや位置、回転をすることができるようになります。
ということで、マッピングのスケールをX 5.000、Y5.000 にしました。
実物のスケールに近づきました。ちなみに、テクスチャーは2次元なので、Zは関係ないです。

同様に、Orangeマテリアルにもテクスチャーを読み込んでスケールを調整しました。

全体的に綺麗すぎて、焼きムラがないので、例えば、orange2マテリアルのスケールを0.300に落としてみました。
リアル系のモデルではないので、このあたりは、お好みで良いと思います。
今日は、ここまでです。
2023年05月10日
パンケーキをSLにアップする1
Youtubeに、大変わかりやすいBlenderのチュートリアルがあります。
「パンケーキを超簡単モデリング!」という題名です。youtubeは、こちらです。
このチュートリアルで作成したモデルにテクスチャーをつけて、SLにアップしてみたので、手順をご紹介します。
使用しているBlenderは、3.0.0です。
最初に、テクスチャーをつける準備作業として、UVを修正します。
修正するのは、パンケーキ本体と、シロップです。

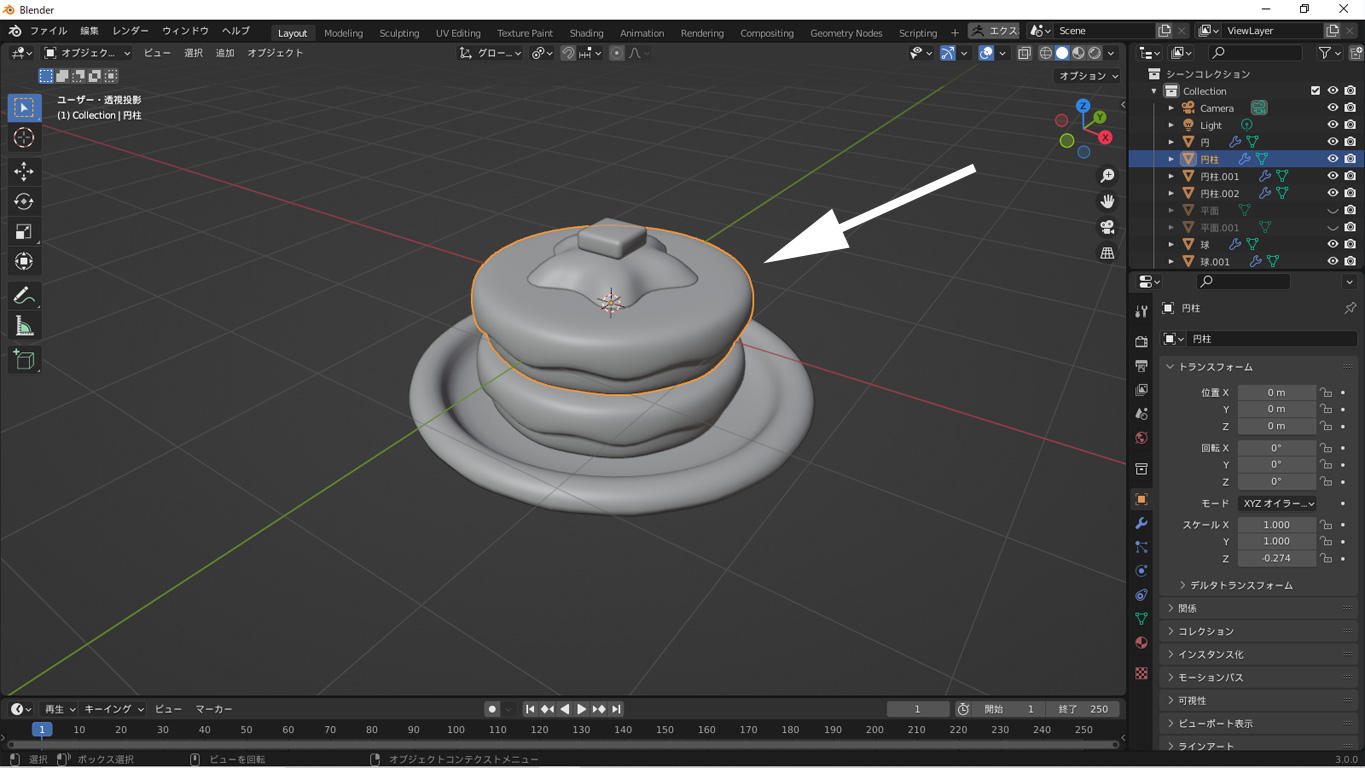
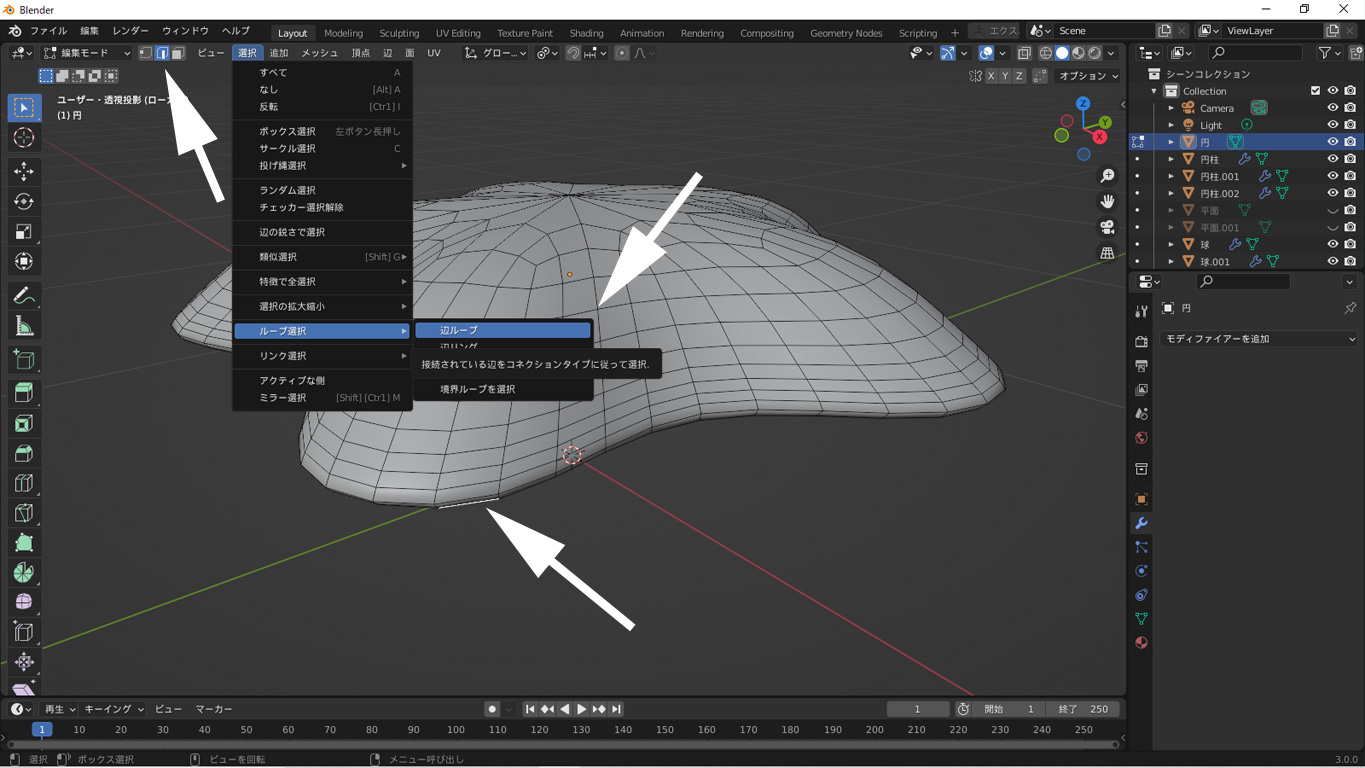
まず、修正するパンケーキ本体の円柱を選択して、編集モードにします。

辺選択で、波うってる辺を選択し、選択メニューからループ選択、辺ループをクリックします。
これで、波打ってる辺をぐるっと選択できます。

選択された状態で、辺メニューから、シームをマークをクリックします。
辺の色が少し変わるとおもいます。
この作業は、UV展開するときの切れ目をいれたことになります。
魚を開く場合に包丁を入れるのと、似ています。
ちなみに、この切れ目は、テクスチャーの切れ目になるので、切れても目立たない場所や、マテリアルの切れ目にするのがよいです。

UV Editingタブにして、編集モードでAキーを押して、UV展開するオブジェクトを選択します。
左側には、現在のUVマップが表示されてます。
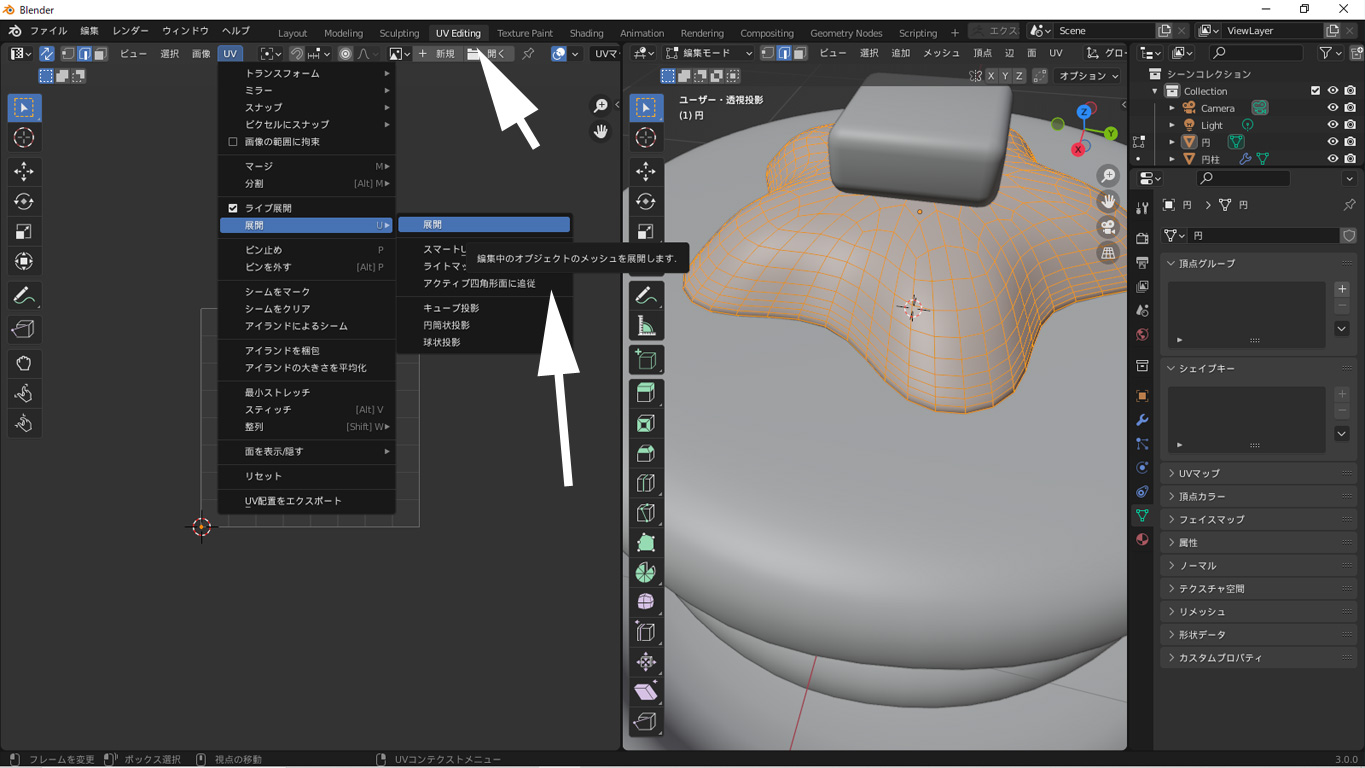
UVマップメニューから展開>展開をクリックします。
ちなみに、UVマップが表示されている左上のアイコンの左から2番めの矢印が斜めに2本交差したアイコンをクリックしておくと、右画面と左画面で、選択が連動します。

このように、UVが展開されました。UVの余白を確保するなどのため、UVの位置を調整します。
LキーでUVを選択して、Gキーで動かすとよいです。

このように位置を修正しました。

2段重ねの下のパンケーキはUVが異なるので、Deleteキーで削除します。

その後、ALT+Dキーで複製して、位置を修正しました。

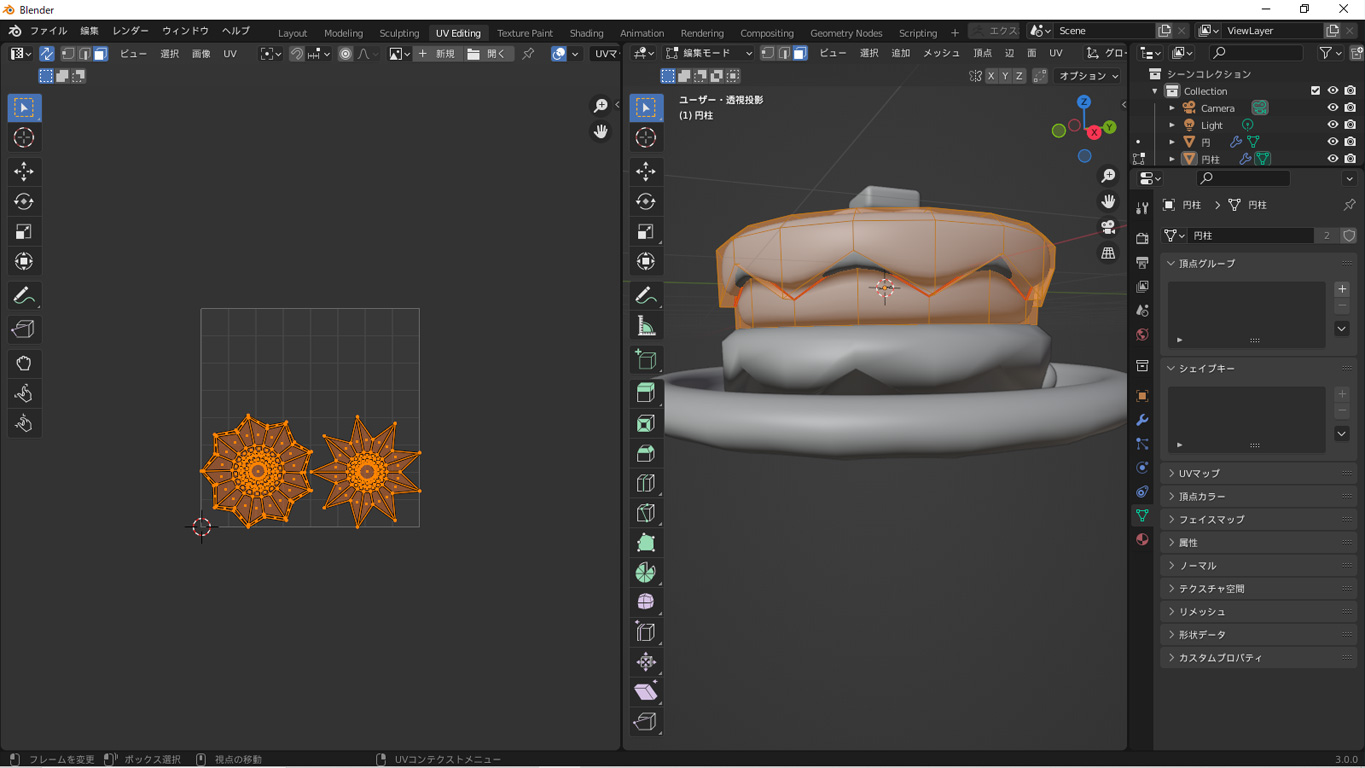
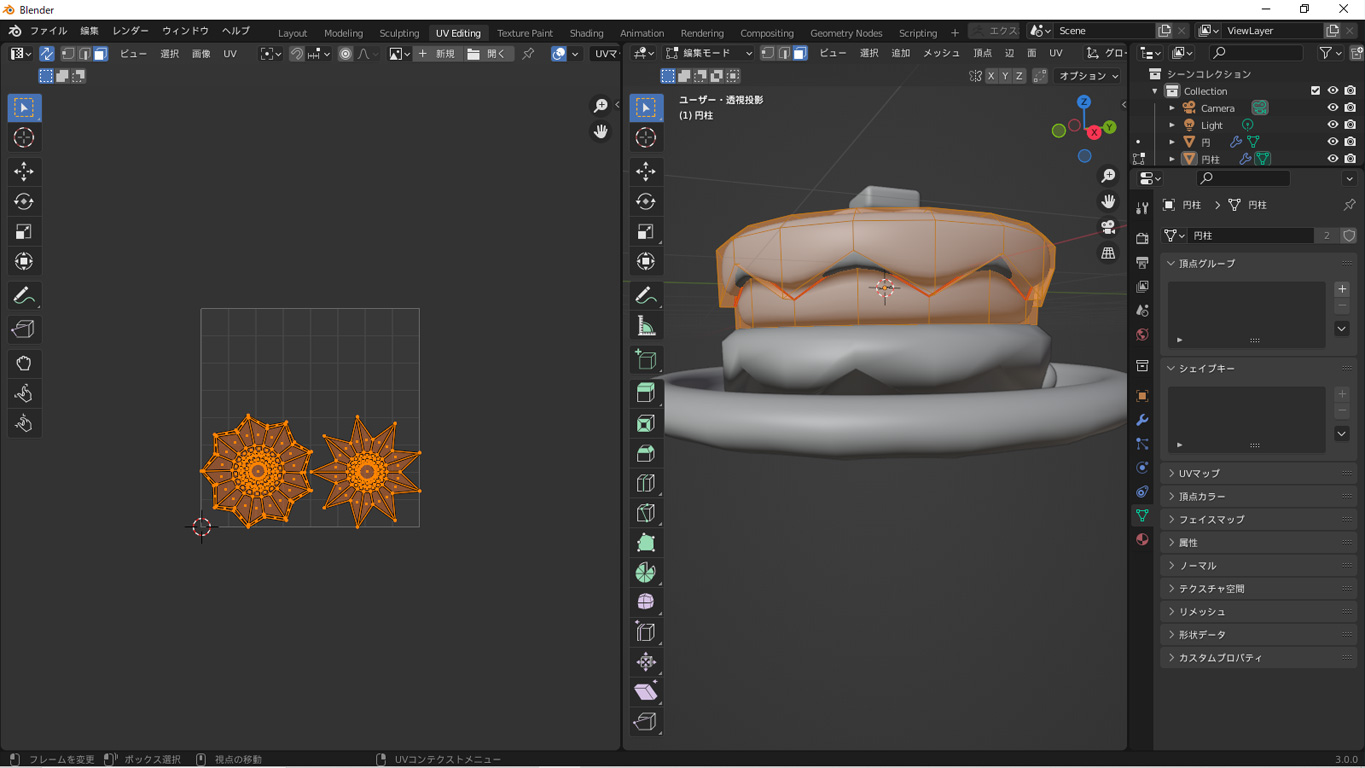
次に、シロップのUVを作成します。
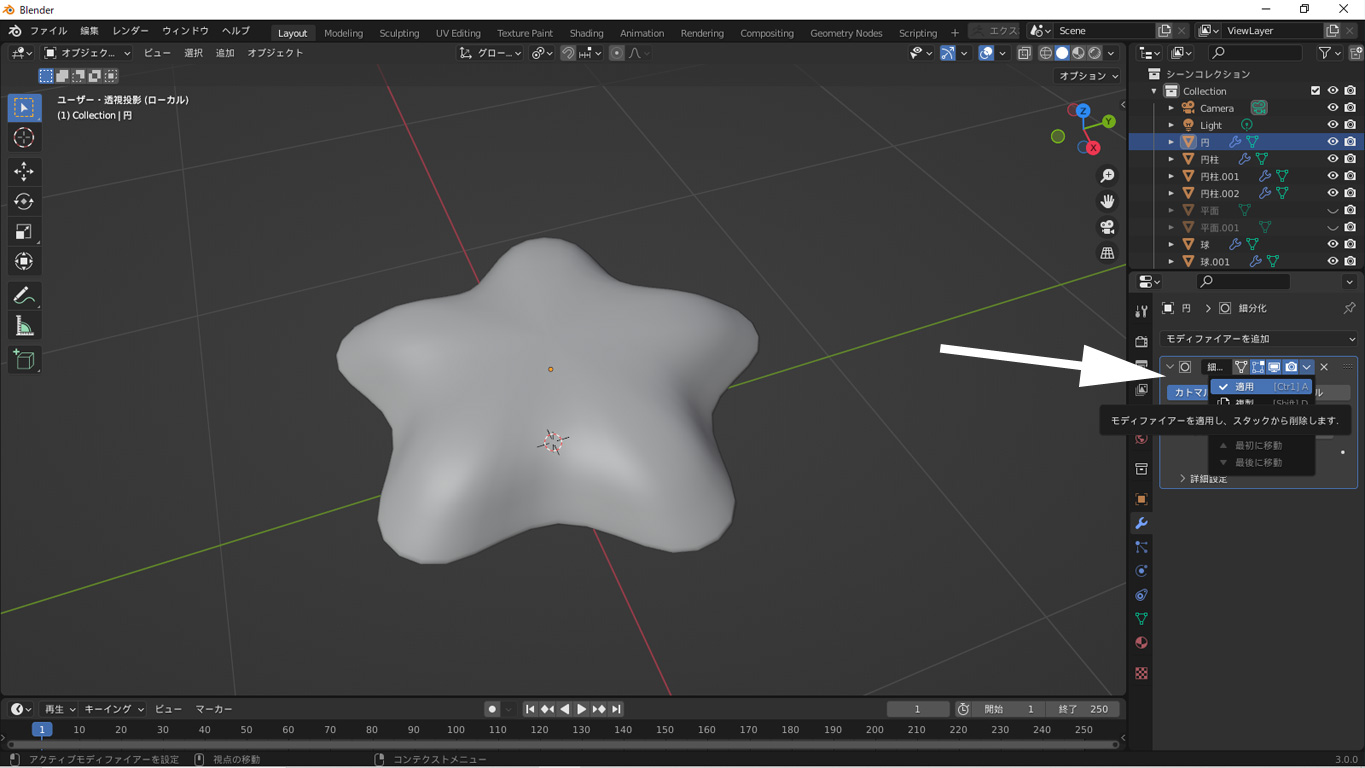
このオブジェクトは、面が多角形になっているので、このままではSLにアップできません。
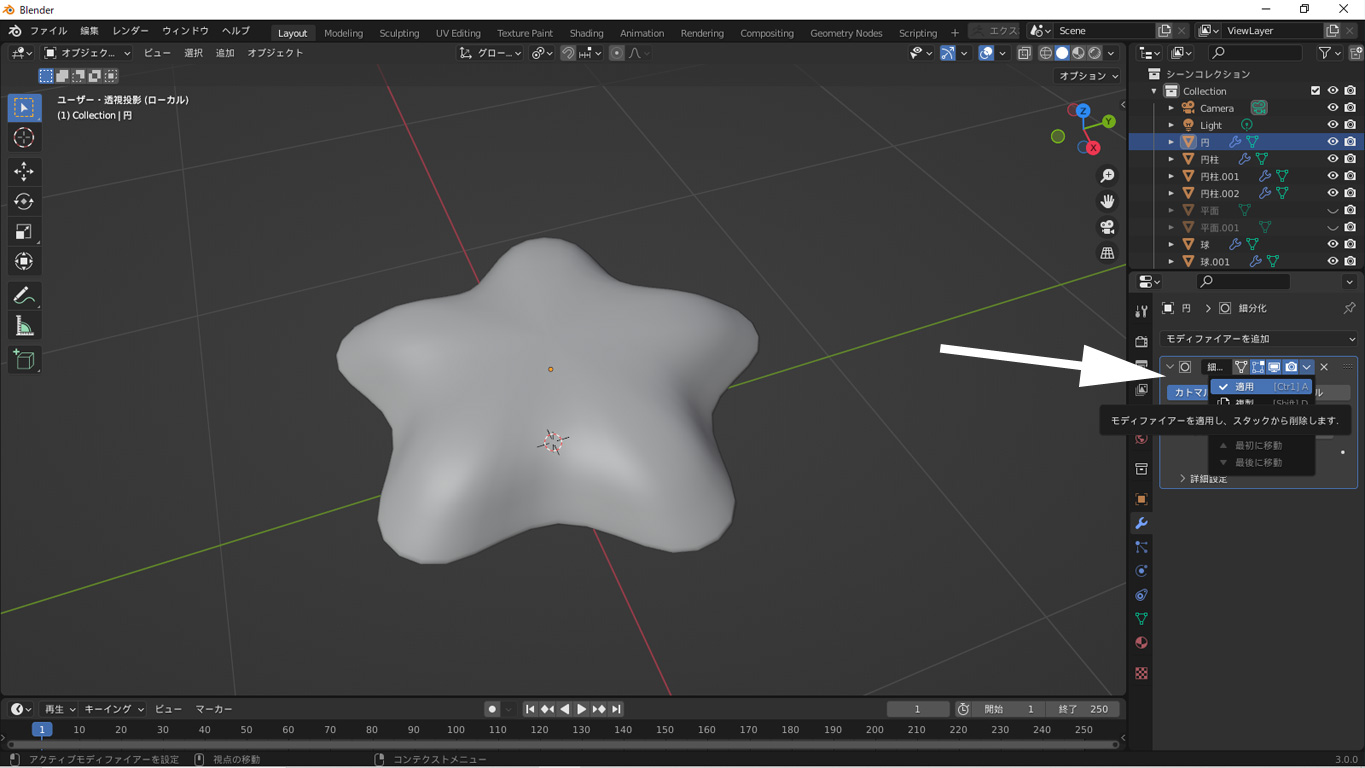
このため、面を四角形か三角形に直す必要があります。

いろいろ方法はありますが、ここでは、モディファイアーで適用をクリックして、面を分割します。
ここで、元チュートリアルでは、ビューポートおよびレンダーが4レベルでしたが、SLで扱うには細かすぎるので、2に変更しています。

適用して、編集モードにすると、このようになります。
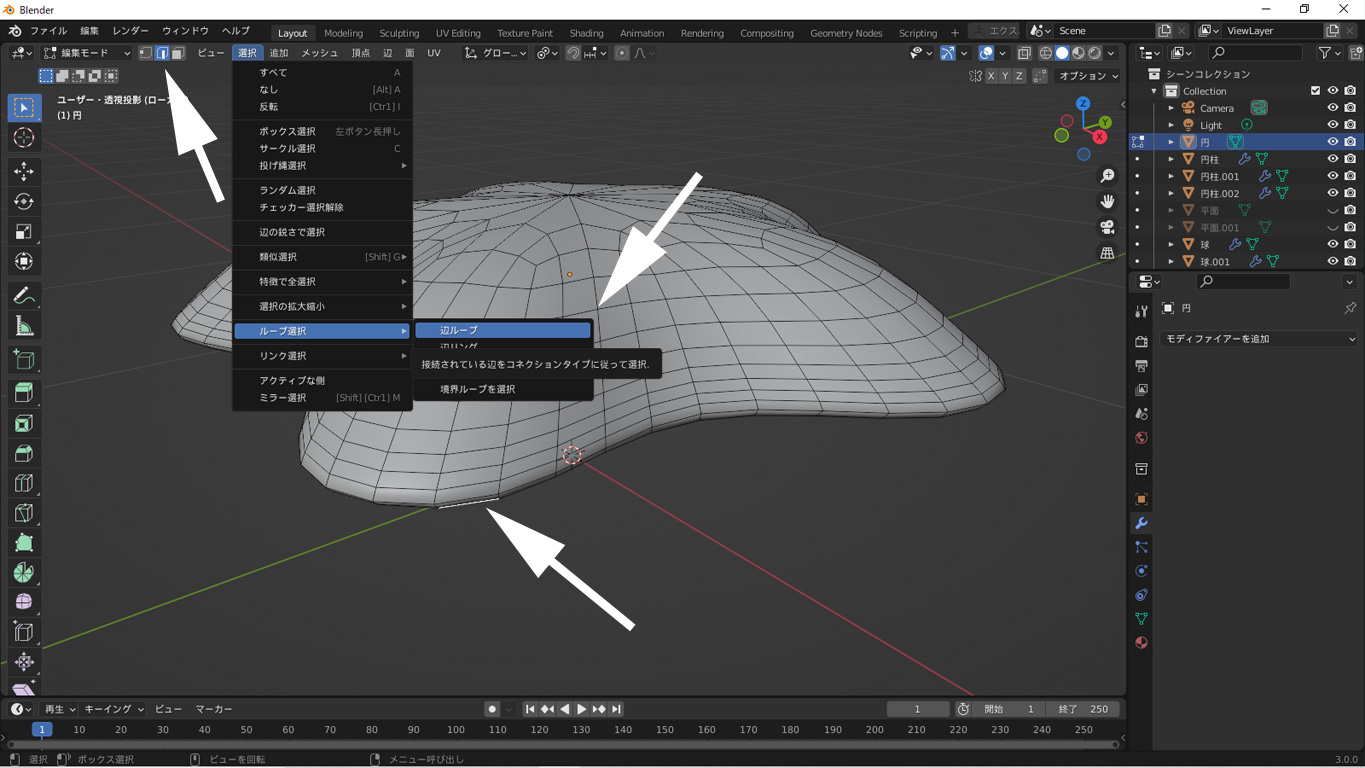
辺選択にして、底辺を選択して、ループ選択します。

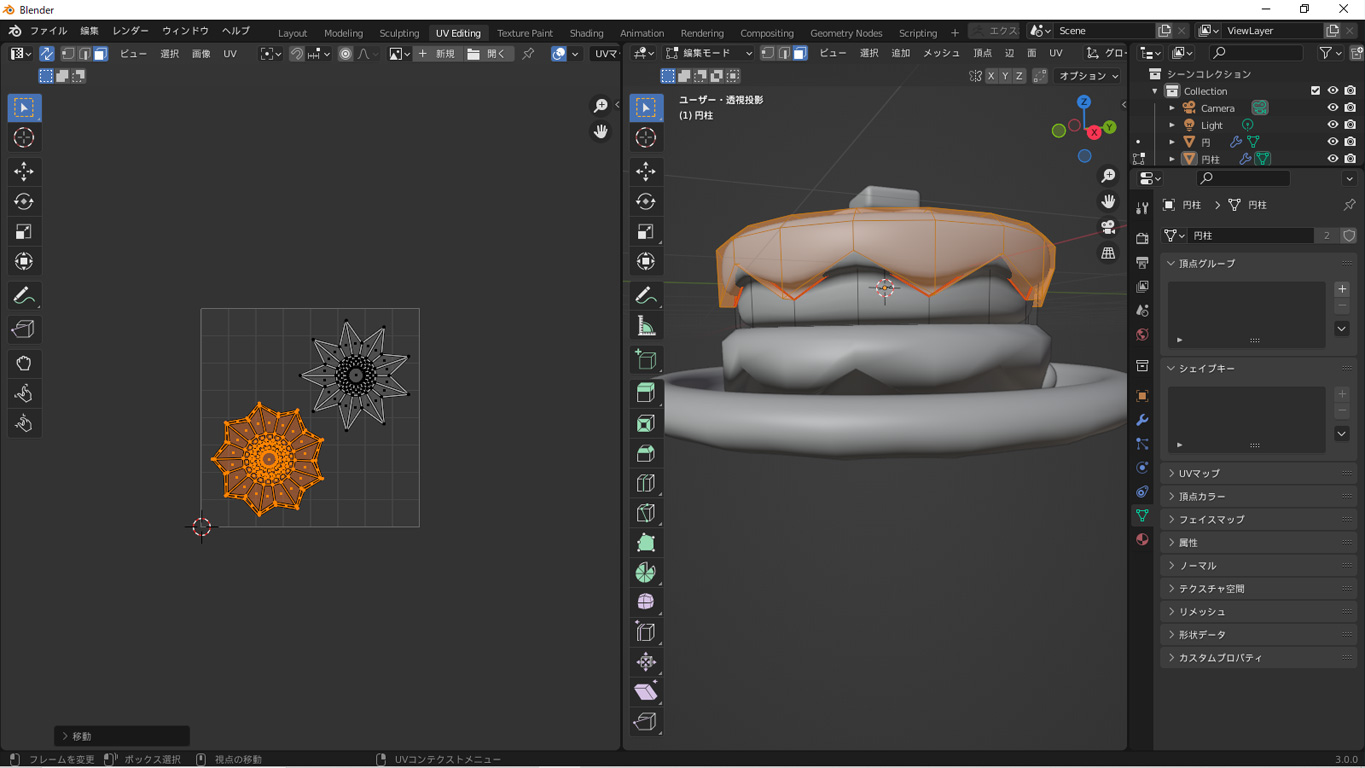
選択した状態でシームをマークをクリックし、UV展開する切れ目を指定します。

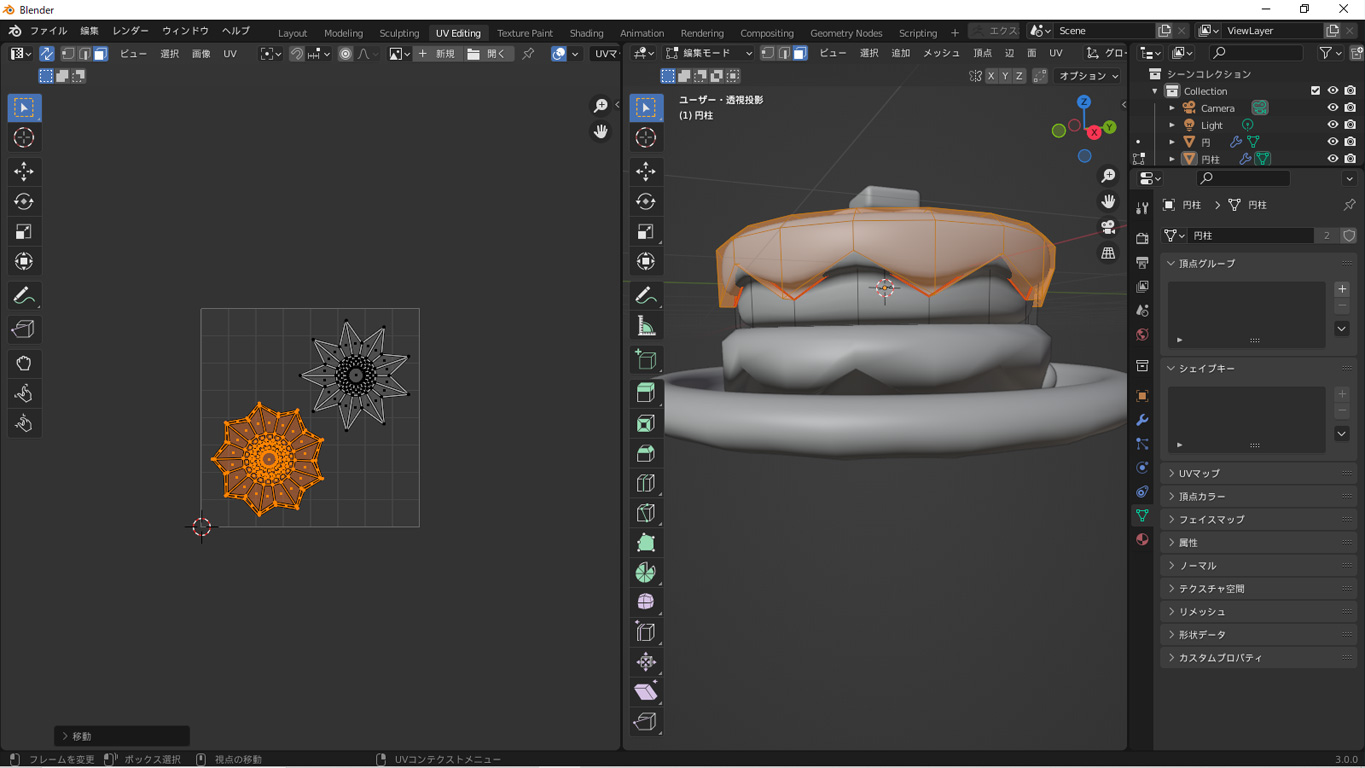
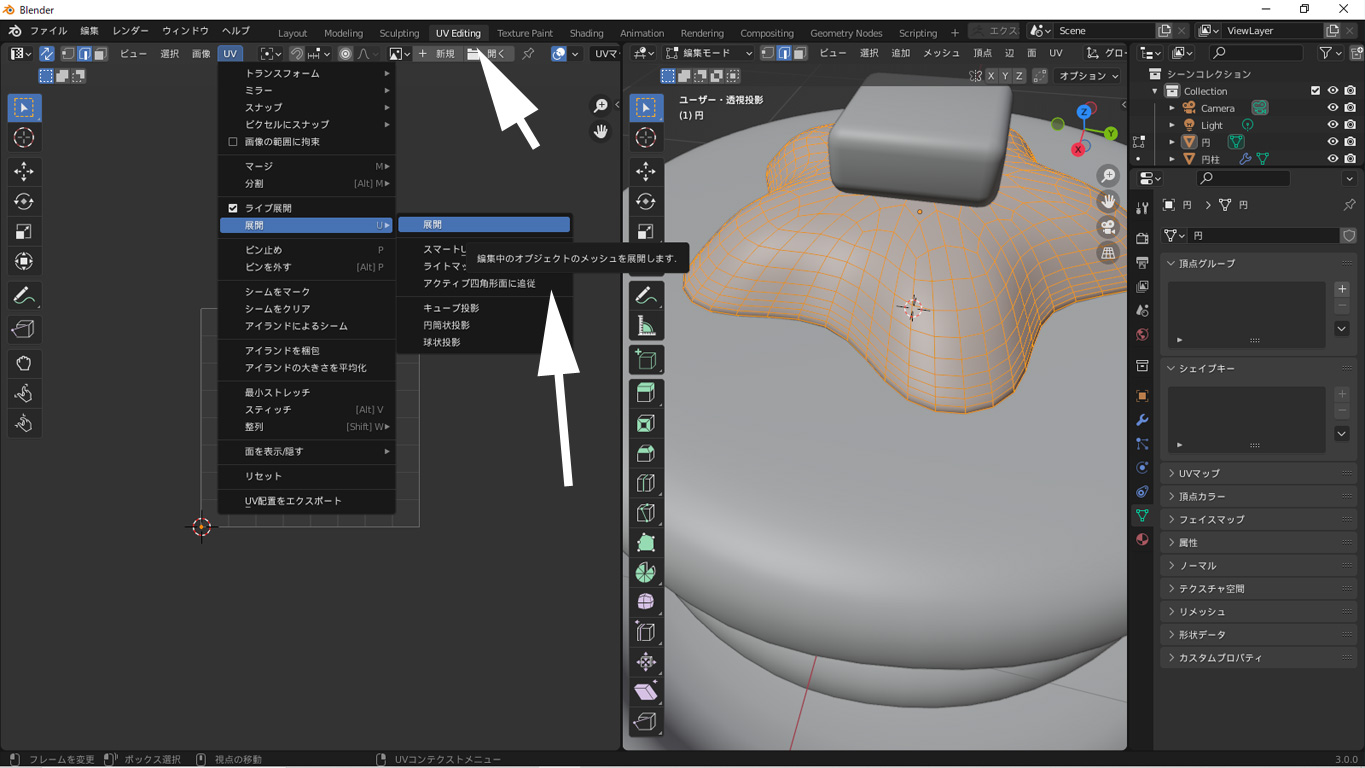
UV Editingタブをクリックして、シロップを選択した状態で、UV>展開>展開をクリックします。

このようにUV展開展開されました。同様にUV展開の位置などを調整します。

このように、位置を調整しました。
今回は、ここまでです。
「パンケーキを超簡単モデリング!」という題名です。youtubeは、こちらです。
このチュートリアルで作成したモデルにテクスチャーをつけて、SLにアップしてみたので、手順をご紹介します。
使用しているBlenderは、3.0.0です。
最初に、テクスチャーをつける準備作業として、UVを修正します。
修正するのは、パンケーキ本体と、シロップです。

まず、修正するパンケーキ本体の円柱を選択して、編集モードにします。

辺選択で、波うってる辺を選択し、選択メニューからループ選択、辺ループをクリックします。
これで、波打ってる辺をぐるっと選択できます。

選択された状態で、辺メニューから、シームをマークをクリックします。
辺の色が少し変わるとおもいます。
この作業は、UV展開するときの切れ目をいれたことになります。
魚を開く場合に包丁を入れるのと、似ています。
ちなみに、この切れ目は、テクスチャーの切れ目になるので、切れても目立たない場所や、マテリアルの切れ目にするのがよいです。

UV Editingタブにして、編集モードでAキーを押して、UV展開するオブジェクトを選択します。
左側には、現在のUVマップが表示されてます。
UVマップメニューから展開>展開をクリックします。
ちなみに、UVマップが表示されている左上のアイコンの左から2番めの矢印が斜めに2本交差したアイコンをクリックしておくと、右画面と左画面で、選択が連動します。

このように、UVが展開されました。UVの余白を確保するなどのため、UVの位置を調整します。
LキーでUVを選択して、Gキーで動かすとよいです。

このように位置を修正しました。

2段重ねの下のパンケーキはUVが異なるので、Deleteキーで削除します。

その後、ALT+Dキーで複製して、位置を修正しました。

次に、シロップのUVを作成します。
このオブジェクトは、面が多角形になっているので、このままではSLにアップできません。
このため、面を四角形か三角形に直す必要があります。

いろいろ方法はありますが、ここでは、モディファイアーで適用をクリックして、面を分割します。
ここで、元チュートリアルでは、ビューポートおよびレンダーが4レベルでしたが、SLで扱うには細かすぎるので、2に変更しています。

適用して、編集モードにすると、このようになります。
辺選択にして、底辺を選択して、ループ選択します。

選択した状態でシームをマークをクリックし、UV展開する切れ目を指定します。

UV Editingタブをクリックして、シロップを選択した状態で、UV>展開>展開をクリックします。

このようにUV展開展開されました。同様にUV展開の位置などを調整します。

このように、位置を調整しました。
今回は、ここまでです。
2022年08月05日
Substance 3D Painterを使う3
前回までは、PBR(Physical Based Rendering)対応のマテリアル作成でした。
現在、SLはPBRはに対応していませんが、開発中なのだそうです。
ということで、今回は、SL用のマテリアルにしていきます。

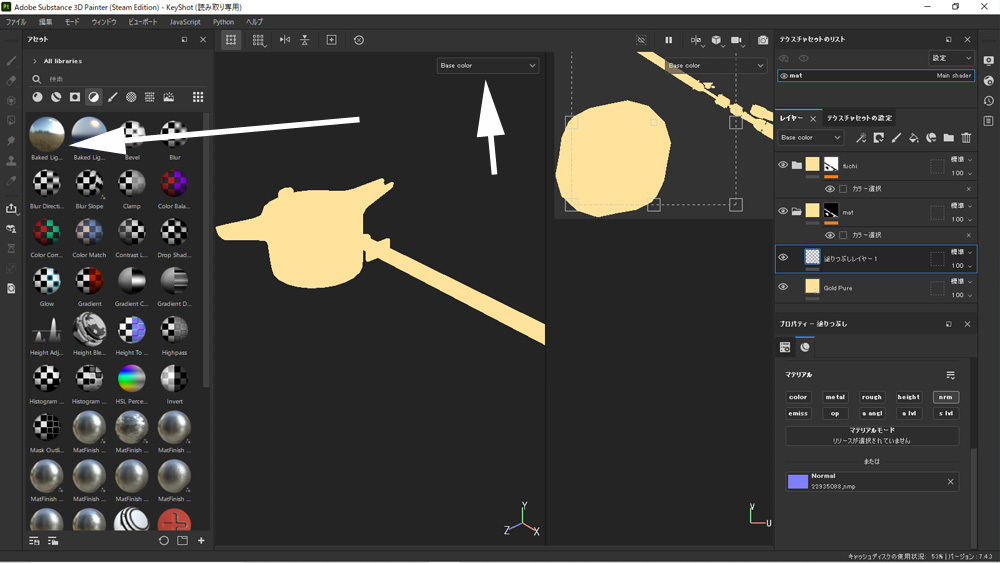
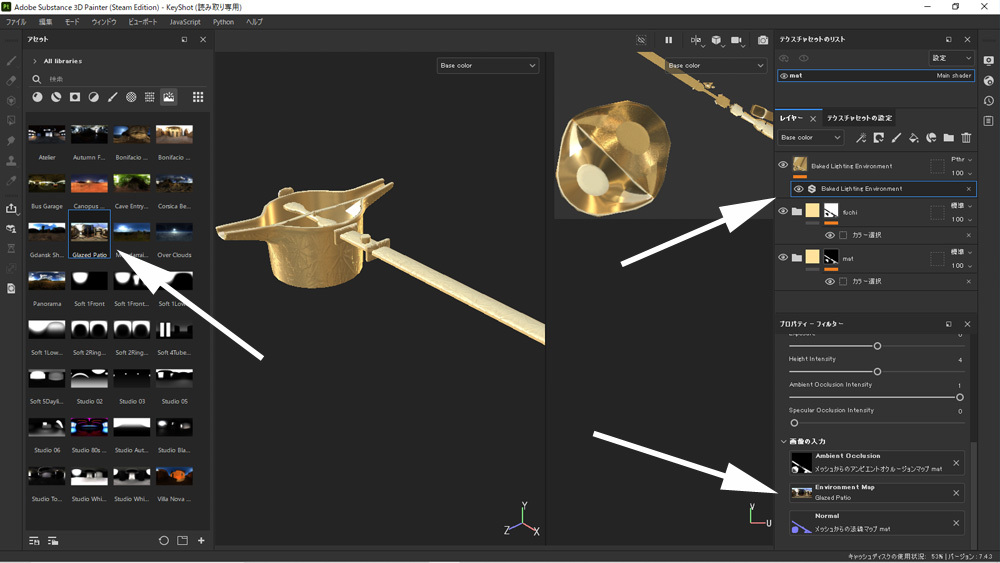
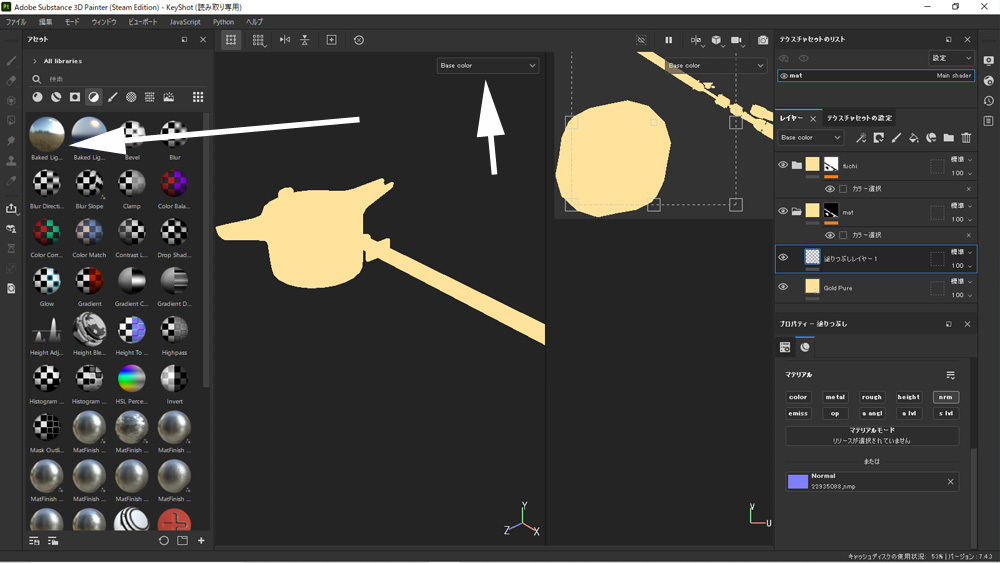
最初にビューポート上部ドロップダウンを、「Base Color」にします。
SLでは、これまで作成したマテリアルは、若干影はつくものの、このように表示されていまいます。
そこで、環境ライティングした結果をベイクします。
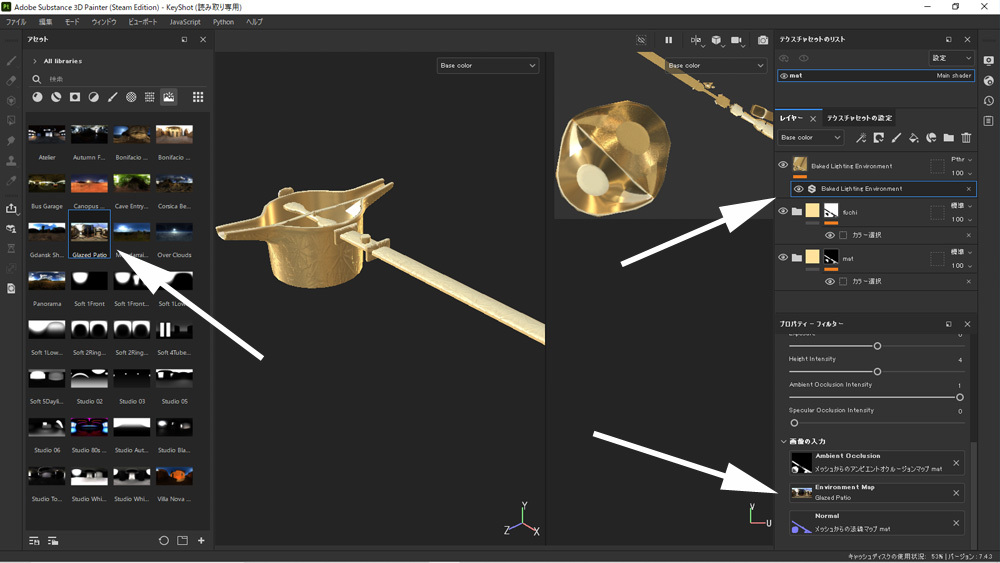
アセットのフィルターで、Baked Lighting Environmentをレイヤーの先頭にドラッグ・アンド・ドロップします。

レイヤーのBaked Lighting EnvironmentのプロパティのEnvironment Mapに、アセットから適当な「環境」をドラッグ・アンド・ドロップして登録します。すると、環境光を反映した見た目に変わります。

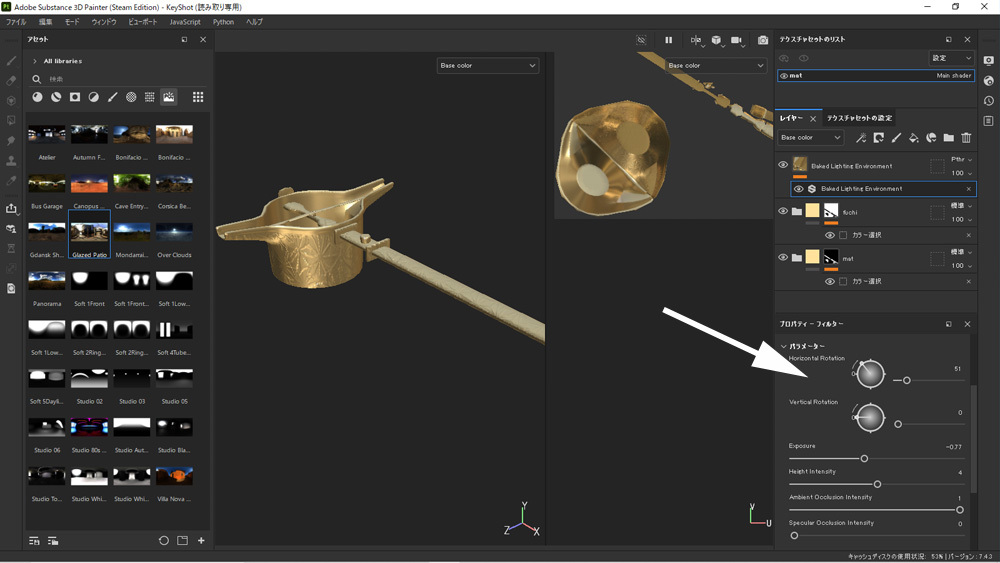
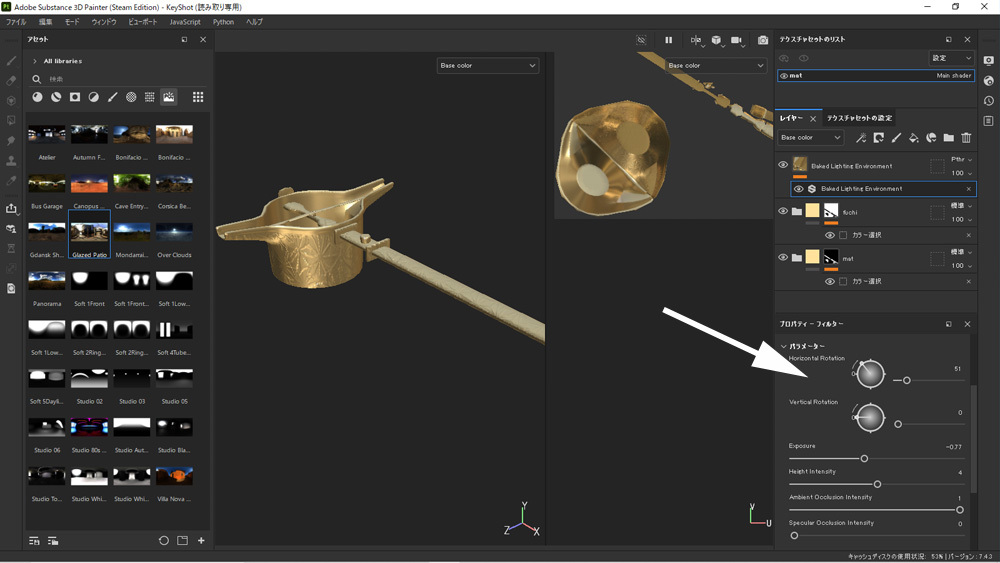
プロパティのスライダーを動かして、環境光の強さや角度を調整します。
したがって、実際のSLでは影の付き方とかが異なるので、やりすぎ注意ですね。(^_^;)

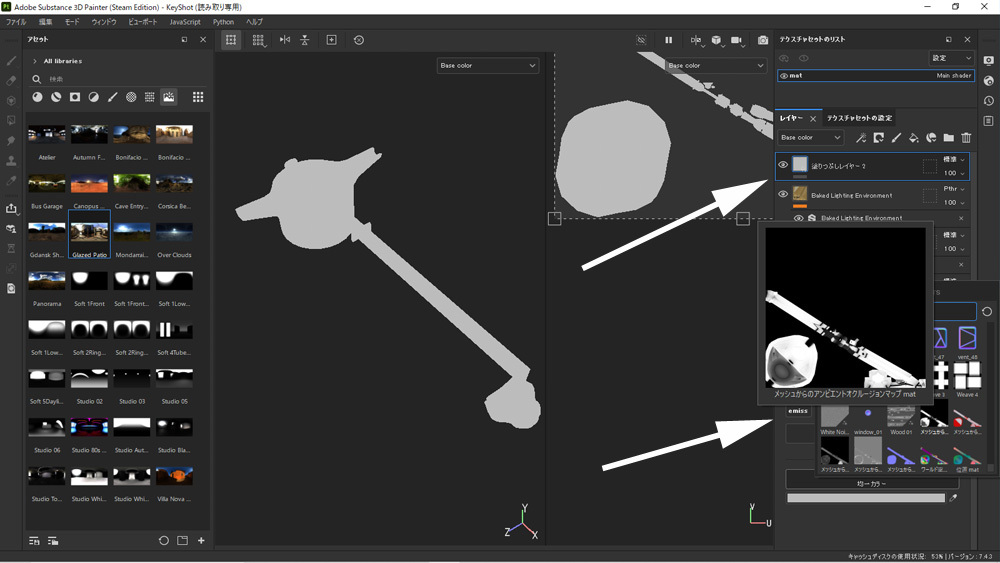
もう一つSL用のマテリアルに必要なのは、アンビニエントオクルージョンの追加です。
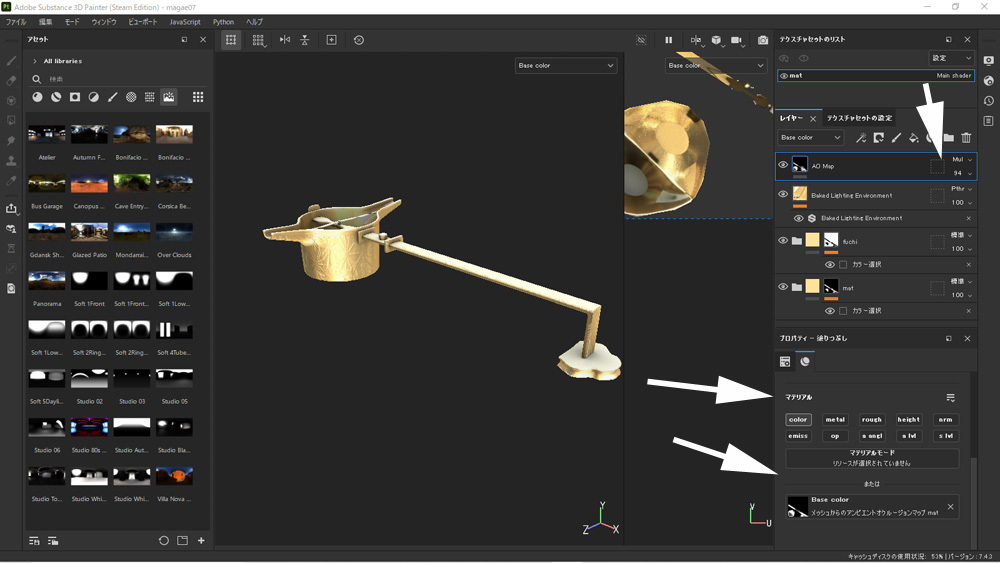
レイヤーの先頭に塗りつぶしレイヤーを追加して、プロパティのBase Colorで、アンビニエント・オクルージョンマップを指定します。このマップは、最初にやったメッシュマップをベイクで作成されているので、アセットの中にあります。

プロパティで、Color以外をオフにして、レイヤーの右端の描画モードをMultiplyとして、効き具合を調整すれば完成です。(^o^)/

テクスチャーの書き出しですが、今回は、出力テンプレートKeyShotでやりました。
作成されたテクスチャーを見ると、ReflectionマップとノーマルマップをSLで使用するといいと思います。

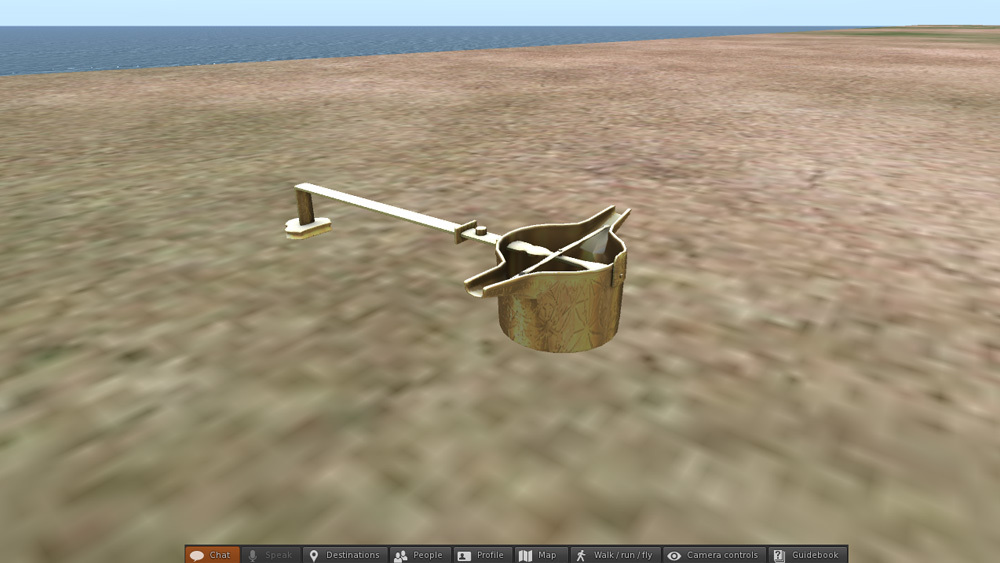
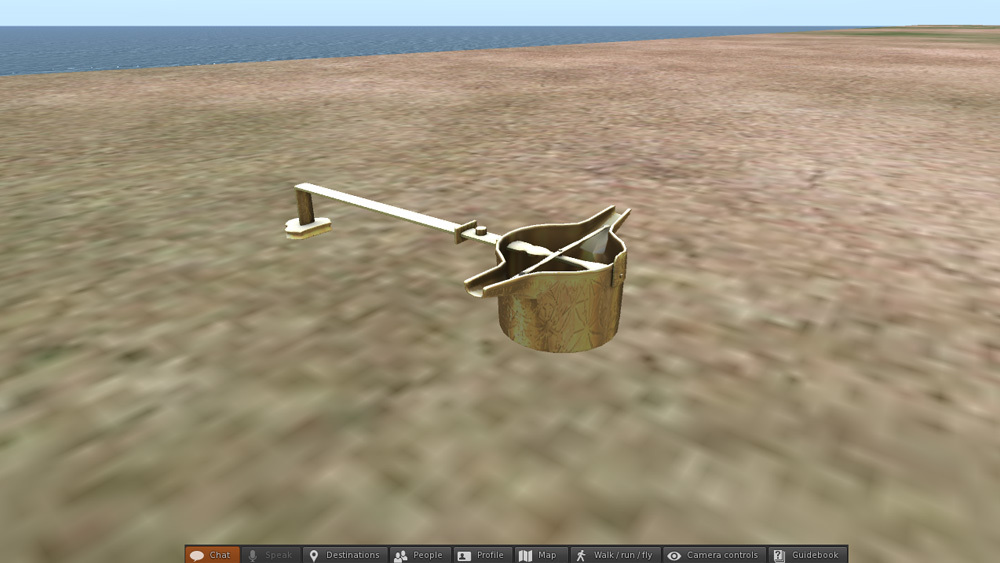
作成したテクスチャーをインワールドにアップしたのがこちらの画像になります。
アドバンスド・ライティングは使用していません。
まだ、調整が必要ですが、おおむねイメージどおりになりました。
記事は今回で終了になります。(^o^)
現在、SLはPBRはに対応していませんが、開発中なのだそうです。
ということで、今回は、SL用のマテリアルにしていきます。

最初にビューポート上部ドロップダウンを、「Base Color」にします。
SLでは、これまで作成したマテリアルは、若干影はつくものの、このように表示されていまいます。
そこで、環境ライティングした結果をベイクします。
アセットのフィルターで、Baked Lighting Environmentをレイヤーの先頭にドラッグ・アンド・ドロップします。

レイヤーのBaked Lighting EnvironmentのプロパティのEnvironment Mapに、アセットから適当な「環境」をドラッグ・アンド・ドロップして登録します。すると、環境光を反映した見た目に変わります。

プロパティのスライダーを動かして、環境光の強さや角度を調整します。
したがって、実際のSLでは影の付き方とかが異なるので、やりすぎ注意ですね。(^_^;)

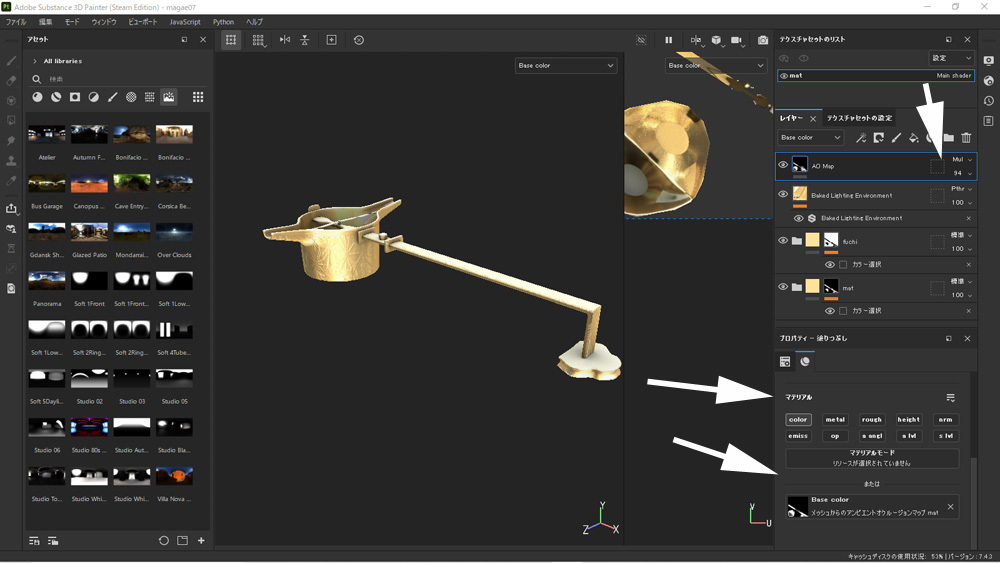
もう一つSL用のマテリアルに必要なのは、アンビニエントオクルージョンの追加です。
レイヤーの先頭に塗りつぶしレイヤーを追加して、プロパティのBase Colorで、アンビニエント・オクルージョンマップを指定します。このマップは、最初にやったメッシュマップをベイクで作成されているので、アセットの中にあります。

プロパティで、Color以外をオフにして、レイヤーの右端の描画モードをMultiplyとして、効き具合を調整すれば完成です。(^o^)/

テクスチャーの書き出しですが、今回は、出力テンプレートKeyShotでやりました。
作成されたテクスチャーを見ると、ReflectionマップとノーマルマップをSLで使用するといいと思います。

作成したテクスチャーをインワールドにアップしたのがこちらの画像になります。
アドバンスド・ライティングは使用していません。
まだ、調整が必要ですが、おおむねイメージどおりになりました。
記事は今回で終了になります。(^o^)
Posted by komaxi at
20:08
│Substance 3D Painter
2022年08月05日
Substance 3D Painterを使う2
続きです。

デフォルトのレイヤーを削除後、フォルダを一つ作成し、「mat」という名前をつけました。
そのフォルダに、アセットから「Gold Pure」というマテリアルをドラッグ・アンド・ドロップしました。

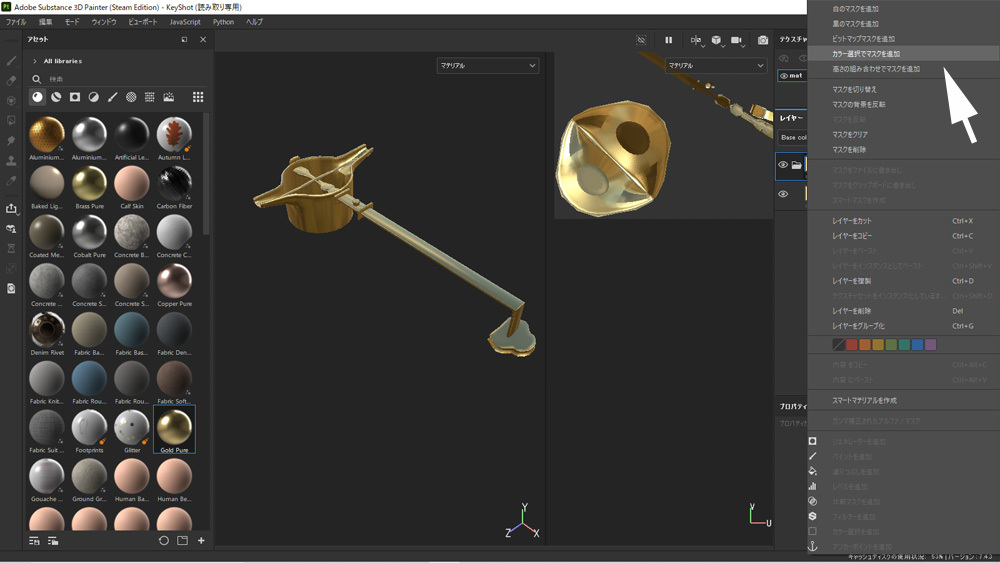
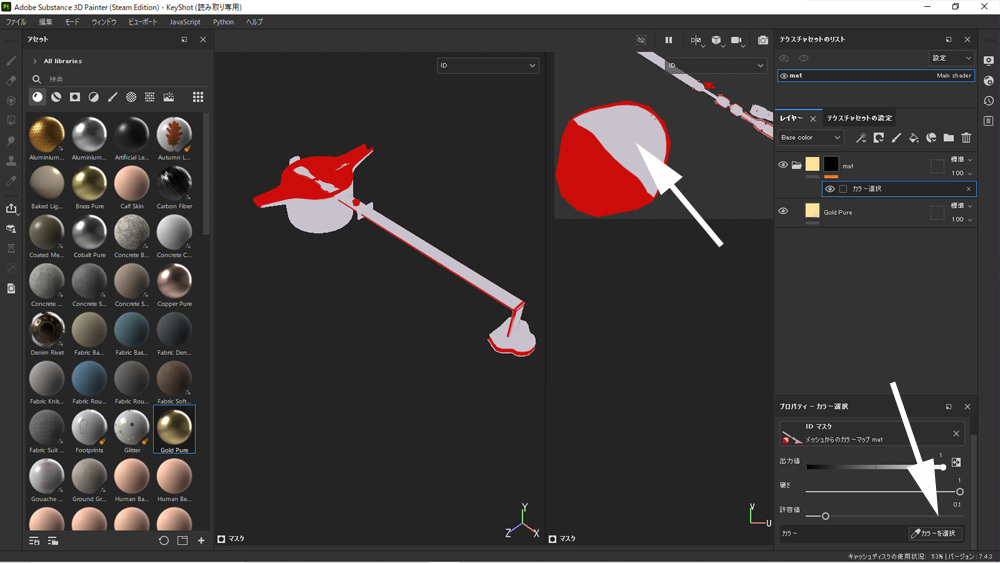
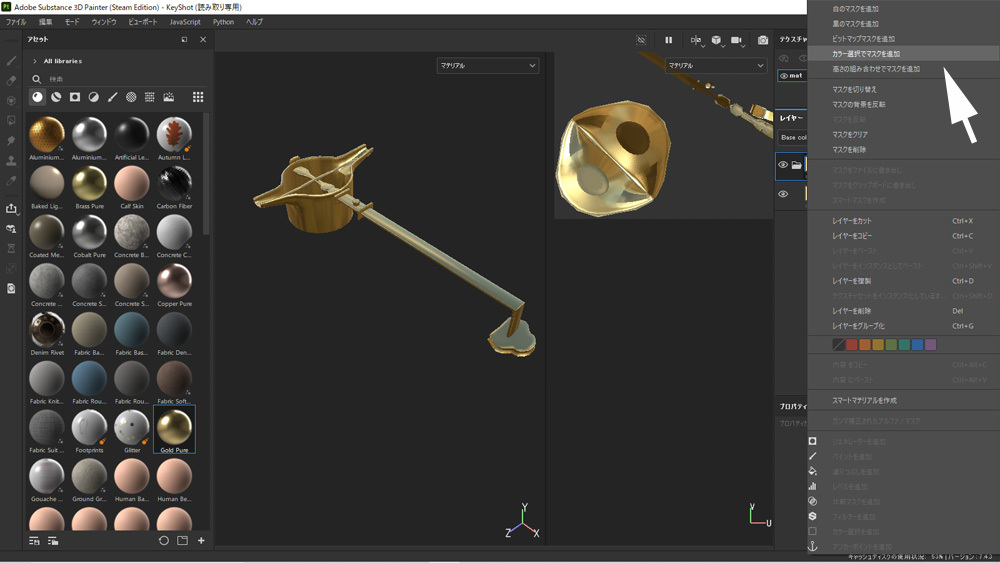
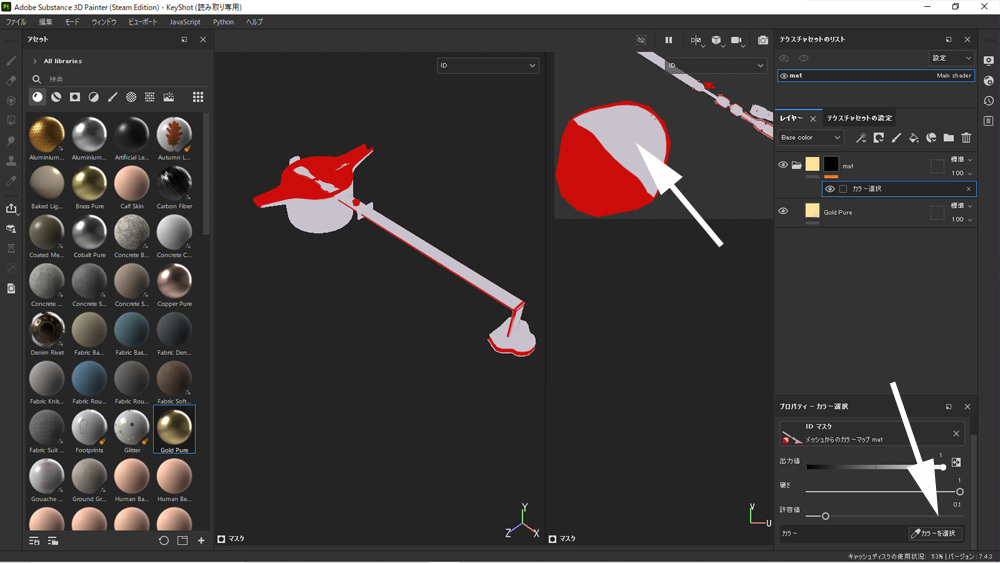
レイヤーのところで右クリックして、「カラー選択でマスクを追加」を実行します。

レイヤーのカラー選択のプロパティで「カラーを選択」をクリックして、ビューポート上部ドロップダウンをIDに変えて、白いところをクリックします。これで、白い色のところだけ、マテリアルが表示されるようになりました。

同じ操作で、「fuchi」というフォルダを作り、今度は赤い部分を選択して、マスクを追加します。
これで、2つのIDごとに、同一マテリアルが設定されたことになります。

3Dウィンドウでズームアップすると、2つのIDの境界に白い斑点が現れました。
そこで、一つのフォルダのプロパティの「許容値」を1に上げて、それを消しました。
マニュアル読んでないですが、多分これで良いと思います。(^_^;)

次に、「mat」マテリアルに彫り物を追加します。
フォルダに塗りつぶしレイヤーを追加します。

ファイル>リソースの読み込みを実行して、あらかじめ作成したノーマルマップを読み込みます。

リソースはTextureとして、今回のみ使用するので、現在のセッションに読み込みます。

読み込んだノーマルマップを塗りつぶしレイヤーのプロパティのnormal mapにドラッグ・アンド・ドロップして登録します。
この塗りつぶしレイヤーは、ノーマルマップ(nrm)のみ使用するので、他のマテリアルはオフにします。
2Dウィンドウで読み込んだテクスチャーの大きさを変更して、見栄えを調整します。
これで、彫り物の模様をつけることができました。
Substance 3D Painterを使うと、Photoshopを使わず、簡単に見栄えの良いテクスチャーができるのがうれしいですね。
今回は、ここまでです。

デフォルトのレイヤーを削除後、フォルダを一つ作成し、「mat」という名前をつけました。
そのフォルダに、アセットから「Gold Pure」というマテリアルをドラッグ・アンド・ドロップしました。

レイヤーのところで右クリックして、「カラー選択でマスクを追加」を実行します。

レイヤーのカラー選択のプロパティで「カラーを選択」をクリックして、ビューポート上部ドロップダウンをIDに変えて、白いところをクリックします。これで、白い色のところだけ、マテリアルが表示されるようになりました。

同じ操作で、「fuchi」というフォルダを作り、今度は赤い部分を選択して、マスクを追加します。
これで、2つのIDごとに、同一マテリアルが設定されたことになります。

3Dウィンドウでズームアップすると、2つのIDの境界に白い斑点が現れました。
そこで、一つのフォルダのプロパティの「許容値」を1に上げて、それを消しました。
マニュアル読んでないですが、多分これで良いと思います。(^_^;)

次に、「mat」マテリアルに彫り物を追加します。
フォルダに塗りつぶしレイヤーを追加します。

ファイル>リソースの読み込みを実行して、あらかじめ作成したノーマルマップを読み込みます。

リソースはTextureとして、今回のみ使用するので、現在のセッションに読み込みます。

読み込んだノーマルマップを塗りつぶしレイヤーのプロパティのnormal mapにドラッグ・アンド・ドロップして登録します。
この塗りつぶしレイヤーは、ノーマルマップ(nrm)のみ使用するので、他のマテリアルはオフにします。
2Dウィンドウで読み込んだテクスチャーの大きさを変更して、見栄えを調整します。
これで、彫り物の模様をつけることができました。
Substance 3D Painterを使うと、Photoshopを使わず、簡単に見栄えの良いテクスチャーができるのがうれしいですね。
今回は、ここまでです。
Posted by komaxi at
17:09
│Substance 3D Painter
2022年08月05日
Substance 3D Painterを使う1
神社関連アニメーションを作っているのですが、それに必要な小道具を作りました。

神式結婚式の三々九度で使われる長柄銚子です。
SLでは使わないかもしれませんが、よい機会なのでつくってみました。
Blenderにインポートした画像ですが、実は、元データはメタセコイアで作ってます。
今回は、Substance 3D Painterで、マテリアルを作っていきます。
長柄銚子には、豪華な彫り物がされた面と、されていない面がありますので、マテリアルを2つに分けています。
Substance 3D Painter用に、一つのマテリアルと2つのマテリアルのオブジェクトを用意しておきます。

Substance 3D Painterを起動して、ファイル>新規で1マテリアルのオブジェクトを読み込みます。
ちなみに、使用しているPainterは、Steamで購入した買い切りエディションです。
2021バージョンなので、最新版は少し使用方法が違ってるかも・・・。
ここで、重要なことは、テンプレートをデフォルトのPBRから変更することです。
これは、SLがPBR対応してないため、Base Colorでテクスチャーを作る必要があるからです。
実は、Base Colorを使用する方法がわからず、解決に長期間かかりました。(T_T)
で、見つけた方法がテンプレートをKeyShotにする方法です。
正しい方法ではないかもしれませんが、とりあえずBase Color、ノーマルマップが使用できます。

読み込んだ状態が、こちらです。
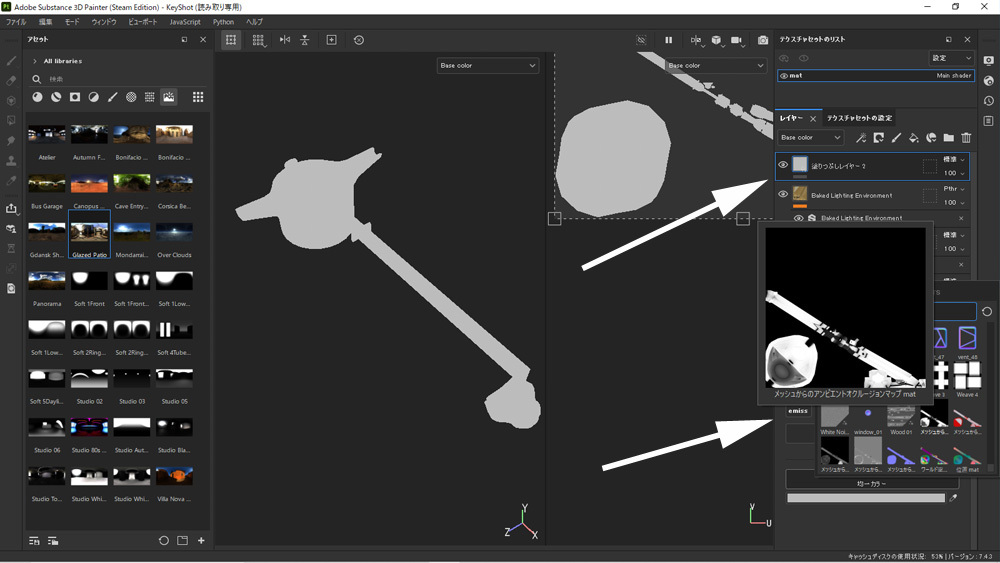
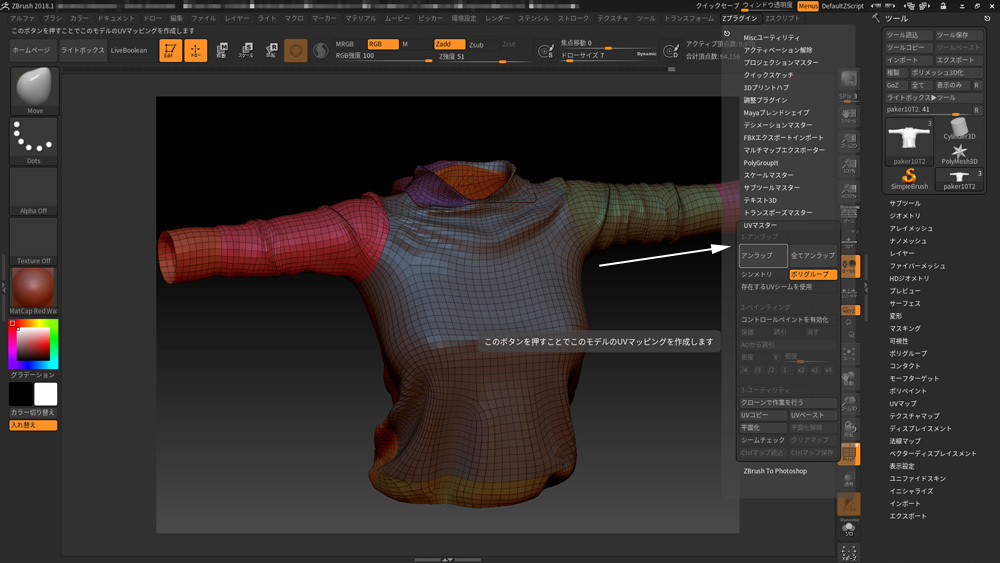
右側のUVは、Zbrushでアンラップしたままのテキトーです。商品にするならもっとちゃんとしましょう。^^;
最初に、右矢印のメッシュマップをベイクを実行します。

ベイク処理では、IDのみチェックをはずしておきます。
IDは処理が終わったあとにベイクします。

2回めのベイクではIDのみにチェックを入れて、用意しておいた2マテリアルのオブジェクトを右矢印のとこから読み込みます。
最前面の最大距離、背面の最大距離をそれぞれ、0.003と0にしました。
これを調整しないと、うまくIDの色分けできない場合があります。

ベイクが終わったら、矢印のところをIDに切り替えて確認します。
うまくマテリアルのIDが登録できたようです。
今回は、ここまでです。

神式結婚式の三々九度で使われる長柄銚子です。
SLでは使わないかもしれませんが、よい機会なのでつくってみました。
Blenderにインポートした画像ですが、実は、元データはメタセコイアで作ってます。
今回は、Substance 3D Painterで、マテリアルを作っていきます。
長柄銚子には、豪華な彫り物がされた面と、されていない面がありますので、マテリアルを2つに分けています。
Substance 3D Painter用に、一つのマテリアルと2つのマテリアルのオブジェクトを用意しておきます。

Substance 3D Painterを起動して、ファイル>新規で1マテリアルのオブジェクトを読み込みます。
ちなみに、使用しているPainterは、Steamで購入した買い切りエディションです。
2021バージョンなので、最新版は少し使用方法が違ってるかも・・・。
ここで、重要なことは、テンプレートをデフォルトのPBRから変更することです。
これは、SLがPBR対応してないため、Base Colorでテクスチャーを作る必要があるからです。
実は、Base Colorを使用する方法がわからず、解決に長期間かかりました。(T_T)
で、見つけた方法がテンプレートをKeyShotにする方法です。
正しい方法ではないかもしれませんが、とりあえずBase Color、ノーマルマップが使用できます。

読み込んだ状態が、こちらです。
右側のUVは、Zbrushでアンラップしたままのテキトーです。商品にするならもっとちゃんとしましょう。^^;
最初に、右矢印のメッシュマップをベイクを実行します。

ベイク処理では、IDのみチェックをはずしておきます。
IDは処理が終わったあとにベイクします。

2回めのベイクではIDのみにチェックを入れて、用意しておいた2マテリアルのオブジェクトを右矢印のとこから読み込みます。
最前面の最大距離、背面の最大距離をそれぞれ、0.003と0にしました。
これを調整しないと、うまくIDの色分けできない場合があります。

ベイクが終わったら、矢印のところをIDに切り替えて確認します。
うまくマテリアルのIDが登録できたようです。
今回は、ここまでです。
Posted by komaxi at
11:21
│Substance 3D Painter
2022年07月30日
モーションキャプチャーを使う4
モーションキャプチャーを使う4、最終回です。
今回は、よく使う便利機能と注意点についてです。

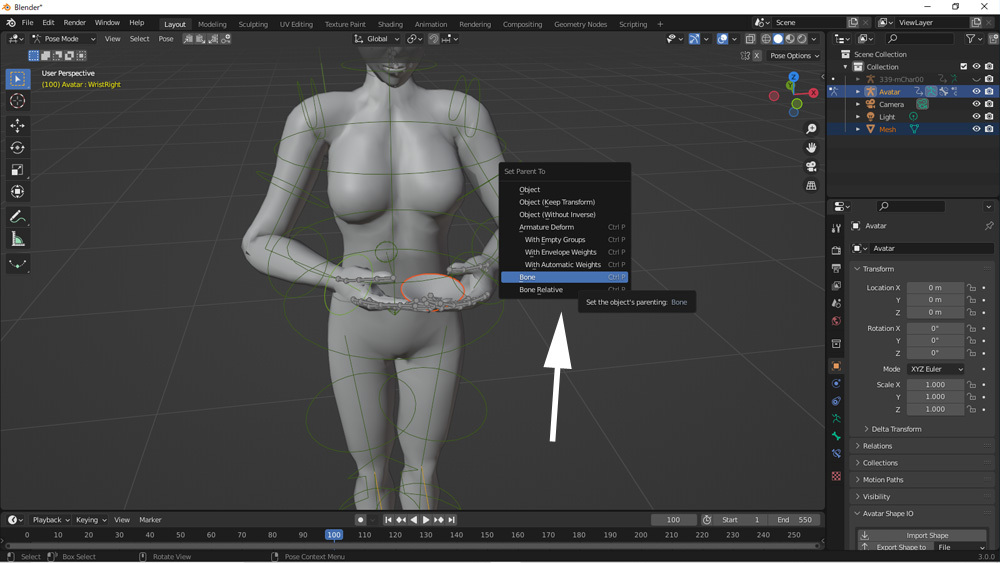
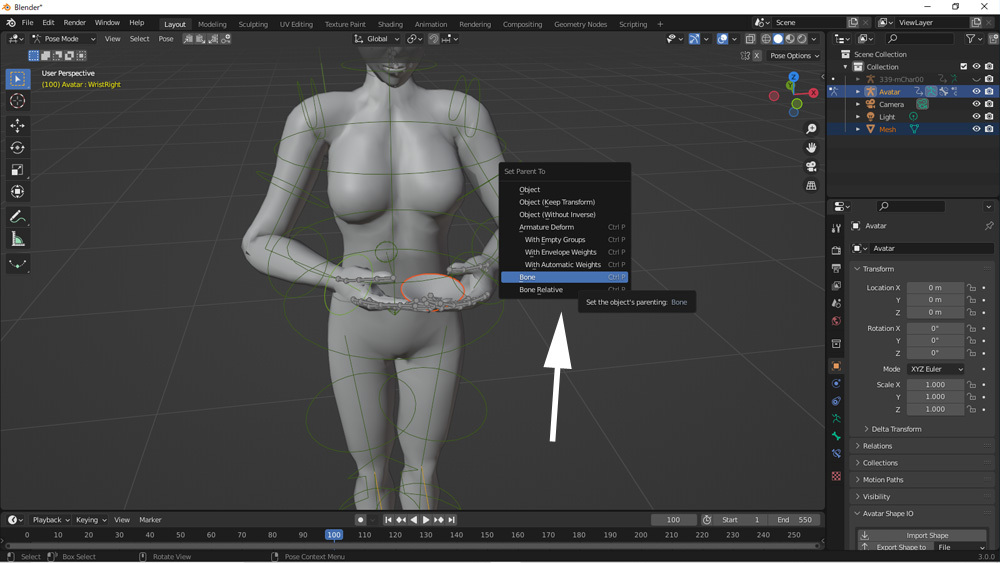
最初は、小道具のペアレント方法です。
今回は、三々九度のアニメーション作りということで、盃を追加しています。
モーション中に調整しやすいように、右手首にペアレントします。
オブジェクトモードで、最初に盃を選択し、Shiftキーを押しながらボーン(リング)を選択します。

ポーズモードにして、ペアレントしたいボーン(右手首)を選択します。

CTRL+Pキーを押して、Set Parent Toダイアログを表示し、Boneを選択します。

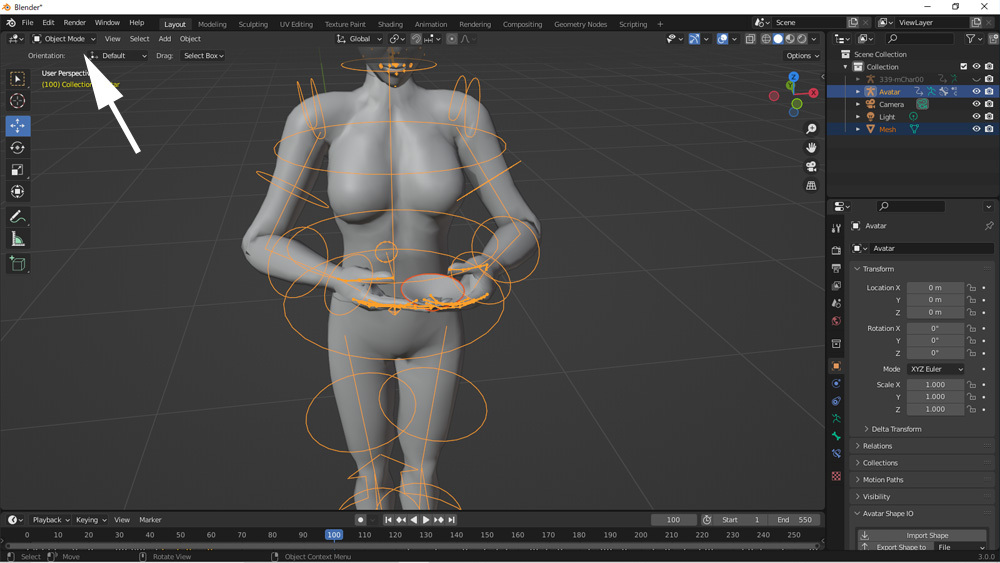
ペアレント解除は、オブジェクトモードで盃を選択して、ALT+PキーでCrear Parentを選択します。
ちなみに、これはBlenderでのペアレントなので、セカンドライフに盃をアップロードしても右手にアタッチした後に、角度、位置調整が必要です。

次は、よく使うポーズの左右反転です。
最初に、元ボーズで反転したいボーンを選択します。
この例では、右肩、右腕、右手首を選択しています。

CTRL+Cで、ポーズをコピーして、CTRL+SHIFT+Vで、反転ペーストされます。

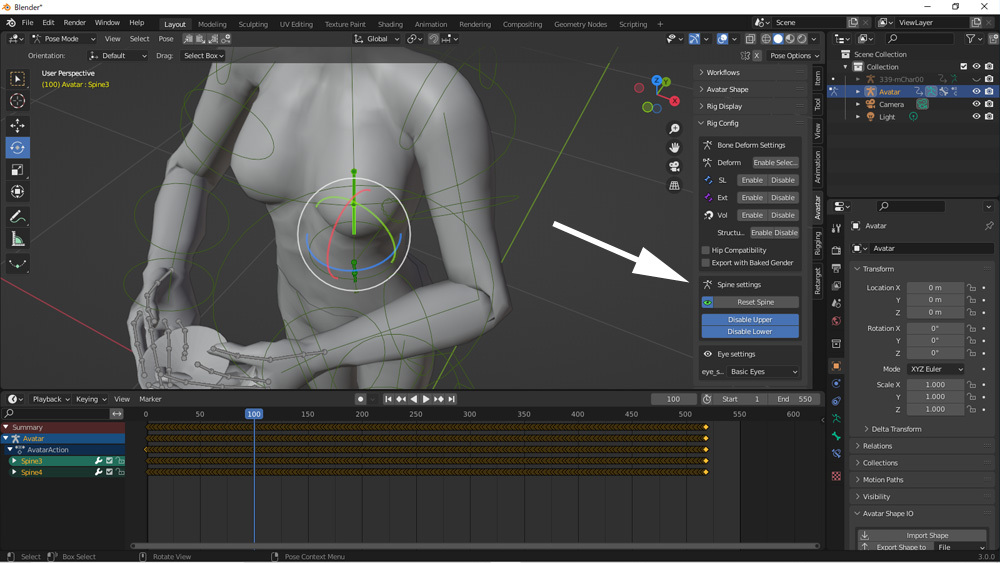
最後に、注意点です。
アニメーションを作って、SLにアップロードしたら、おかしなところで上半身が変に動くトラブルに遭遇しました。
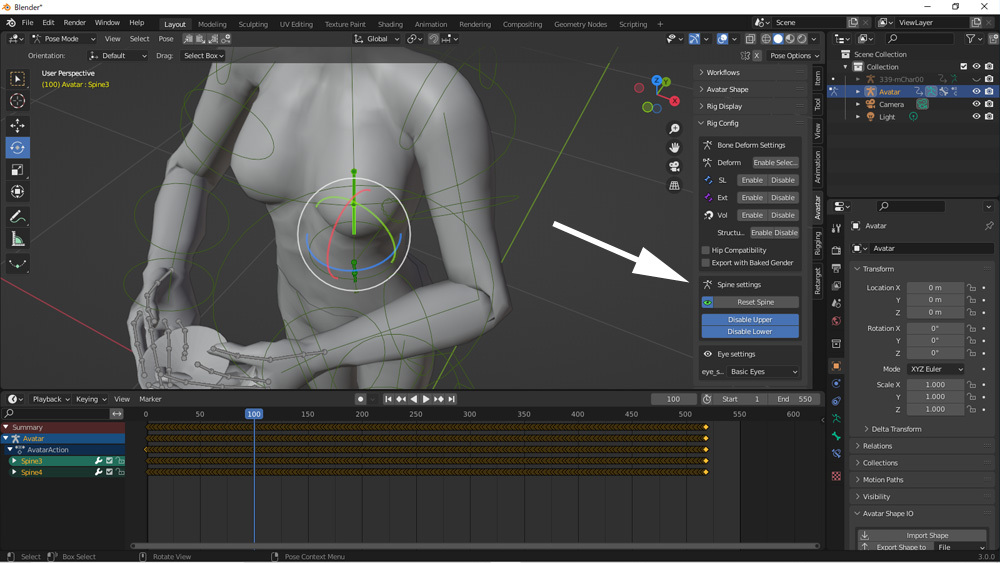
これは、Spine Settingsをやっていなかったためで、グラフエディタなどで表示されないSpineボーンのせいでした。
実は、これを発見するのに、2日かかりました。(T_T)
Spine Settingsの目のアイコンをクリックして、Unable Upper、Unable Lowerをクリックすると、2つのSpineボーンが現れます。
モーションキャプチャーのリターゲットで値が入っているので、おかしな動きをしていたわけです。
ちなみに、Reset Spineで初期化されます。
これを修正することで、SLにアップロードしても、イメージどおりにアニメーションできました。
以上で、「モーションキャプチャーを使う」を終わります。
bvhをSLにインポートする場合、または手動アニメーションを作る場合に、参考になるとうれしいです。\(^o^)/
今回は、よく使う便利機能と注意点についてです。

最初は、小道具のペアレント方法です。
今回は、三々九度のアニメーション作りということで、盃を追加しています。
モーション中に調整しやすいように、右手首にペアレントします。
オブジェクトモードで、最初に盃を選択し、Shiftキーを押しながらボーン(リング)を選択します。

ポーズモードにして、ペアレントしたいボーン(右手首)を選択します。

CTRL+Pキーを押して、Set Parent Toダイアログを表示し、Boneを選択します。

ペアレント解除は、オブジェクトモードで盃を選択して、ALT+PキーでCrear Parentを選択します。
ちなみに、これはBlenderでのペアレントなので、セカンドライフに盃をアップロードしても右手にアタッチした後に、角度、位置調整が必要です。

次は、よく使うポーズの左右反転です。
最初に、元ボーズで反転したいボーンを選択します。
この例では、右肩、右腕、右手首を選択しています。

CTRL+Cで、ポーズをコピーして、CTRL+SHIFT+Vで、反転ペーストされます。

最後に、注意点です。
アニメーションを作って、SLにアップロードしたら、おかしなところで上半身が変に動くトラブルに遭遇しました。
これは、Spine Settingsをやっていなかったためで、グラフエディタなどで表示されないSpineボーンのせいでした。
実は、これを発見するのに、2日かかりました。(T_T)
Spine Settingsの目のアイコンをクリックして、Unable Upper、Unable Lowerをクリックすると、2つのSpineボーンが現れます。
モーションキャプチャーのリターゲットで値が入っているので、おかしな動きをしていたわけです。
ちなみに、Reset Spineで初期化されます。
これを修正することで、SLにアップロードしても、イメージどおりにアニメーションできました。
以上で、「モーションキャプチャーを使う」を終わります。
bvhをSLにインポートする場合、または手動アニメーションを作る場合に、参考になるとうれしいです。\(^o^)/
2022年07月28日
モーションキャプチャーを使う3
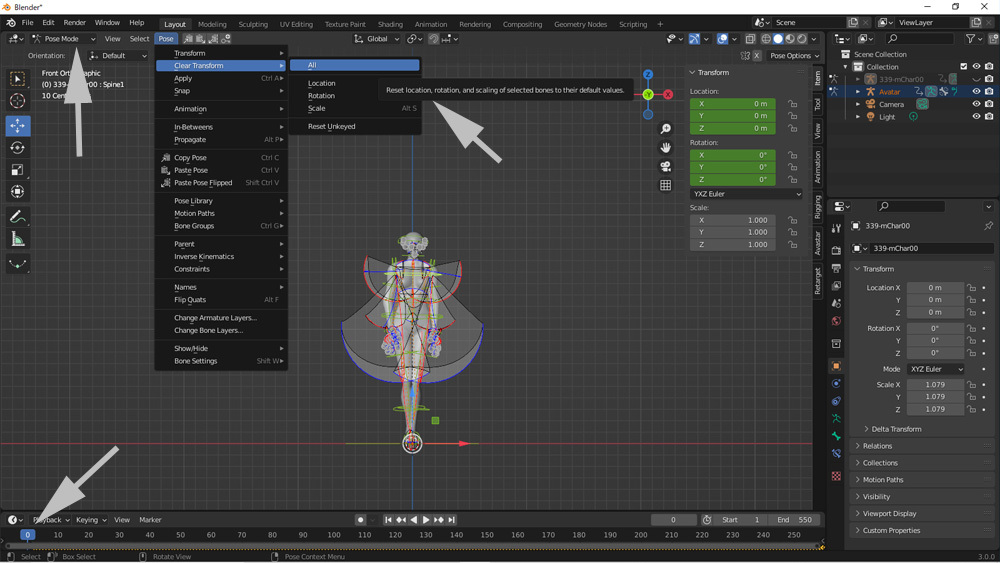
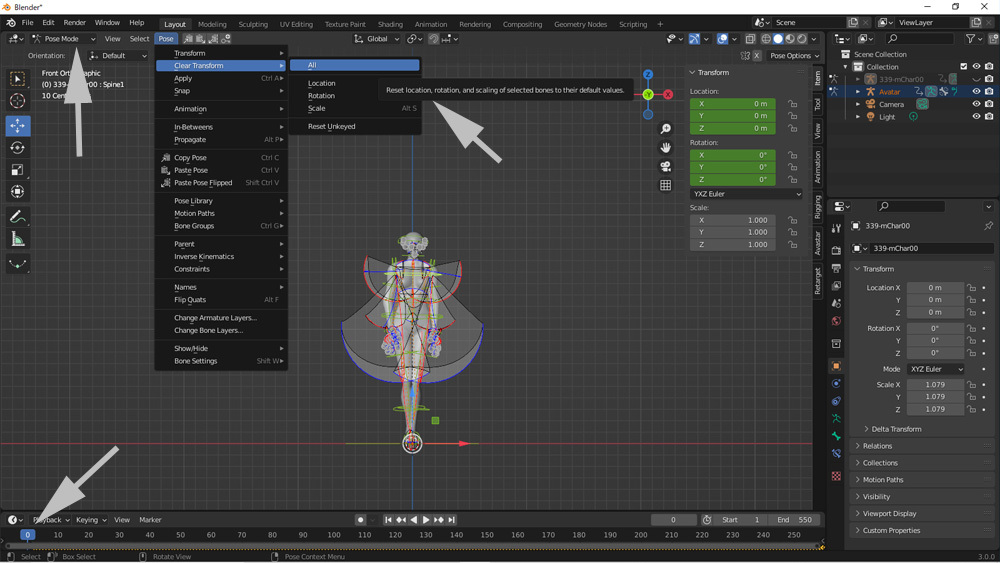
最初に0フレームでTポーズ(初期ポーズ)を作っておきます。

Pose ModeでPose>Clear Transform>Allをクリックします。

Tポーズにしたら、Iキーを押して、Location & RotationをクリックしてKeyを登録します。

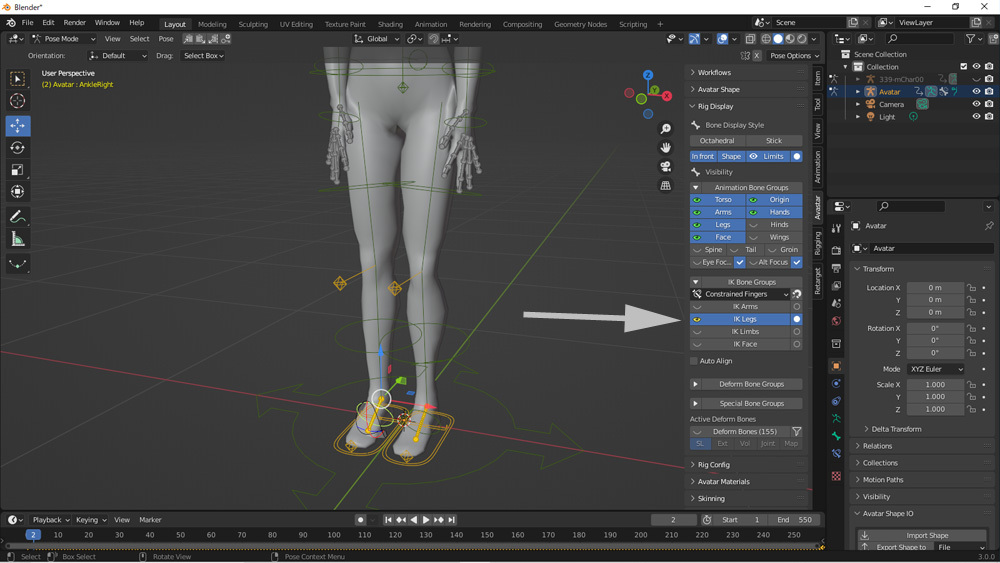
次に、足のIKを設定します。
設定しないと、足がブルブル滑ってしまいます。
IK Legsの目のアイコンと、右端のマルをクリックします。

今回のモーションは、神社の三々九度ですので、足は動きません。
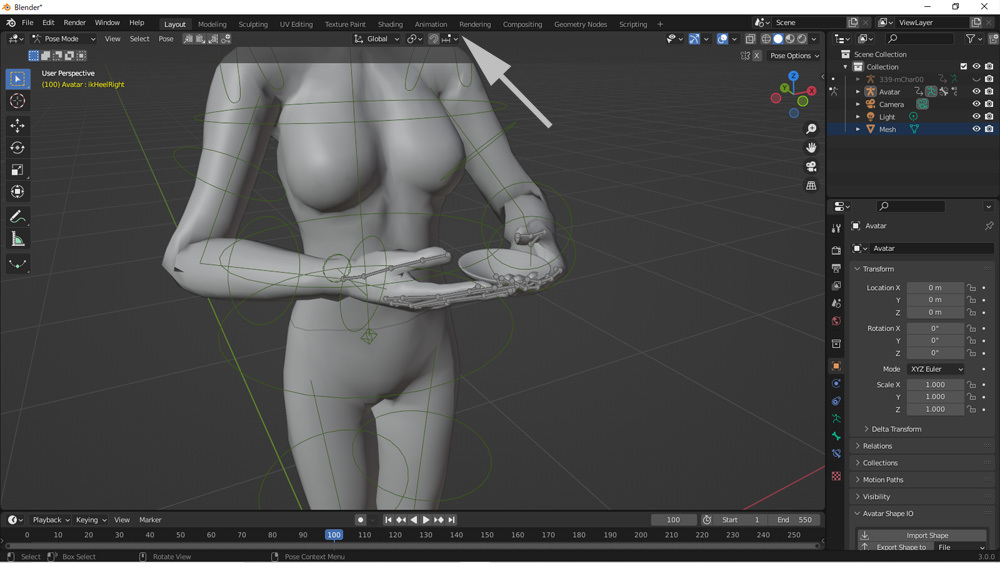
デフォルトでは少し開き気味なので、両足を少し内側に寄せて、IキーでKeyを登録します。

三々九度なので、盃を持ちやすいように、ハンドポーズを仮に設定します。
ハンドポーズは、以前の記事でご紹介したポーズライブラリのCupを使用しました。

盃を持ったポーズを100フレーム目で作成します。
わかりやすいように、あらかじめ作成しておいた盃をインポートしました。
モーションキャプチャーが雑なので、両手がこんなにズレています。

肩、腕、ひじ、手首を回転させ、指を調整したものがこちらです。
結構、調整が大変なポーズです。
右腕と左腕は、反転コピーペースト可能なので、最初に片側を調整して、あとで反転するとよいです。
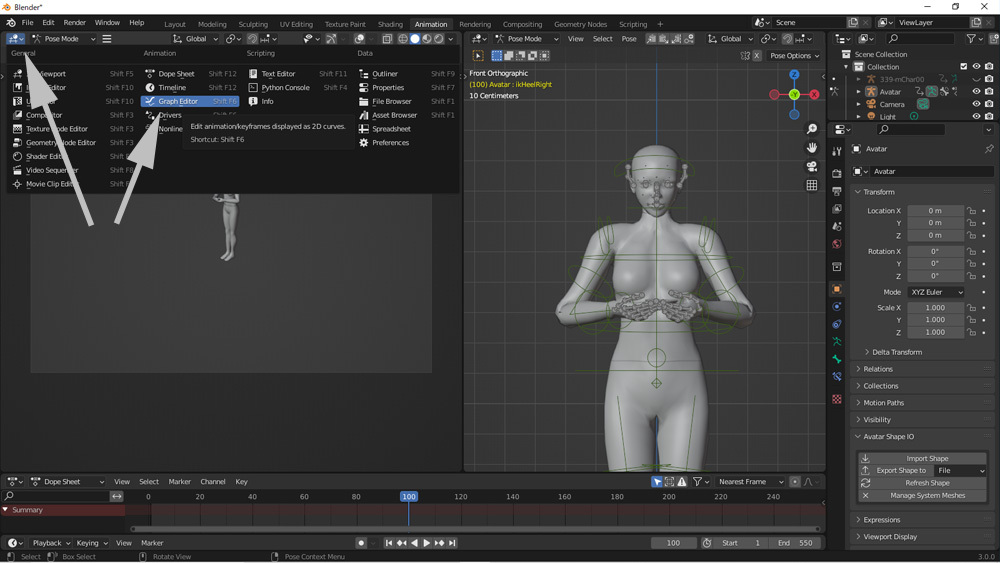
ポーズが調整できたら、各ボーンについて、IキーでKeyを設定します。
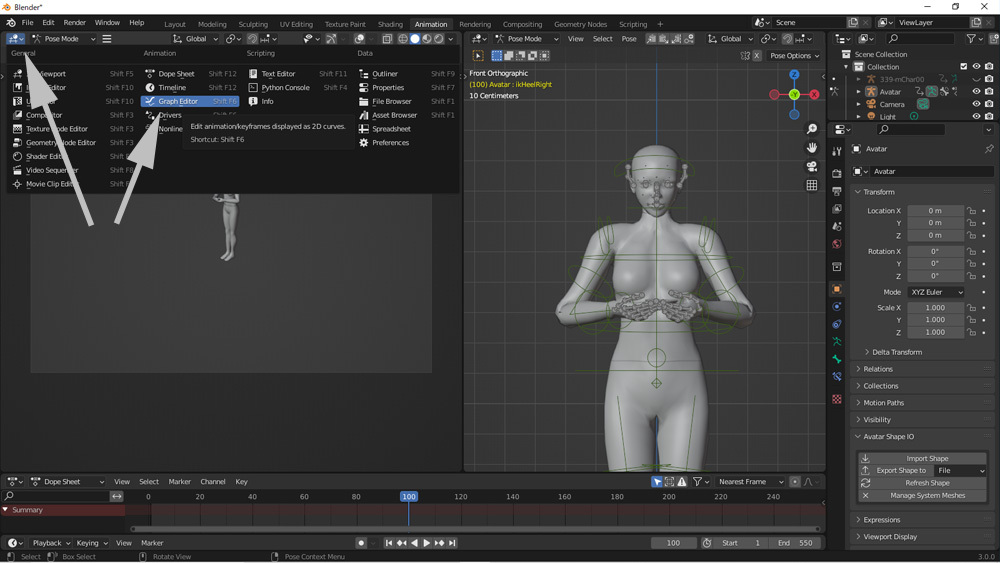
次の作業のために、上の矢印のAnimationタブをクリックして、画面レイアウトを変更します。

左矢印のアイコンをクリックして、Graph Editorを開きます。
右側は、図のようにポーズを確認しやすいように上半身を表示しました。

わかりやすいように、右画面のPose Modeで右腕をクリックして、Graph Editorに右腕のカーブのみを表示します。
bvhを読み込むと、すべてのフレームにキーが打たれます。
100フレームでポーズを付けてKeyを登録したので、図のようにカーブがそこだけ飛び出ています。
このままだと、100フレームでカクついたアニメーションになります。

あとでもよいのですが、ここで、bvhのベタ打ちを削減するためのツールを呼び出します。
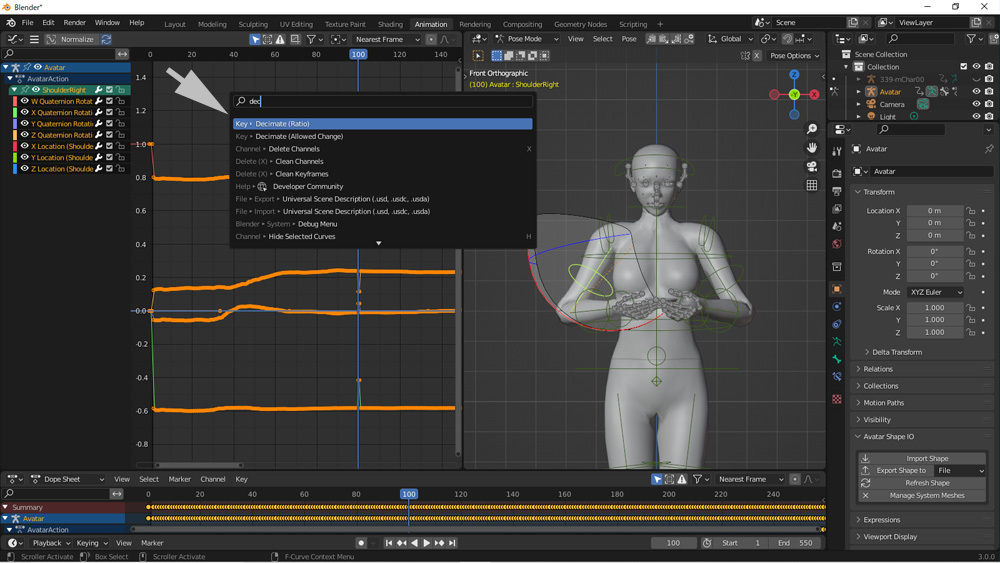
F3キーを押して、アドオンの検索マドで「Deci」と入力して、「Key* Decimate(Ratio)」をクリックします。

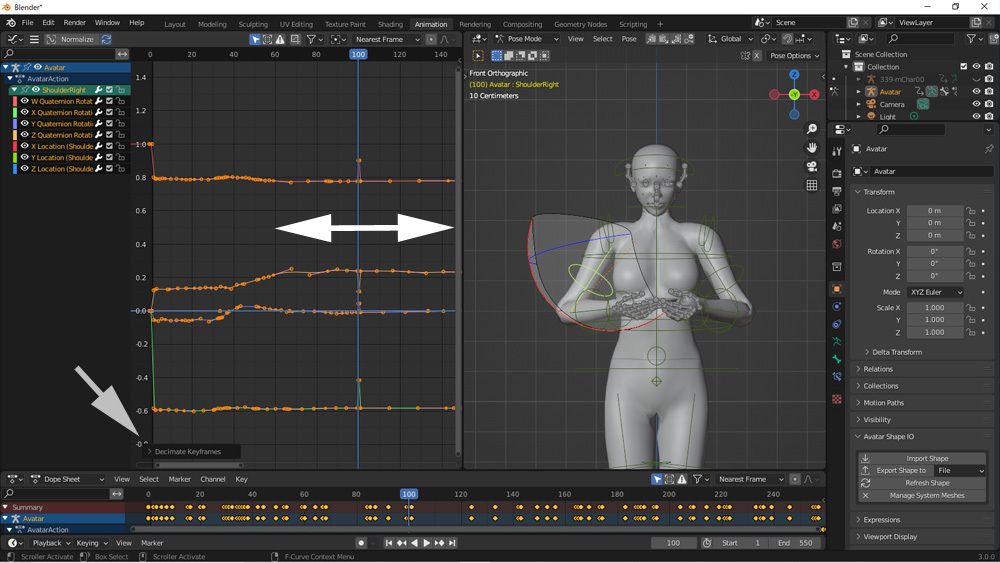
すると、マウスの左右の動きに合わせて、キーが減少増加します。
下矢印をクリックすると、設定のボックスが開きます。

Remove 0.920だと、このくらいのKey削減になります。

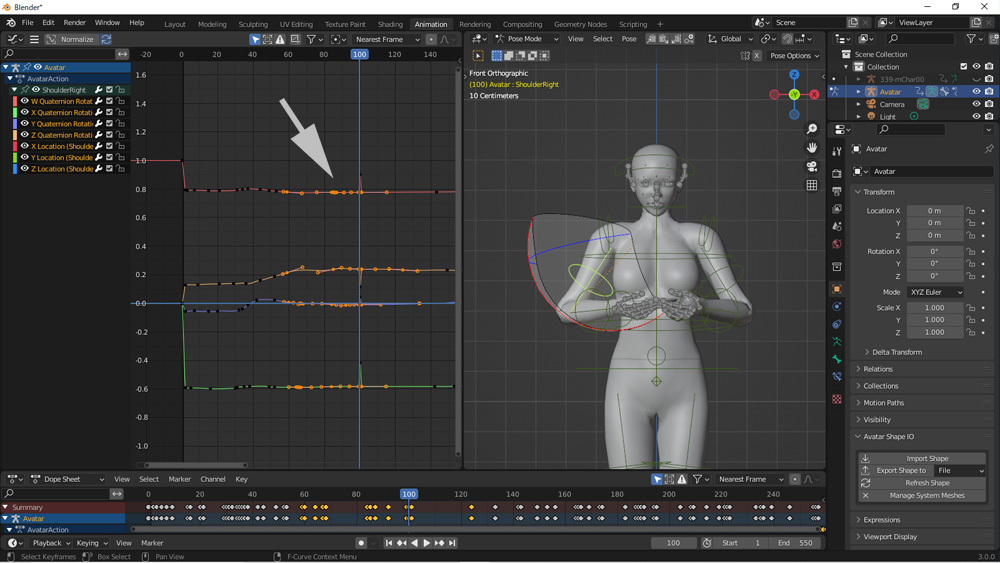
100フレームの突起をならすため、前後の範囲のキーを選択して、Delキーで削除します。

キーが削除されると、自動的になめらかなカーブになります。

このカーブは、画面上に表示されるハンドルを操作する方法で形を調整することができます。
その他、範囲を指定して、Key>Interpolation Mode で、リニアなどに変更することもできます。
また、イーズイン、イーズアウトを設定することも可能です。
このようにして、右腕ボーンの動きを調整します。
これを両肩、腕、肘、手首で調整します。
ということで、モーションキャプチャーすると、修正が結構たいへんな作業です。
特に、今回の例のように、元モーションが雑だと、修正作業が多くなります。(T_T)
今回はここまでです。

Pose ModeでPose>Clear Transform>Allをクリックします。

Tポーズにしたら、Iキーを押して、Location & RotationをクリックしてKeyを登録します。

次に、足のIKを設定します。
設定しないと、足がブルブル滑ってしまいます。
IK Legsの目のアイコンと、右端のマルをクリックします。

今回のモーションは、神社の三々九度ですので、足は動きません。
デフォルトでは少し開き気味なので、両足を少し内側に寄せて、IキーでKeyを登録します。

三々九度なので、盃を持ちやすいように、ハンドポーズを仮に設定します。
ハンドポーズは、以前の記事でご紹介したポーズライブラリのCupを使用しました。

盃を持ったポーズを100フレーム目で作成します。
わかりやすいように、あらかじめ作成しておいた盃をインポートしました。
モーションキャプチャーが雑なので、両手がこんなにズレています。

肩、腕、ひじ、手首を回転させ、指を調整したものがこちらです。
結構、調整が大変なポーズです。
右腕と左腕は、反転コピーペースト可能なので、最初に片側を調整して、あとで反転するとよいです。
ポーズが調整できたら、各ボーンについて、IキーでKeyを設定します。
次の作業のために、上の矢印のAnimationタブをクリックして、画面レイアウトを変更します。

左矢印のアイコンをクリックして、Graph Editorを開きます。
右側は、図のようにポーズを確認しやすいように上半身を表示しました。

わかりやすいように、右画面のPose Modeで右腕をクリックして、Graph Editorに右腕のカーブのみを表示します。
bvhを読み込むと、すべてのフレームにキーが打たれます。
100フレームでポーズを付けてKeyを登録したので、図のようにカーブがそこだけ飛び出ています。
このままだと、100フレームでカクついたアニメーションになります。

あとでもよいのですが、ここで、bvhのベタ打ちを削減するためのツールを呼び出します。
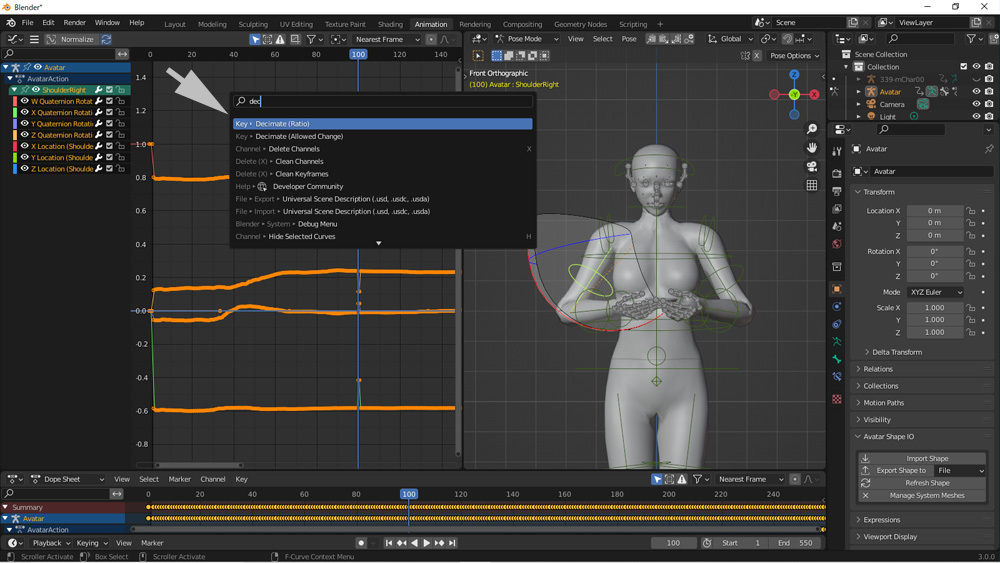
F3キーを押して、アドオンの検索マドで「Deci」と入力して、「Key* Decimate(Ratio)」をクリックします。

すると、マウスの左右の動きに合わせて、キーが減少増加します。
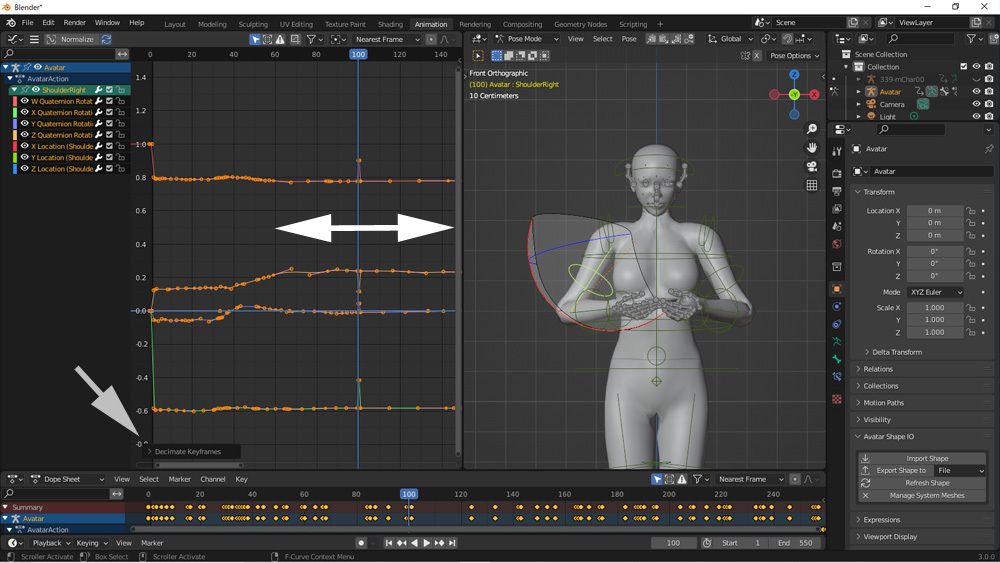
下矢印をクリックすると、設定のボックスが開きます。

Remove 0.920だと、このくらいのKey削減になります。

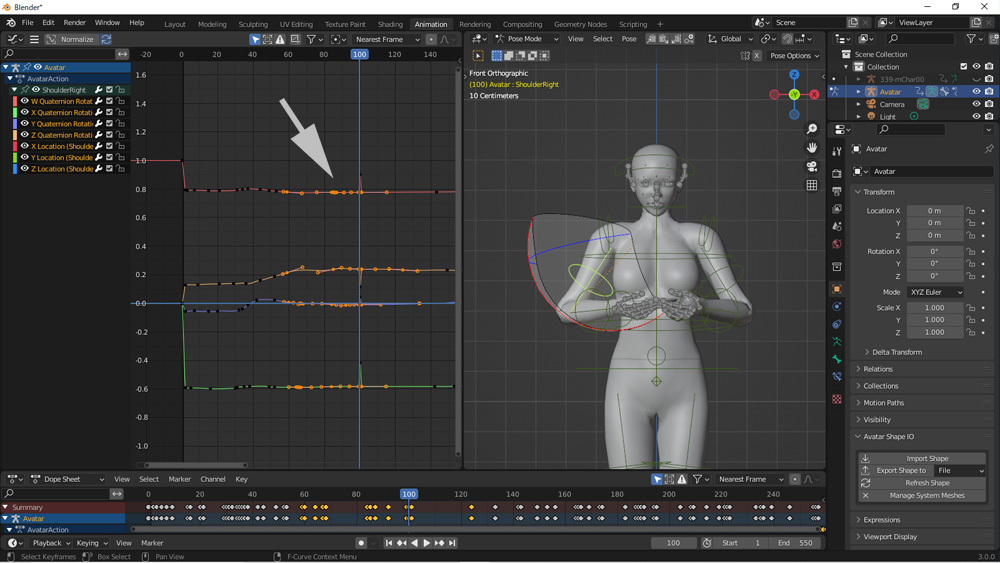
100フレームの突起をならすため、前後の範囲のキーを選択して、Delキーで削除します。

キーが削除されると、自動的になめらかなカーブになります。

このカーブは、画面上に表示されるハンドルを操作する方法で形を調整することができます。
その他、範囲を指定して、Key>Interpolation Mode で、リニアなどに変更することもできます。
また、イーズイン、イーズアウトを設定することも可能です。
このようにして、右腕ボーンの動きを調整します。
これを両肩、腕、肘、手首で調整します。
ということで、モーションキャプチャーすると、修正が結構たいへんな作業です。
特に、今回の例のように、元モーションが雑だと、修正作業が多くなります。(T_T)
今回はここまでです。
2022年07月28日
モーションキャプチャーを使う2
今回は、読み込んだモーションをAVASTARにリターゲットします。

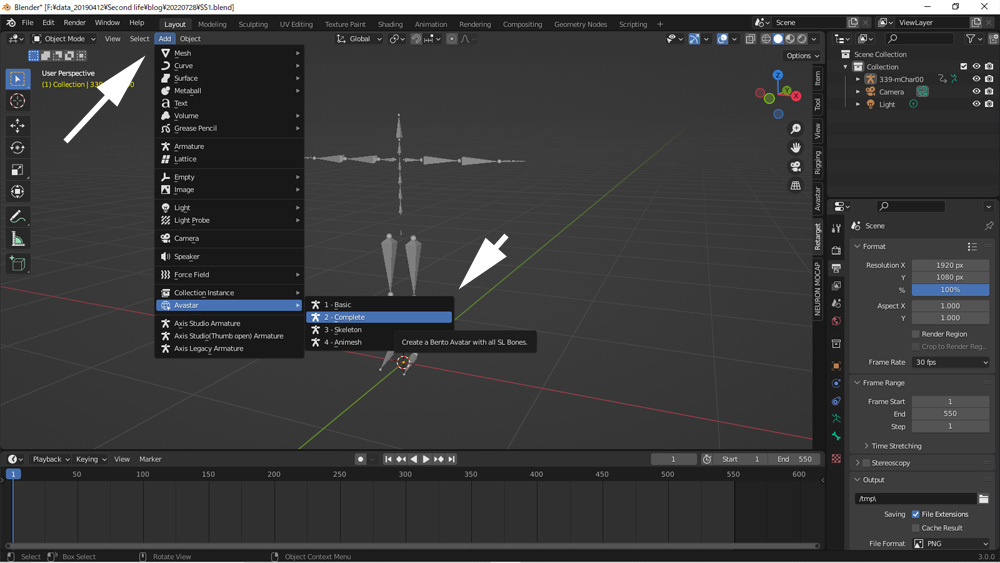
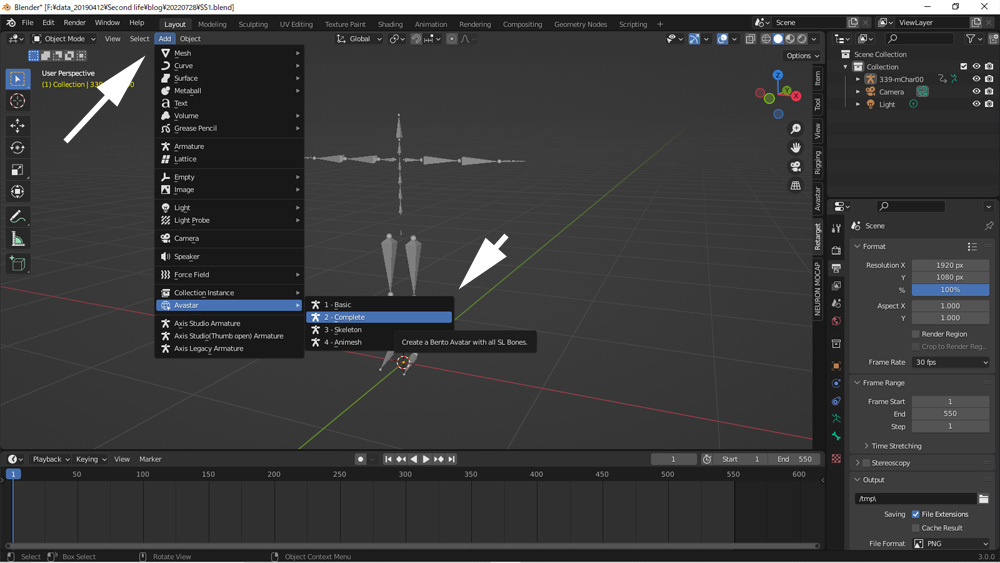
最初に、Object Mode>Addから、AVASTAR Completeを追加します。

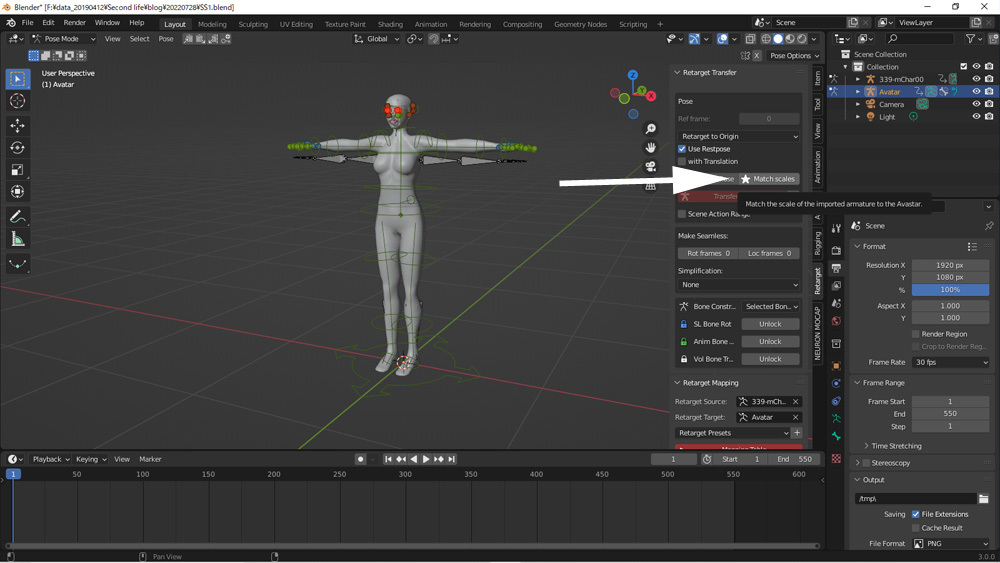
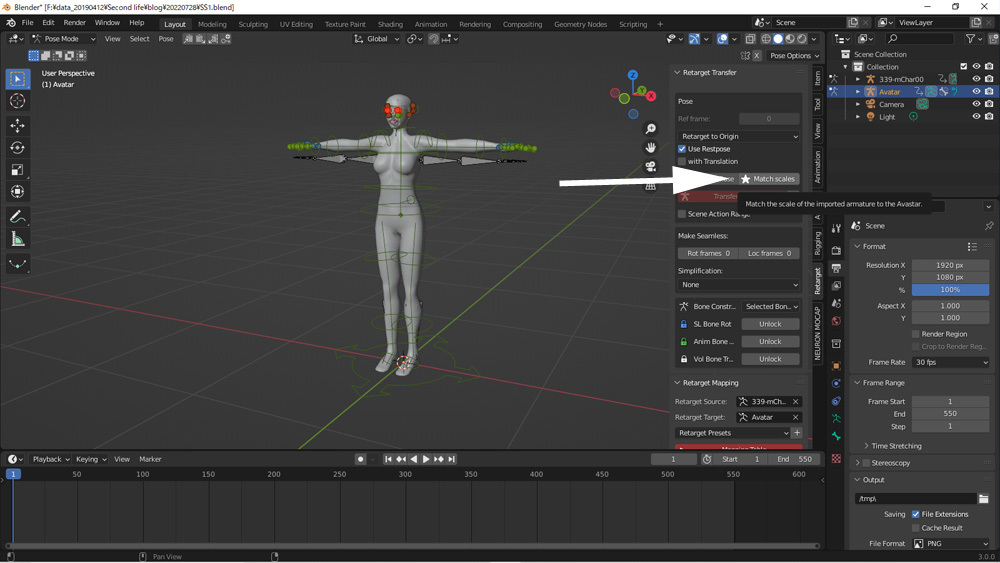
Retargetタブを開いて、Match Scalesをクリックして、大きさをAVASTARに合わせます。
ただし、これでアニメがおかしくなかった場合は、Match Scalesを適用しないでおきます。

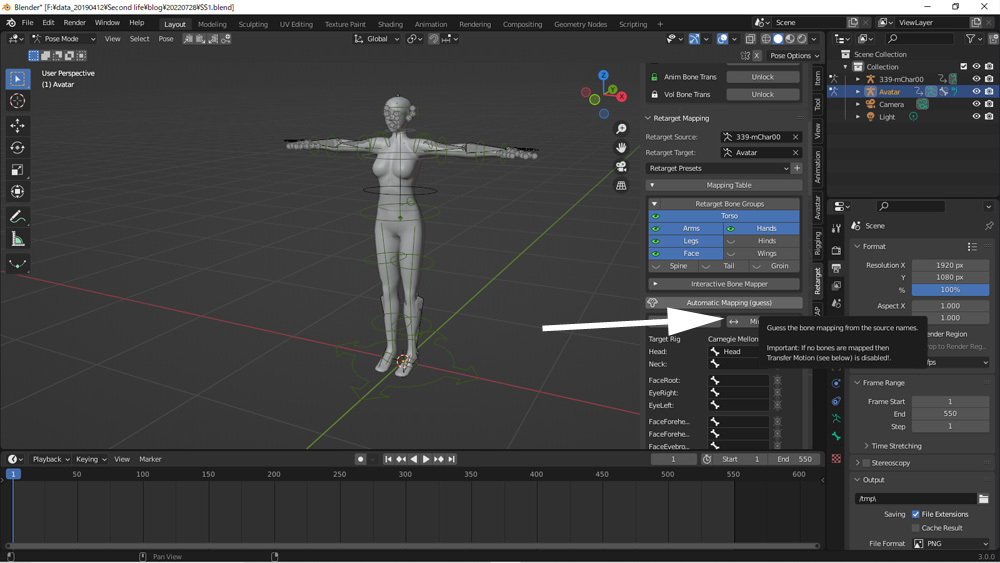
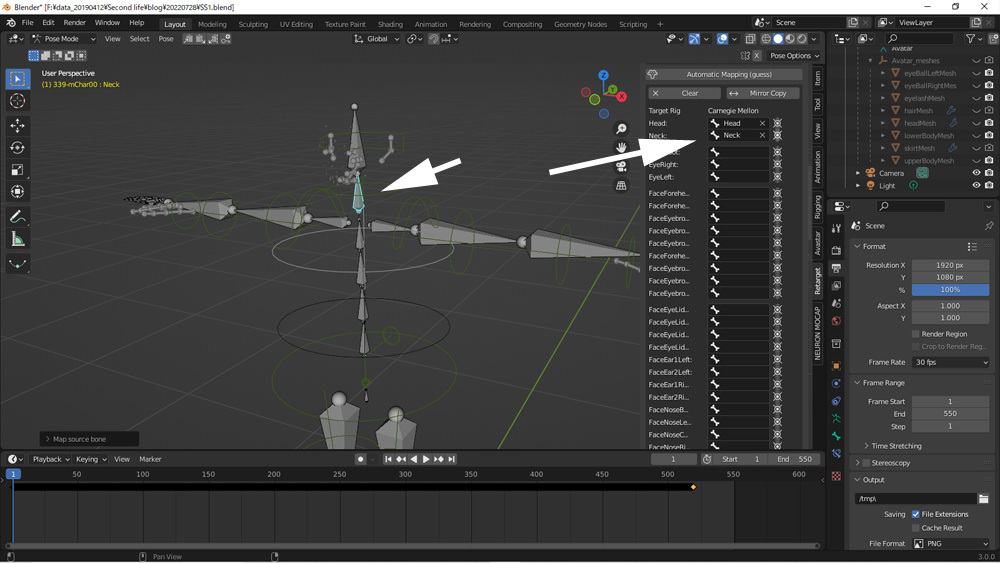
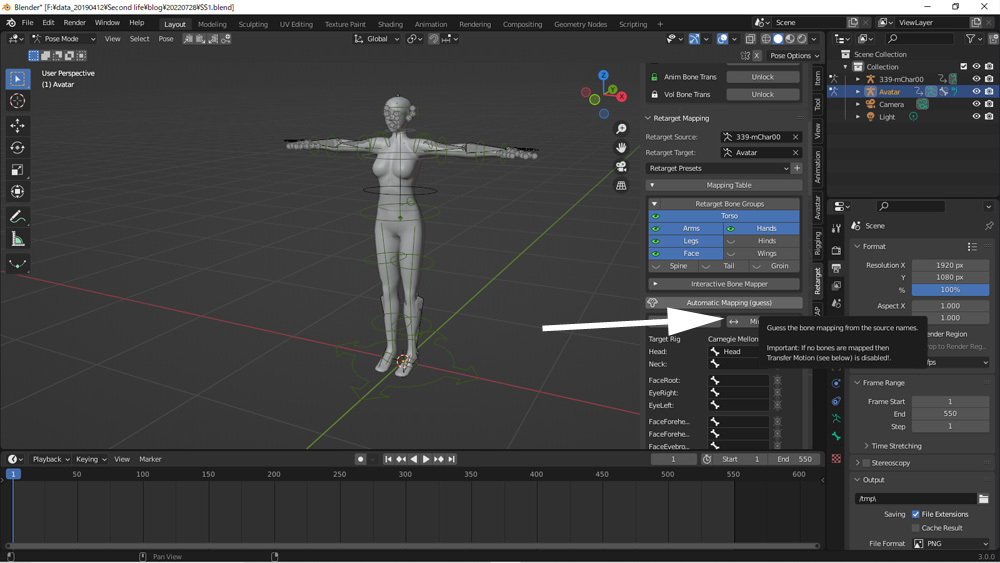
Retargetタブを下に下がり、Automatic Mappingをクリックします。
画像では、矢印の位置が少しずれてますので、注意してください。

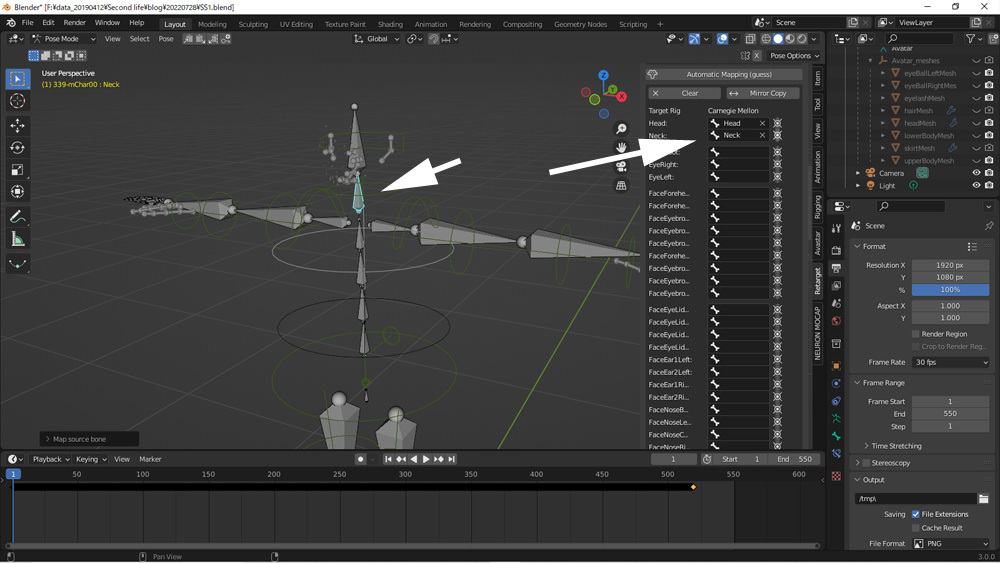
頭、手足などは、自動的に、リターゲットされていますが、首と胴体部分がうまく対応していませんでした。
そこで、首のボーンを選択し、登録しています。

胴体も同様に登録します。このあたりは、試行錯誤で・・・。
neckとchestのみ登録するとうまくいきました。
spineを登録すると、アバターの体型がくずれました。

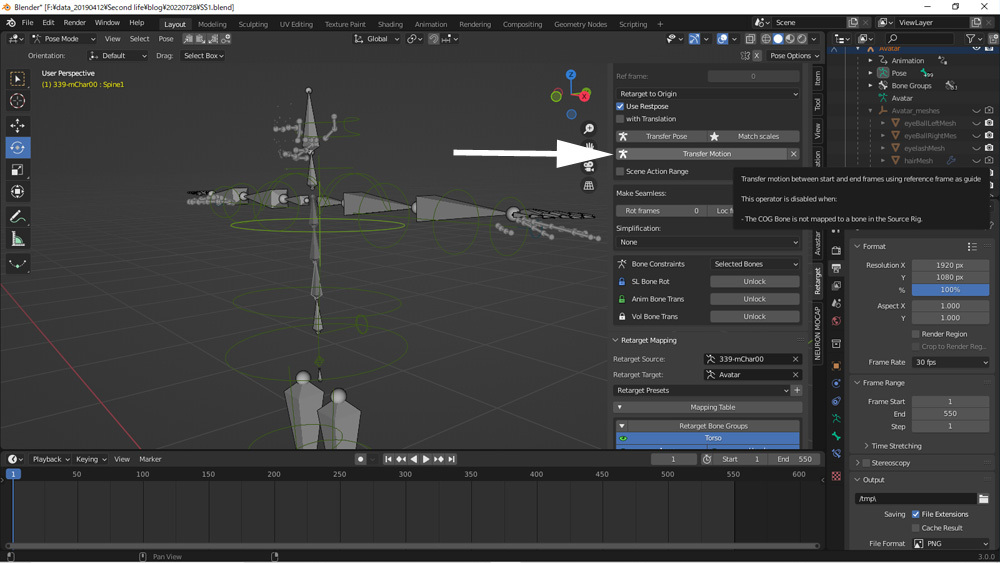
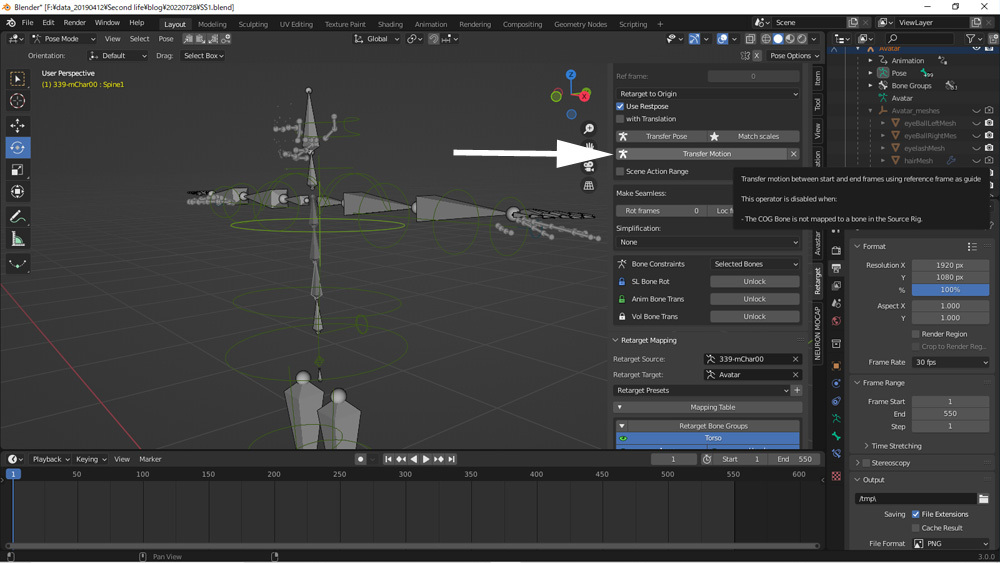
登録が終わったら、Avastarのリグを表示しておき、Transfer Motion をクリックします。
ここで注意点ですが、Use Restposeと、With Translationにチェックを入れておきます。

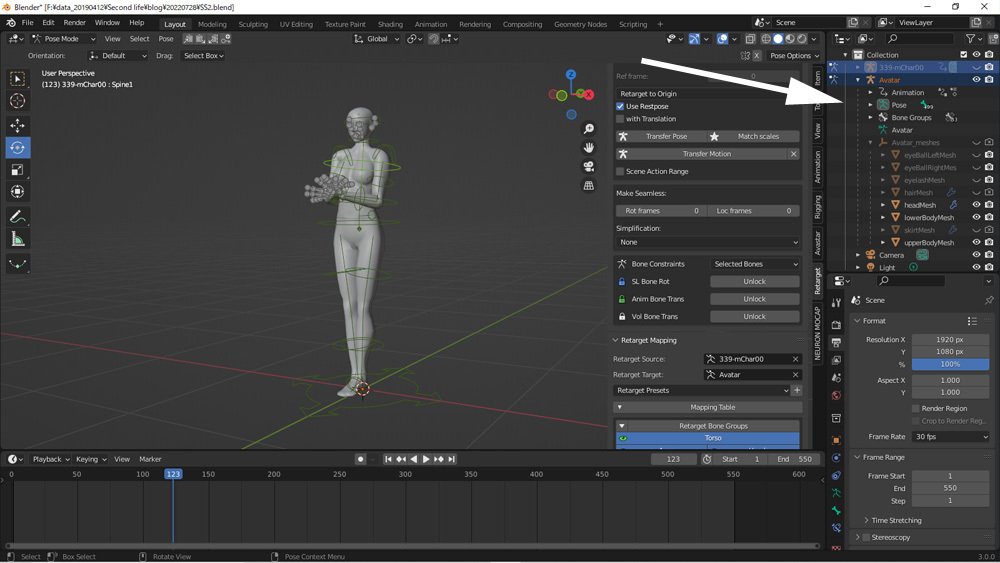
Avastarにうまくモーションが反映されたらOKです。
アウトライナーで読み込んだbvhを非表示にして、Avastar Meshを表示して動作を確認します。
今回は、以上になります。

最初に、Object Mode>Addから、AVASTAR Completeを追加します。

Retargetタブを開いて、Match Scalesをクリックして、大きさをAVASTARに合わせます。
ただし、これでアニメがおかしくなかった場合は、Match Scalesを適用しないでおきます。

Retargetタブを下に下がり、Automatic Mappingをクリックします。
画像では、矢印の位置が少しずれてますので、注意してください。

頭、手足などは、自動的に、リターゲットされていますが、首と胴体部分がうまく対応していませんでした。
そこで、首のボーンを選択し、登録しています。

胴体も同様に登録します。このあたりは、試行錯誤で・・・。
neckとchestのみ登録するとうまくいきました。
spineを登録すると、アバターの体型がくずれました。

登録が終わったら、Avastarのリグを表示しておき、Transfer Motion をクリックします。
ここで注意点ですが、Use Restposeと、With Translationにチェックを入れておきます。

Avastarにうまくモーションが反映されたらOKです。
アウトライナーで読み込んだbvhを非表示にして、Avastar Meshを表示して動作を確認します。
今回は、以上になります。
2022年07月28日
モーションキャプチャーを使う1
久々にブログ記事をアップします。
お題は、「モーションキャプチャーを使う」です。
具体的には、Perception Neuronを使用して、モーションキャプチャーを行い、Blenderで修正して、セカンドライフにアップするという内容です。
perception Neuronは、以前から持っていましたが、着脱やデータ修正が面倒なので、あまり使用していませんでした。
私が持っているものは、初期型です。
現在のバージョンは、お値段も上がり、個人ユース向きではなくなってしまいました。(ボディだけで40万円超え)
今回、神社関連モーションを作成するために、使用しました。
モーションキャプチャーをしなくても、bvhを編集するのに、参考になればうれしいです。

これまで、Blender2.79を使用していましたが、今回からBlender3.00を使用します。
Avasterも、「avastar-r10-for-blender-293-300」を使用します。

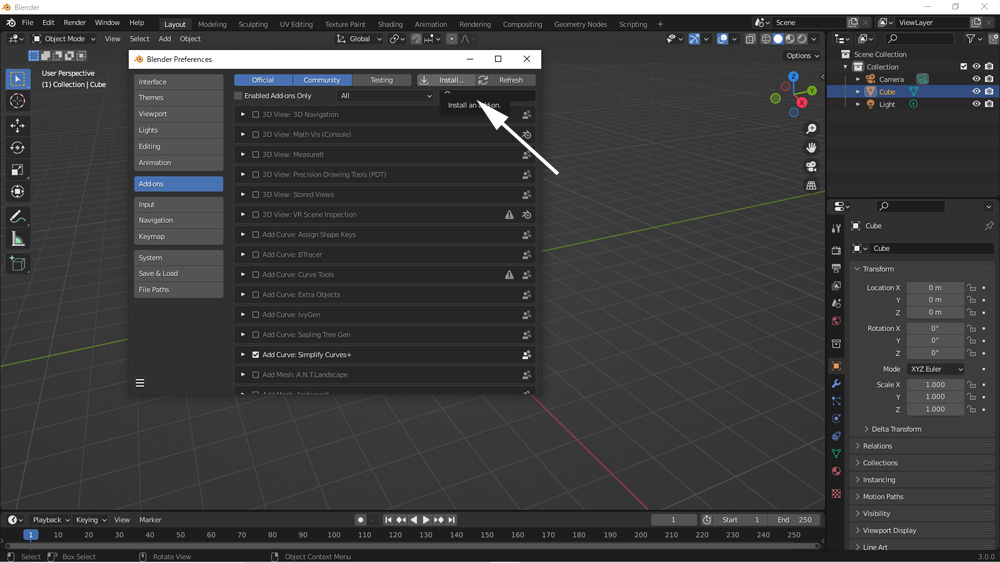
最初に、Blender用のPerception Neuron プラグインをインストールします。
プラブインは、こちらからダウンロードしました。
Edit>Preferencesを開きます。

Addon Installをクリックします。

ダウンロードしたZipファイルを指定して、Install Addonをクリックします。

Noitom・・・が表示されるので、チェックマークを入れます。これで、Addonが有効になります。

ついでに、アニメーション編集に不可欠なAdd Curve:Simplify Curves+アドオンにチェックをいれて有効にしておきます。

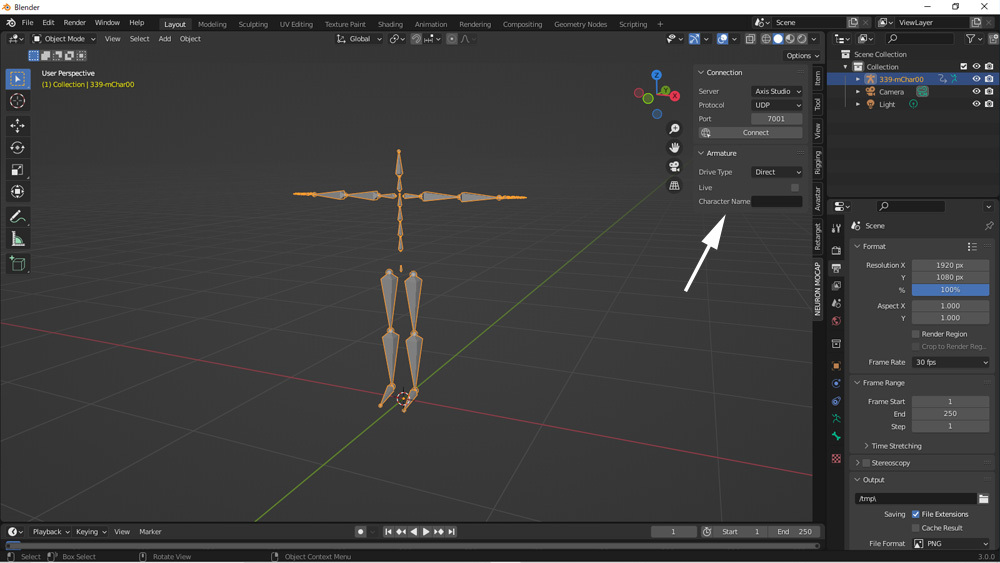
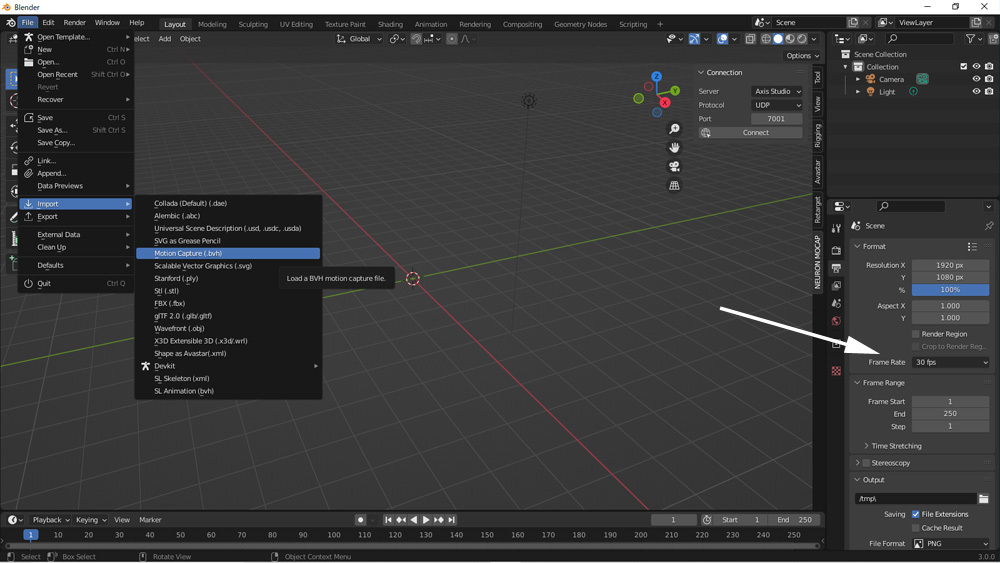
準備ができたので、ここからbvhを読み込みます。
画面の右矢印 Frame Rateを30 fpsにして、Import>Motion Caouture(bvh)をクリックします。

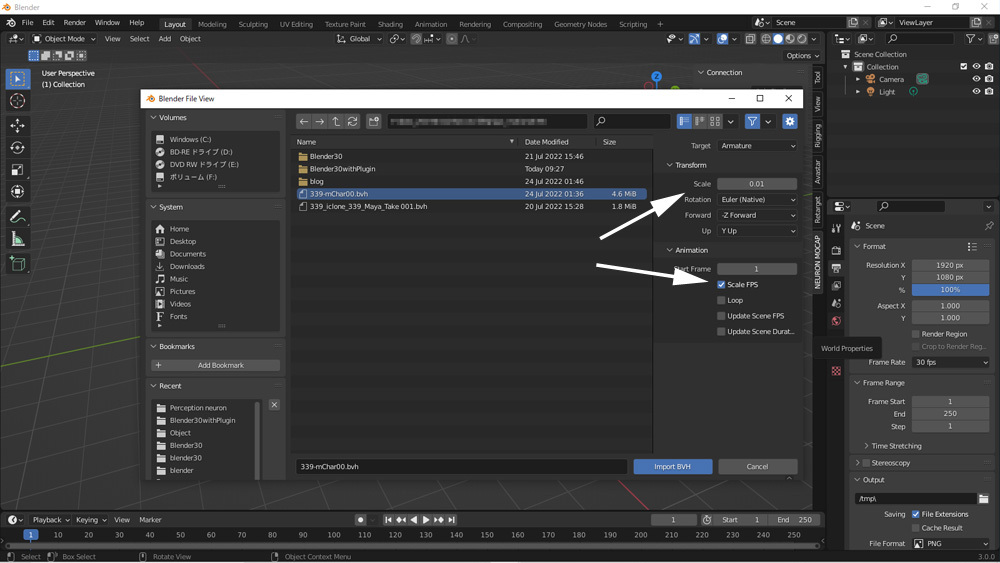
読み込むbvhを選択して、右側矢印のように、Scale 0.01、Scale FPSにチェックを入れてImport BVHを実行します。
Scale0.01は、Avastarの大きさに近づけるため、Scale FPSは、先程指定した30fpsで読み込むためです。
というのも、Perception Neuronのfpsは、120fpsを超える頻度で記録されるので。

うまく読み込めると、このような画面が表示されます。
T-poseにする必要はありません。
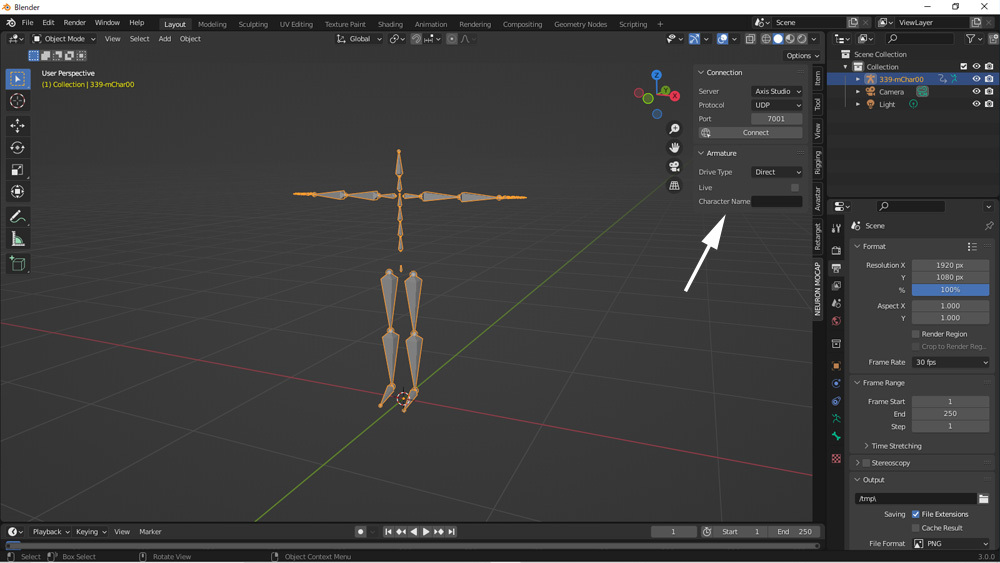
ちなみに、プラグインを入れると、NURON MOCAPタブが表示されます。
このタブを設定すれば、リアルタイムで無線LANにより、Perception Neuronと接続できるというわけです。

左上でPose Modeにして、ボーンを選択すれば、画面下で読み込んだフレーム数が確認できます。
End Frameを550に修正しておきました。
今回記事は、ここまでです。
お題は、「モーションキャプチャーを使う」です。
具体的には、Perception Neuronを使用して、モーションキャプチャーを行い、Blenderで修正して、セカンドライフにアップするという内容です。
perception Neuronは、以前から持っていましたが、着脱やデータ修正が面倒なので、あまり使用していませんでした。
私が持っているものは、初期型です。
現在のバージョンは、お値段も上がり、個人ユース向きではなくなってしまいました。(ボディだけで40万円超え)
今回、神社関連モーションを作成するために、使用しました。
モーションキャプチャーをしなくても、bvhを編集するのに、参考になればうれしいです。

これまで、Blender2.79を使用していましたが、今回からBlender3.00を使用します。
Avasterも、「avastar-r10-for-blender-293-300」を使用します。

最初に、Blender用のPerception Neuron プラグインをインストールします。
プラブインは、こちらからダウンロードしました。
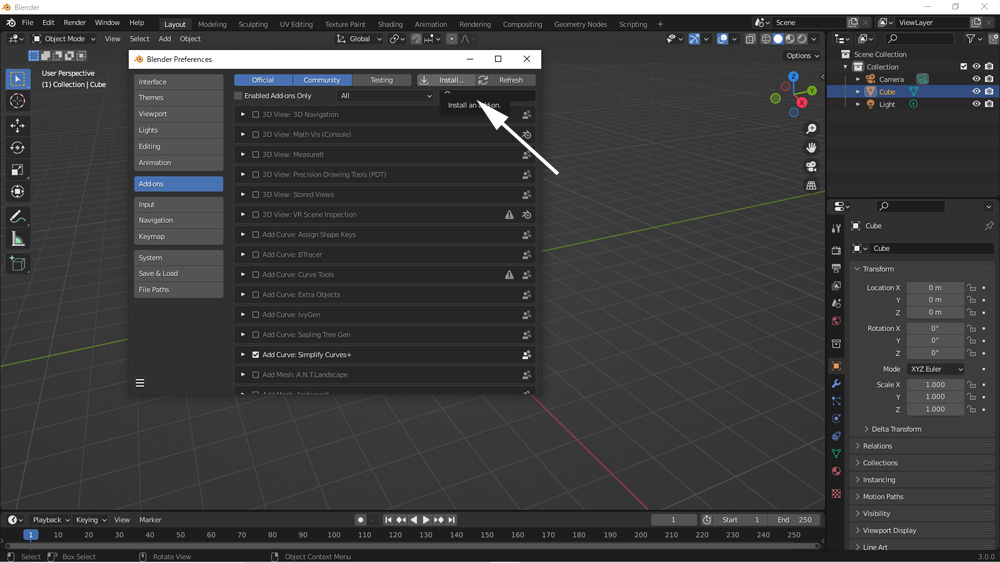
Edit>Preferencesを開きます。

Addon Installをクリックします。

ダウンロードしたZipファイルを指定して、Install Addonをクリックします。

Noitom・・・が表示されるので、チェックマークを入れます。これで、Addonが有効になります。

ついでに、アニメーション編集に不可欠なAdd Curve:Simplify Curves+アドオンにチェックをいれて有効にしておきます。

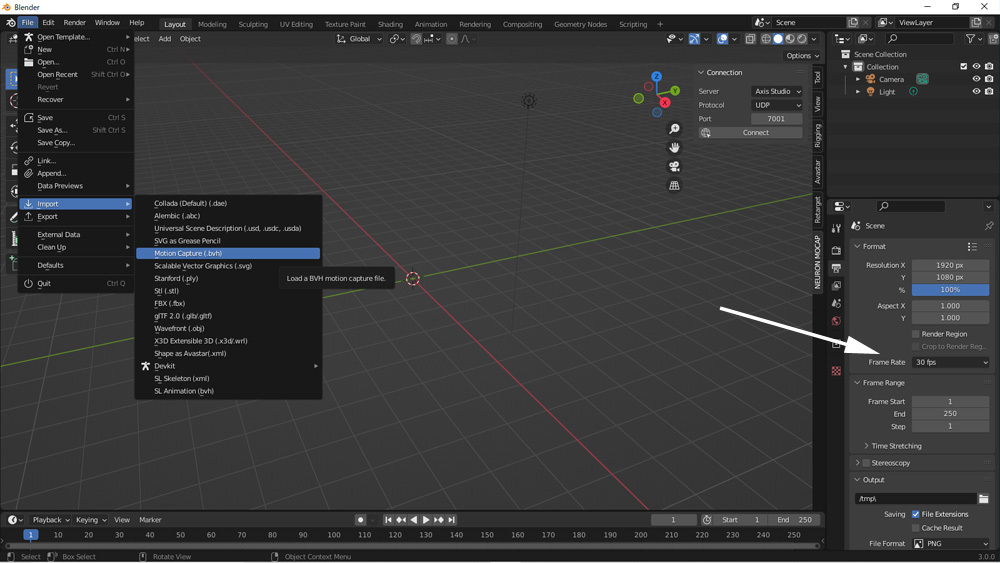
準備ができたので、ここからbvhを読み込みます。
画面の右矢印 Frame Rateを30 fpsにして、Import>Motion Caouture(bvh)をクリックします。

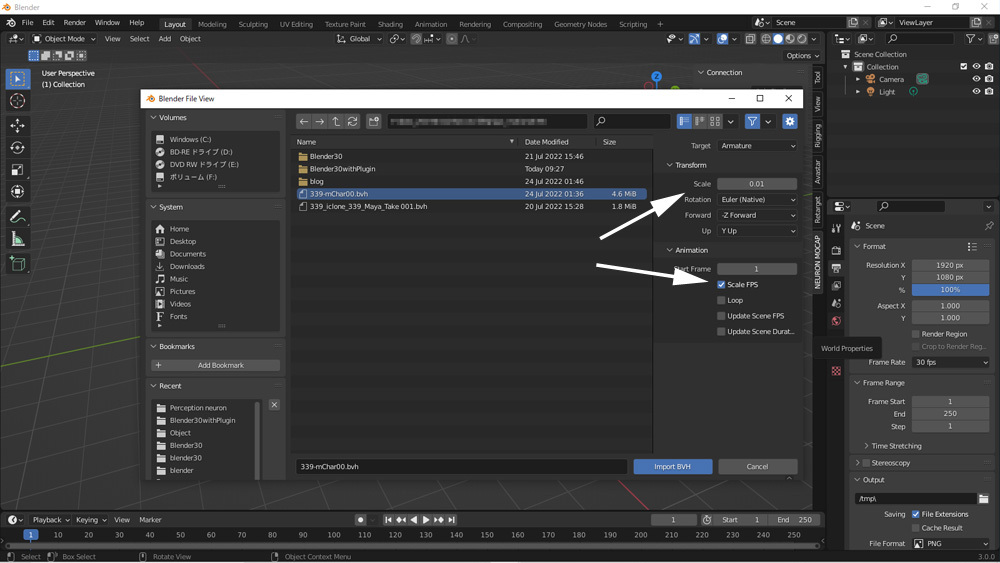
読み込むbvhを選択して、右側矢印のように、Scale 0.01、Scale FPSにチェックを入れてImport BVHを実行します。
Scale0.01は、Avastarの大きさに近づけるため、Scale FPSは、先程指定した30fpsで読み込むためです。
というのも、Perception Neuronのfpsは、120fpsを超える頻度で記録されるので。

うまく読み込めると、このような画面が表示されます。
T-poseにする必要はありません。
ちなみに、プラグインを入れると、NURON MOCAPタブが表示されます。
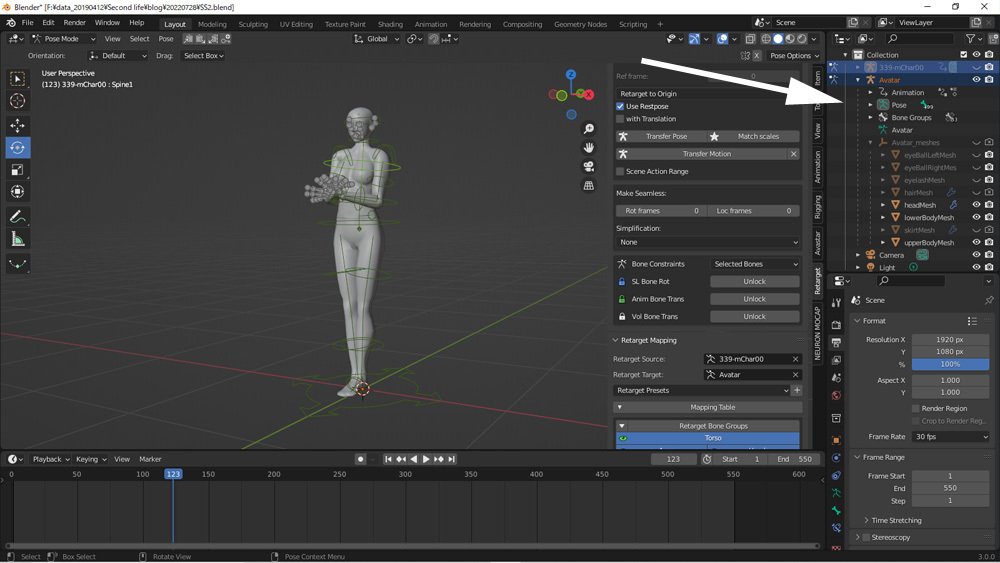
このタブを設定すれば、リアルタイムで無線LANにより、Perception Neuronと接続できるというわけです。

左上でPose Modeにして、ボーンを選択すれば、画面下で読み込んだフレーム数が確認できます。
End Frameを550に修正しておきました。
今回記事は、ここまでです。
2020年02月14日
お久しぶりです。寄せ胸作りました。
1年以上お休みしてました。
昔作った寄せ胸テクスチャーのリクエストがあり、久しぶりにINしました。
そしたら、世の中、Bake On Meshになってて、右往左往することになりました。
LindenのページやYoutubeを見て、やっと理解できました。
むかーし使ってたお気に入りのスキンが使えるのは大変うれしいです。
Skinを持っててよかったです。(^^♪
さて、寄せ胸テクスチャーですが、従来のアプライヤーと、BOM用レイヤーの2種類作りました。
つい先日、マイトレヤさんがV5になったばかりで、まだBOMに移行されていない人もたくさんおられると思います。
今使ってるSkinにクラッシック・アバター用Skinが付属してないと、BOM使えないですしね。
テストしてみて、マイトレ用とSLINK用(Hourglass含む)の2種類を作りました。
Bellezaも試してみましたが、BellezaにはCleavage Shapeがあるし、対応を見送りました。
BOM用として、Shirt、Undershirt、Tattooの3種類用意しましたので、Bellezaの人もBOMを使えば使用できます。
ちなみに、BOM用は、マイトレ用とSLINK用は同じものです。
※気になることろが見つかりアップデートしました。マイトレ用とSLINK用は別にしました。
Skinやシェイプによって合わないこともありますので、必ずデモで合うか確認してからご購入お願いします。
あくまでもテクスチャーで寄せ胸に見せているだけなので、シェイプを調整することも必要になります。
また、基本的には、胸の上半分が見えるドレスに使用するとよいと思います。
ビキニでも使えないことはありませんが、かなりシェイプを調整する必要があります。
マーケットプレイスは、こちらです。
マイトレ用デモ
SLINK用デモ

昔作った寄せ胸テクスチャーのリクエストがあり、久しぶりにINしました。
そしたら、世の中、Bake On Meshになってて、右往左往することになりました。
LindenのページやYoutubeを見て、やっと理解できました。
むかーし使ってたお気に入りのスキンが使えるのは大変うれしいです。
Skinを持っててよかったです。(^^♪
さて、寄せ胸テクスチャーですが、従来のアプライヤーと、BOM用レイヤーの2種類作りました。
つい先日、マイトレヤさんがV5になったばかりで、まだBOMに移行されていない人もたくさんおられると思います。
今使ってるSkinにクラッシック・アバター用Skinが付属してないと、BOM使えないですしね。
テストしてみて、マイトレ用とSLINK用(Hourglass含む)の2種類を作りました。
Bellezaも試してみましたが、BellezaにはCleavage Shapeがあるし、対応を見送りました。
BOM用として、Shirt、Undershirt、Tattooの3種類用意しましたので、Bellezaの人もBOMを使えば使用できます。
※気になることろが見つかりアップデートしました。マイトレ用とSLINK用は別にしました。
Skinやシェイプによって合わないこともありますので、必ずデモで合うか確認してからご購入お願いします。
あくまでもテクスチャーで寄せ胸に見せているだけなので、シェイプを調整することも必要になります。
また、基本的には、胸の上半分が見えるドレスに使用するとよいと思います。
ビキニでも使えないことはありませんが、かなりシェイプを調整する必要があります。
マーケットプレイスは、こちらです。
マイトレ用デモ
SLINK用デモ

2019年12月18日
SLお休みしてます
昨年12月より、都合により、SLおよびこちらのブログの投稿をお休みしています。
なお、こちらの記事は、当分このままにしておきます。
また、マーケット・プレイスでの商品販売は続けております。
ではでは。^^
なお、こちらの記事は、当分このままにしておきます。
また、マーケット・プレイスでの商品販売は続けております。
ではでは。^^
Posted by komaxi at
09:38
2018年12月16日
ダンスモーションを取り込む4

昨日から、KIYOMIZU HANTが始まりました。
以前作った着物ドレスをリメイクして、SLINK Physiqueと、Hourglass用にして、お出ししています。
SLINKしかなくて、すみません。SLINKをお持ちの方は、もらってやってください。
さて、以前、MMDモーションを取り込む記事を書いたのですが、指がおかしくなるという問い合わせがありました。
よい解決策をさがしていましたが、今日偶然見つけたので、お知らせしようと思ったら、先方さんがすでに発見していらっしゃいました。
素晴らしいです。よかったよかった。^^
こちらの方でも、追加記事を書いておこうと思います。

さて、その問題というのは、こちらです。
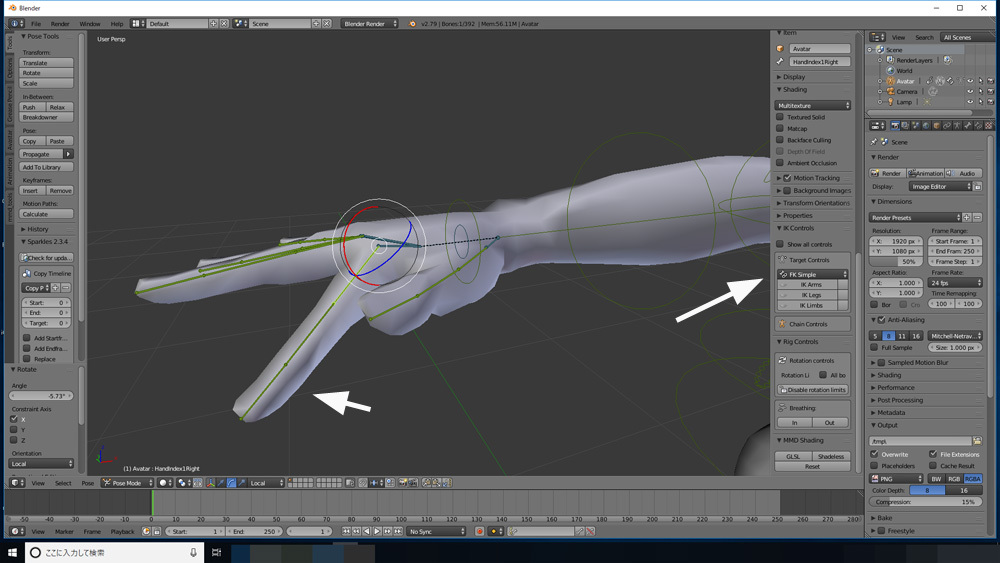
AVASTARでは、例えば、指の第一関節を曲げると、第二、第三関節が自動的に曲がります。
このため、MMDで指のモーションを取り込むと、曲がりすぎになります。
これは、AVASTARの「Constrained FK」という便利機能のためです。
AVASTARでは、上図の「FK Constrained」がデフォルトになってます。
本家のドキュメントはこちらです。

そこで、これを「FK Simple」にすれば普通に曲がってくれます。
MMDモーションを変換後にこれを指定して、bvhをかき出せば、曲がりすぎが発生しないということなんですね。^^
そこで、実際に検証してみることにしました。

せっかくなので、0フレームでのデフォルトポーズの修正もやりました。
AVASTARの手と、Tda式ミクさんの手を並べてみました。
このように随分デフォルトポーズが異なります。

ミクさんのデフォルトポーズをこのようにAVASTARに近づけて修正しました。
横からみたところです。

上から見るとこんな感じ・・・。
人差し指は、少しやりすぎかも・・・。(;^_^A

実際の変換結果はこれです。
「Constrained FK」が効いているので、指が曲がりすぎです。

「FK Simple」に直すと、指の曲がりが緩和されました。
元々モデルもRigも違うので、まったく同じにはなりませんが、これならあまり違和感はないかもですね。
ちなみに、SLでダンスするとき、Maitreyaでは、HUDで、ハンドアニメーションをSTOPする必要があります。
SLINKでは、/15 idle offコマンドで止まります。再開は、/15 idle on です。
他のメッシュハンドは、よくわかりません。(;^_^A
ではではよいSLライフを・・・。
2018年09月21日
COLLADAをAVASTARに変換する

私自身は持っていないのですが、Bellezaさんの開発Kitは、Blenderファイルではなく、COLLADAなんだとか・・・。
というわけで、COLLADAファイル(拡張子dae)のKitをAVASTARで使用する方法を調べてみました。

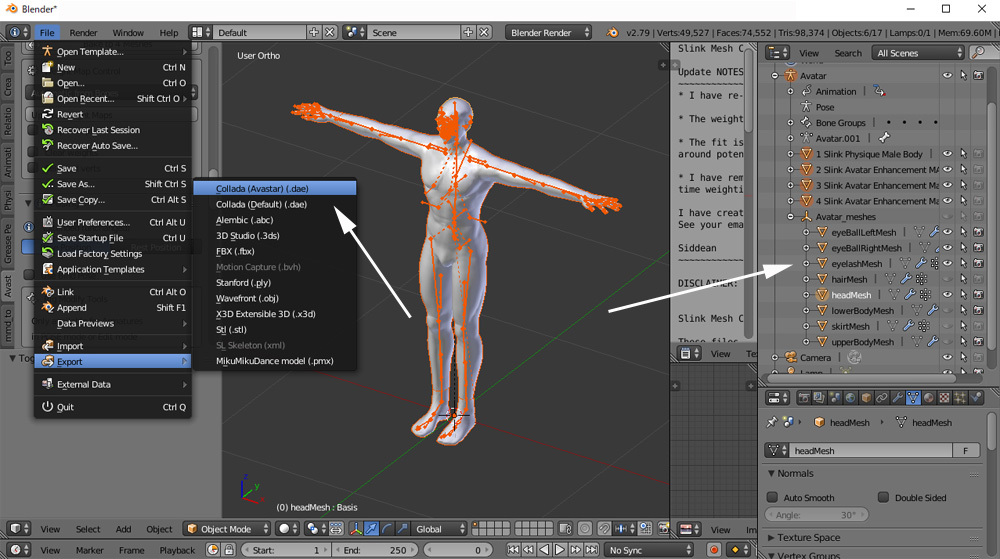
BellezaさんのKItは、持ってないので、SLINKさんのKitでCOLLADAをエクスポートします。
エクスポートしたいアーマチュアとHead,Body,Hands,footをシフトキーを押しながら選択します。
これをCOLLADA(Avastar)でエクスポートしました。

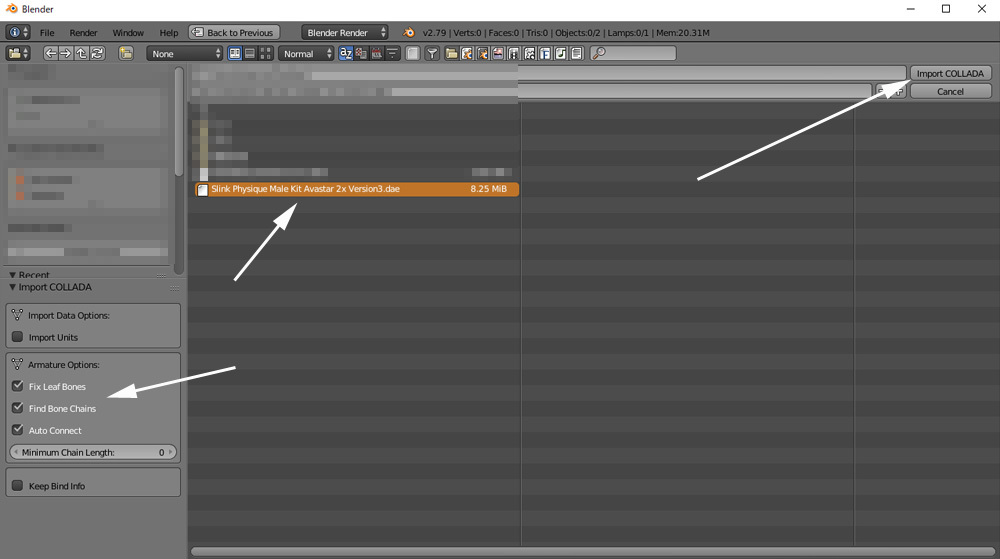
空白のBlenderにさっきのCOLLADAファイルをインポートします。
その際、矢印のようにオプションにチェックを入れます。

読み込んだら、このようになります。
次に、RigをAVASTARに変換します。
最初に、Rigを選択して、AvastarのRigConverterタブを図のように設定します。
BellezaやTMPの場合、プリセットがありますので、それを選択するだけです。
Rigは、Bentoを使いたいので、TargetをExtendedにしました。
Convert to Avastar Rig をクリックして実行します。
BellezaとSLINKでは、A-poseとT-Poseという違いがありますが、Bellezaの設定でいけました。
多分、Use Bind Poseという項目が関係してるのだと思われます。

Poseモードでポーズを付けてみましたが、問題ありませんでした。
bentoの手と頭もうまく動いています。

Fitted Meshもこのようにうまく動きました。胸の筋肉がムキムキに・・・。
なお、Bellezaでは、変換後に、全体を90度回転する必要があるそうです。
実際やってみたわけではないのですが、この方法で、BellezaのKitがうまく動くとよいですね。
今回参考にしたAVASTARのドキュメントはこちらです。このドキュメントでは、TargetがBasicになっています。服作りなど、HandやHeadが不要の場合は、BasicでOKです。
Posted by komaxi at
13:55
│Making Outfit
2018年09月17日
Marvelous Designer とZbrushで服作りの続き

前回作成したパーカー(風トレーナー?)をBlenderに持ち込みました。

AvastarでSLINK用の服の設定をしたり、形を少し直したりしました。
また、実際にインワールドに持ち込んでみて、皺がなめらかに見えるように、調整が必要です。
胸のあたりが、少し平面すぎるので、テクスチャーで皺を追加します。

以前の記事に書きましたが、Zbrushを使います。
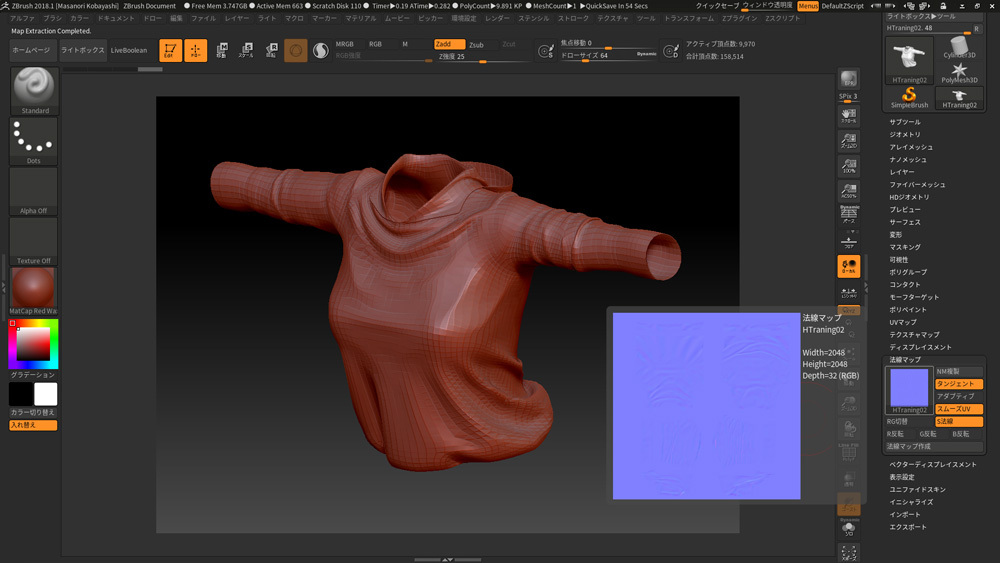
Zbrushのジオメトリでレベル3までポリゴンを細かくして、皺を手書きで追加しました。
これをもとに、ZAPPLINKとポリペイントで陰影のテクスチャーを作成します。

ちなみに、Zbrushでは、ここで簡単にノーマルマップ(法線マップ)を作成できます。
この上のイメージでは、淡いブルーのテクスチャーがノーマルマップです。
ノーマルマップを使うと、見た目に凹凸をつけることができます。
ただし、ビューアーで影設定をした時のみです。

簡単なテクスチャーですが、作成したので、SSを撮りました。
冒頭が、影なし、こちらが影ありのSSです。
このパーカー風トレーナー?は、KIYOMIZUハントの景品として、出しています。
SLINKとHOURGLASSだけですが、普段着が必要な方、もらってやってください。(汗
Posted by komaxi at
23:05
│Making Outfit
2018年09月09日
Marvelous Designer とZbrushで服作り

お久しぶりです。
今回は、SLで服作成の定番ともいえるMarvelous Designer と Zbrushを使って、上のパーカーを作ります。

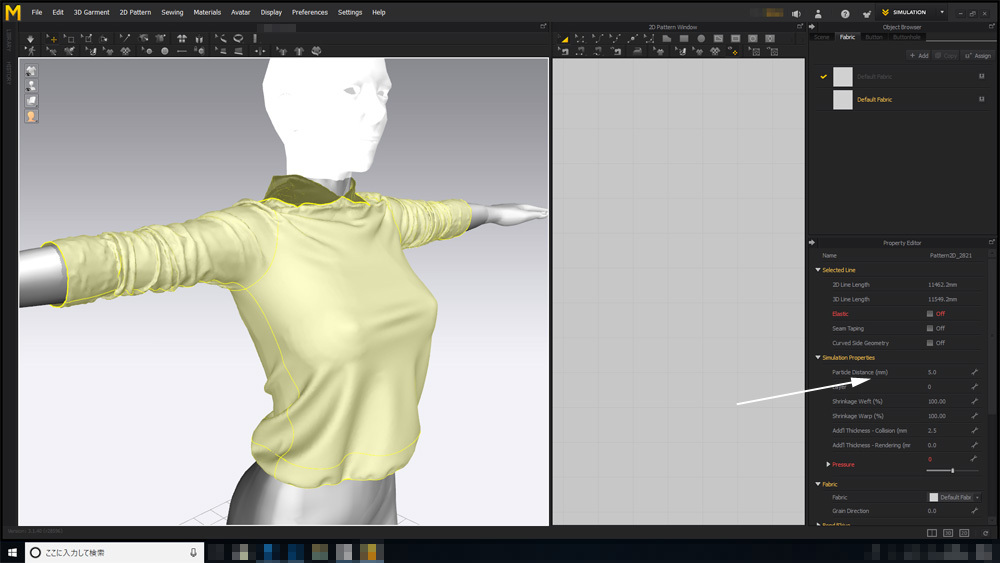
最初に、Marvelous Designer で、パーカーを作りました。
しわしわな感じを出すため、Particle Distanceは、5に設定しています。
これをクワッドポリゴン(四角形)に変換して、OBJでエクスポートします。
倍率は、後でBlenderを使うため、0.1にします。

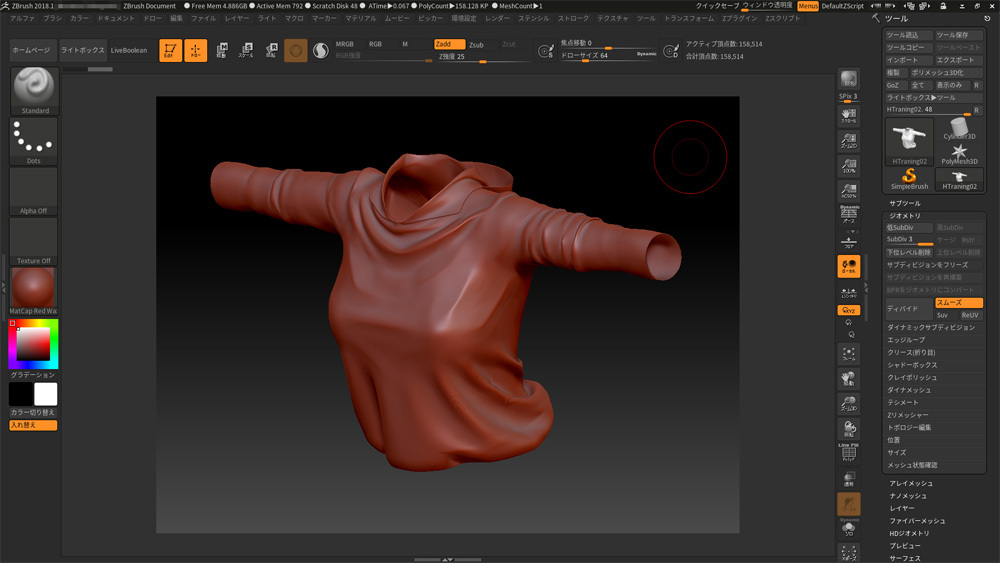
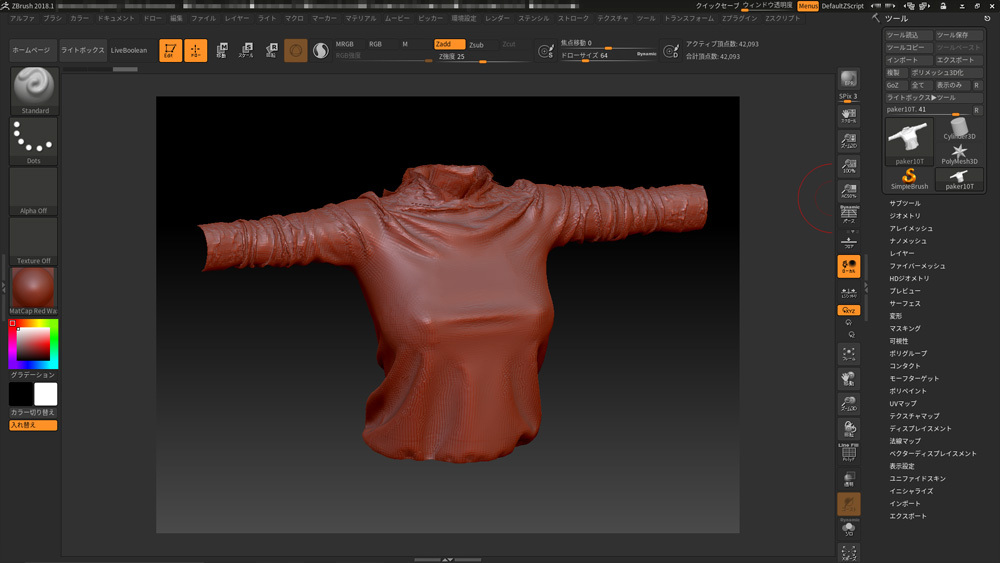
こちらが、Zbrushにインポートした直後の画像です。
約42000ポリゴンあります。
このままでは、SLに持ち込めませんし、かなりガタついています。
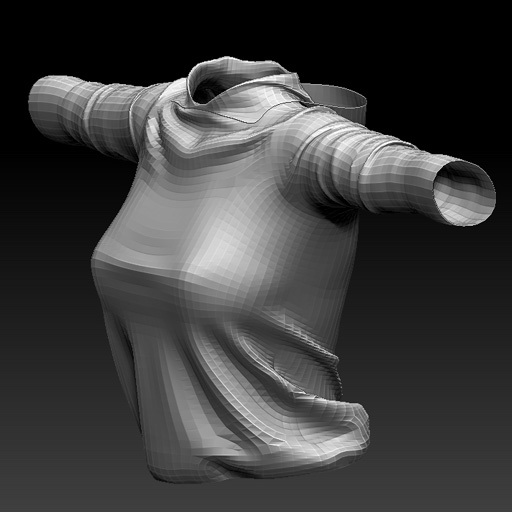
これをZbrushのZremesherを使って、ポリゴンを綺麗に直して、ポリゴン数を減らします。

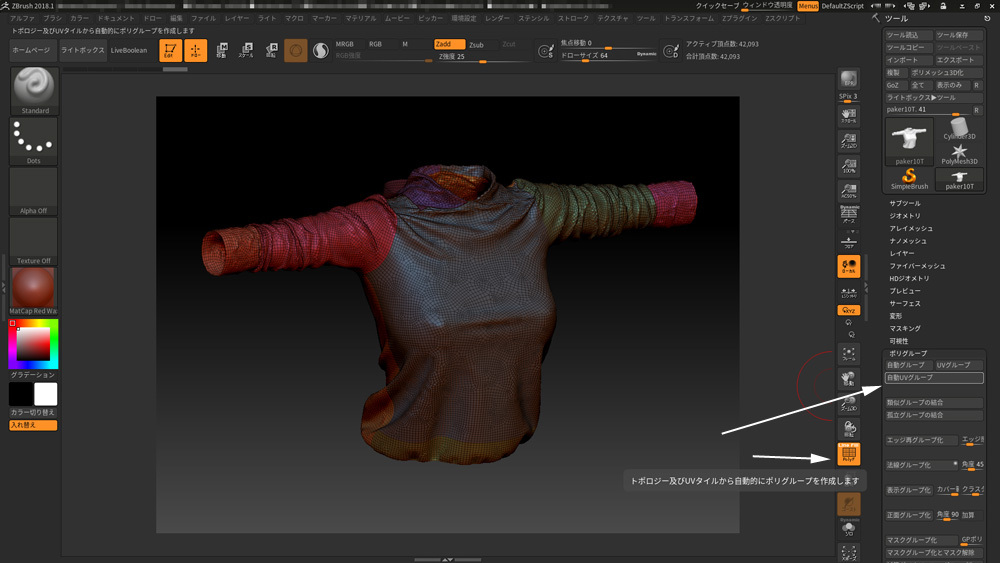
パーカーのフード部分のポリゴンが反転してますので、表示設定メニューで両面にします。

ポリゴングループで自動UVグループをクリックして、UVでポリゴングループを作っておきます。
その後ポリフレーム表示をクリックしてグループを表示しました。
Marvelous Designerでは布単位のUVですので、布ごとのグループになります。
後でUVを再作成することになるので、あらかじめグループを分けておきます。

サブツールの複製をクリックして、複製しておきます。
失敗したときのバックアップです。(汗

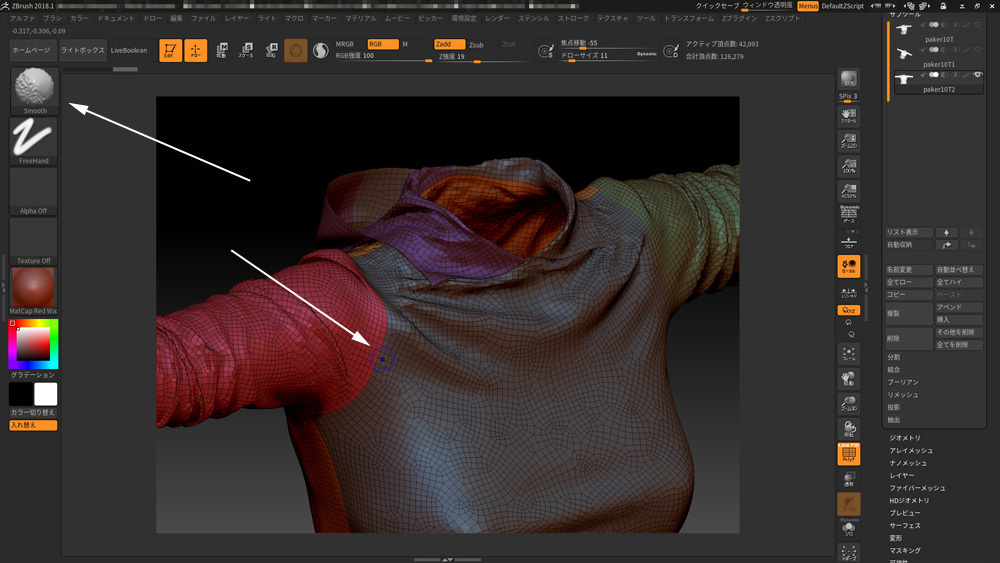
準備として、ポリゴングループの境界をスムーズブラシでなぞって、きれいにしておきます。
また、形がおかしいところなども直しておくとよいです。
Zremesherは、ポリゴングループを保持して行うので、境界をきれいにしておかないと、結果がよくなりません。
また複雑な形状だと思った結果が得られないことがあります。

Zremesherの設定は、今回このようにしました。
グループ保持、スムーズグループ0、目標ポリゴン数11,000くらい、Adaptなし・・・です。
パーカーのフード部分が複雑な形状なので、試行錯誤が必要でした。
デフォルトのスムーズグループ1や、グループフリーズを指定すると、どうしても前の襟部分が破綻してしまったからです。
また、AdaptをONだと、思ったようにポリゴンが減らないので、注意です。
ちなみに、思ったようにならない場合、ガイドカーブを描いてみたり、ポリペイントでメッシュの密度を指定する方法もあります。

Zremesherをかけた結果がこちらです。
おおむね期待した形で、ポリゴン数が9970になりました。

ムーブブラシや、スムーズブラシでポリゴンのがたつきや形を整えていきます。

大きなところの修正がすめば、変形のポリッシュ(特徴検知)などをかけて、一気にスムーズにすることもできます。
ここでは、1を適用しました。
さらに皺を追加したり、いろいろできますが、今回は、これで修正完了とします。

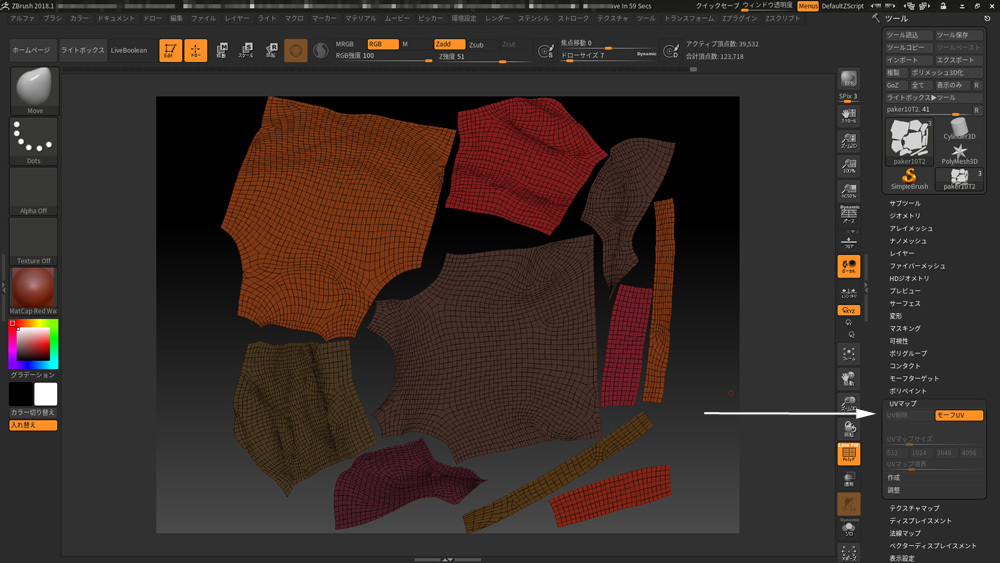
ZプラグインのUVマスターを開き、UVを再作成します。
ポリグループをONにして、アンラップをクリックします。

ポリグリープ単位にUV展開されました。
UVマップのモーフUVで見ると、このようになります。

UVの整理整頓は、別ソフトで行うこととして、エクスポートで、OBJをかき出します。

Blenderにインポートすると、こんな感じになります。
ポリゴン数は、約1万ポリゴンで、SLに十分持ち込めるようになりました。

後ろから見るとこんな感じ・・・・。
Marvelous Designer と、Zbrushで、ほとんどモデリングしないで自然な形状の服が作れるので、大変便利です。
Posted by komaxi at
14:19
│Making Outfit